用Synoptic Panel自定义基于图形的可视化控件--制作一张剧场售票统计报表
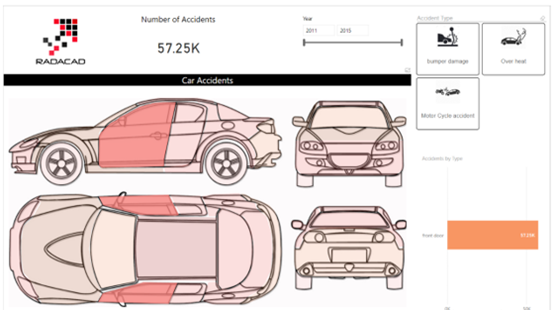
数据可视化的一大特点就是能给报表使用者带来感官上的享受。不再是枯燥的数字,而变成一个一个亮丽的图形。之前业界大神公布过一个统计Car Accidents的报表,这个Power BI Report的特点是嵌入了一张汽车平面图,按照汽车部件位置进行了划分,只要用户点击某个部件,Power BI就会显示出基于该部件的事故次数。有了这个设计,报表的level瞬间被提高,用户可以清晰地明了的理解数据意义。

https://app.powerbi.com/view?r=eyJrIjoiNTY1YThkOWItYWM5Mi00Nzg5LThlNGItODkyOTA5YmI0ODJjIiwidCI6IjU3NGMzZTU2LTQ5MjQtNDAwNC1hZDFhLWQ4NDI3ZTdkYjI0MSIsImMiOjZ9
其实这个基于汽车平面图的可视化工具制作起来比较简单,不需要进行任何编程,只需要一个名为Synoptic Panel的第三方Power BI控件和图片即可。
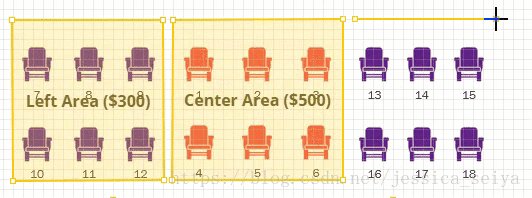
以剧场销售报表为例,想制作一张剧场座位图,看看哪个区域的座位售票情况最好。首先,根据原始表单数据设计一张剧场座位图,划分出座位区域。

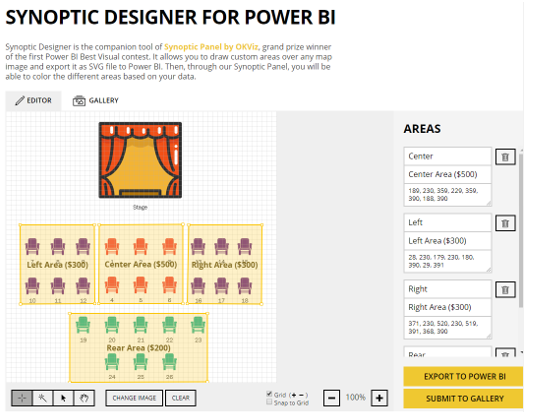
之后到Synoptic Designer网站将剧场座位图区域绘制成可视化控件识别图片。

