微信Android自动播放视频(可交互,设置层级,无控制条,非X5)ffmpeg,jsmpeg.js,.ts视频
原料:
ffmpeg : http://ffmpeg.zeranoe.com/builds/ win64
https://evermeet.cx/ffmpeg/ mac OS X 64
jsmpeg.js :https://github.com/phoboslab/jsmpeg
win 64版为例:
下载ffmpeg后,我解压到D盘 ffmpeg 目录 如下:

进入bin目录看到几个exe 这就是处理程序。
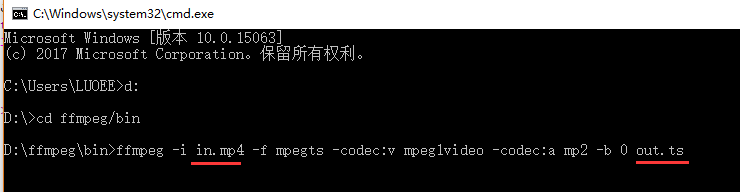
win+r 输入cmd 打开命令窗口,转到bin目录,并输入转码代码(相关参数请参看上面github作者地址)

in.mp4 是我们要原始视频 (这里我直接把视频放在 bin目录里)
回车运行后,bin目录输出out.ts
更多参数配置命令
ffmpeg -i 1.mp4 -f mpegts -codec:v mpeg1video -s 640x1040 -b:v 1500k -r -bf 0 -codec:a mp2 -ar -ac 1 -b:a 128k out.ts
原始视频 导出尺寸 导出码率 导出帧频 音频采样率 音频比特率
html代码
- <body>
- <canvas id="video-canvas"></canvas>
- <script type="text/javascript" src="jsmpeg.min.js"></script>
- <script type="text/javascript">
- window.onload=function(){
- var canvas = document.getElementById('video-canvas');
- var url = 'out.ts';
- //var url = 'ws://'+document.location.hostname+':8082/';
- var player = new JSMpeg.Player(url, {canvas: canvas,loop: true, autoplay: true});
- }
- </script>
- </body>
播放控制:
- play() – start playback
- pause() – pause playback
- stop() – stop playback and seek to the beginning
- destroy() – stops playback, disconnects the source and cleans up WebGL and WebAudio state. The player can not be used afterwards.
- volume – get or set the audio volume (-)
- currentTime – get or set the current playback position in seconds
例如 player.pause()
跨域问题
jsmpeg请求ts媒体文件,使用的是XMLHttpRequest,且同时使用了 setRequestHeader("Range", "bytes=xxxx"); 来请求切割数据,这样拿到我们设定 xxx 的字节的数据后,我们可以及时对数据进行处理(jsmpeg设置参数chunkSize就是这里的xxx)。
因为跨域,切割数据 服务器认为这是对文件进行二次操作所以被拒绝。
那么对服务进行配置一下 :我这里使用的 iis 其他的应该一样
 、
、
HTTP响应头 进入编辑 如下

