CSS3实现GIF动画
来自 dribbble 某位大师的作品,GIF图中一个小女孩抱着一只猫在跑步,非常可爱,动作轻巧,过渡自然。DEMO下载

回到项目需求,要实现类似上图卡通人物跑步动画,分析结果如下:
1.跑步动画可以应用在不同的场景
要求人物的背景是透明的,图片保证高清,避免边缘杂边
2.跑步动画运动速度与动作成正比关系
人物跑步速度越快,身体动作越快;人物跑步速度为零时,身体动作马上停止在当前的状态
3.跑步动画效果流畅
不会出现卡顿现象
GIF实现跑步
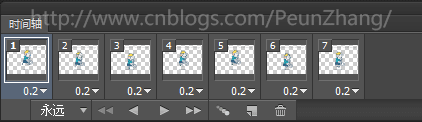
用PS打开该大师的 GIF 图,在时间轴窗口中有 24 张不同的图片,通过一帧一帧的播放来实现跑步动画,很简单得说明做一个精细的动画需要多费点心思和劳动力啊,向大师表示敬礼~

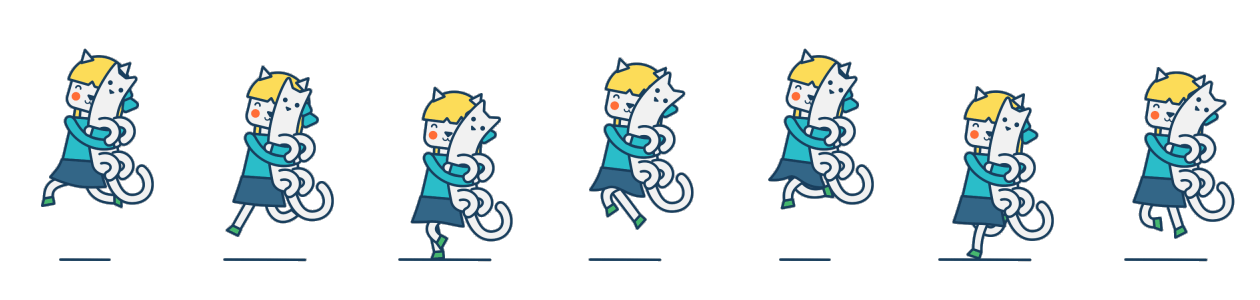
项目组要求的动画跟上图人物大小差不多,一开始跟交互和视觉的同事讨论时,尝试使用 gif 来实现动画,使用7张图片轮播,间隔 0.2 秒可满足的动画效果,简单实现如下:


分析下gif动画
好处:实现简单、可维护性高、工作成本低
缺点:只适合简单的动画效果,不能动态控制动画
那么项目的硬性要求(控制动画的暂停、速度等)让我放弃了对gif实现跑步的想法~
CSS3实现跑步
放弃了 gif,而 swf 也不是我们的选择,canvas 实现也是可以的,这里不做介绍,本次主题是 css3 动画~
跑步动画的实现
方式一:通过切换 7 张图片来实现

@-webkit-keyframes charector-1{
0% {background-image: url(charector_1.png);}
14.3% {background-image: url(charector_2.png);}
28.6% {background-image: url(charector_3.png);}
42.9% {background-image: url(charector_4.png);}
57.2% {background-image: url(charector_5.png);}
71.5% {background-image: url(charector_6.png);}
85.8% {background-image: url(charector_7.png);}
100% {background-image: url(charector_1.png);}
}

方式二:7 张图片合成 1 张,通过切换背景图片位置来实现 可以右键右键另存为


@-webkit-keyframes charector-1{
0% {background-position: 0 0;}
14.3% {background-position: -180px 0;}
28.6% {background-position: -360px 0;}
42.9% {background-position: -540px 0;}
57.2% {background-position: -720px 0;}
71.5% {background-position: -900px 0;}
85.8% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}

分析这2种方式
方式一:
实现起来会比较简单,但带来额外的 7 个请求数
7 张图片总大小为:50k
方式二:
需要设计雪碧图,并量取背景位置,请求数少
雪碧图大小为:37k
可以看出多张图片合成的雪碧图比 7 张图片还少 13k 外,还可以减少 7 个HTTP请求,那么切换背景位置方式是比较好的,代码如下:
HTML:
<div class="charector"></div>
CSS:

.charector{
position: absolute;
width: 180px;
height: 300px;
background: url(../img/charector.png) 0 0 no-repeat;
-webkit-animation-name: charector-1;/* 动画名称 */
-webkit-animation-iteration-count: infinite;/* 动画无限播放 */
-webkit-animation-timing-function: step-start;/* 马上跳到动画每一结束桢的状态 */
-webkit-animation-duration: 950ms;/* 动画运行的时间 */
}
@-webkit-keyframes charector-1{
0% {background-position: 0 0;}
14.3% {background-position: -180px 0;}
28.6% {background-position: -360px 0;}
42.9% {background-position: -540px 0;}
57.2% {background-position: -720px 0;}
71.5% {background-position: -900px 0;}
85.8% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}

demo,这里下载(请使用 webkit 内核的浏览器打开)
加快跑步速度、暂停跑步的实现
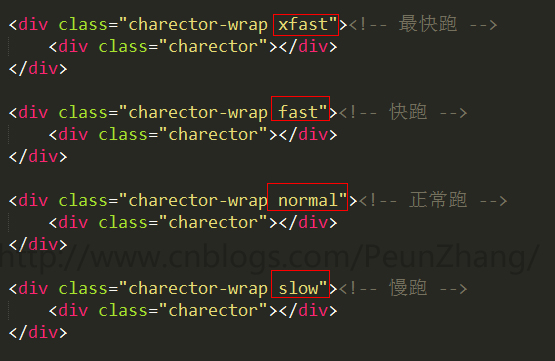
加快跑步速度:可以通过快速切换背景图片位置,animation-duration 可以控制动画运行的时间,那么减少动画的时间可以提升跑步的速度,通过在父级动态加载不同的功能 class 来运行不同的动画,从而改变跑步速度

详细内容请看代码,留意注释
HTML:

<div class="charector-wrap " id="js_wrap">
<div class="charector"></div>
</div> <a class="run-xfast" href="#none">最快</a>
<a class="run-fast" href="#none">快</a>
<a class="run-normal" href="#none">正常</a>
<a class="run-slow" href="#none">慢</a>
<button class="btn-paused">暂停</button>

CSS:

.charector{
position: absolute;
width: 180px;
height:300px;
background: url(../img/charector.png) 0 0 no-repeat;
-webkit-animation-iteration-count: infinite;/* 动画无限播放 */
-webkit-animation-timing-function:step-start;/* 马上跳到动画每一结束桢的状态 */
}
/* 跑步动画名称 */
@-webkit-keyframes person-xfast{/* 超快 */
0% {background-position: 0 0;}
14.3% {background-position: -180px 0;}
28.6% {background-position: -360px 0;}
42.9% {background-position: -540px 0;}
57.2% {background-position: -720px 0;}
71.5% {background-position: -900px 0;}
85.8% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
@-webkit-keyframes person-fast{/* 快 */
0% {background-position: 0 0;}
14.3% {background-position: -180px 0;}
28.6% {background-position: -360px 0;}
42.9% {background-position: -540px 0;}
57.2% {background-position: -720px 0;}
71.5% {background-position: -900px 0;}
85.8% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
@-webkit-keyframes person-normal{/* 正常 */
0% {background-position: 0 0;}
14.3% {background-position: -180px 0;}
28.6% {background-position: -360px 0;}
42.9% {background-position: -540px 0;}
57.2% {background-position: -720px 0;}
71.5% {background-position: -900px 0;}
85.8% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
@-webkit-keyframes person-slow{/* 慢 */
0% {background-position: 0 0;}
14.3% {background-position: -180px 0;}
28.6% {background-position: -360px 0;}
42.9% {background-position: -540px 0;}
57.2% {background-position: -720px 0;}
71.5% {background-position: -900px 0;}
85.8% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
/* 跑步动作频率控制 */
.xfast .charector{/* 超快 */
-webkit-animation-name: person-xfast;
-webkit-animation-duration: 500ms;
}
.fast .charector{/* 快 */
-webkit-animation-name: person-fast;
-webkit-animation-duration: 650ms;
}
.normal .charector{/* 正常 */
-webkit-animation-name: person-normal;
-webkit-animation-duration: 800ms;
}
.slow .charector{/* 慢 */
-webkit-animation-name: person-slow;
-webkit-animation-duration: 950ms;
}

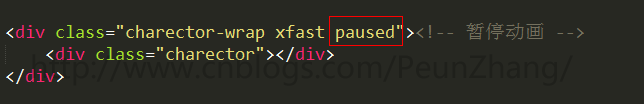
暂停跑步:使用 animation-play-state:paused 可以暂停正在进行的动画,并停留到当前的动作,那么当用户停止操作时,给父级加上功能 class 来停止动画

CSS:
/* 暂停动画 */
.paused .charector{
-webkit-animation-play-state:paused;
}
最后再通过 js 控制不同的跑步速度。
jQuery:

$(document).ready(function(){
$("a").on("click",function(e){
$("#js_wrap").find(".charector-wrap").removeClass("paused");
$("#js_wrap").attr("class","charector-wrap " + $(e.target).attr("class").split("-")[1])
})
$(".btn-paused").click(function(){
$("#js_wrap").addClass("paused");
})
})