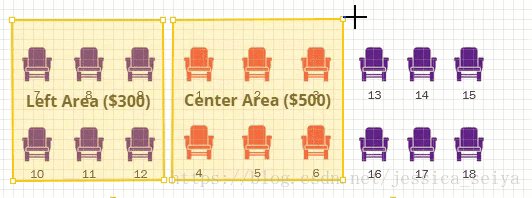
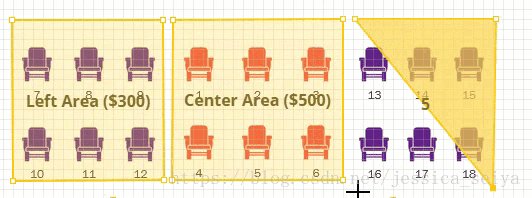
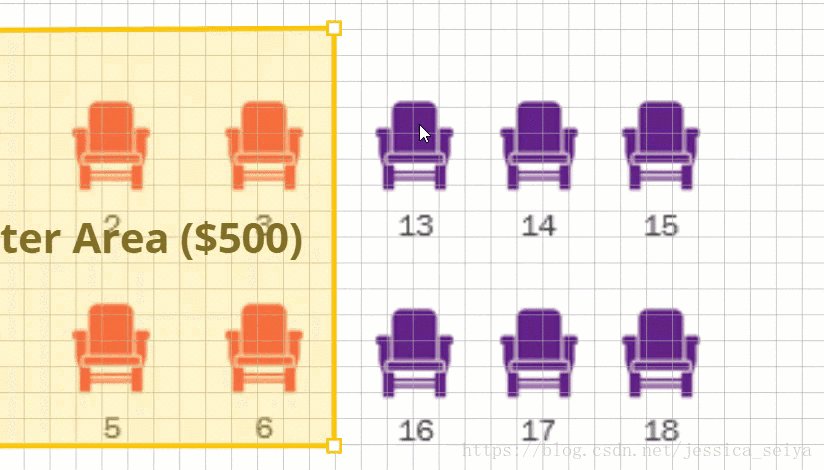
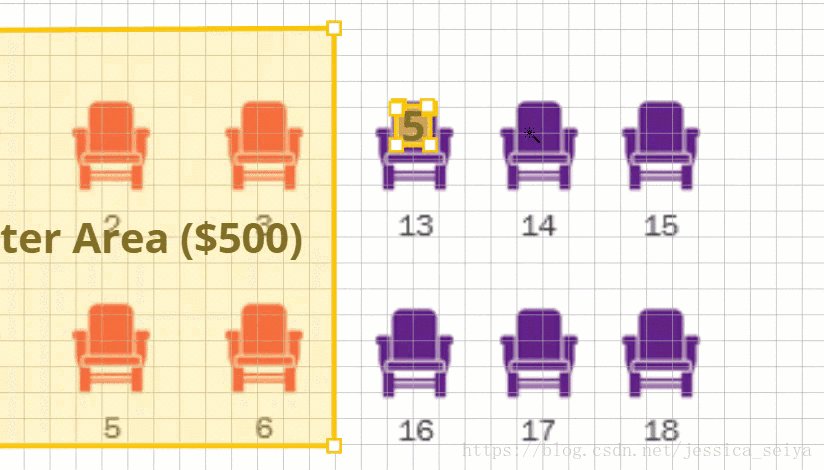
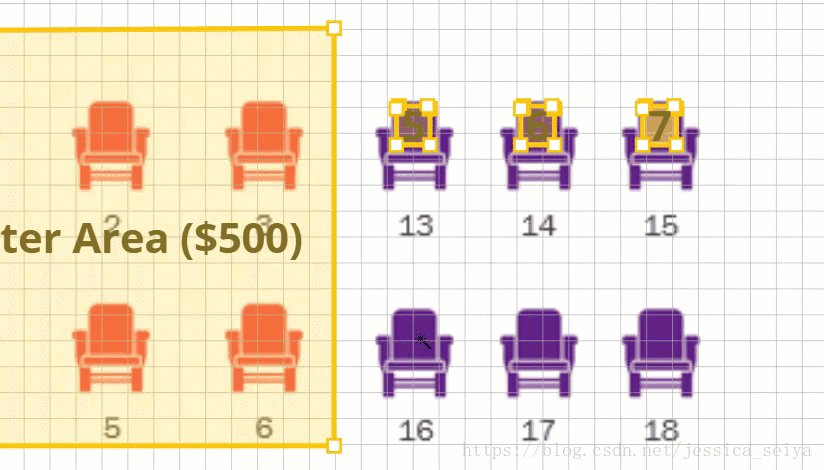
所谓的绘制图表,实际上就是将图片中需要进行统计的区域添加涂层进行标记,之后进行命名。网站上提供了两种在图形区域上绘制涂层的方法,一种是自己绘制,选择左下角的十字图标,在需要绘制的区域周边以连线的方式圈出图形。

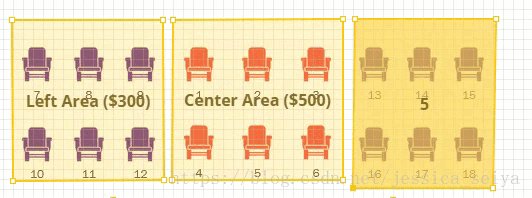
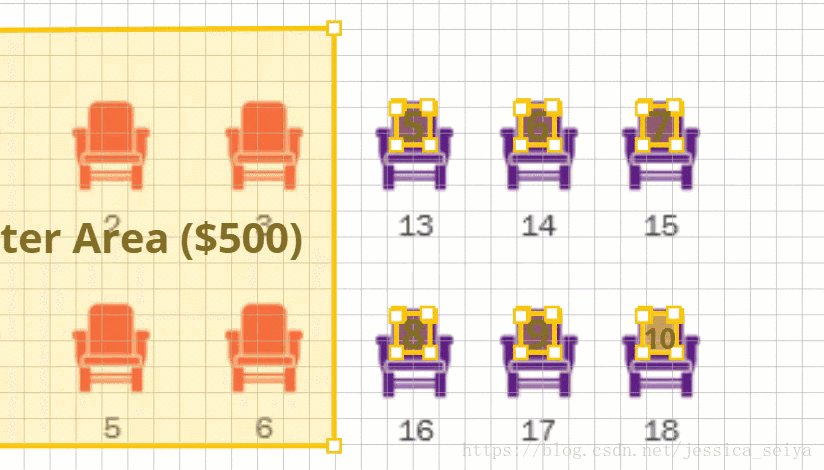
另外一种方法是选择左下角第二个魔法棒图标,之后选择图片上的区域块,会自动识绘制出相应涂层。

