HTML5<input>标签
在表单中最为核心的就是<input>标签,使用<input>标签可以在表单中定义文本输入框、单选按钮、复选框、重置按钮等,其基本语法格式如下:
<input type="控件类型"/>
在该语法中,type属性为其最基本的属性,取值有很多种,用来指定不同的控件类型,除type属性外,还可以定义其它的属性,常用的属性如name,value,size等。
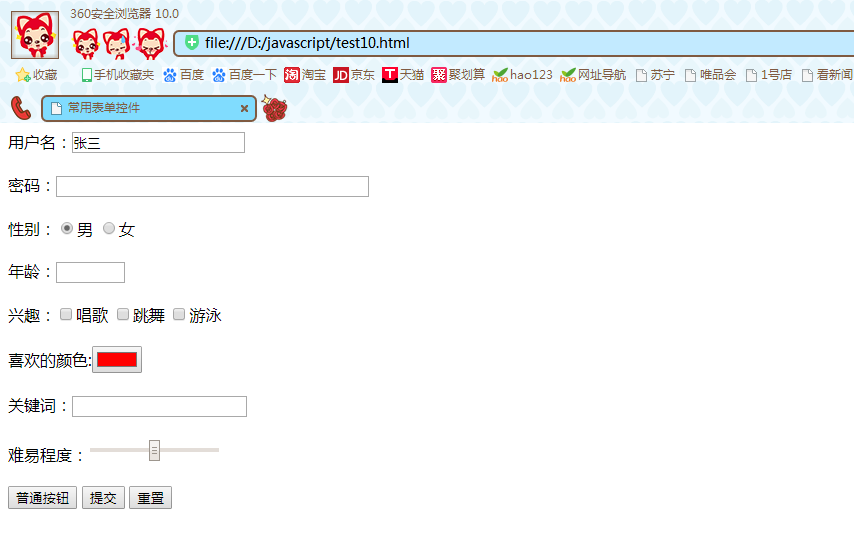
示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
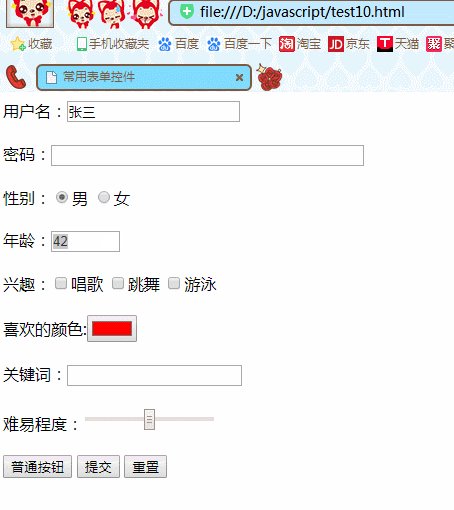
<title>常用表单控件</title>
</head>
<body> <form action="#" method="post" >
用户名:<input type="text" value="张三" maxlength="6"><br/><br/>
密码:<input type="password" size="40"><br/><br/> 性别:<input type="radio" name="sex" checked="checked">男
<input type="radio" name="sex" >女<br/><br/>
年龄:<input type="number" name="age" min="18" max="100"><br/><br/>
兴趣:<input type="checkbox" />唱歌
<input type="checkbox" />跳舞
<input type="checkbox" />游泳<br/><br/>
喜欢的颜色:<input type="color" name="color" value="#ff0000"><br/><br/> 关键词:<input type="search" ><br/><br/>
难易程度:<input type="range" min="1" max="120"><br/><br/>
<div><input type="button" name="button" value="普通按钮">
<input type="submit" name="submit" value="提交">
<input type="reset" value="重置">
</div> </form> </body>
</html>
在上面的示例中,number、color、search和range为HTML新增的type类型。在下面我会分别介绍一下它们的效果,具体如下:
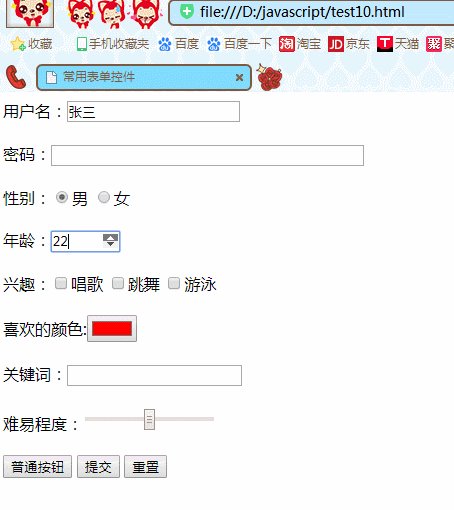
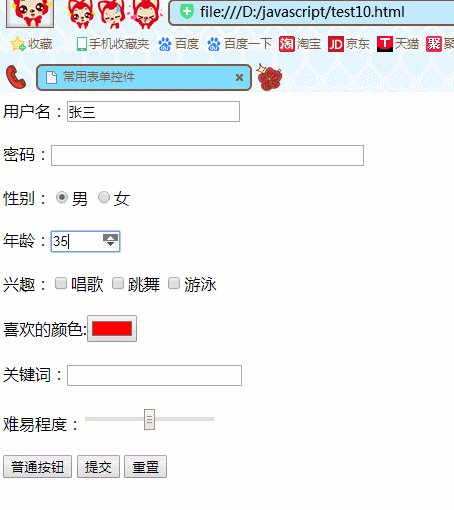
(1)单击“年龄”输入框测试number类型的效果,如下图所示, 在这里我们设置的年龄范围是18~100岁。
在这里我们设置的年龄范围是18~100岁。

