在webpack自定义配置antd的按需加载和修改主题色
最近使用antd来做react项目的UI。从antd官网上,在使用create-react-app脚手架搭建项目时步骤如下:
(1)添加模块 react-app-rewired, babel-plugin-import, react-app-rewire-less
(2)根目录添加config-overrides.js
(3)修改npm script即可, 一切正常
这里主要说的是自建的react项目中如何配置及其容易出现的坑
一、按需加载
(1)在.babelrc中添加plugins (这里也可以在babel-loader的options中添加)
['import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css'
}
]
注意该步很容易有报错:
.bezierEasingMixin();Inline JavaScript is not enabled. Is it set in your options?
此时检查package.json中看看less的版本是否是3.x, 如果时降为less@2.7.3
再重启项目,搞定。
二、修改主题色
找到webpack.config.js的less-loader, 在options中添加
{
loader: 'less-loader',
options: {
sourceMap: true,
modifyVars: {
'primary-color': '#1DA57A',
'link-color': '#1DA57A',
'border-radius-base': '2px'
},
javascriptEnabled: true // 此项不能忘
}
}
此处有个坑,之前使用ExtractTextPlugin插件对css样式提取,但如配置主题色修改,不能再使用提取插件,另外,找到.babelrc中找到之前按需加载的配置修改:
['import', {
libraryName: 'antd',
style: true
}
]
删除之前的 libraryDirectory: 'es',
修改之前的 style: "css" 为 style: true
修改主题是基于less提供的modifyVars变量进行修改的,所以按需加载时使用true
新版create-react-app脚手架中修改antd主题配置
(1) 引入UI库

注意,这里import后面是一个对象,而不是数组
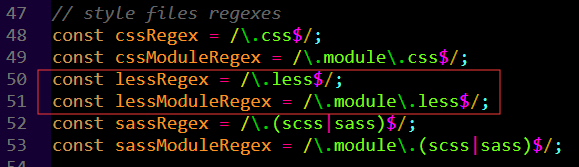
(2) 添加less的正则

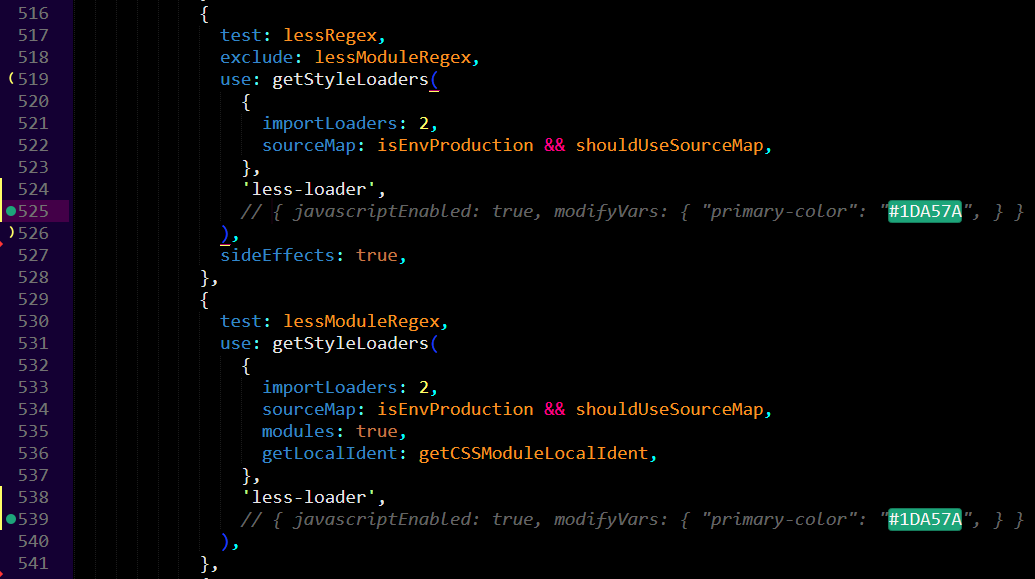
(3) 在sass规则后面添加less规则

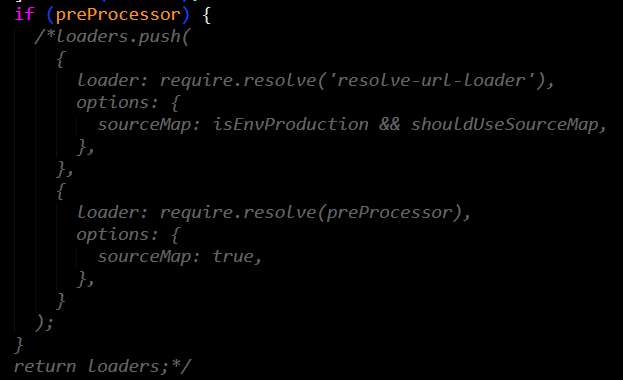
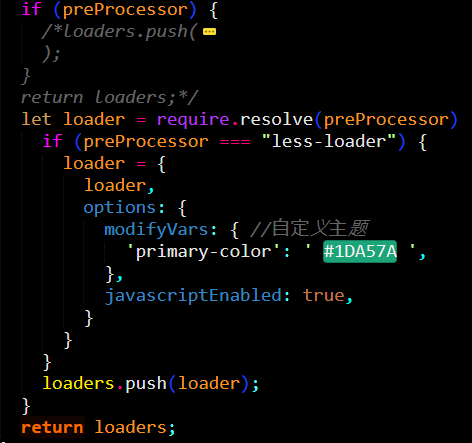
(4) 修改getStyleLoaders方法

