Django + nginx + uswgi 的部署总结
一.引言
自己小组内写了一个网站,需要部署到远程服务器,搜索了好多资料,但是大部分资料都比较繁琐,并且没有一个教程能够直接从头到尾适合,在部署过程中,我是按照很多教程然后综合试验着逐渐部署成功,其中有不少的bug是自己费劲心思才搞定,所以在这里把我的部署方法介绍一下。
二.远程服务器的选取
首先,你可以把你的网站部署在你自己的电脑上,但是自己的电脑又不可能一直运行,所以还是建议部署在服务器上,如果是个人网站的话,自己花钱租一个远程的服务器即可,但是说到服务器租什么的比较好呢?我在部署的时候一共租了三个服务器,一个是腾讯云服务器,一个是阿里云服务器,一个是vultr服务器。
我最终选择了vultr的服务器,但是这个服务器缺点是稍微有点慢(可接受),因为是最近的架设点在日本…..也有架设的新加坡的。为啥不选腾讯云和阿里云的服务器呢?原因就是不支持ipv6!我是需要ipv6来连接校内网站的,自己配置ipv6也可以,网上也有教程,搜索“阿里云配置ipv6”应该可以搜索的到。
三.开始远程服务器的部署
语言环境:python3或者python2,都可以!下面我以python3为例。
系统:ubuntu16.04
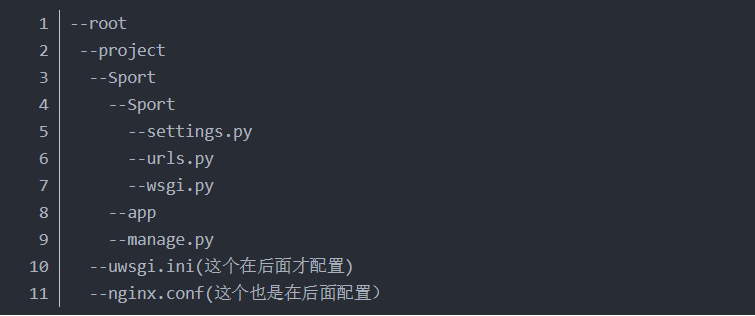
项目目录:

1.第一步是连接远程服务器:
首先,要修改服务器的防火墙设置,刚刚租的服务器是拒绝任何地址任何端口对它访问的,所以你要开放你的服务器的ssh、http等端口,修改直接在vultr官网服务器管理的settings选项的防火墙设置那添加规则即可。
2.第二步是安装pip3:

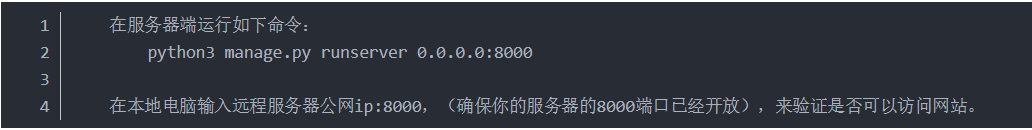
3.第三步是验证django项目可以运行:

4.第四步配置uwsgi:
1)首先安装uwsgi:

!!注意:在uwsgi安装之前要确定是否安装uwsgi的依赖库,如g++等,如果不知道如何确定是否安装,可以在之后运行uwsgi出错时看错误信息来确定哪个依赖库未安装。
2)验证uwsgi:

!!注意:http和:之间有空格,Sport换成你自己项目的名字。
用本地电脑浏览器登录服务器ip:8000来确定是否运行成功。
3)配置uwsgi:
a)在/root/project下输入如下命令:
vi uwsgi.ini
b)编辑uwsgi.ini并保存(vi的使用方法自行学习…),编辑内容如下:
[uwsgi]
socket = :8000
chdir = /root/project/Sport
module = Sport.wsgi
master = true
processes = 10
chmod-socket = 664
vacuum = true
c)验证uwsgi,在本目录下输入如下命令:
uwsgi –ini uwsgi.ini
d)正确运行如下所示:
……
* uWSGI is running in multiple interpreter mode *
spawned uWSGI master process (pid: 7158)
spawned uWSGI worker 1 (pid: 7160, cores: 1)
spawned uWSGI worker 2 (pid: 7161, cores: 1)
spawned uWSGI worker 3 (pid: 7162, cores: 1)
spawned uWSGI worker 4 (pid: 7163, cores: 1)
……
e)用本地电脑登录远程服务器8000端口
这个是用来验证其他电脑能不能登录服务器运行的项目,如果不能登录,将uwsgi.ini里面的socket改为http,若这样登录成功就证明没问题。然后记得把http改回socket。
至此,uwsgi配置完成!
5.第五步生成将项目的静态文件全部集中到一个文件夹:
如果你的工程的所有静态文件都一同一个文件夹下,则跳过此步骤。
首先修改settings.py,添加如下内容:

在/root/project/Sport目录下输入如下命令:

6.第六步配置nginx:
1)安装nginx:

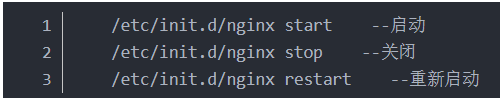
nginx的命令如下:

现在可以用自己的电脑的浏览器登录远程服务器,如果出现若下图所示,则代表nginx配置成功:
2)配置nginx.conf:
a)在/root/project目录下输入如下命令:

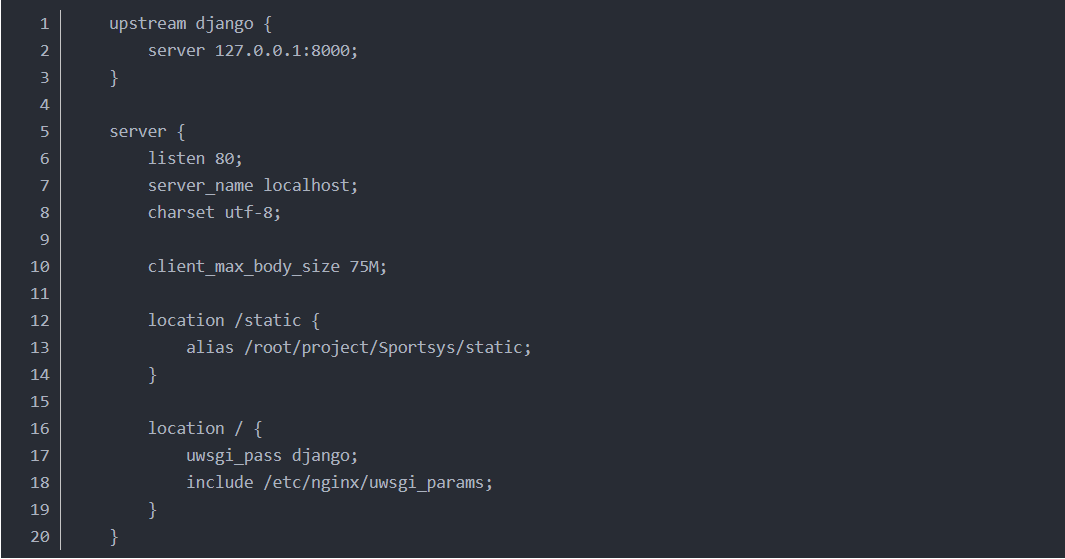
b)编辑内容如下:

/root/project/Sportsys/static换成你自己的路径
3)将nginx.conf移动到nginx的配置文件目录下:
a)输入如下命令:

b)再输入如下命令:

将刚才的nginx.conf复制到此文件夹下并且也命名为nginx.conf
同时将此文件夹下的defaule文件删除(rm -f default)
此外,也将这个文件复制到/etc/nginx/sites-available文件夹下并删除default文件。
c)重新启动nginx:

如果failed,则输入nginx -t查看错误信息,找到nginx.conf哪一行出错修改即可。
d)验证nginx配置:
回到/root/project文件夹下,输入uwsgi –ini uwsgi.ini启动项目,然后在本地电脑登录服务器ip地址即可(不用指定端口,现在是默认访问80端口,而非8000端口)。
!!注意:如果出现静态文件无权访问的情况,vi /etc/nginx/nginx.conf,在第一行添加user root,然后再次重启nginx即可。
至此,整个项目部署完毕。
7.完成最后一步:
现在每次启动项目,都需要我们手动启动,那么如何实现只要服务器运行,项目自启动呢?

