s曲线
一。 原型
sigmoid 函数原型:

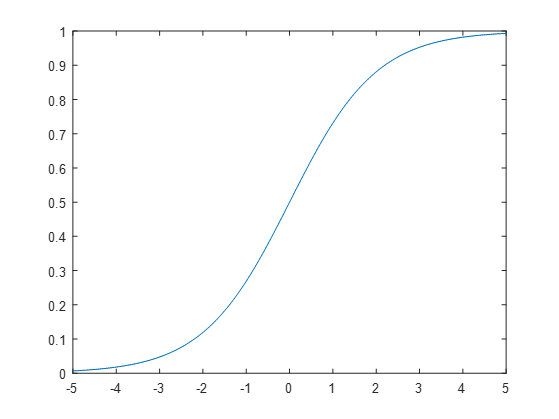
在 [-5, 5] 上的曲线是这个样子的:

二。X轴变形
如果我们希望加速更快一点,那么就需要对原型中的指数 -X 的系数进行改变。原型可以认为是 -(1 * X),如果我们需要把图形Y不变,X压缩为原来的 1 /5,那么只需要指数改为 -(5 * X),这样图形就更加陡峭。此处指数部分变形为 -aX。原始图形是 [-5, 5] 这个区间,一共是10个数字,压缩后的整个区间为 [- t / 2, t / 2],那么 a = 10 / t。
我们注意到,原型中X轴的坐标是 从负数到正数,那么我们需要的图形X坐标是从 0 开始的,所以需要对压缩后的图形进行平移,平移的 X 行程为 t / 2。所以指数变形为 - (10 / t) * (X - t / 2), 展开为 -( 5 * 2 / t ) * X + 5 的 -ax + b 的形式,其中 a = 5 * 2 / t, b = 5。因为原始图形对应的区间是 [-5, 5],如果我们设 F = 5,那么在区间 [- F, F ] 上的 s 曲线进行 x 方向的压缩平移后 指数部分变为 -( F * 2 / t ) * X + F .
整体的公式为 y = 1 / ( 1 + e ^ ( - ( F * 2 / t ) * X + F ) )
y = \frac{1}{1 + e ^ {- (F * \frac{2}{t}) * x + F}}

三。Y轴变形
原始图形的 Y 轴区间是 [0, 1],实际使用中我们需要在 Y 轴进行拉伸,所以需要增加系数 Ymax - 0,我们有时候还需要图形Y轴不从0开始,需要一个最小的 Y 轴偏移 Ymin,所以 Y轴拉伸的系数变为 Ymax - Ymin。
整体公式变为 y = (ymax - ymin)( 1 / ( 1 + e ^ ( - ( F * 2 / t ) * X + F ) ) ) + ymin
y = (y_{max} - y_{min}) * \frac{1}{1 + e ^ {- (F * \frac{2}{t}) * x + F}} + y_{min}