改成

注意less版本还需使用2.7.3
重启项目,完成修改。
在webpack自定义配置antd的按需加载和修改主题色的更多相关文章
- webpack配置antd的按需加载
安装babel-plugin-import插件.下面方法二选一,都可以实现antd的按需加载. 一.配置webpack.config.js文件 { test: /.jsx?$/, exclude: / ...
- react antd样式按需加载配置以及与css modules模块化的冲突问题
通过create-react-app脚手架生成一个项目 然后运行npm run eject 把webpack的一些配置从react-scripts模块弹射出来, 方便自己手工增减,暴露出来的配置文件在 ...
- webpack css模块化和ant-design按需加载冲突
其实具体出现了什么问题,我也记得不清楚了,今天突然回想起来必须记录一下,一个思想就是用exclude将node_module目录下的文件排除,网上有很多相关例子,但不知是不是因为时间久远,都不生效,无 ...
- Vue + WebPack + Typescript初学者VSCode项目 (按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门.Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂.但我觉得,还应该做到功能丰富, ...
- webpack:代码分割与按需加载
代码分割就是我们根据实际业务需求将代码进行分割,然后在合适的时候在将其加载进入文档中. 代码中总有些东西我们希望拆分开来,比如: 使用概率较低的模块,希望后期使用的时候异步加载 框架代码,希望能利用浏 ...
- antd中按需加载使用react-app-rewired报错
[描述] 按照antd官网步骤 https://ant.design/docs/react/use-with-create-react-app-cn 最后yarn start会报错 [解决方法] 原因 ...
- React引入AntD按需加载报错
背景:React使用create-react-app脚手架创建,然后yarn run eject暴露了配置之后修改less配置, 需求:实现antd组件按需加载与修改主题. 一开始是按照webpack ...
- Ant Design React按需加载
Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验 官网地址:https://ant.design 1.安装: npm install ant --save 2.引用 ...
- ant-design如果按需加载组件
Ant Design React按需加载 Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验 官网地址:https://ant.design 1.安装: npm in ...
随机推荐
- 主从读写分离----mysql-proxy0.8.5安装与配置
废话不多说,直接开干: 1.安装环境: yum -y install libevent glib2 lua gcc gcc-c++ autoconf mysql-devel libtool pkgco ...
- 使用hive分析nginx访问日志方法
以下案例是使用hive分析nginx的访问日志案例,其中字段分隔通过正则表达式匹配,具体步骤如下: 日志格式: 192.168.5.139 - - [08/Jun/2017:17:09:12 +080 ...
- 网上常用免费WebServices集合
天气预报Web服务,数据来源于中国气象局 公用事业http://www.webxml.com.cn/WebServices/WeatherWebService.asmx 中国股票行情分时走势预览缩略图 ...
- Shell脚本交互之:自动输入密码
Shell脚本交互之:自动输入密码 2016年04月09日 19:41:26 zhangjikuan 阅读数:58208 标签: Shell交互自动输入密码expect重定向管道 更多 个人分类: A ...
- 抽屉之Tornado实战(7)--form表单验证
在这里,我们把form表单验证的代码进行工具化了,以后稍微修改一下参数就可以拿来用了 先贴上代码 forms.py from backend.form import fields class Base ...
- ORACLE INSTANCE与EM系统
Emctl start dbconsole https://192.168.183.132:1158/em/ 复制到游览器进入到em 更改初始化参数值 静态参数: -只能在参数文件中更改 -必须重新启 ...
- Anaconda 虚拟环境安装及应用
首先要安装Anaconda 下载网址:https://www.anaconda.com/distribution/#download-section Miniconda下载网址:https: ...
- 根据后台加载数据,添加loading动画
<script> var current = 0; var hit = @hits; $(this).scroll(function(){ var viewHeight =$(this). ...
- oracle序列的增、删、改、查及使用
----------------------------------------------------------------------创建序列:示例:CREATE SEQUENCE SEQ_SS ...
- hotplug 热拔插机制框架
框架入口源文件: mdev.c (可根据入口源文件,再按着框架到内核走一遍) 内核版本:linux_2.6.22.6 硬件平台:JZ2440 以下是驱动框架:
