使用HBuilder开发移动APP
前言
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
内置MUI框架,真正彻底的跨平台开发,不是简单的跨iOS和Android。基于mui,一套HTML5工程,通过前端构建工具(如grunt)条件编译,可同时发行到iOS Appstore、安卓各大应用商店、普通手机浏览器、微信App和流应用。并且在每个平台上,都能调用该平台的专有API达到原生体验。
原文链接:http://www.voidking.com/2017/...
环境准备
java
1、jdk下载地址:http://www.oracle.com/technet...
2、双击安装jdk,按照提示一步一步安装即可,假设安装目录为C:\Program Files\Java\jdk1.8.0_111和C:\Program Files\Java\jre1.8.0_111。
3、添加环境变量JAVA_HOME为C:\Program Files\Java\jdk1.8.0_111。
4、在环境变量Path中添加;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;。
5、添加环境变量CLASSPATH为.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;。
6、在DOS命令行窗口输入javac,输出帮助信息即为配置正确。
Android模拟器
下载SDK
1、访问AndroidDevTools,下载android-sdk。记住,不要去安卓官网下载,不要去安卓官网下载,不要去安卓官网下载。因为安卓官网下载的,解压后只有tools文件夹,没有AVD Manager和SDK Manager。
2、启动SDK Manager,下载如下文件。
(1)Tools目录(必须的工具):
- Android SDK Tools(必须,只需下载一个版本,一般选最新版本):基础工具包,版本号带rc字样的是预览版。
- Android SDK Platform-tools(必须,只需下载一个版本,一般选最新版本):从android2.3开始划出此目录,存放公用开发工具,比如adb、sqlite3等,被划分到了这里。
- Android SDK Build-tools(必须,可以安装多个版本):Android项目构建工具。
(2)Android xxx(API xx)目录(可选的各平台开发工具):
- Documentation for Android Sdk(可选):安卓开发者官网的一些离线文档,不过下载下来打开也很慢,后面会提供另外一个离线版。
- SDK Platform(必须):对应平台的开发工具,需要在哪个版本的平台下开发就下载哪个。
- Samples for SDK(可选,此项在高版本tools中已不提供,需要在IDE里通过Import Sample引入,当然也可以下载离线版):内置的安卓示例程序,推荐安装。
- Sources for Android SDK(可选):安卓API的源代码,推荐安装。
- xxxxxxxx Image(可选):各个以Image结尾的东西是支持相应平台的模拟器,一般选择Intel x86 Atom_64 System Image。
(3)Extras目录(可选的扩展):
- Android Support Libraries(需要,高版本tools中已不见了,应该是集成到了别的地方):在低版本平台实现高版本平台控件效果时提供支持。
