使用element-ui制作三级级联城市选择器
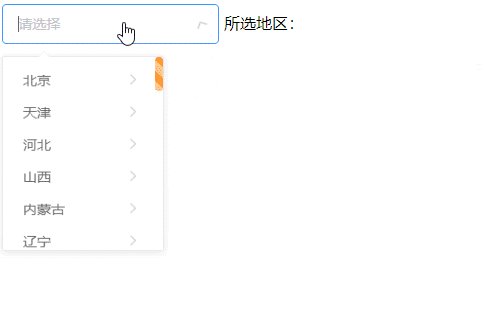
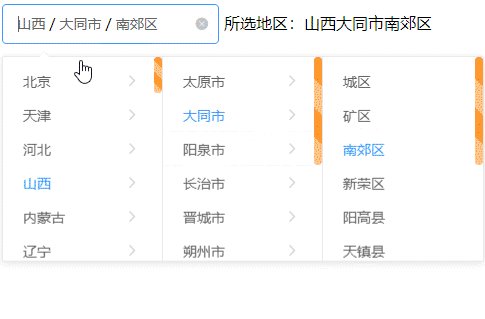
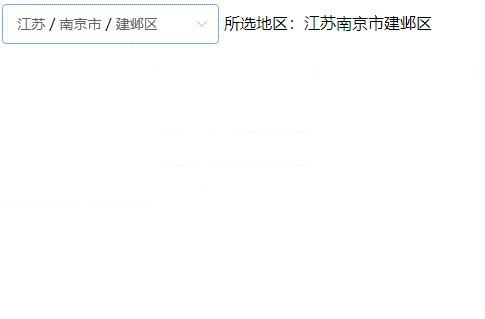
1.效果预览:

2.引入资源文件
1.vue资源
<script src="https://unpkg.com/vue/dist/vue.js"></script>
2.elementUI资源
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
3.city-data.js资源
3.业务代码
1.html代码
<div id="app">
<el-cascader :options="CityInfo" v-model="form.selectedOptions" :change-on-select="true" :clearable="true" :filterable="true" @change="handleChange">
</el-cascader>
<span>所选地区:{{form.city | myAddressCity}}{{form.area | myAddressArea}}{{form.minarea | myAddressMinarea}}</span>
</div>
2.js代码
const app = new Vue({
el: '#app',
data: {
CityInfo: CityInfo,
form: {
city: '',
area: '',
minarea: '',
selectedOptions: [],//地区筛选数组
},
},
created() {
},
methods: {
handleChange(value) {
this.form.city = this.form.selectedOptions[0];
this.form.area = this.form.selectedOptions[1]
this.form.minarea = this.form.selectedOptions[2]
},
20 },
filters: {
myAddressCity: function (value) {
for (y in this.CityInfo) {
if (this.CityInfo[y].value == value) {
return value = this.CityInfo[y].label
}
}
},
myAddressArea: function (value) {
for (y in this.CityInfo) {
for (z in this.CityInfo[y].children) {
if (this.CityInfo[y].children[z].value == value && value != undefined) {
return value = this.CityInfo[y].children[z].label;
}
}
}
},
myAddressMinarea: function (value) {
for (y in this.CityInfo) {
for (z in this.CityInfo[y].children) {
for (i in this.CityInfo[y].children[z].children) {
if (this.CityInfo[y].children[z].children[i].value == value && value != undefined) {
return value = this.CityInfo[y].children[z].children[i].label
}
}
}
}
},
},
})
制作完成,其他更多用法参考官网:http://element-cn.eleme.io/#/zh-CN/component/cascader
后记1:在city-data.js中删除第三级地区,就可以实现省市二级联动.
地址:https://github.com/Ele-Cat/Ele-Cat.github.io/blob/master/city-data-2d.js
后记2:用vuejs+elementUI写了一个可查看全国城市的天气预报功能,项目演示地址:https://ele-cat.github.io/forecast/,代码地址:https://github.com/Ele-Cat/Ele-Cat.github.io/tree/master/forecast
使用element-ui制作三级级联城市选择器的更多相关文章
- html5手机移动端三级联动城市选择器
//我的地址 var area1 = new LArea(); area1.init({ 'trigger': '#demo1', //触发选择控件的文本框,同时选择完毕后name属性输出到该位置 ' ...
