python js正则表达式
一、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
text :判断字符串是否符合规定的正则表达式
exec 获取匹配的数据。
python中的正则表达式:re.match('正则表达式',字符串)
js正则表达式:rep=/\d+/;
如:
1.
rep=/\d+/
/\d+/
rep.test('erwrwrw34fd')
true
rep.test('erwrwrwfd')
fasle
2.

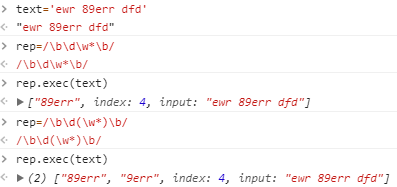
rep=/\b\d\w*\b/g g代表全局匹配,轮流显示匹配项。
rep=/\b\d(\w*)\b/g 以数组的形式显示匹配项。
3.多行匹配:
var pattern = /^Java\w*/gm;
var text = "JavaScript is more fun than \nJavaEE or JavaBeans!";
result = pattern.exec(text)
result = pattern.exec(text)
result = pattern.exec(text)
登陆页面的匹配...
python js正则表达式的更多相关文章
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- python学习 正则表达式
一.re 模块中 1.re.match #从开始位置开始匹配,如果开头没有match()就返回none 语法:re.match(pattern, string, flags=0) pattern 匹配 ...
- 使用外部web组件-----easyUI、jQueryUI、Bootstrap、js正则表达式
1.使用外部web组件,以Bootstrap为例 <head> <link rel='stylesheet' href='bootstrap-3.3.0-dist/dist/css ...
- Python基于正则表达式实现文件内容替换的方法
Python基于正则表达式实现文件内容替换的方法 本文实例讲述了Python基于正则表达式实现文件内容替换的方法.分享给大家供大家参考,具体如下: 最近因为有一个项目需要从普通的服务器移植到SAE,而 ...
- JS正则表达式常用总结
正则表达式的创建 JS正则表达式的创建有两种方式: new RegExp() 和 直接字面量. //使用RegExp对象创建 var regObj = new RegExp("(^\\s+) ...
- js正则表达式图形化工具-rline
github地址:https://github.com/finance-sh/rline 在线demo: http://lihuazhai.com/demo/test.html 这是一个js正则表达式 ...
- JS正则表达式大全
转自:http://wenku.baidu.com/link?url=3y930kC7F6D3wQdMjQ3fVDmiA9Wfebs_QK0UB3N3mFaEoKg4ytZORPopxufeYA6si ...
- [python] 常用正则表达式爬取网页信息及分析HTML标签总结【转】
[python] 常用正则表达式爬取网页信息及分析HTML标签总结 转http://blog.csdn.net/Eastmount/article/details/51082253 标签: pytho ...
- js正则表达式replace里有变量的解决方法用到RegExp类
一直比较害怕使用正则表达式,貌似很深奥很复杂的样子,所以在用js操作字符串的时候,我最多使用的是replace.split.substring.indexOf等函数,这些函数有时候需要多次叠加使用,但 ...
随机推荐
- Heavy Light Decomposition
Note 1.DFS1 mark all the depth mark fathers mark the heavy/light children mark the size of each subt ...
- latex学习笔记----基本知识、文档排版
1.空格和制表符等空白字符视为相同的空白距离,多个连续的空白字符等同为一个字符. 2.# $ % ^ _ { } ~ 在这些字符前面加上反斜线,就可以在文本中得到它们. 反斜线\不 ...
- 关于shopee平台接口(php)对接示例
2018年8月之后,shopee开始使用新接口,需要进行授权操作 1.授权 public function getAuth(){ /** * @param ShopApiShopee $model * ...
- 吴裕雄--天生自然 PYTHON3开发学习:面向对象
class MyClass: """一个简单的类实例""" i = 12345 def f(self): return 'hello wor ...
- VS2010无法调试页面问题
图片: VS2010报:未能将脚本调试器附加到计算机XXX上的进程iexplore.exe . 已附加了一个调试器”.启动调试失败. 解决:1.以管理员身份打开CMD; 2.运行:regsvr32.e ...
- Python数据分析与展示第3周学习笔记(北京理工大学 嵩天等)
入门学习马上结束辽. 1.Pandas库 import pandas as pd 两个数据类型:Series,DataFrame Series类型:数据+索引 自定义索引 b = pd.Series( ...
- C. 小花梨判连通
https://acm.ecnu.edu.cn/contest/173/problem/C/ 联通块染色,若i,j满足题目中的条件,那么他们在每幅图中的染色情况相同,即hash值相同 使用unsign ...
- dedecms_5.7 download.php SQL注入
最近在看Web渗透与漏洞挖掘,这本书的编写目的感觉非常的不错,把渗透和代码审计结合在一起,但是代码审计部分感觉思路个人认为并不是很清晰,在学习dedecms v5.7 SQL注入的时候就只看懂了漏洞, ...
- iOS炫酷动画图案、多种选择器、网络测速、滑动卡片效果等源码
iOS精选源码 对网络进行测速 自实现大标题,配合原生骨架屏demo 简单方便的pickerVIew记录数据 LZPickerView 科技风绘制组件,简单快速"画"出炫酷图案 R ...
- Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/5093566007214080
解决办法: 两个方案:1.注册处理函数时,用如下方式,明确声明为不是被动的window.addEventListener('touchmove', func, { passive: false }) ...
