day 55 前端
前端JQuery 语法
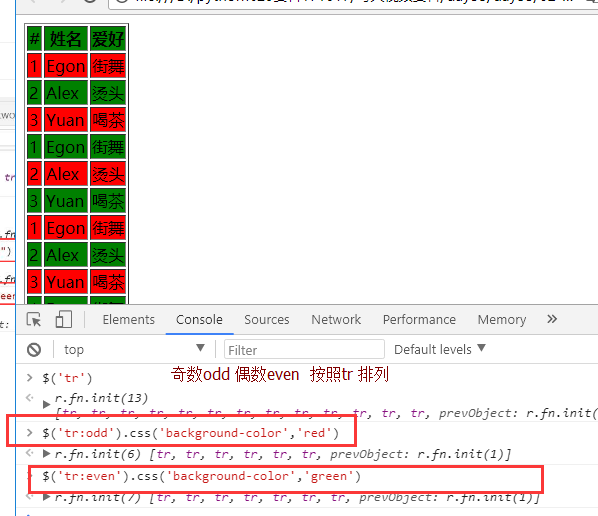
1 关于表格基数偶数背景颜色变换的

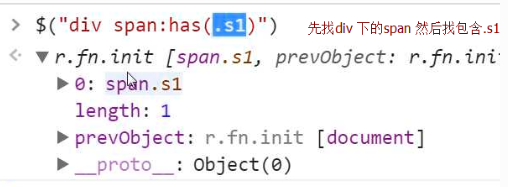
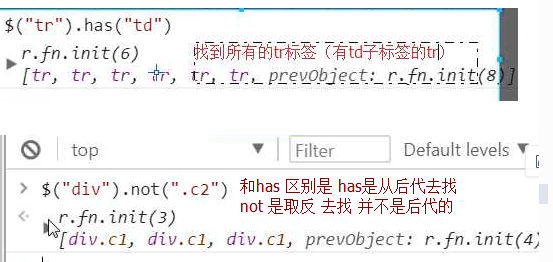
2 关于has后代 和not非



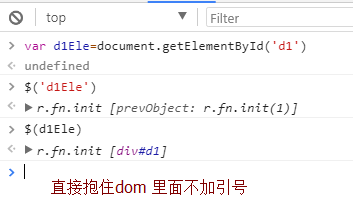
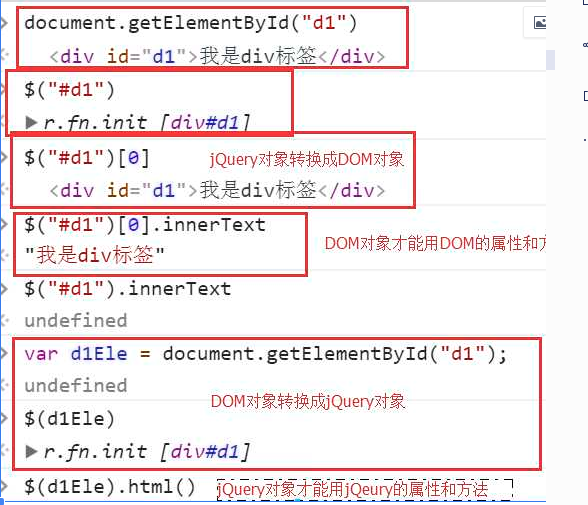
3 jQuery 和dom的转换
dom 转换成jQuery 用$(包起来) 不加引号



