table 表头固定 thead固定. 1) 使用jquery.freezeheader.js
方法一: 使用jquery.freezeheader.js 固定表头:
1-: 初始化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格table固定thead表头</title>
<style type="text/css"> table {
border: 1px solid red;
border-collapse: collapse; width: 500px; }
tr, td {
border: 1px solid black;
padding: 20px;
} thead {
background-color: red;
} tfoot {
background-color: green;
} </style> <!-- 引入js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript" src="jquery.freezeheader.js"></script>
</head>
<body> <div style="height: 400px; width: 500px; background-color: #ccc; margin-bottom: 40px;"></div> <table id="tableid">
<thead>
<tr>
<td>表头一</td>
<td>表头二</td>
</tr>
</thead> <tfoot>
<tr>
<td colspan="2" style="text-align: center;">这是表尾</td>
</tr>
</tfoot> <tbody>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr> <tr>
<td>单元格4-1</td>
<td>单元格4-2</td>
</tr>
<tr>
<td>单元格5-1</td>
<td>单元格5-2</td>
</tr>
<tr>
<td>单元格6-1</td>
<td>单元格6-2</td>
</tr> <tr>
<td>单元格7-1</td>
<td>单元格7-2</td>
</tr>
<tr>
<td>单元格8-1</td>
<td>单元格8-2</td>
</tr>
<tr>
<td>单元格9-1</td>
<td>单元格9-2</td>
</tr> </tbody> </table> <script type="text/javascript"> $(document).ready(function () {
$("#tableid").freezeHeader();
})
</script> </body>
</html>
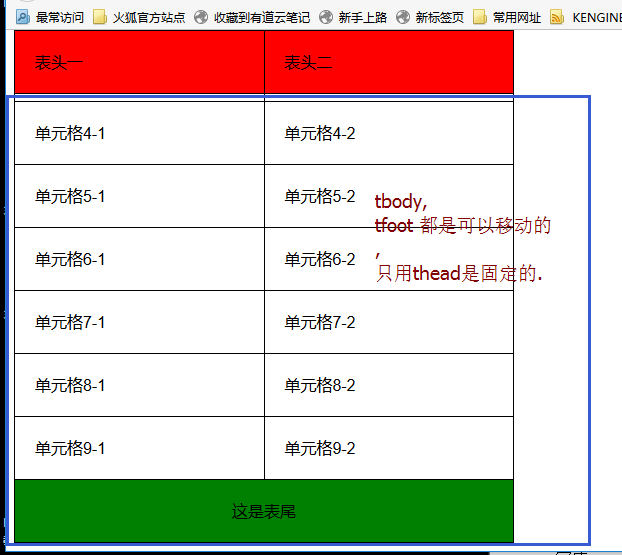
显示:


2- 使用 jquery.freezeheader.js
第一: 引入js 文件:

实例化方法一: Create a table with fixed header in the top browser: 相对于浏览器 头部定位.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格table固定thead表头</title>
<style type="text/css"> table {
border: 1px solid red;
border-collapse: collapse; width: 500px; }
tr, td {
border: 1px solid black;
padding: 20px;
} thead {
background-color: red;
} tfoot {
background-color: green;
} </style> <!-- 引入js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript" src="jquery.freezeheader.js"></script>
</head>
<body> <div style="height: 400px; width: 500px; background-color: #ccc; margin-bottom: 40px;"></div> <table id="tableid">
<thead>
<tr>
<td>表头一</td>
<td>表头二</td>
</tr>
</thead> <tfoot>
<tr>
<td colspan="2" style="text-align: center;">这是表尾</td>
</tr>
</tfoot> <tbody>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr> <tr>
<td>单元格4-1</td>
<td>单元格4-2</td>
</tr>
<tr>
<td>单元格5-1</td>
<td>单元格5-2</td>
</tr>
<tr>
<td>单元格6-1</td>
<td>单元格6-2</td>
</tr> <tr>
<td>单元格7-1</td>
<td>单元格7-2</td>
</tr>
<tr>
<td>单元格8-1</td>
<td>单元格8-2</td>
</tr>
<tr>
<td>单元格9-1</td>
<td>单元格9-2</td>
</tr> </tbody> </table> <script type="text/javascript"> $(document).ready(function () {
$("#tableid").freezeHeader();
})
</script> </body>
</html>
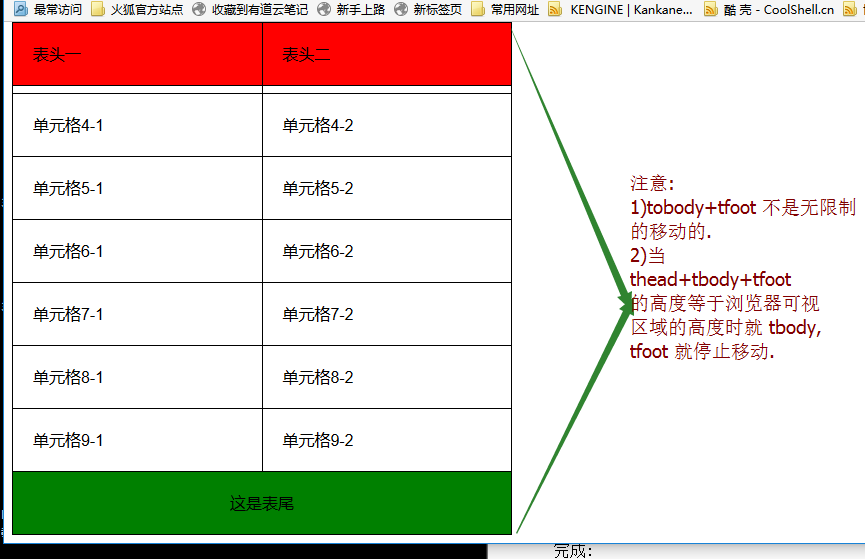
这个是相对浏览器 可视区域的头部定位的.
如果我们将浏览器的高度减少.
1)初始

2) 移动中:

3)一直移动到 <table>中的 <thead>接触到浏览器的顶部, 此时 <thead>中的部分固定 fixed, <tbody>中的内容可以移动.


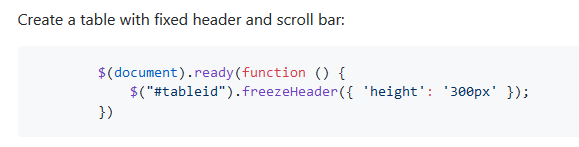
实例方法二: Create a table with fixed header and scroll bar: 创建一个固定高度的表格, 且有滚动条.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格table固定thead表头</title>
<style type="text/css"> table {
border: 1px solid red;
border-collapse: collapse; width: 500px; }
tr, td {
border: 1px solid black;
padding: 20px;
} thead {
background-color: red;
} tfoot {
background-color: green;
} </style> <!-- 引入js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript" src="jquery.freezeheader.js"></script>
</head>
<body> <div style="height: 400px; width: 500px; background-color: #ccc; margin-bottom: 40px;"></div> <table id="tableid">
<thead>
<tr>
<td>表头一</td>
<td>表头二</td>
</tr>
</thead> <tfoot>
<tr>
<td colspan="2" style="text-align: center;">这是表尾</td>
</tr>
</tfoot> <tbody>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr> <tr>
<td>单元格4-1</td>
<td>单元格4-2</td>
</tr>
<tr>
<td>单元格5-1</td>
<td>单元格5-2</td>
</tr>
<tr>
<td>单元格6-1</td>
<td>单元格6-2</td>
</tr> <tr>
<td>单元格7-1</td>
<td>单元格7-2</td>
</tr>
<tr>
<td>单元格8-1</td>
<td>单元格8-2</td>
</tr>
<tr>
<td>单元格9-1</td>
<td>单元格9-2</td>
</tr> </tbody> </table> <script type="text/javascript"> $(document).ready(function () {
$("#tableid").freezeHeader({ 'height': '300px' });
})
</script> </body>
</html>
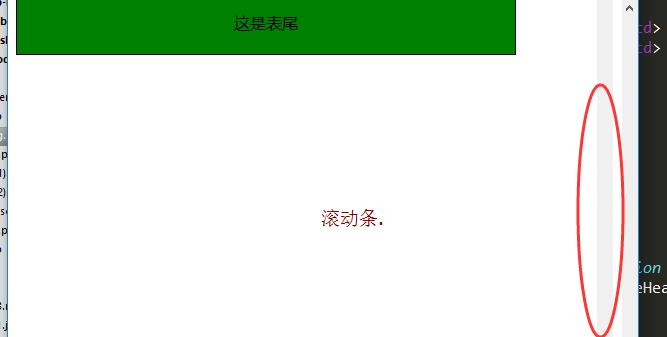
创建的 表格的高度是 300px, 超出的 部分是滚动条显示.

移动:

------------
如果给定的 长度 超过表格原始的长度. 那么滚动条也会这么长.

实例方法三: Create a table with fixed header and offset: thead是 相对 浏览器头部向下 偏移 多少像素.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格table固定thead表头</title>
<style type="text/css"> table {
border: 1px solid red;
border-collapse: collapse; width: 500px; }
tr, td {
border: 1px solid black;
padding: 20px;
} thead {
background-color: red;
} tfoot {
background-color: green;
} </style> <!-- 引入js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript" src="jquery.freezeheader.js"></script>
</head>
<body> <div style="height: 400px; width: 500px; background-color: #ccc; margin-bottom: 40px;"></div> <table id="tableid">
<thead>
<tr>
<td>表头一</td>
<td>表头二</td>
</tr>
</thead> <tfoot>
<tr>
<td colspan="2" style="text-align: center;">这是表尾</td>
</tr>
</tfoot> <tbody>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr> <tr>
<td>单元格4-1</td>
<td>单元格4-2</td>
</tr>
<tr>
<td>单元格5-1</td>
<td>单元格5-2</td>
</tr>
<tr>
<td>单元格6-1</td>
<td>单元格6-2</td>
</tr> <tr>
<td>单元格7-1</td>
<td>单元格7-2</td>
</tr>
<tr>
<td>单元格8-1</td>
<td>单元格8-2</td>
</tr>
<tr>
<td>单元格9-1</td>
<td>单元格9-2</td>
</tr> </tbody> </table> <script type="text/javascript"> $(document).ready(function () {
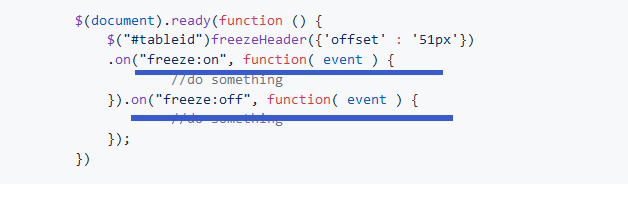
$("#tableid").freezeHeader({'offset' : '51px'})
.on("freeze:on", function( event ) {
//do something
}).on("freeze:off", function( event ) {
//do something
});
})
</script> </body>
</html>
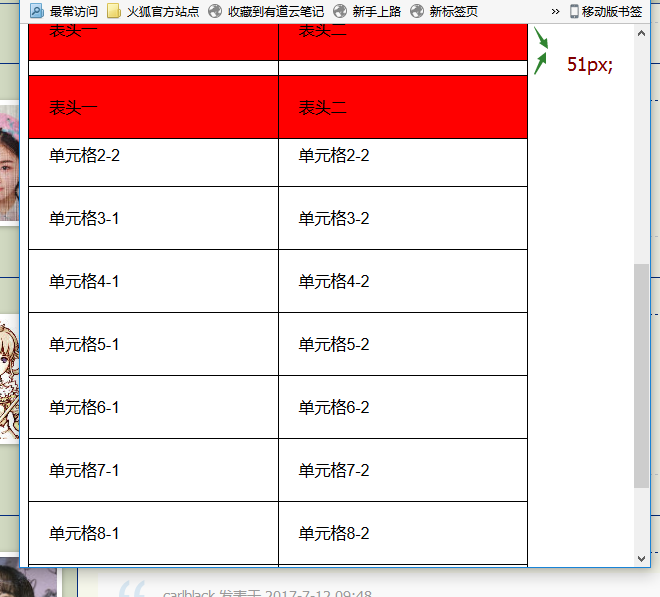
效果:

继续移动:

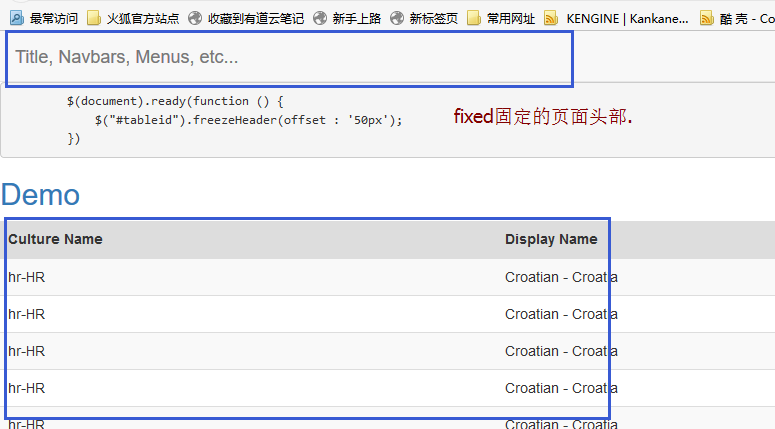
这种用法有什么 用处?
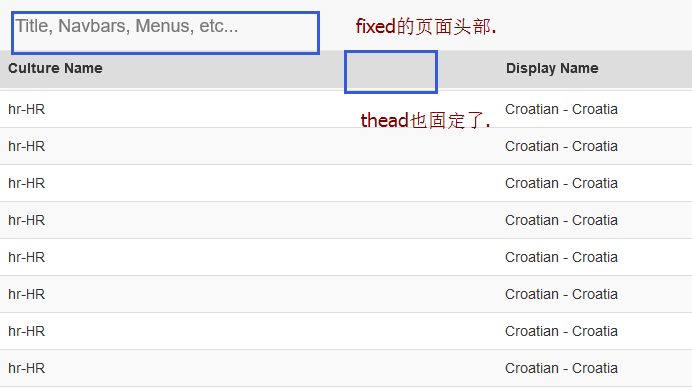
这种用法适用于 页面中本身已经有一个 fixed的页面 头部, 此时就可以设置 offset的值就是 fixed的页面头部的高度; 这样 表头就会一直显示在 页面头部的下面.

移动:

自己的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格table固定thead表头</title>
<style type="text/css"> * {
padding: 0px;
margin: 0px;
} table {
border: 1px solid red;
border-collapse: collapse; width: 500px; }
tr, td {
border: 1px solid black;
padding: 20px;
} thead {
background-color: red;
} tfoot {
background-color: green;
} .footer {
width: 500px;
height: 100px;
background-color: yellow;
text-align: center;
/*margin-bottom: 100px;*/ position: fixed;
} </style> <!-- 引入js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript" src="jquery.freezeheader.js"></script>
</head>
<body> <div class="footer">这是fixed的头部</div> <!-- 用来填充fixed的空间 -->
<div style="height:100px;"></div> <div style="height: 400px; width: 500px; background-color: #ccc; margin-bottom: 40px; margin-top: 40px;"></div> <table id="tableid">
<thead>
<tr>
<td>表头一</td>
<td>表头二</td>
</tr>
</thead> <tfoot>
<tr>
<td colspan="2" style="text-align: center;">这是表尾</td>
</tr>
</tfoot> <tbody>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr> <tr>
<td>单元格4-1</td>
<td>单元格4-2</td>
</tr>
<tr>
<td>单元格5-1</td>
<td>单元格5-2</td>
</tr>
<tr>
<td>单元格6-1</td>
<td>单元格6-2</td>
</tr> <tr>
<td>单元格7-1</td>
<td>单元格7-2</td>
</tr>
<tr>
<td>单元格8-1</td>
<td>单元格8-2</td>
</tr>
<tr>
<td>单元格9-1</td>
<td>单元格9-2</td>
</tr> </tbody> </table> <script type="text/javascript"> $(document).ready(function () {
$("#tableid").freezeHeader({'offset' : '100px'})
.on("freeze:on", function( event ) {
//do something
}).on("freeze:off", function( event ) {
//do something
});
})
</script> </body>
</html>
显示:

移动:

继续移动:

事件处理:

freeze:on 表示 当 tobody 滚动的时候触发的事件
freeze:off 表示 当 tobody 不滚动的时候触发的事件.
<script type="text/javascript">
$(document).ready(function () {
$("#tableid").freezeHeader({'offset' : '100px'})
.on("freeze:on", function( event ) {
//do something
console.log("freeze:on");
console.log("freeze:on-event", event);
}).on("freeze:off", function( event ) {
//do something
console.log("freeze:off");
console.log("freeze:off-event", event);
});
})
</script>
参考链接:
table表头thead固定
jquery.freezeheader
freezeheader DEMO
<
table 表头固定 thead固定. 1) 使用jquery.freezeheader.js的更多相关文章
- table表头thead固定
<html> <head> <meta charset="utf-8"/> <script type="text/javascr ...
- 基于jquery类库的绘制二维码的插件jquery.qrcode.js
jquery.qrcode.min.js 如下 (function(r){r.fn.qrcode=function(h){var s;function u(a){this.mode=s;this.d ...
- jQuery,Table表头固定插件chromatable存在的问题及解决办法
在最近的项目中需要将表格的表头固定,搜寻了大量的资料,发现chromatable插件还是比较方便的.但是当我在一个页面中多次使用 chromatable固定对个表格的表头时问题就出现了,首先说明系统的 ...
- bootstrap table 实现固定悬浮table 表头并可以水平滚动
在开发项目中,需要将表格头部固定,而且表格大多数情况下是会水平滚动的.项目的css框架是bootstrap 3,故也可以叫做bootstrap table. 需要实现的是:表格头部固定,并且支持水平滚 ...
- table表头固定问题
table表头固定问题 原生的table表头在表格滚动时候无法固定,可以使用以下的方法进行模拟 1. 双table法 表头和表体各用一个table,这样会产生表格列对不齐的问题,可以使用colgrou ...
- HTML table表头固定
HTML table表头固定 说说我在最近项目中碰到的css问题吧,作为问题知识集合总结笔记: <!DOCTYPE html> <html> <head> < ...
- 固定table表头
<style> #box{ height:214px; width:500px; overflow-y:auto;/** 必须,否则当表格数据过多时,不会产生滚动条,而是自动延长该div的 ...
- table中thead固定一直在最上面
<link rel="shortcut icon" href="favicon.ico"> <link href="css/boot ...
- Bootstrap表格中,thead固定,tbody有垂直滚动条
1.html源码:这里的table是使用的vue写法,实际生成的表格和一个一个写的tr th td无异 <div class="panel-body no-padding"& ...
随机推荐
- Raspbian安装Opencv3
如果旧版本使用apt-get安装 sudo apt-get remove libopencv sudo apt-get remove opencv 如果旧版本使用编译安装 sudo make unin ...
- climbing stairs leetcode java
问题描述: You are climbing a stair case. It takes n steps to reach to the top. Each time you can either ...
- TeamViewer一直显示“未就绪,请检查您的连接”什么原因?
一.错误 错误:未就绪,请检查您的连接 二.问题原因 1.网络连接有问题 很多用户在点击启动TeamViewer的时候,在下方看到显示未连接状态.这种情况可能是软件自身问题,重启一下或重新下载安装包安 ...
- QPS 机器计算公式
QPS = req/sec = 请求数/秒 QPS = 总请求数 / ( 进程总数 * 请求时间 )QPS: 单个进程每秒请求服务器的成功次数 原理:每天80%的访问集中在20%的时间里,这20%时间 ...
- hive的jdbc使用
①新建maven项目,加载依赖包 在pom.xml中添加 <dependency> <groupId>jdk.tools</groupId> <artifa ...
- vue项目 sockjs-node一直报错问题
vue3下 vue.config.js中 devServer: { host: '0.0.0.0', port: 8080, proxy: { '/': { target: 'http://127.0 ...
- axios全局设置url公共请求头
需求由来:公司项目外链到别公司项目或者网页(通俗的说就是通过别的随意网页跳转至你项目网页),这时公司项目就要区分是从哪个公司或者哪个网页跳转过来的,从而进行不同的接口请求(公司所有接口都要带上请求头) ...
- 两个有序数组的中位数(第k大的数)
问题:两个已经排好序的数组,找出两个数组合并后的中位数(如果两个数组的元素数目是偶数,返回上中位数). 感觉这种题目挺难的,尤其是将算法完全写对.因为当初自己微软面试的时候遇到了,但是没有想出来思路. ...
- tls 流量画像——直接使用图像处理的思路探索,待进一步观察
代码,示意了一个tls的数据内容: import numpy as np import matplotlib.pyplot as pyplot # !!! If on the server, use ...
- MySQL修改版本号教程
处理扫描器扫出的漏洞,基本有四种方法:一是升级软件包到新版本(包括打补丁和整个替换升级),二是修改banner配置项(包括禁用banner和修改banner内容),三是添加白名单(包括主机防火墙和软件 ...