最后界面:

demo,这里下载(请使用 webkit 内核的浏览器打开)
总结:
animation 适合相对简单的动画,使用起来比较灵活,如支持切换不同的动画名、暂定动画等
animation-timing-function 的 step-start 属性等不完全支持 android 2.1~4.3 、ios 4.3 系统
作者:白树
出处:http://peunzhang.cnblogs.com/
尊重别人的劳动成果,让分享成为一种美德,欢迎转载。
CSS3实现GIF动画的更多相关文章
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- CSS3的自定义动画帧
CSS3新增的动画帧非常绚丽,可以简单实现一些动画效果,目前除IE外各大主流浏览器都支持 本文演示三个:transform: scale3d(x, y, z)-缩放;.transform: trans ...
- CSS3中的动画功能(一)
css3中的动画功能分为transitions功能和animations功能,这两种功能都可以通过改变css属性值来产生动画效果.今天带大家一起来看看css3动画功能中的transitions的用法. ...
- 3D Grid Effect – 使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念.这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的.实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容.我们试图模仿应用程序的行为,因此 ...
- 25个CSS3 渐变和动画效果教程
随着最新版CSS3渐变和动画功能发布,Web开发者在开发的过程中有了更多的选择.实际上,已经有了一些替代的技术,目的都是使网站的建设变得简易,高效和快速.不过CSS3所提供的渐变功能有着显著的优点,特 ...
- 纯css3实现的动画加载条
之前大大家分享了很多款加载条.今天给大家带来一款纯css3实现的动画加载条. 这款加载条适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 不支持IE8 ...
- 纯css3实现的动画加载特效
之前给大家带了很多款进度加载条,今天再给大家分享一款纯css3实现的动画加载特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="wrap& ...
- 分享9款极具创意的HTML5/CSS3进度条动画
1.HTML5/CSS3图片加载进度条 可切换多主题 今天要分享的这款HTML5/CSS3进度条模拟了真实的图片加载场景,插件会默认去从服务器下载几张比较大的图片,然后让该进度条展现当前读取图片的进度 ...
- 如何制作css3的3d动画——以骰子旋转为例,详解css3动画属性
首先先来看两个用css3实现的炫酷的3d动画效果 1 2 3 4 5 6 你没看错,这个炫酷的效果都是用css3实现的. 下面是动画实现所需要用到的几个css3属性. 1.perspective: ...
随机推荐
- DbGridEh中改变行的颜色
DbGridEh中改变行的颜色 代码也挺简单的,只是当时没有想到: if ds2.FieldByName('AutoRead').AsInteger=0 thenbegin DBGridEh1.Ca ...
- DATAPUMP进程查询
SELECT * FROM DBA_DATAPUMP_SESSIONS; SELECT * FROM DBA_DATAPUMP_JOBS; 例如: SYS@orclasm > SELECT * ...
- qt设计器中使用自定义控件
当qt设计器中的控件不能满足需要时,这时就要自定义控件.然后再在qt设计器中使用. 在qt设计器中使用自定义控件时,可以用提升. 从控件派生出新的类: 然后在qt设计器中右键需要提升的控件: 填入提升 ...
- 洛谷P3724 大佬 [AH2017/HNOI2017] dp+bfs
正解:dp+bfs 解题报告: 传送门! 这题看起来很复杂的样子其实真的很复杂 但是仔细看一下题目,会发现其实操作只有两个目的嘛,一个是保证自己不死,一个是让对手减血 而且保证自己不死只有一种操作 而 ...
- jenkins 下载和安装
jenkins 下载和安装 地址:http://jenkins.io/download/ 下载完成后,点击安装,安装完会发现电脑里多了个jenkins文件夹,打开发现 jenkins.war, 然后点 ...
- maven工程中防止mapper.xml文件被漏掉、未加载的方法
maven工程中防止mapper.xml文件被漏掉.未加载的方法 就是在pom.xml文件中添加以下内容 <!-- 如果不添加此节点mybatis的mapper.xml文件都会被漏掉. --&g ...
- java public,default,protected,private区别
温习一下:https://www.cnblogs.com/ldq2016/p/6872420.html
- idea structure窗口
https://blog.csdn.net/qq_19934363/article/details/87994000
- Python3学习之路~6.1 编程范式:面向过程 VS 面向对象
编程范式 编程是程序员用特定的语法+数据结构+算法组成的代码来告诉计算机如何执行任务的过程,一个程序是程序员为了得到一个任务结果而编写的一组指令的集合,正所谓条条大路通罗马,实现一个任务的方式有很多种 ...
- keepalived基础原理
keepalived介绍 设置初衷是为了高可用ipvs 通过脚本可以实现高可用nginx或者haproxy调度器, 基于vrrp协议完成一个固定的IP可以在集群中不同的节点进行流动.为ipvs集群的各 ...