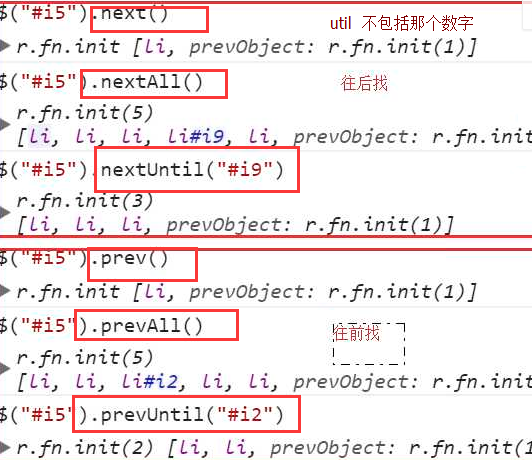
4 关于 next 和pre 的运用 注意不能until 的值是取不到的

5 jQuery支持支持批量操作
$(".cover").removeClass("hide");
$(".modal").removeClass("hide");
$(".cover, .modal").removeClass("hide"); // 支持批量操作(必须是统一的操作)
6筛选器
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
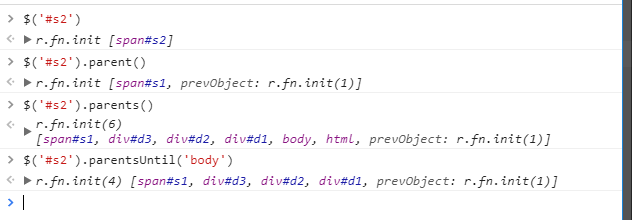
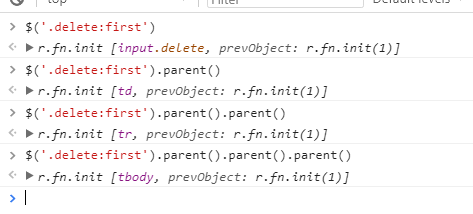
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。


儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
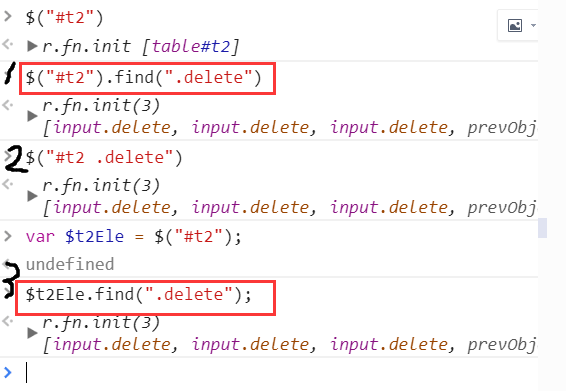
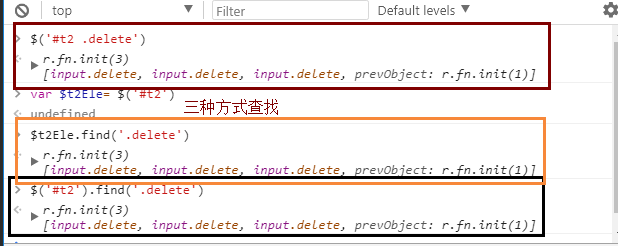
查找元素:
$("#id").find()// 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。


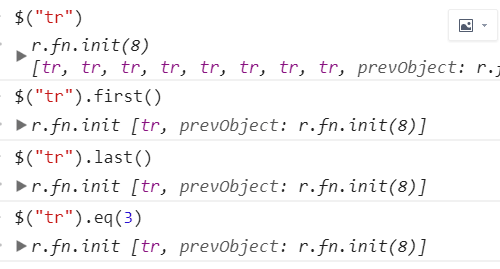
补充:
.first()// 获取匹配的第一个元素
.last()// 获取匹配的最后一个元素
.not()// 从匹配元素的集合中删除与指定表达式匹配的元素
.has()// 保留包含特定后代的元素,去掉那些不含有指定后代的元素。

7样式操作
样式类
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。

示例:开关灯和模态框
CSS 类名
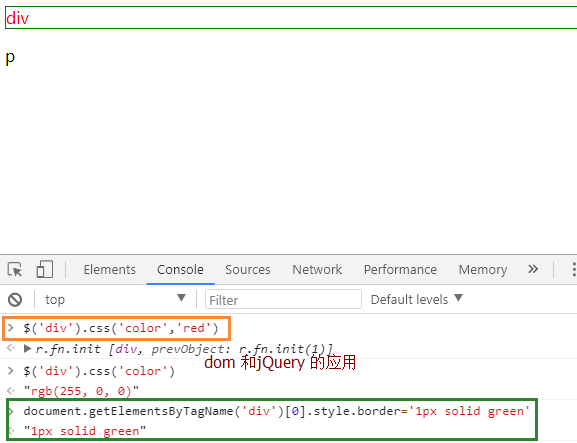
css("color","red")//DOM操作: tag.style.color="red"

