大熊君{{bb}}移动开发之旅(第一季)
一,开篇概述
Hi,大家好!大熊君又和大家见面了,从这篇文章开始我要和大家聊聊移动开发的话题,这部分文章共8季,分别从不同角度来讲解什么是移动开发?移动开发涉及到什么方面的技术点以及移动开发中的常见问题和疑难杂症。
我们指的移动开发,实际上就是使用web技术------它主要包含“h5,css3,javascript”等技术,通过(Phonegap / Cordova-一个跨平台的并且已经有一整套相关生态系统包括工具,论坛,开发者。你能通过它来利用HTML5的API以及原生API。

开发出一个真正的移动应用。此平台也遵从HTML5规范以协助web应用的转化。)在跨平台性,可移植性方面,具有无可比拟的优势。
背景了解:下面是一张信息图,为我们详细对比了纯web(HTML5),混合App(Hybrid)和原生App(Native)三种移动开发路线的差异。

一些重点差异:
开发难度移动web和混合App开发难度对于web开发者来说相对较低,而且可以充分利用现有的web开发工具和工作流程
发布渠道和更新方式------混合App可以在应用商店App Store发布,但可以自主更新,而原生App的更新必须通过应用商店App
移动设备本地API访问------混合App可以通过JavaScript API访问到移动设备的摄像头,GPS,而原生App可以通过原生编程语言访问设备所有功能。
跨平台和可移植性------基于浏览器的移动web最好的可移植性和跨平台表现;混合App也能节省跨平台的时间和成本,只需编写一次核心代码就可部署到多个平台,而原生App的跨平台性能
搜索引擎友好------只有移动web对搜索引擎友好,可与在线营销
货币化------混合App除广告外,还支持付费下载及程序内购买;原生App的程序内购买金额2012年首次超过
消息推送------只有混合App和原生App支持消息推送,这能增加用户忠诚度。
二,进入移动开发话题
就基于web技术的移动应用开发来说,其实本质是不变的,与PC端开发很类似,所以说换汤不换药,不管什么类型的应用,必须有一个友好的界面交互,首先就是布局的问题,移动布局和传统的基于PC
浏览器布局方式还是有区别的,所以今天就从布局说起,由浅入深逐步提高。好了进入重点部分,先看一个小栗子,如下好比这样:

我们分为三步骤去做这件事:
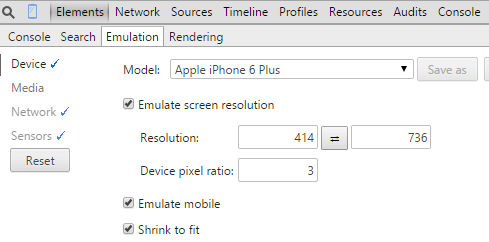
(1),准备测试虚拟设备,我这里用的是chrome自带的小工具

(2),建立一个html页面,如“bb.html”bb.html
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimal-ui" />
6 <meta content="yes"name="apple-mobile-web-app-capable"/>
7 <meta content="black"name="apple-mobile-web-app-status-bar-style"/>
8 <meta name="format-detection"content="telphone=no"/>
9 <title>大熊君移动开发之旅</title>
10 <link rel="stylesheet" href="bb.css" media="all">
11 </head>
12 <body>
13 <header class="header">大熊君移动开发之旅</header>
14
15 <div class="wrap-page">
16 <div class="page">
17 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
18 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
19 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
20 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
21 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
22 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
23 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
24 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
25 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
26 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
27 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
28 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
29 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
30 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
31 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
32 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
33 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
34 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
35 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
36 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
37 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
38 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
39 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
40 <p>哈哈哈,我是大熊君{{bb}} (●'◡'●))
41 </div>
42 </div>
43 <footer class="footer">如果大家喜欢,推荐哦~~~</footer>
44 </body>
45 </html>
css代码如下:
1 .header,.footer,.wrap-page{
2 position:absolute;
3 left:0;
4 right:0;
5 color:#f8f8f8;
6 }
7 .header,.footer{
8 height:44px;
9 background-color: #fff;
10 text-align: center;
11 z-index:900;
12 line-height:44px;
13 background:#C10066;
14 }
15 .header{
16 top: 0;
17 border-bottom: 1px solid #f00;
18 }
19 .footer{
20 bottom: 0;
21 border-top: 1px solid #f00;
22 }
23 .wrap-page{
24 top: 44px;
25 bottom: 44px;
26 overflow-y:auto;
27 -webkit-overflow-scrolling:touch;
28 color:#333;
29 }
30 .page{
31 padding: 10px;
32 }
33 .page p{
34 margin-bottom: 10px;
35 }
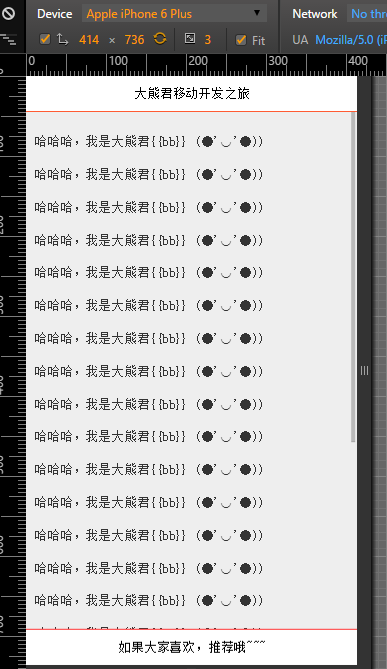
以下是实际效果,如下:

三,分析一下
1,
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimal-ui" />
// 上面的代码依次表示设置宽度为设备的宽度,默认不缩放,不允许用户缩放(即禁止缩放),在网页加载时隐藏地址栏与导航栏(ios7.1新增)。
2,
width – viewport的宽度 height – viewport的高度 initial-scale – 初始的缩放比例 minimum-scale – 允许用户缩放到的最小比例 maximum-scale – 允许用户缩放到的最大比例 user-scalable – 用户是否可以手动缩放
3,
-webkit-overflow-scrolling:touch 来实现滚动,当然对于不支持的,也可以使用“iscroll”来兼容,而iscroll同样也需要一个固定高度的容器来包裹可滚动的内容。
小结一下:移动端布局很多都采用Css3提供的属性支持,如果不兼容或者性能不好可以通过js做兼容处理,具体布局时遵循三个原则,1------使用百分比方式,不论宽高还是字体大小是一样处理的方式。
2------使用相对布局方式处理。3-------设置meta标签进行移动应用的一些预设处理。
(四),最后总结
(1),使用百分比方式合理布局。
(2),使用相对布局方式处理。
(3),不多练习不断尝试多种布局体验,总之空间有限想法无限。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*)
大熊君{{bb}}移动开发之旅(第一季)的更多相关文章
- 大熊君大话NodeJS之 ------ Connect中间件第二季(源码分析)
一,开篇分析 大家好,大熊君又回来了,今天这篇文章主要是对"Connect"中间件以及相关辅助中间件,做一个源码分析系列,我想上一篇文章大家也看了, 介绍了使用方式及用途,而这篇也 ...
- 大熊君{{bb}}------春节期间你跳槽了吗?
时间过的很快,转眼间又快过春节了,推荐你在春节期间跳槽,是基于以下几个原因: 1,命中率高 通常情况下,所有公司都会在年底进行一定幅度的裁员,而惟独这家公司在招工,这等于明摆着告诉公众他们现在面临严重 ...
- 【Android学习】《Android开发视频教程》第一季笔记
视频地址: http://study.163.com/course/courseMain.htm?courseId=207001 课时5 Activity基础概念 1.Android开发技术结构 ...
- 大熊君JavaScript插件化开发------(第一季)
一,开篇分析 Hi,大家!大熊君又来了,今天这系列文章主要是说说如何开发基于“JavaScript”的插件式开发,我想很多人对”插件“这个词并不陌生, 有的人可能叫“组件”或“部件”,这不重要,关键是 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ ItemSelector)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得前两篇文章吗.主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方式各有利 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ Tab)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得前两篇文章吗.主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方式各有利 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ Tab功能扩展完结版)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得上一篇文章吗.主要讲述了一个“Tab”插件是如何组织代码以及实现的”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方 ...
- 大熊君学习html5系列之------XHR2(XMLHttpRequest Level 2)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
- 大熊君JavaScript插件化开发------(第二季)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得昨天的那篇文章吗------这个系列的开篇(第一季).主要讲述了以“jQuery的方式如何开发插件”, 那么今天我们带着昨天的疑问来继续我们的插 ...
随机推荐
- WPFTookit Chart 高级进阶
数据源增加SeriesSource 使用方式 <Charting:Chart x:Name="chart" Helper:ChartHelper.DependentValue ...
- Flask入门1-HelloWorld
Flask是基于Python的轻量级Web开发框架,本文简述其构建web用用的基本步骤,以下内容默认开发环境为Ubuntu14.04. 本文参考Flask官方建教程翻译并整理:http://flask ...
- Spring远程调用技术<3>-Spring的HTTP Invoker
前面提到RMI使用java标准的对象序列化机制,但是很难穿透防火墙. 另一方面,Hessian和Burlap能很好地穿透防火墙,但是使用私有的对象序列化机制. Spring提供的http invke ...
- Linux 脚本编写基础
txt去重 http://man.linuxde.net/sort Linux 脚本编写基础 http://www.cnblogs.com/linn/archive/2007/03/05/664 ...
- http协议进阶(二)URL与资源
一.URL的语法 URL是互联网资源的标准化名称 URL提供了一种定位互联网上任意资源的手段,但这些资源要通过不同方案(协议:比如http.ftp.smtp)来访问,因此URL语法会略有差异 大部分 ...
- Mongodb的安装
下载:http://www.mongodb.org/downloads mongodb-win32-x86_64-3.2.5-signed.msi 安装: 1.dos下切换至安装目录bin下: 2 ...
- bench.sh 跑分测速
#!/bin/bash #==============================================================# # Description: bench te ...
- vector容器删除某些元素且释放内存
1,size和capacity size: 指目前容器中实际有多少元素,对应的resize(size_type)会在容器尾添加或删除一些元素,来调整容器中实际的内容,使容器达到指定的大小. capac ...
- Computer vision labs
积累记录一些视觉实验室,方便查找 1. 多伦多大学计算机科学系 2. 普林斯顿大学计算机视觉和机器人实验室 3. 牛津大学Torr Vision Group 4. 伯克利视觉和学习中心 Pro ...
- 疑难杂症——EF+Automapper引发的查询效率问题解析
前言:前面总结了一些WebApi里面常见问题的解决方案,本来打算来分享下oData+WebApi的使用方式的,奈何被工作所困,只能将此往后推了.今天先来看看EF和AutoMapper联合使用的一个问题 ...