(2)单击 color框时,会弹出颜色选取器,如下图所示:
color框时,会弹出颜色选取器,如下图所示:

(3) 输入关键词“搜索关键词”,搜索框右侧会出现一个“×”按钮,页面效果如下图所示。单击该按钮,可以清除已经输入的内容。

(4) 拖动range控件这个数值的大小,这里的数值范围设置为1-120.
HTML5<input>标签的更多相关文章
- html5 input 标签
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content ...
- [HTML5] input标签 disable属性
<span>服务器名称:<input type="text" name="server_name" placeholder="服务器 ...
- 全面剖析 <input> 标签 ------ HTML\HTML5
<input>标签因其形式多样.功能强大,当之无愧成为了WEB前端开发人员最钟爱的元素之一.下面就来对<input>做一个全面的剖析: 标签定义: <input> ...
- html5中form表单新增属性以及改良的input标签元素的种类
在HTML5中,表单新增了一些属性,input标签也有了更多的type类型,有些实现了js才能实现的特效,但目前有些浏览器不能全部支持.下面是一些h5在表单和input标签上的一些改动. <!D ...
- 原生HTML5 input type=file按钮UI自定义
原生<input type="file" name="file" />长得太丑 提升一下颜值 实现方案一.设置input[type=file]透明度 ...
- JavaScript----Js操控-HTML5 <progress> 标签
Js操控----HTML5 <progress> 标签 简单模拟下下载进度跑条 <h4>加载进度</h4> <input type="button& ...
- [HTML5]label标签使用以及建议
for 属性规定 label 与哪个表单元素绑定. 隐式和显式的联系 标记通常以下面两种方式中的一种来和表单控件相联系:将表单控件作为标记标签的内容,这样的就是隐式形式,或者为 <label&g ...
- input 标签实现带提示文字的输入框
方法一:html5配合css3实现带提示文字的输入框(摆脱js): webkit特有的一个css,可以控制里面的文字样式,配合css3的动画效果和伪类,我们就可以很容易做出一个带动画的输入框,在系统登 ...
- Html5新标签解释及用法
Html5新标签解释及用法 HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要 ...
随机推荐
- 《全栈性能Jmeter》-3JMeter体系结构
- [LeetCode] 98. Validate Binary Search Tree_Medium
Given a binary tree, determine if it is a valid binary search tree (BST). Assume a BST is defined as ...
- [LeetCode] 153. Find Minimum in Rotated Sorted Array_Medium tag: Binary Search
Suppose an array sorted in ascending order is rotated at some pivot unknown to you beforehand. (i.e. ...
- phpstudy的使用
1.第一步是下载phpstudy,你可以百度去下载,也可以通过下面我分享的网盘下载 链接:https://pan.baidu.com/s/1E_CXIrKv1N-jrlA4KCovZA 密码:mkx9 ...
- 原生js---ajax---post方法传数据
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- QT 添加 lib库
扒自网友文章: 一.添加第三方的头文件 首先,添加头文件 #include "ControlCAN.h" 然后,再将这个头文件放到工程的目录下 二.添加.lib文件 首先,将.l ...
- vmvare 将主机的文件复制到虚拟机系统中 安装WMware tools
在虚拟机里的ubuntu这里找到VMware tools包
- .NET 黑魔法 - 自定义日志扩展
我们开发程序时避免不了要有日志系统,我们希望有一个通用的.不夹杂任何方言的调用方式,简单地说就是保留微软日志框架的注入方式和使用方式. 比如我们希望这样调用: 我们不希望有个 IAbcLogger, ...
- Visual Studio下运行PowerShell脚本自增小版本号并发布到Nuget服务器上
Visual Studio下运行PowerShell脚本自动更新项目里AssemblyInfo.cs文件的版本(自增小版本号)并发布到Nuget服务器上 附脚本[ update.ps1文件内容]: $ ...
- featuremap尺寸的计算
对于卷积层,向下取整 对于池化层:想上取整 output=((input+2*pad-dilation*(kernel-1)+1)/stride)+1 input:输入尺寸 output:输出尺寸 p ...