- 以下2个都需要
- Access-Control-Allow-Headers
- Access-Control-Expose-Headers
- 值
- Content-Length,Range
注意:
1 清晰度和原视频差不多的条件下,码率几乎需要多设置1倍;
PS: ios 建议仍然使用video播放
微信Android自动播放视频(可交互,设置层级,无控制条,非X5)ffmpeg,jsmpeg.js,.ts视频的更多相关文章
- html5音频audio对象处理以及ios微信端自动播放和息屏后唤醒的判断---可供参考(功能都完整实现了,只是细节还没处理的很好)
// html模版中的 此处结合了weui样式整合的微信手机端片段代码(不可直接粘贴复制进行使用)里面含有一些php的写法,可直接略过..###重点参考js代码### <div> < ...
- 微信audio自动播放(ios播放问题)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JS自动播放音频 无效chrome设置 (Uncaught (in promise) DOMException: play() failed because the user didn't interact)
Chrome的autoplay政策在2018年4月做了更改.新的行为:浏览器为了提高用户体验,减少数据消耗,现在都在遵循autoplay政策,Chrome的autoplay 政策非常简单 muted ...
- 实现微信浏览器自动播放MP3音乐
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 手机浏览器自动播放视频video(设置autoplay无效)的解决方案
1.问题的提出 某一天接了个需求,需要在手机的H5页面内加入视频,我开开心心做完,准备交付的时候,问题来了,PM想要用户一进入页面,视频就开始播放,不需要用户手动点击. 2.尝试解决 加autopla ...
- 在iOS微信浏览器中自动播放HTML5 audio(音乐)的2种正确方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- egret 篇——关于ios环境下微信浏览器的音频自动播放问题
前段时间公司突然想用egret(白鹭引擎)做一个金币游戏,大半个月边看文档边写吭哧吭哧也总算是弄完了.期间遇到一个问题,那就是ios环境下微信浏览器的音频自动播放问题. 个人感觉吧,egret自己封装 ...
- ios设置音乐audio自动播放
因为audio标签的自动播放:autoplay.在ios系统中不能自动播放,此时需要设置,在进入页面自动播放音乐. 第一步,先引入js微信 <script src="js/jweixi ...
- audio微信自动播放以及自定义样式
audio标签如下: <audio id="audioTag" src="" autoplay="autoplay" controls ...
随机推荐
- input之按键输入
通过直接操作驱动来监控键盘,只要程序一旦在后台启动,无论在任何页面都可以监控到按键的数值. 步骤如下: 1.找到键盘挂在点:有两种方法 方法一:在 /dev/input路径下通过 cat eve ...
- 吴裕雄--天生自然python学习笔记:爬取我国 1990 年到 2017年 GDP 数据并绘图显示
绘制图形所需的数据源通常是不固定的,比如,有时我们会需要从网页抓取, 也可能需从文件或数据库中获取. 利用抓取网页数据技术,把我国 1990 年到 2016 年的 GDP 数据抓取出来 ,再利用 Ma ...
- python-django-redis拒绝连接问题解决_20191121
今天安装fastdfs的时候,发现最好固定虚拟机的ip, 固定了ip之后,发现使用Windows中的pycharm连接redis的时候,总是拒绝连接,找了很多的办法都不行,有点慌, 但是不能慌,现在要 ...
- Offer垂青于有准备的人——微软亚洲研究院实习生们的就业分享
编者按:一年一度的"求职大战"又拉开了序幕,如何在求职中掌握主动,更好地展现自己,最后抓住Offer?且听微软亚洲研究院三位实习生慢慢道来,Offer总会垂青于有准备的人. 廖振, ...
- Klotski's Blog
教材: 唐朔飞 编著 "计算机组成原理(第2版)"高等教育出版社 2008年1月 习题指导教材: 唐朔飞 编著 "计算机组成原理–学习指导与习题解答(第2版)" ...
- OpenCV Canny 边缘检测
#include "opencv2/imgproc/imgproc.hpp" #include "opencv2/highgui/highgui.hpp" #i ...
- 关于后端下载后端返回的blob类型文件的下载
关于后端返回blob类型的文件下载记录,在请求的时候前端设置响应类型 responseType: 'blob', const blob = new Blob([r], {type: r.type}); ...
- win7+centos6.5安装双系统
前言:之前在琢磨怎么安装双系统 倒腾了两天终于给装上了 使用软件 镜像:CentOS-6.5-x86_64-bin-DVD1.iso 开机引导软件 easybcd2.2 u盘制作软件 USBWrite ...
- spring给予XML配置的声明式事务
步骤: 1.添加aop.tx命名空间声明: 2.配置事务管理器: 3.配置增强: 4.配置aop 具体xml设置如下: <?xml version="1.0" encodin ...
- 敏捷开发方法(一) Scrum
Scrum团队:由产品负责人.开发团队和Scrum Master组成. 是跨职能的自组织团队 自组织团队自己选择如何最好地完成工作,而不是由团队外的人指导 跨职能团队拥有完成工作所需要的全部技能,不需 ...