在exit 0前加入如下内容:

然后重新启动远程服务器,启动完毕后用本地电脑登录验证即可。
至此,整个项目已经完全部署成功!
每个人在部署过程中可能产生不同的bug,多问多google即可。
Django + nginx + uswgi 的部署总结的更多相关文章
- django+nginx+uwsgi_cent0s7.4 部署
django+nginx+uwsgi_cent0s7.4 部署 几条命令 # 查看是否有 uwsgi 相关的进程 ps -aux|grep "uwsgi" # 杀死有关 uwsgi ...
- django+nginx+uwsgi 项目部署
Django虽然自带一个Server,但只能作为开发时测试使用,我们需要一个可以稳定而持续的服务器对网站进行部署,比如Apache, Nginx, lighttpd等,本篇将利用nginx和uWSGI ...
- django+nginx+gunicorn+supervisro部署
一.nginx 1.yum install -y nginx #默认安装后的配置文件路径:/etc/nginx/nginx.conf 2.新建项目的配置文件,因为默认配置文件会包含子配置文件,目录为 ...
- Nginx + Uswgi + Django的部署
Nginx + Uswgi + Django的部署 待更新 https://code.ziqiangxuetang.com/django/django-static-files.html https: ...
- django+nginx+supervisor+gunicorn+gevent 网站部署
django+nginx+supervisor+gunicorn+gevent 网站部署 django,nginx,supervisor,gunicorn,gevent这几个都是在本领域大名鼎鼎的软件 ...
- Django Linux环境下部署CentOS7+Python3+Django+uWSGI+Nginx(含Nginx返回400问题处理、防火墙管理)
本文将介绍如何在Linux系统上部署Django web项目,本次部署基于下面的架构: CentOS7+ Python3.5 + Django1.11 + uWSGI + Nginx 亲测可行!!按照 ...
- CentOS上部署Django+Nginx+Uwsgi环境
在CentOS上部署Django+Nginx+Uwsgi环境 奇谭 2016-09-01 评论 Linux python django nginx uwsgi VirtualEnv的作用:创建隔 ...
- Nginx 和 Gunicorn 部署 Django项目
目录 Nginx 和 Gunicorn 部署 Django项目 配置Nginx 安装配置Gunicorn 通过命令行直接启动 Gunicorn 与 uwsgi 的区别,用哪个好呢 Gunicorn u ...
- ubuntu+Django + nginx + uwsgi 部署
ubuntu+Django + nginx + uwsgi 部署 0.前期准备 注意:以下几件事都必须在激活虚拟环境下完成 运行以下命令生成项目所需的依赖列表,会在项目根目录生成一个requireme ...
随机推荐
- Spring JdbcTemplate 查询结果集Map反向生成Java实体(转)
原文地址:Spring JdbcTemplate 查询结果集Map反向生成Java实体 以前写过一篇文章吐槽过Spring JdbcTemplate的queryForList方法(参见:http:// ...
- java.sql.SQLException: Parameter index out of range (3 > number of parameters, which is 2).
java.sql.SQLException: Parameter index out of range (3 > number of parameters, which is 2). java. ...
- 思科恶意加密TLS流检测论文记录——由于样本不均衡,其实做得并不好,神马99.9的准确率都是浮云啊,之所以思科使用DNS和http一个重要假设是DGA和HTTP C&C(正常http会有图片等)。一开始思科使用的逻辑回归,后面17年文章是随机森林。
论文记录:Identifying Encrypted Malware Traffic with Contextual Flow Data from:https://songcoming.github. ...
- Xmind settings lower
Xmind settings lower 1● setting 2● options 3● fast short keys 快捷键(Windows) 快捷键(Mac) 描述 Ctrl+N ...
- Oracle 当前日期如何添加指定年数、月数、天数、时数、分钟数、秒数
Oracle 当前时间如何添加指定数,来获取指定的年数.月份或其他的时间日期 --当前时间(2018-10-19 16:51:22)--- select sysdate nowDate from du ...
- linux shell 编程参考
#!/bin/bash my_fun() { echo "$#" } echo 'the number of parameter in "$@" is '$(m ...
- parfor slice
http://www.mathworks.cn/cn/help/distcomp/advanced-topics.htmlPARFOR loops work by dividing the itera ...
- Centos 7.4 源码 Nginx 安装
一.安装编译工具及库文件 yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel 二.首先要安装 PCRE ...
- (路-莫)-Python基础一
一,Python介绍 1,python的出生与应用 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆(中文名字:龟叔)为了在阿姆斯特丹打 ...
- 改变Cube的Shader下的Alpha值,实现Cube若隐若现的效果。
private float rotaSpeed = 5f; private float timer = 1; private bool flag = true; private float delay ...