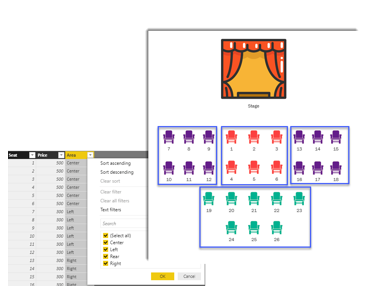
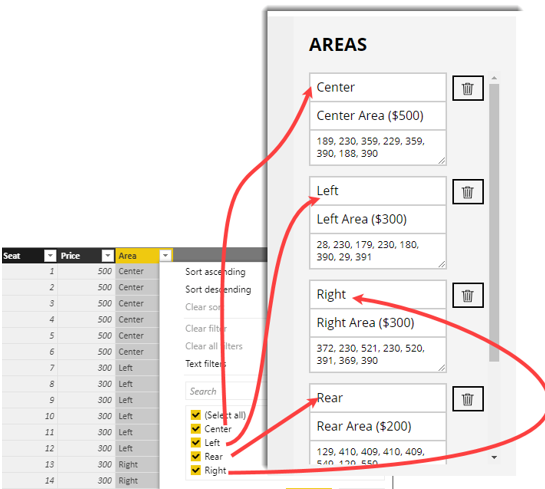
涂层设定完毕之后就需要对其进行命名。这里面需要注意每个涂层对应的Areas属性有两部分,第一行填写内置名(必填项),第二行填写显示名(选填项)。内置名需要跟之前Seats表当中的Area列下的值一一对应,完全一致。
当前Seats表中Area列一共有四个值,分别是Center,Left,Right和Rear,则绘制出的四个涂层必须依据其位置分别命名为Center,Left,Right和Rear,不能进行更改,否则Power BI无法识别。如果想要图片中显示的区域名称与原始表单中不一样,可以在显示名一栏中对区域添加描述。

图形绘制完毕后,选择右下角的“Export to Power BI”,会弹出一个窗口提示选择图片然后右键下载保存刚刚制作的图片成svg格式。

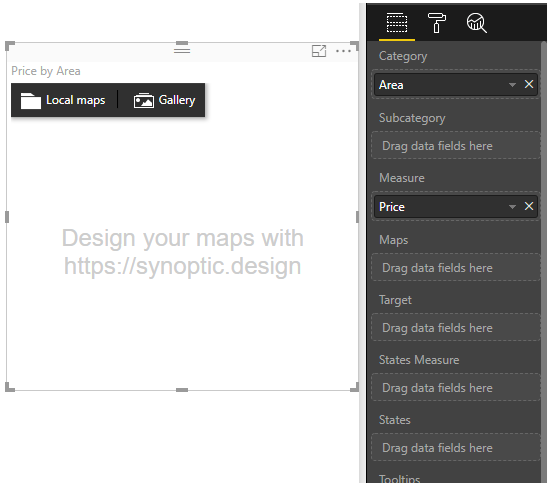
有了图片后安装Synoptic Panel插件,然后在Power BI表单中添加该插件,由于主要计算的是Seats表单下的Area和Price之间的数据关系,因此,在Synoptic Panel插件Field下,选择Area做为Category,之后选择Price作为Measure,意思就是Area列对应图片中标记的涂层区域,然后用Price列去计算每个Area(涂层区域)相关数据。

Synoptic Panel下面有8个自定义选项。
Category:必须选择与图形涂层内置名对应的数据列。
Subcategory:对Category的说明,需要选择与Category列相关联的数据列。
Measure:添加一个可以计算涂层区域数据相关信息的度量值。
Maps:针对地图类图形使用的选项,需要选择包含地图信息的度量值。
Target:添加一个用于做效率比对的度量值。
States:可以添加多个数字类型度量值,用来代表效率状态。
Tooltips:允许添加多个数字类型的度量值用来在鼠标滑过涂层区域时显示额外补充信息。
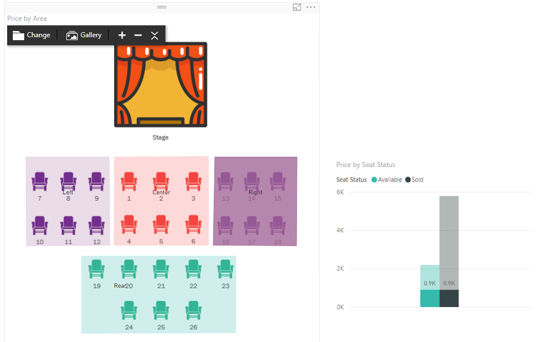
配置好选项之后可以把刚刚生成的图片添加进来,然后这个可视化图片就创建完毕了。选择之前创建的涂层区域,就能对应的看的相关数据计算结果。比起用切片器,报表一下子就酷炫了起来。

