微信小程序 —搜索框
wxSearch优雅的微信小程序搜索框
一、功能
支持自定义热门key
支持搜索历史
支持搜索建议
支持搜索历史(记录)缓存
二、使用
1、将wxSearch文件夹整个拷贝到根目录下

2、引入
// wxml中引入模板
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
// wxss中引入 @import "/wxSearch/wxSearch.wxss";
3、使用3.1 wxml文件这里有两种模板:一种为wxSearch作者提供的模板,另一种是weui提供的模板。
3.1.1 第一种模板
// wxSearch作者提供的模板
<import src="/wxSearch/wxSearch.wxml"/>
<view class="wxSearch-section">
<view class="wxSearch-pancel">
<input bindinput="wxSearchInput" bindfocus="wxSerchFocus" value="{{wxSearchData.value}}" bindblur="wxSearchBlur" class="wxSearch-input" placeholder="搜索" />
<button class="wxSearch-button" bindtap="wxSearchFn" size="mini" plain="true">搜索</button>
</view>
</view>
<template is="wxSearch" data="{{wxSearchData}}"/>
3.1.2 第二种模板
<import src="../../wxSearch/wxSearch.wxml" />
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{wxSearchData.value}}" bindfocus="wxSerchFocus" bindinput="wxSearchInput" bindblur="wxSearchBlur" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
</view>
</view>
<template is="wxSearch" data="{{wxSearchData}}" />
注意:此模板需要使用weui.wxss文件,请在app.wxss文件中引入。
3.2 js文件
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPancel(that);
}
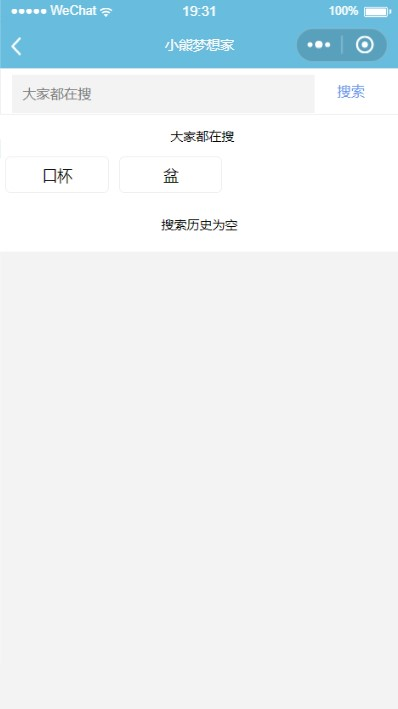
3.3 效果图

三、源码解读
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPancel:wxSearchHiddenPancel
}
init 初始化wxSearch
参数:that var that = this后传入即可
barHeight 搜索框高度 根据你设定的搜索框高度进行设定
keys 数组 热门搜索的显示内容
isShowKey 是否显示热门搜索 默认显示(false即可不显示)
isShowHis 是否显示历史搜索 默认显示(false即可不显示)
callBack 回调函数
源码做了什么
初始化了wxSearchData的内容
wxSearchData:{
view:{
isShow: false, //是否显示搜索界面,默认隐藏,当输入框获取焦点时显示
searchbarHeght: 20, //根据手机屏幕高度和传入的barHeight进行计算
isShowSearchKey: true, //默认为true
isShowSearchHistory: true, //默认为true }
keys:[],//自定义热门搜索,传入的keys
his:[],//历史搜索关键字,从缓存中获取
value: '' // 搜索内容 }
wxSearch.init(that, barHeight, keys, isShowKey, isShowHis, callBack);
initMindKeys 初始化mindKeys
// mindKeys即为所要检索内容的集合 var mindKeys = ['weappdev.com','微信小程序开发','微信开发','微信小程序']; WxSearch.initMindKeys(mindKeys);
四、源码地址 https://github.com/xingzaihahaha/wx.search
五、搜索框案例 https://github.com/xingzaihahaha/-/commits?author=xingzaihahaha
微信小程序 —搜索框的更多相关文章
- 微信小程序----搜索框input回车搜索事件
在微信小程序里的搜索框,按软键盘回车键触发搜索事件. <input type="text" placeholder="搜索" value="{ ...
- 微信小程序搜索框代码组件
search.wxml <view class="header"> <view class="search"> <icon typ ...
- 微信小程序--搜索关键词高亮
代码地址如下:http://www.demodashi.com/demo/14249.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序搜索并高亮关键字
更多解读可使用博客: https://www.jianshu.com/p/86d73745e01c 实现流程:1.在文本框中输入关键字key,如"比赛",检索出比赛相关的列表key ...
- 微信小程序弹框提示绑定手环实例
今天想聊一聊小程序里面存在的一些逻辑问题,拿手上的这个小程序来说,(这个小程序是开发出来玩的,每个人手上有一个手环,带着手环时候的心率,运动步数,血压数据都会展现在这个小程序里面,一目了然)用户第一次 ...
- 微信小程序-提示框
提示框: wx.showToast(OBJECT) 显示消息提示框 OBJECT参数说明: 示例代码: wx.showToast({ title: '成功', icon: 'success', dur ...
- 微信小程序toast框的使用
1.wx.showToast() 方法可以配置toast框的提示文字,消失的时间,显示的图标 wx.showToast({ title: '请链接网络', icon:"none", ...
- 微信小程序 提示框延时跳转
wx.showToast({ title: '成功', icon: 'success', duration: 2000, success:function(){ console.log('haha') ...
- 微信小程序弹框wx.showModal如何修改样式
由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框. wx.showModal修改样式后的效果,如 ...
随机推荐
- 第三周java实验报告
实验三 Java基本程序设计(2) 实验时间 2018-9-13 第一部分:理论知识回顾 第一章 再次了解了java“白皮书”的关键术语,java的常见术语,对于大多数“白皮书”的关键术语依然 ...
- Magento2(麦进斗) docker 安装
Magento 介绍 Magento(麦进斗)是一套专业开源的电子商务系统,采用php进行开发,使用Zend Framework框架.Magento设计得非常灵活,具有模块化架构体系和丰富的功能.易于 ...
- 使用IDEA操作Hbase API 报错:org.apache.hadoop.hbase.client.RetriesExhaustedException的解决方法:
使用IDEA操作Hbase API 报错:org.apache.hadoop.hbase.client.RetriesExhaustedException的解决方法: 1.错误详情: Excepti ...
- Linux上通过docker方式安装mysql
centos版本信息: docker版本信息 mysql版本:5.7 1.docker方式安装 首先拉取mysql镜像:docker pull mysql:5.7 查看本地的mysql镜像 执 ...
- OLED的使用-4线SPI驱动
一 .OLED屏 1.OLED屏(七针) 2.OLED电路图 3.0.96'OLED简介 该模块特点: 1.三色可选,模块有两种单色和黄蓝双色两种颜色可选,单色为纯白色和纯蓝色,双 色为黄蓝双色: 2 ...
- STM32CubeMx——串口收发
生成代码 1.配置串口1 2.选择模式 3.开中断 4.其他的RCC.调试都一样,弄完直接生成代码. 串口发送 1.定义一个用来测试的数组并初始化 /* USER CODE BEGIN 0 */ ui ...
- 从使用到原理,探究Java线程池
什么是线程池 当我们需要处理某个任务的时候,可以新创建一个线程,让线程去执行任务.线程池的字面意思就是存放线程的池子,当我们需要处理某个任务的时候,可以从线程池里取出一条线程去执行. 为什么需要线程池 ...
- OS第1次实验报告:熟悉使用Linux命令和剖析ps命令
零.个人信息 姓名:陈韵 学号:201821121053 班级:计算1812 一.实验目的 熟悉Linux命令行操作 二.实验内容 使用man查询命令使用手册 基本命令使用 三.实验报告 1. 实验环 ...
- nodejs使用express中静态资源托管(express.static())时遇到的bug
如下:将test.html的页面挂载在服务器上, const express= require('express') const fs= require('fs') let app = express ...
- 一文搞懂 ThreadLocal 原理
当多线程访问共享可变数据时,涉及到线程间同步的问题,并不是所有时候,都要用到共享数据,所以就需要线程封闭出场了. 数据都被封闭在各自的线程之中,就不需要同步,这种通过将数据封闭在线程中而避免使用同步的 ...