- Element UI 中国省市区级联数据
https://www.npmjs.com/package/element-china-area-data
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- 使用element ui 日期选择器获取值后的格式问题
一般情况下,我们需要给后台的时间格式是: "yyyy-MM-dd" 但是使用Element ui日期选择器获取的值是这样的: Fri Sep :: GMT+ (中国标准时间) 在官 ...
- [C#]使用 C# 代码实现拓扑排序 dotNet Core WEB程序使用 Nginx反向代理 C#里面获得应用程序的当前路径 关于Nginx设置端口号,在Asp.net 获取不到的,解决办法 .Net程序员 初学Ubuntu ,配置Nignix 夜深了,写了个JQuery的省市区三级级联效果
[C#]使用 C# 代码实现拓扑排序 目录 0.参考资料 1.介绍 2.原理 3.实现 4.深度优先搜索实现 回到顶部 0.参考资料 尊重他人的劳动成果,贴上参考的资料地址,本文仅作学习记录之用. ...
- 【Element UI】使用问题记录
[Element UI]使用问题记录 转载:https://www.cnblogs.com/yangchongxing/p/10750994.html 下载地址: https://unpkg.com/ ...
- hotCity 小程序城市选择器, 城市数据库可自己导出
hotCity 城市选择器, 城市数据库可自己导出 后台数据API 由HotApp小程序统计提供并维护,如果需要导出并部署在公司的生产环境,最后有SQL导出下载地址 开源地址 https://gith ...
- zTree实现地市县三级级联报错(三)
zTree实现地市县三级级联报错(三) 1.具体报错如下 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] ...
随机推荐
- 编写灵活、稳定、高质量的 css代码的规范
语法 用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法. 为选择器分组时,将单独的选择器单独放在一行. 为了代码的易读性,在每个声明块的左花括号前添加一个空格. 声 ...
- 批量下载Coursera及其他场景上的文件
以下方法同样适用于其他场景的批量下载. 最近在学习Coursera退出的深度学习课程,我希望把课程提供的作业下载下来以备以后复习,但是课程有很多文件,比如说脸部识别一课中的参数就多达226个csv文件 ...
- Software development skills for data scientists
Software development skills for data scientists Data scientists often come from diverse backgrounds ...
- shell无法捕获程序输出的问题
dir_name=`echo ~gtp` 获取的用户目录为/ dir_name=`echo ~gtp 2>&1` 这样就可以获取到了 参考网址:https://blog.csdn.net ...
- iptables实现网络防火墙及地址转换
iptables主机防火墙功能及常用命令 FSM:Finite State Machine 有限状态机 客户端:closed -->syn_sent -->established --&g ...
- 转载:2.2 Nginx配置的通用语法《深入理解Nginx》(陶辉)
原文:https://book.2cto.com/201304/19625.html Nginx的配置文件其实是一个普通的文本文件.下面来看一个简单的例子.user nobody; worker_p ...
- JDK1.5引入的concurrent包
并发是伴随着多核处理器的诞生而产生的,为了充分利用硬件资源,诞生了多线程技术.但是多线程又存在资源竞争的问题,引发了同步和互斥,并带来线程安全的问题.于是,从jdk1.5开始,引入了concurren ...
- Dubbo入门---搭建一个最简单的Demo框架
参考文档: https://blog.csdn.net/noaman_wgs/article/details/70214612/
- js获取当前有效样式
js获取有效样式 节点.currentStyle["属性名"] 兼容ie方法(只有ie有效) getcomputedStyle(节点)["属性名&q ...
- 演示Thread.sleep(100)和Thread.currentThread().isInterrupted()+@Deprecated:将方法标注为废弃的方法
package charpter08; public class TestInterrupt01 { public static void main(String[] args) { Processo ...