- Android Support Repository(需要):主要是方便在gradle中使用Android Support Libraries,因为Google并没有把这些库发布到maven center或者jcenter去,而是使用了Google自己的maven仓库。
- Intel x86 Emulator Accelerator(HAXM installer)(可选,但非常需要,需要CPU支持虚拟化技术支持):windows平台的Intel x86模拟器加速工具,配合Intel x86 atom/atom_64 System Image使用可加快模拟器的运行速度。
创建虚拟机
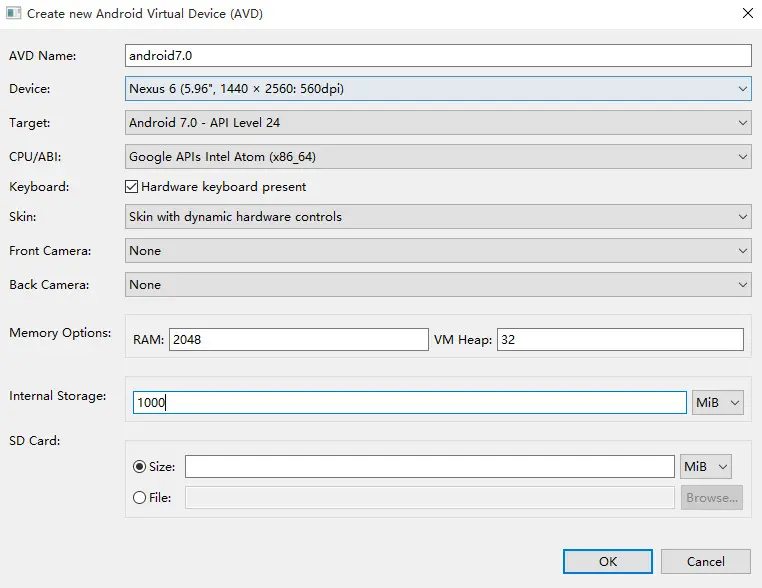
1、启动AVD Manager,创建一个安卓虚拟机。
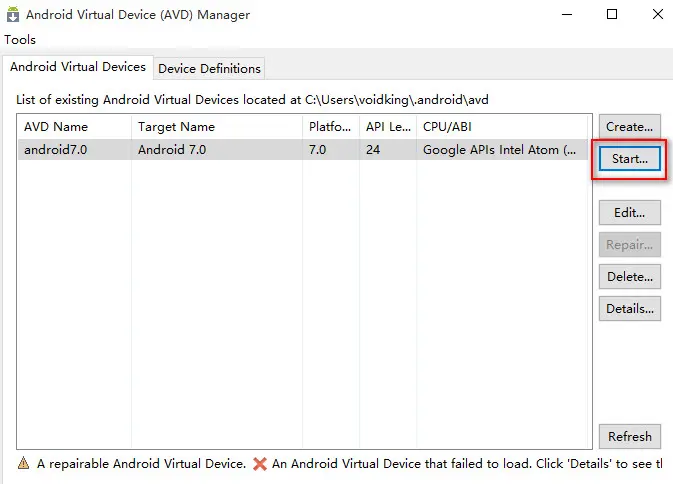
2、启动创建的虚拟机。
也许会启动失败,报错如下:
Starting emulator for AVD 'android7.0'emulator: ERROR: x86_64 emulation currently requires hardware acceleration!Please ensure Intel HAXM is properly installed and usable.CPU acceleration status: HAXM is not installed on this machine
3、再次打开SDK Manager,发现Intel x86 Emulator Accelerator(HAXM installer)的状态是Not Compatible with Windows。
4、搜索“Hardware_Accelerated_Execution_Manager”,找到Intel官方下载地址,下载haxm-windows_v6_2_0.zip。
5、解压haxm-windows_v6_2_0.zip,放到SDK/extras/intel/目录下,然后双击silent_install.bat。
6、再次启动虚拟机,成功!
HBuilder
1、访问Hbuilder官网,下载HBuilder。
2、解压HBuilder,放在一个喜欢的目录。
helloworld
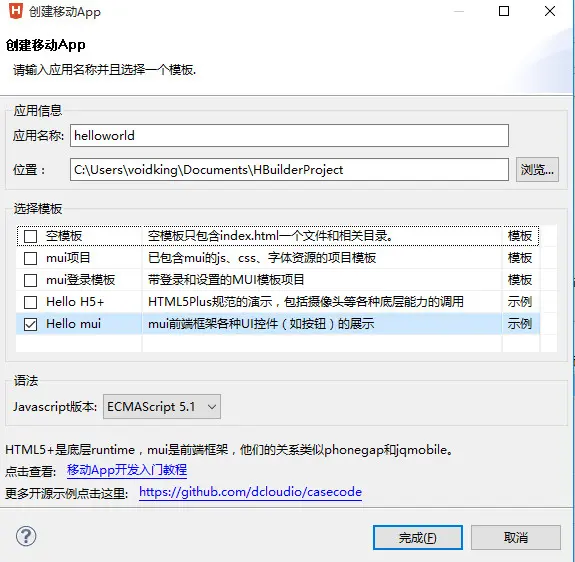
1、打开HBuilder,文件,新建,移动App。
2、应用名称填入helloworld,模板选择Hello mui,完成。
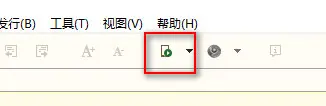
3、单击工具栏的三角号,在手机设备上运行/停止移动设备。
4、如果已经启动了安卓虚拟机,理论上会出现虚拟机的选项。但是,如果没有出现的话,直接ctrl+R也可以在虚拟机上启动应用。
书签
使用HBuilder开发移动APP的更多相关文章
- HBuilder开发移动App——manifest.json文件解析
以前做过Android App开发,对于各项配置都是在AndroidManifest.xml文件中完成的,包括权限的设定.图标.标签.App的名字.Activity注册等等 使用HBuilder开发移 ...
- Hbuilder开发移动App(1)
奇妙的前端,奇妙的js 众所周知,自从js有nodejs后,前端人员可以华丽的转身,去开发高并发非阻塞的服务端程序, 随着html5的出现,伴随一些amazing的特性,h5开发app的技术越发的成熟 ...
