eslint 代码规范2
eslint 规则修改
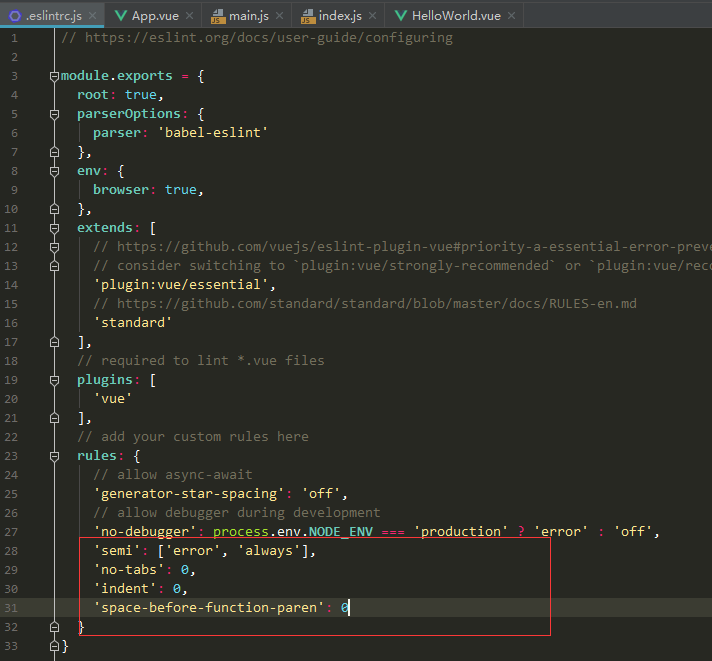
需要修改规则:文件【.eslintrc.js】
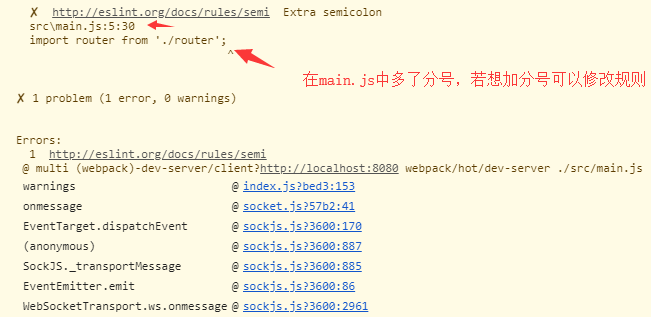
在句末是不能有分号的,若想加分号,
报错:

添加代码:
- 'semi': ['error', 'always']
不要使用制表符。eslint: no-tabs 修改可以有制表符
添加代码:
- 'no-tabs': ,
可以有缩进:eslint:indent
添加代码:
- 'indent': ,
函数声明时括号与函数名间加空格。
eslint: space-before-function-paren
- function name (arg) { ... } // ✓ ok
- function name(arg) { ... } // ✗ avoid
- run(function () { ... }) // ✓ ok
- run(function() { ... }) // ✗ avoid
- 修改规则为不需要空格:
添加代码:
- 'space-before-function-paren':

‘no-new’ Do not use 'new' for side effects:表示使用new对象需要赋值给某个var 变量,但是在new实例化不需要赋值,若这里需要不报错,可以在这里单独配置一条规则
- /* eslint-disable no-new */

eslint 代码规范2的更多相关文章
- eslint 代码规范
官网:https://github.com/standard/standard/blob/master/docs/RULES-zhcn.md JavaScript Standard Style Eng ...
- vue-cli3项目配置eslint代码规范
前言 最近接手了一个项目,由于之前为了快速开发,没有做代码检查.为了使得代码更加规范以及更易读,所以就要eslint上场了. 安装依赖 安装依赖有两种方法: 1. 在cmd中打上把相应的依赖加到dev ...
- vscode下eslint代码规范
直接上规范吧: // 将设置放入此文件中以覆盖默认设置 { "editor.fontSize": 17, "editor.tabSize": 2, " ...
- (开发)ESLint - 代码规范
参考文档:http://eslint.cn/ ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误.在许多方面,它和 J ...
- eslint代码规范检测
1.如果在 vue init webpack projectname 时选择了eslint(Yes),则 npm uninstall eslint 2.在webpack.base.conf.js里 ...
- Eslint代码规范
- Webpack 2 视频教程 010 - 配置 ESLint 实现代码规范自动测试 (下)
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- Webpack 2 视频教程 009 - 配置 ESLint 实现代码规范自动测试 (上)
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- React Native开发的一种代码规范:Eslint + FlowType
[这篇随笔记录的很简单,没有涉及具体的Eslint规则解释以及FlowType的类型说明和使用等,只是链接了所需的若干文档] js开发很舒服,但是代码一多起来就参差不齐,难以阅读了.所以加上一些代码规 ...
随机推荐
- SpringBoot 国际化配置,SpringBoot Locale 国际化
SpringBoot 国际化配置,SpringBoot Locale 国际化 ================================ ©Copyright 蕃薯耀 2018年3月27日 ht ...
- android下载网络图片并缓存
异步下载网络图片,并提供是否缓存至内存或外部文件的功能 异步加载类AsyncImageLoader public void downloadImage(final String url, final ...
- [R]统计工具包
Wilcoxon Rank Sum and Signed Rank Tests data <-read.csv('XX.csv') wilcox.test(data$value1, data$v ...
- vc写的dll被mingw的g++编译引用
dll.cpp,用vc2017编译 #include <iostream>#include <windows.h> extern "C" __declspe ...
- discuz 忘记安全密码的处理方式 修改pre_common_setting表的数据,
一定要记住不要清空pre_common_setting表的数据,会给你带来烦恼的!!!!!只修改siteuniqueid 这条数据的密码就行!!!! 也可以先用我这条密码系统自动加密后:[DXRGYC ...
- leetcode第三题
leetcode第三题: 题目: 给定一个字符串,找出不含有重复字符的最长子串的长度. 源码(使用java语言): class Solution { public int lengthOfLonges ...
- IAR 跳转路径错误
拷贝的代码 右键跳转的时候提示路径错误,是因为别人编译的中间文件 .ojb文件在你的电脑上不一样,拷贝代码后第一件事就是清楚obj中间连接文件,然后重新在你的电脑上编译.
- python web篇 Django centos 命令版
新建立一个虚拟环境,与其他python 包隔开互不影响 首先新建立一个目录,命名为xx, python3 下操作 $:python -m venv ll_env 注意在有多个Python环境下,使用 ...
- Codeforces 1132C - Painting the Fence - [前缀和优化]
题目链接:https://codeforces.com/contest/1132/problem/C 题意: 栅栏有 $n$ 个节,有 $q$ 个人可以雇佣来涂栅栏,第 $i$ 个人可以涂第 $l_i ...
- nowcoder 211B - 列队 - [(伪·良心贪心)真·毒瘤暴力]
题目链接:https://www.nowcoder.com/acm/contest/211/B 题目描述 炎热的早上,gal男神们被迫再操场上列队,gal男神们本来想排列成x∗x的正方形,可是因为操场 ...