以上
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/
用Synoptic Panel自定义基于图形的可视化控件--制作一张剧场售票统计报表的更多相关文章
- WPF可视化控件打印
Introduction While coding an application that displays a detailed report in a ScrollViewer, it was d ...
- WPF实现可视化控件打印及打印预览
打印预览XAML代码: <controls:WindowEx x:Class="SunCreate.Vipf.Client.UI.MapPrintPreview" xmlns ...
- atitit. java queue 队列体系and自定义基于数据库的队列总结o7t
atitit. java queue 队列体系and自定义基于数据库的队列总结o7t 1. 阻塞队列和非阻塞队列 1 2. java.util.Queue接口, 1 3. ConcurrentLink ...
- VC 绘图技巧--自定义形状图形
自定义形状图形,定义几个点围城的图形,然后进行描边和填充: if (m_memDC.m_hDC!=NULL) { CPoint point[4]; point[0].x=nLeft+(int)(0.1 ...
- asp.net core 自定义基于 HttpContext 的 Serilog Enricher
asp.net core 自定义基于 HttpContext 的 Serilog Enricher Intro 通过 HttpContext 我们可以拿到很多有用的信息,比如 Path/QuerySt ...
- 自定义适用于手机和平板电脑的 Dynamics 365(五):可视控件
使用 适用于手机的 Dynamics 365 和平板电脑中的可视控件帮助移动用户更快地输入 Dynamics 365 数据并提供更丰富的可视体验. 此组自定义控件包括滑块.开关.星数评级.视频嵌入以及 ...
- 自定义分页控件-基于Zhifeiya的分页控件改版
基于Zhifeiya的分页控件改版的分页. html显示代码: <div class="pagelist"> {{.pagerHtml}} </div> c ...
- MFC-[转]基于MFC的ActiveX控件开发
作者:lidan | 出处:博客园 | 2012/3/13 16:10:34 | 阅读22次 ActiveX 控件是基于组件对象模型 (COM) 的可重用软件组件,广泛应用于桌面及Web应用中.在VC ...
- 基于jQuery 常用WEB控件收集
Horizontal accordion: jQuery 基于jQuery开发,非常简单的水平方向折叠控件. Horizontal accordion: jQuery jQuery-Horizonta ...
随机推荐
- 原生JS的地区二级联动,很好理解的逻辑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- IDEA 错误:找不到或无法加载主类
下的java核心编程的源码,只有java文件,没有idea或者eclipse的项目结构信息. 分别用eclipse和idea打开了一遍,方便学习调试. 项目文件夹:E:\学习资料\Java\语法\ja ...
- ubuntu14静态ip配置
0.配置ip需要掌握的一些基本指令 打开/创建文件 sudo vim ... 插入信息 i 保存并强制退出 先按Esc,再键入:wq!,回车 1.使用命令 sudo vi ...
- 在div中放一个相同大小的svg,实际显示的位置svg偏下
svg默认display为inline,改成block即可与div完全重合.
- easyui中如何为validatebox添加事件(onblur、onclick等)
在我们一般html的input标签,textbox事件可以直接使用onblur().onclick()事件,但是在easyui的validatebox没有onblur事件, 如果我们需要为valida ...
- NiXi.DAY06东软实训.:面向对象思想~抽象~static~final~构造方法及其重载
本章技能目标: 使用类图描述设计 掌握面向对象设计的基本步骤 掌握类和对象的概念 掌握构造方法及其重载 掌握封装的概念及其使用 本章单词: class:类 object:对象 static: fina ...
- laravel注册行为的方法和逻辑
public function register() { //验证: $this->validate(\request(), [ 'name' => 'required|min:3|uni ...
- UVa Live 3635 - Pie 贪心,较小的可能不用 难度: 2
题目 https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_pr ...
- this&super两个关键字的意义和用法
"this",作为一个特殊的关键字,它的规则如下: 1.可以表示构造函数传递.this(a,b)表示调用另外一个构造函数.这里面的this就是一个特殊语法,不是变量,没有什么类型. ...
- java⑿
1.插入: 插入算法: 前提是数组中的数据必须是有序的 public static void main(String[] args) { // 先定义一个int类型的数组 int[] nums = n ...