示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
位置:
前情回顾


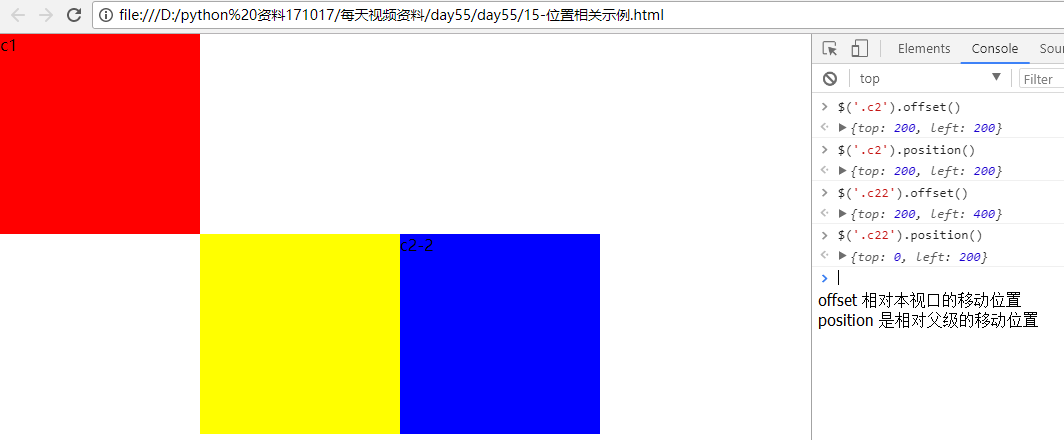
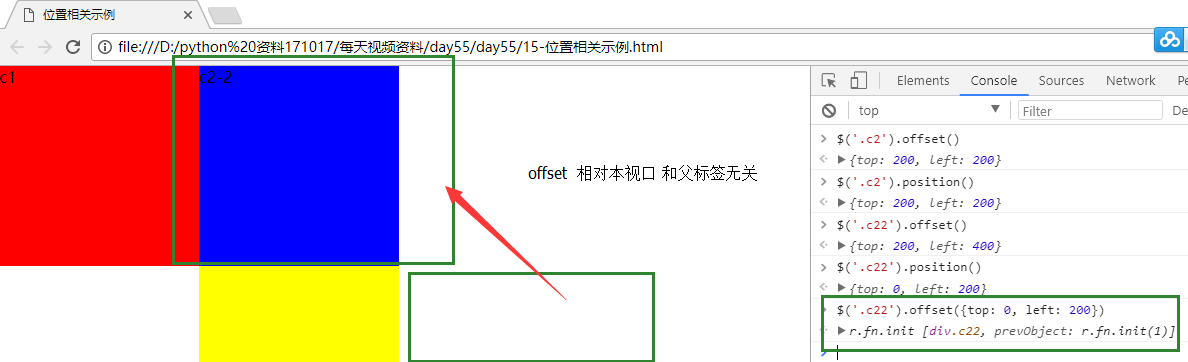
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。


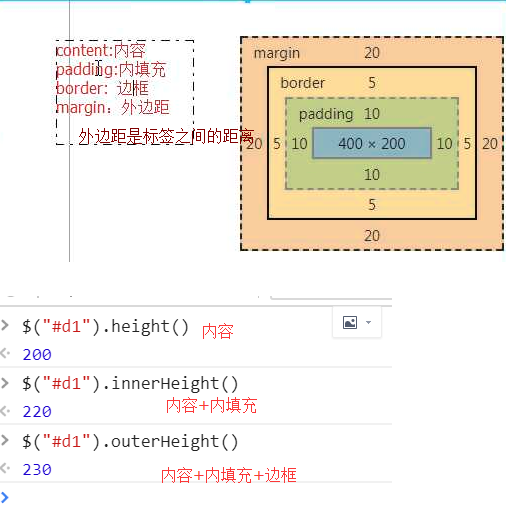
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()

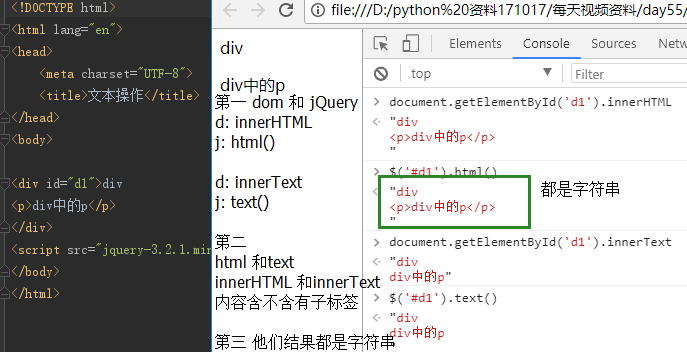
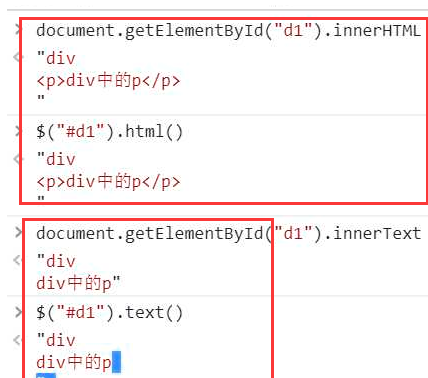
8 文本操作
HTML代码:
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容(修改)


文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容(修改)
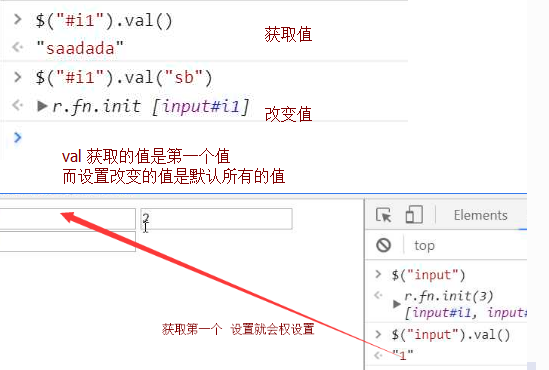
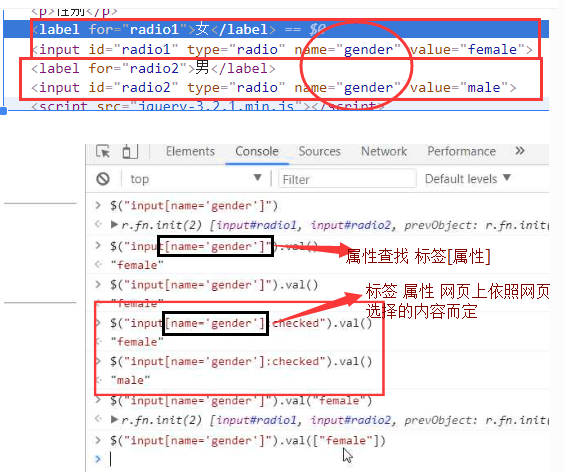
值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值(修改)
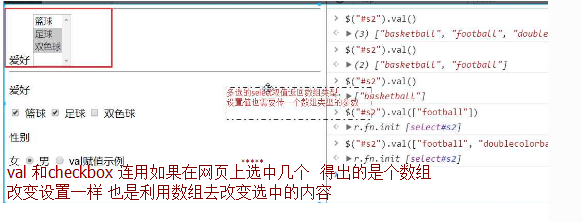
val([val1, val2])// 设置checkbox、select的值(修改) 里面是数组


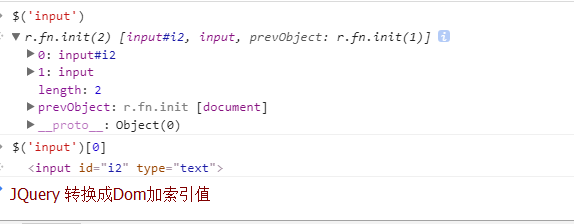
9 关于dom 和jQuery 元素标签的写法
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
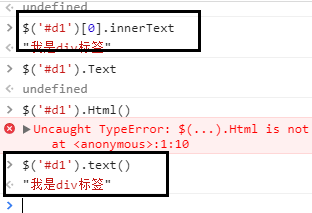
dom innerHTML
dom innerTEXT
jQuery .html
jQuery .text


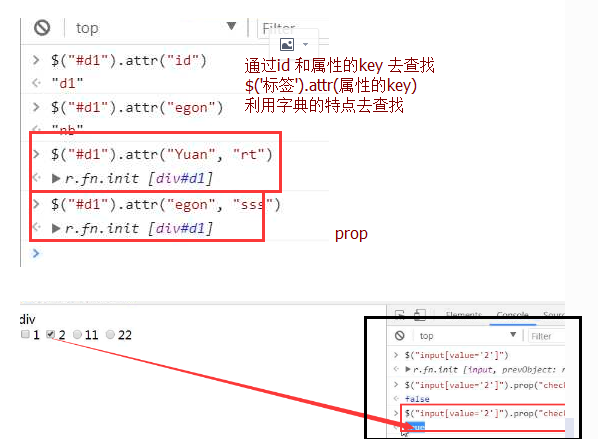
10 属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性



用于checkbox和radio
prop() // 获取属性 返回布尔值
removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行复制操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
11通过主要应用在input 中的type 的值 固定的格式 :type值 就是查找所有的选框
例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
表单常用筛选:
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled
:disabled
:checked
:selected
day 55 前端的更多相关文章
- css div要点汇总
1.子元素选择两种 h1 strong{color:red}意思是所有后代只要是strong就变成红色 h1>strong{color:red}效果同上但只对第一代后代元素有效 相邻兄弟元素 h ...
- 团队Arpha5
队名:观光队 组长博客 作业博客 组员实践情况 王耀鑫 **过去两天完成了哪些任务 ** 文字/口头描述 完成服务器连接数据库部分代码 展示GitHub当日代码/文档签入记录 接下来的计划 服务器网络 ...
- 团队Arpha4
队名:观光队 组长博客 作业博客 组员实践情况 王耀鑫 **过去两天完成了哪些任务 ** 文字/口头描述 完成服务器连接数据库部分代码 展示GitHub当日代码/文档签入记录 接下来的计划 服务器网络 ...
- 团队Arpha3
队名:观光队 组长博客 作业博客 组员实践情况 王耀鑫 **过去两天完成了哪些任务 ** 文字/口头描述 完成服务器连接数据库部分代码 展示GitHub当日代码/文档签入记录 接下来的计划 服务器网络 ...
- 团队Arpha2
队名:观光队 组长博客 作业博客 组员实践情况 王耀鑫 **过去两天完成了哪些任务 ** 文字/口头描述 完成服务器连接数据库部分代码 展示GitHub当日代码/文档签入记录 接下来的计划 服务器网络 ...
- 团队Arpha1
队名:观光队 组长博客 作业博客 组员实践情况 王耀鑫 **过去两天完成了哪些任务 ** 文字/口头描述 完成服务器连接数据库部分代码 展示GitHub当日代码/文档签入记录 接下来的计划 与服务器连 ...
- 【前端分享】 JavaScript最经典的55个技巧(转)
从别的地方看到的,保存下,有空实践下再补充. 1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键 <tab ...
- 前端每日实战:55# 视频演示如何用纯 CSS 创作一个太阳、地球、月亮的运转模型
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/RJjQYY 可交互视频 此视频是可 ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
随机推荐
- android -------- WIFI 详解
今天简单的来聊一下安卓开发中的Wifi,一些常用的基础,主要分为两部分: 1:WiFi的信息 2:WiFi的搜索和连接 现在app大多都需要从网络上获得数据.所以访问网络是在所难免.但是在访问网络之前 ...
- Fiddler抓包—搞定接口测试
·包的定义 在包交换网络里,单个消息被划分为多个数据块,这些数据块称为包,它包含发送者和接受者的地址信息.这些包然后沿着不同的路径在一个或多个网络中传输,并且在目的地重新组合. ·应用 简 ...
- 维护满足max(+ or -)min<=k的区间
这是一种经典的单调栈+线段树的维护方法. 从左到右枚举右端点. 线段树维护每一个左端点的max(+ or -)min的值. 每次右端点移动的时候,把a[i]加入单调栈. 每弹栈一次,便在线段树上把对应 ...
- 46. 47. Permutations and Permutations II 都适用(Java,字典序 + 非字典序排列)
解析: 一:非字典序(回溯法) 1)将第一个元素依次与所有元素进行交换: 2)交换后,可看作两部分:第一个元素及其后面的元素: 3)后面的元素又可以看作一个待排列的数组,递归,当剩余的部分只剩一个元素 ...
- 对偶图 并查集 BZOJ4423
题目链接 题目因为要根据上一次的输出结果来判断这次的输入,也就是要求我们强制在线,不能够把输入全部储存后处理 如果不要求强制在线,我们可以先把所以输入储存起来,从最后开始处理,把删边改成加边,如果在加 ...
- React文档(七)处理事件
React元素处理事件和DOM元素处理事件很类似.下面是一些语法的不同之处: React事件的命名是用驼峰命名,而不是小写字母. 利用JSX你传递一个函数作为事件处理器,而不是一个字符串. 举个例子, ...
- element-ui radio 再次点击取消选中
<el-radio-group v-model="radio2"> <el-radio @click.native.prevent="clickitem ...
- leetcode-algorithms-2 Add Two Numbers
leetcode-algorithms-2 Add Two Numbers You are given two non-empty linked lists representing two non- ...
- 在Shell中使用alias
以前在Linux跳机上登录其他服务器(ssh IP),为了方便,把很多服务器的IP和业务名称touch到了用户主目录下,这样方便了好多,每次ls -l 出来下就可以了,然后复制,粘贴就方便了.如下图. ...
- springmvc访问项目默认先访问后台再返回首页
1.spring过滤的url-pattern设置成了/,所以这里随便给个新的后缀 <welcome-file-list> <welcome-file>index.zl</ ...