- 使用HBuilder开发移动APP:开发环境准备(转)
一直想开发个APP玩玩的,但是作为一个PHP码农,需要新学习JAVA或者Object C,这也是一直没能实现这个目标的原因.但是现在HTML5+.APPCAN.apicloud很多工具利用前端技术就能 ...
- 使用HBuilder开发移动APP:ajax调用接口数据
既然要做APP,与接口交互式少不了的,除非只是想做一个纯静态的APP.所以html5+的环境准备好后,我最先开始研究的就是如何与接口交互. 使用HBuilder新建示例教程后,里面会有一个ajax(网 ...
- Hbuilder开发HTML5 APP之WebView
WebView就是原生的WebView,HBuilder在其上封装了一层,便于Javascript的调用,结构如图: 也可以实现这样的结构: 注意:WebView的使用属性HTML5+规范,所以必须等 ...
- Hbuilder开发HTML5 APP之侧滑菜单
1.思路: 其时有2个WebView,一个main是用来装主页面,一个menu是用来装菜单(为提高性能,菜单项是采用了预加载方式的,预加载时为了避免和主页面争夺资源,采用延时加载,例如: //plus ...
- Hbuilder开发HTML5 APP之打开新页面
mui.openWindow({ url: 'examples/info.html', id:'info' }); 要在页面间传递参数,需要使用一个extras:{}对象另外打开的页面显示的内容必须装 ...
- Hbuilder开发HTML5 APP之创建子页面
折腾了好久,终于看明白怎么创建了: 1.创建个html5的mui页面,在其初始化方法中: mui.init({ subpages:[{ id:"list", url: ...
- Hbuilder开发HTML5 APP之向导页制作
研究了下,向导页的制作还是比较简单的,主要使用的是mui控件中的”图片轮播“组件,组件的标签写法手册中有,中间发现个有趣的东西,如果要作全屏,可以加个样式mui-fullscreen 滑动图片时会自动 ...
随机推荐
- 31)PHP,对象的遍历
对象的遍历: 对象也可以可以使用foreach语句进行便利,有两点注意: 1,只能便利属性.(所以,这个就解决了,为啥之前的数据库类,我只是看到了一些属性名字,而没有得到我的属性值) 2,只能便利“看 ...
- 001.前端开发知识,前端基础HTML(2020-01-07)
一.开发工具: chrome . sublime . photoshop 二.Web标准:不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合. 三.HTML的语言语法骨架格式 < ...
- Number of Digit One(Medium)
1.算法说明: 如3141592,在m(digitDivide)=100时,即要求计算百位上"1"的个数 其中a为31415,b为92,31415中出现了3142次"1& ...
- Oracle中的 timestamp 和 timestamp with time zone, timestamp with local time zone
SQL> select dbtimezone, sessiontimezone from dual; DBTIME ------ SESSIONTIMEZONE ---------------- ...
- spring boot学习4 多环境配置
说明: 在企业中,一个项目一般都有测试环境(test) .开发环境(dev).生产环境(pro)等等.在每个环境中,配置信息会不一样的.比如数据库.静态资源文件位置等都会不一样的. 那么使用sprin ...
- highcharts series几种写法
一.数据列 数据列是一组数据集合,例如一条线,一组柱形等.图表中所有点的数据都来自数据列对象,数据列的基本构造是: series : [{ name : '', data : [] }] 提示:数据列 ...
- DB2数据库多行一列转换成 一行一列
在db2中遇到多行一列转为一行一列的需求时,用db2函数 LISTAGG可以实现该功能.语法如下: SELECT [分组的字段 ] , LISTAGG([需要聚合的字段名], ',') FRO ...
- LeetCode Day 11
LeetCode0021 将两个有序链表合并为一个新的有序链表并返回.新链表是通过拼接给定的两个链表的所有节点组成的. 示例: 输入:1->2->4, 1->3->4 输出:1 ...
- linux上python3的安装
我这里使用的时centos7-mini,centos系统本身默认安装有python2.x,版本x根据不同版本系统有所不同,可通过 python --V 或 python --version 查看系统自 ...
- 虚拟网卡 TUN/TAP 驱动程序设计原理(经典)
盗用-收藏 简介 虚拟网卡Tun/tap驱动是一个开源项目,支持很多的类UNIX平台,OpenVPN和Vtun都是基于它实现隧道包封装.本文将介绍tun/tap驱动的使用并分析虚拟网卡tun/tap驱 ...