html学习_表格、表单
表格(table):是用来处理表格式数据的,不是用来布局的。
table > tr(行标签)> td(单元格标签)
1、表格注意事项:
tr只能放置td标签,td里面可以放置任意元素。
2、表格的属性:

3、表头标签(th,文字会默认加粗)
tr>th
4、表格结构
table>thead+tbody
5、表格标题
table>caption
6、合并单元格 (删掉被合并的元素)
跨行合并:rowspan eg:<td rowspan="2" >跨行合并</td> (2:删除了2个单元格)
跨列合并:colspan eg:<td colspan="2" >跨列合并</td> (2:删除了2个单元格)
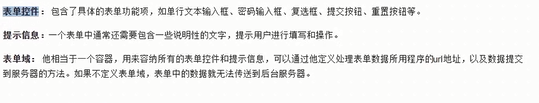
表单(目的:收集用户的信息,一个完整的表单通常由表单控件、提示信息、表单域组成)

a、表单控件
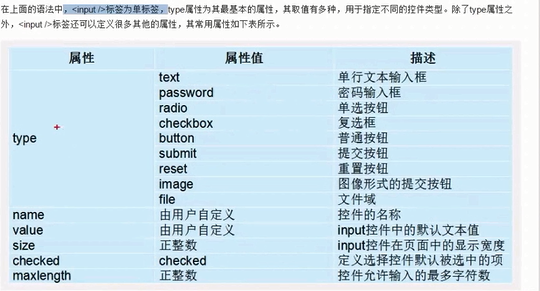
1、input(单标签)
input可以看做变色龙 通过type属性变换形状。

a、type属性值(常用):
text(文本框)、password(密码框)、radio(单选框)、checkbox(复选框)。。。
<input type=“password” />
<input type=“radio” name="sex" />男
<input type=“radio” name="sex" />女
单选框如果是一组,我们通过相同的name值来实现单选框效果。
复选框(可以选中多个)如果是一组也是给相同的name属性值。
b、单选框复选框中设置默认选中
checked="checked"
c、图像按钮
<input type="image" src=" " />
d、文件域 上传图像
<input type="file" />
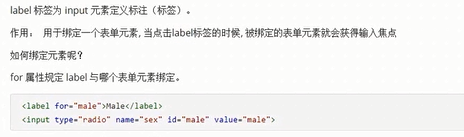
2、label标签(一般和input搭配使用,用户感较好)
for id 值为一样 点到for lebel时,光标定位到id下的输入框

3、textarea控件(文本域:用来留言)
是双标签
<textarea cols=" " rows=" " ></textarea>
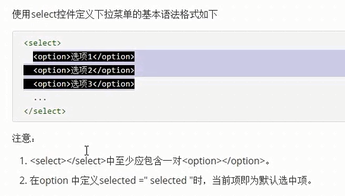
4、下拉菜单

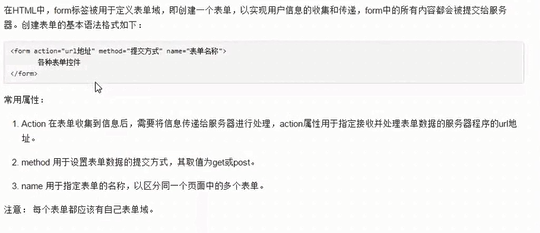
b、表单域(form 收集表单控件信息并且提交)
<form action="demo.php" method="get" name="表单名称login">
<input type="text" name="username" />
...
<input type="submit" />
</form>

html学习_表格、表单的更多相关文章
- [19/06/08-星期六] CSS基础_表格&表单
一.表格 如生活中的Excel表格,用途就是同来表示一些格式化的数据,如课程表.工资条.成绩单. 在网页中也可以创建出不同的表格,在HTML中使用table标签来创建一个表格.table是个块元素. ...
- HTML表格表单综合——用户注册表
今天学习了表格和表单知识,我综合了他们添加了一些拓展知识做了一个用户注册表,以下面代码来整理表格和表单知识: <!DOCTYPE html PUBLIC "-//W3C//DTD XH ...
- css表格表单和统筹
css:表格表单和统筹 学习目标 1.表单标签及属性高级 2.表格标签及属性高级 3.CSS统筹 4.BFC概念和应用场景 一.表单标签及属性高级 回顾: 表单的作用:用来收集用户的信息的; 表单的组 ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- SpringMVC学习系列 之 表单标签
http://www.cnblogs.com/liukemng/p/3754211.html 本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图 ...
- HTML--绝对路径, 表格,表单, 框架
URL, URI, URN URL: 统一资源定位符: Uniform Resource Locator URN: 持久可用的资源标准名称 Uniform Resource Name , 比如邮箱 U ...
- Bootstrap学习笔记(3)--表格\表单\图片
Bootstrap表格 表格类: .table只会在表行之间增加横线; .table-striped会在表格行之间增减斑马线; .table-hover会给表设置鼠标悬停状态; ...
- 【html学习整理】meta,img,表格,表单
meta标签: 作用: 给搜索引擎用 . 告诉浏览器是什么编码 <meta charset="UTF-8"> <meta name="keywords& ...
随机推荐
- JAVA 自定义注解在自动化测试中的使用
在UI自动化测试中,相信很多人都喜欢用所谓的PO模式,其中的P,也就是page的意思,于是乎,在脚本里,或者在其它的page里,会要new很多的page对象,这样很麻烦,前面我们也讲到了注解的使用,很 ...
- Seaslog安装和参数配置
详细文档访问:https://github.com/Neeke/SeasLog/blob/master/README_zh.md 源码安装步骤: 1.先下载Seaslog源码,下载地址:http:// ...
- Android Studio 常用快捷键 for mac
Android Studio 常用快捷键 for mac 查找/查看相关 ⌘O: 全局查找class类名<使用率非常高> ⌘F: 在当前编辑文件中查找<使用率非常高> | 对应 ...
- Github忽略keil工程生成的链接、编译等文件
*.bak *.ddk *.edk *.lst *.lnp *.mpf *.mpj *.obj *.omf *.plg *.rpt *.tmp *.__i *.crf *.o *.d *.axf *. ...
- layui table 根据条件改变更换表格颜色 高亮显示 数据筛选
请问想让当layui表格的某个字段符合某个条件的时候,让该行变颜色.这样可以实现么. layui数据表格怎么更换表格颜色 layui表格 通过判断某一行中的某一列的值进行设置这一行的颜色 LayUI之 ...
- http_referer 白名单
valid_referers none blocked *.ttlsa.com server_names ~\.image\. ~\.baidu\.; if ($invalid_referer) { ...
- Asp.Net WebApi swagger使用教程
swagger简介 别名:丝袜哥 功能:用于生产api文档 swagger安装 Nuget搜索swagger,然后安装Swashbuckle swagger使用 生成api的xml文档 webapi项 ...
- Android遍历API (1) 动画篇——克隆动画AnimationCloning
从我学Android开始,一直就想做一件事.就是好好把APIDemo看一遍.今天开始会抽时间把Android官方的APIDemo程序全部过一遍.主要是为了两个目的:第一,复习以前学习的API用法.第二 ...
- Java两种核心机制
1.Java虚拟机 2.垃圾回收
- app嵌入的H5页面的数据埋点总结
好久没写博客了,大半年时间花费在了许多杂事上. 最近1个月专门为H5页面的app开发了一些埋点功能,主要是考虑到以后的可复制性和通用型,由于不是前端开发出身,相对来说还是比较简陋的. 正题开始:H5页 ...
