转:前端页面a标签嵌套a标签效果的两种解决方案
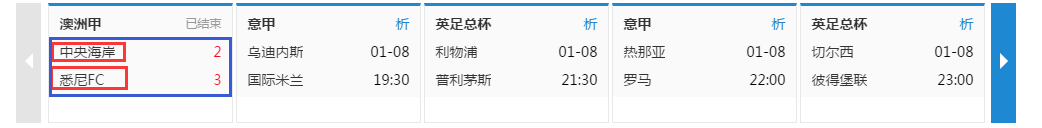
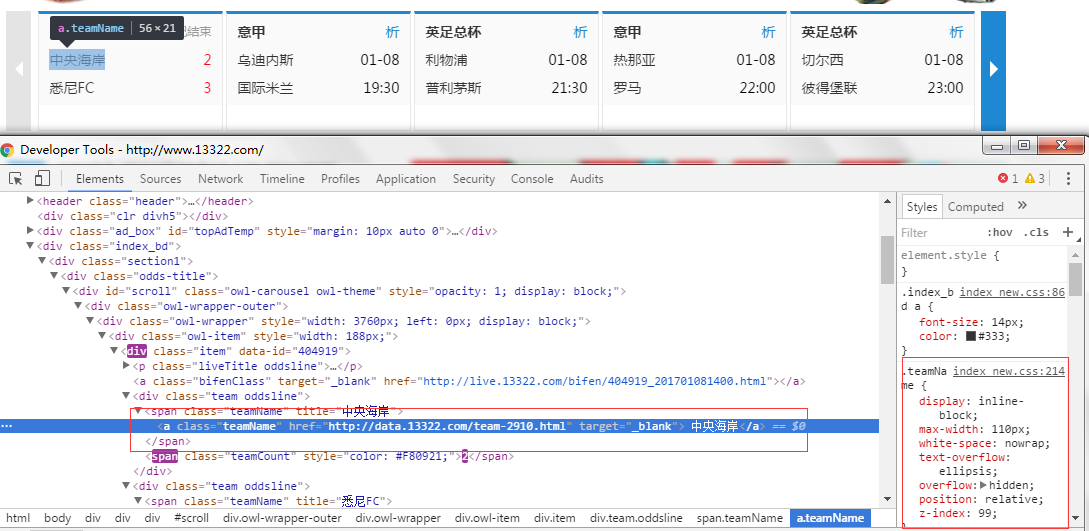
这是由工作中的一个小改动需求得到的这个解决方案的;那个需求是这样的,如图:

需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面。现在需要要求点击球队名字要跳转到球队资料库页面。
这样就会产生了a标签的嵌套。
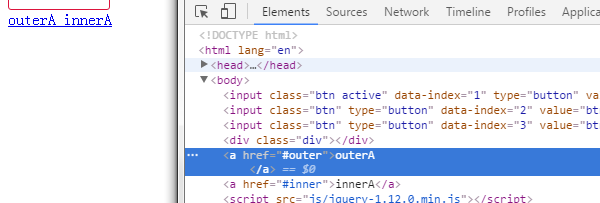
但是总所周知a标签是内联元素(inline element),如果嵌套a标签的话浏览器则会解析成:
<!-- a标签进行嵌套的时候 -->
<a href="#outer">outerA
<a href="#inner">innerA</a>
</a> <!-- 而浏览器则会解析成 -- >
<a href="#outer">outerA</a>
<a href="#inner">innerA</a>

这样的话就不符合需求了。
这里介绍的解决方案有两种:
1.使用object标签进行嵌套
<a href="#outer">
outerA
<object><a href="#inner">innerA</a></object>
</a>
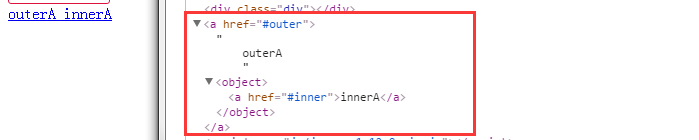
这样页面就会解析成:

这样在内层a标签加一层object标签嵌套,可以解决了a标签嵌套的问题了。这个办法在火狐和谷歌、IE9及以上是没问题的。但是IE8及以下就会有问题,因为IE8不支持object标签,它会将object解析成一个对象a标签的内容显示不出来。所以就有了下面的第二种方案。
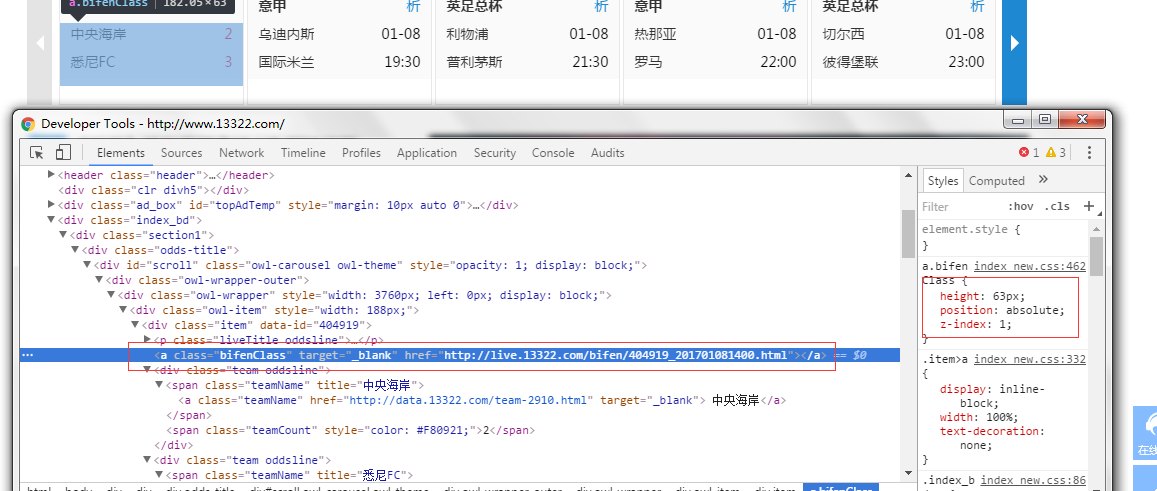
2.将外层a标签改为行内块级元素即display:inline-block;设置height/width并设置为绝对定位将其放在里层a标签的位置,通过调整里层a标签及外层a的z-index大小,使得鼠标能正确选中a标签;
由于产品要求兼容到IE8,所以公司目前使用的是这种方案:


这样通过改变外层a标签的display并调整position及z-index也可以达到a标签嵌套的效果,注意这里说的是效果而不是具体的解析就是嵌套的。
更多情况下推荐第一种方式,这样浏览器解析的会更好。
如果有更好的解决方案,欢迎大家一起交流学习。谢谢~
原文:https://www.cnblogs.com/leungUwah/p/6234832.html
转:前端页面a标签嵌套a标签效果的两种解决方案的更多相关文章
- 前端页面a标签嵌套a标签效果的两种解决方案
这是由工作中的一个小改动需求得到的这个解决方案的:那个需求是这样的,如图: 需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面.现在需要要求点击球队名字要跳转 ...
- a标签嵌套a标签效果的两种解决方案
<!-- a标签进行嵌套的时候 --> <a href="#outer">outerA <a href="#inner">i ...
- IE浏览器下a标签嵌套img标签默认带有边框
最近写在线主页时发现IE浏览器下a标签嵌套img标签默认带有边框: 解决办法:img{border:0 none;} 注意,严格意义上0和none都要加上!
- a标签嵌套a标签在实际项目开发中遇到的坑
大家都知道HTML的嵌套规范,其中一个规范是块元素嵌套行内元素,块元素嵌套块元素,行内元素嵌套行内元素,行内元素不能嵌套块元素. 其中需要注意的是行内元素嵌套行内元素,a标签虽然是行内元素,但是a标签 ...
- 网页内容的html标签补全和过滤的两种方法
网页内容的html标签补全和过滤的两种方法: 假设你的网页内容的html标签显示不全,有些表格标签不完整而导致页面混乱,或者把你的内容之外的局部html页面给包括进去了,我们能够写个函数方法来补全ht ...
- 解决前端页面a标签嵌套a标签bug
在前端页面中,一般二级导航栏会出现a嵌套a标签出现重复的父元素a标签bug 比如: <nav class="nav"> <ul> <li> &l ...
- 内联标签------------大多数XHTML可以表示为两种类型的标签:块标签(block tag)和内联标签(inline tag)
内联标签 <em> 强调,大部分浏览器渲染为斜体. <strong> 强调,大部分浏览器渲染为黑体. <sub> 下标 <sup> 上标 内联标签通常用 ...
- PHP带标签的字符串去除标签,计算字符串长度的两种格式,截取字符串
$str = "<p>看地方撒地方<i>fdsafsdfsd</i><img src="/static/img/fdsf.jpg" ...
- img标签在div中水平垂直居中--两种实现方式
第一种方式: text-align:center; vertical-align:middle; div{ text-align: center; vertical-align:middle;widt ...
随机推荐
- 线程的同步(协调)synchronized
[格式] 同步代码块:synchronized(Object){...} 关键字在代码块前,每次只允许一个线程调用此代码块. Object为任何对象(一般用this),每个对象都有一个标志位(0锁住状 ...
- java常见面试题及三大框架面试
Java基础方面: 1.作用域public,private,protected,以及不写时的区别 答:区别如下: 作用域 当前类 同一package 子孙类 其他package public √ √ ...
- Django 日志配置按日期滚动
记录下Django关于日期的配置,以及如何根据日期滚动切割日志的问题. 配置的源码在githun上 https://github.com/blackmatrix7/django-examples/tr ...
- Golang面向过程编程-函数
Golang面向过程编程-函数 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.什么是函数 简单的说函数的作用就是把程序里多次调用的相同的代码部分定义成一份,然后起个名字,所有的 ...
- 多播委托和匿名方法再加上Lambda表达式
多播委托就是好几个方法全都委托给一个委托变量 代码: namespace 委托 { class Program { static void math1() { Console.WriteLine(&q ...
- webapi框架搭建-webapi异常处理
webapi框架搭建系列博客 前言 上一篇我们已经完成了项目的日志管理,在项目开发中日志会经常记录程序中的异常,供后续问题排查使用.本篇讲如何在webapi里加入异常处理机制. 目的和原则 1.程序任 ...
- Linux最全vi命令
1. 关于Vim vim是我最喜欢的编辑器,也是linux下第二强大的编辑器. 虽然emacs是公认的世界第一,我认为使用emacs并没有使用vi进行编辑来得高效. 如果是初学vi,运行一下vimtu ...
- go switch
go switch无需写break 写法1: func main() { var a int fmt.Scanf("%d\n", &a) switch a { case 1 ...
- Maven 手动添加第三方依赖包及编译打包和java命令行编译JAVA文件并使用jar命令打包
一,实例:新建了一个Maven项目,在eclipse中通过 build path –> configure path-.将依赖包添加到工程中后,eclipse不报错了.但是用Maven命令 mv ...
- python的安装和pycharm的安装
下载地址 官网:https://www.python.org/downloads/release/python-372/ Window 平台安装 Python: Add python xx to ...