注: 使用 在线公式 https://latex.vimsky.com/
s曲线的更多相关文章
- caffe的python接口学习(7):绘制loss和accuracy曲线
使用python接口来运行caffe程序,主要的原因是python非常容易可视化.所以不推荐大家在命令行下面运行python程序.如果非要在命令行下面运行,还不如直接用 c++算了. 推荐使用jupy ...
- ROC曲线、PR曲线
在论文的结果分析中,ROC和PR曲线是经常用到的两个有力的展示图. 1.ROC曲线 ROC曲线(receiver operating characteristic)是一种对于灵敏度进行描述的功能图像. ...
- canvas贝塞尔曲线
贝塞尔曲线 Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线. 曲线定义:起始点.终止点.控制点.通过调整控制点,贝塞尔曲线的形状会发生变化. 1962年,法国数学家Pierr ...
- UIBezierPath-完善曲线
override func draw(_ rect: CGRect) { let path = UIBezierPath() // 起点 path.move(to: CGPoint(x: , y: ) ...
- 贝塞尔曲线(UIBezierPath)属性、方法汇总
UIBezierPath主要用来绘制矢量图形,它是基于Core Graphics对CGPathRef数据类型和path绘图属性的一个封装,所以是需要图形上下文的(CGContextRef),所以一般U ...
- 基于jquery实现图片拖动和曲线拖放
功能:图片的拖动.曲线的拖放和绘制 一. 准备工作 1. 点击此下载相关的文档 二. 在浏览器中运行 dragDrop.html 文件,即可看到效果 三. 效果图
- 深度掌握SVG路径path的贝塞尔曲线指令
一.数字.公式.函数.变量,哦,NO! 又又一次说起贝塞尔曲线(英语:Bézier curve,维基百科详尽中文释义戳这里),我最近在尝试实现复杂的矢量图形动画,发现对贝塞尔曲线的理解馒头那么厚,是完 ...
- 贝塞尔曲线(cubic bezier)
对于css3的Transitions,网上很多介绍,相信大家都比较了解,这里用最简单的方式介绍下: transition语法:transition:<transition-property> ...
- 精确率与召回率,RoC曲线与PR曲线
在机器学习的算法评估中,尤其是分类算法评估中,我们经常听到精确率(precision)与召回率(recall),RoC曲线与PR曲线这些概念,那这些概念到底有什么用处呢? 首先,我们需要搞清楚几个拗口 ...
- iOS开发之画图板(贝塞尔曲线)
贝塞尔曲线,听着挺牛气一词,不过下面我们在做画图板的时候就用到贝塞尔绘直线,没用到绘制曲线的功能.如果会点PS的小伙伴会对贝塞尔曲线有更直观的理解.这篇博文的重点不在于如何用使用贝塞尔曲线,而是利用贝 ...
随机推荐
- sklearn调用SVM算法
1.支撑向量机SVM是一种非常重要和广泛的机器学习算法,它的算法出发点是尽可能找到最优的决策边界,使得模型的泛化能力尽可能地好,因此SVM对未来数据的预测也是更加准确的. 2.SVM既可以解决分类问题 ...
- etc/passwd 和 /etc/shadow 文件内容及其解释
/etc/passwd 和 /etc/shadow 文件内容及其解释 默认情况下,/etc/passwd 存储有关本地用户的信息 /etc/passwd 采用以下格式: 1)username ...
- JavaScript中的变量定义和声明
变量声明旨在分配内存,定义为这个分配的内存分配一个值.
- 【剑指Offer面试编程题】题目1373:整数中1出现的次数--九度OJ
题目描述: 亲们!!我们的外国友人YZ这几天总是睡不好,初中奥数里有一个题目一直困扰着他,特此他向JOBDU发来求助信,希望亲们能帮帮他.问题是:求出1~13的整数中1出现的次数,并算出100~130 ...
- GreenPlum 提取数据表信息
参考: https://www.alberton.info/postgresql_meta_info.html https://my.oschina.net/Kenyon/blog/226600 列信 ...
- c/c++ struct的大小以及sizeof用法
直入主题,怎么判断内存对齐规则,sizeof的结果怎么来的,请牢记以下3条原则:(在没有#pragma pack宏的情况下) 1:数据成员对齐规则:结构(struct)(或联合(union))的数据成 ...
- BugFix系列---开篇介绍
这个系列的文章,主要目的在于积累总结实际开发中遇到的错误,记录下来自己的解决思路,用来提升自己. 不出意外,应该会持续不断的记录更新,在整个开发openstack的过程中,抓住机会吸取开源界大牛的 ...
- eos 智能合约开发体验
eos编译安装 eos 特性 数据存储 eos投票智能合约开发 eos投票智能合约部署测试 注意避坑 eos编译安装 ERROR: Could not find a package configura ...
- 第1节 网站点击流项目(上):4、网站的数据采集,使用flume的taildir实现多个文件的监控采集
一. 模块开发----数据采集 1. 需求 在网站web流量日志分析这种场景中,对数据采集部分的可靠性.容错能力要求通常不会非常严苛,因此使用通用的flume日志采集框架完全可以满足需求. 2. Fl ...
- vCenter 导入Windows Server 2003/XP自定义规范失败
1.vcsa 切换到/etc/vmware-vpx/sysprep目录下,会有很多个目录,根据Windows Server 2003的版本,64位找到 svr2003-64 这个目录,32位找到svr ...
