vue项目如何打包前后端不分离发布手把手教学apache、nginx
vue项目如何不分离发布
1、首先yarn build
我用了vue-cli脚手架,bulid后的dist文件夹里的index.html有加版本号,那么为什么需要加版本号呢?
a、回滚
b、解决浏览器缓存的问题
2、我们使用apache或者nginx帮助我们
2a、apache
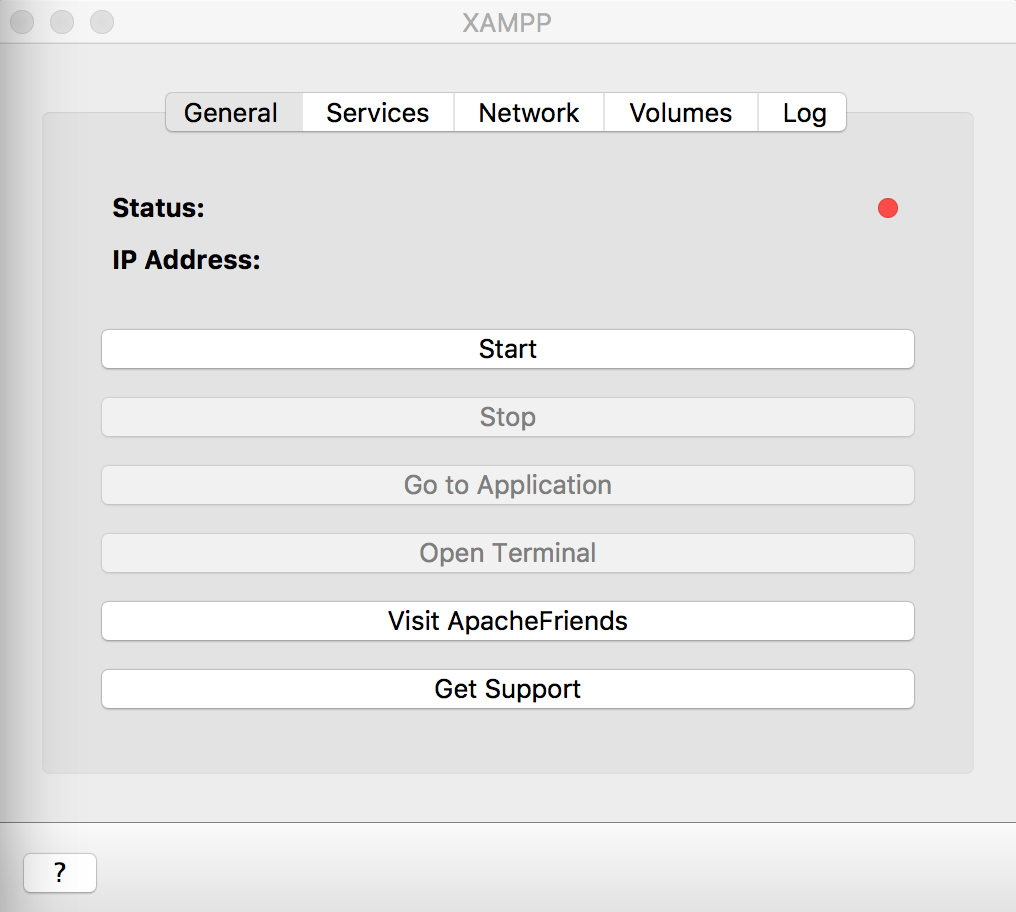
这里我用的是XAMPP
1>把apache打开(我这里是点击start)

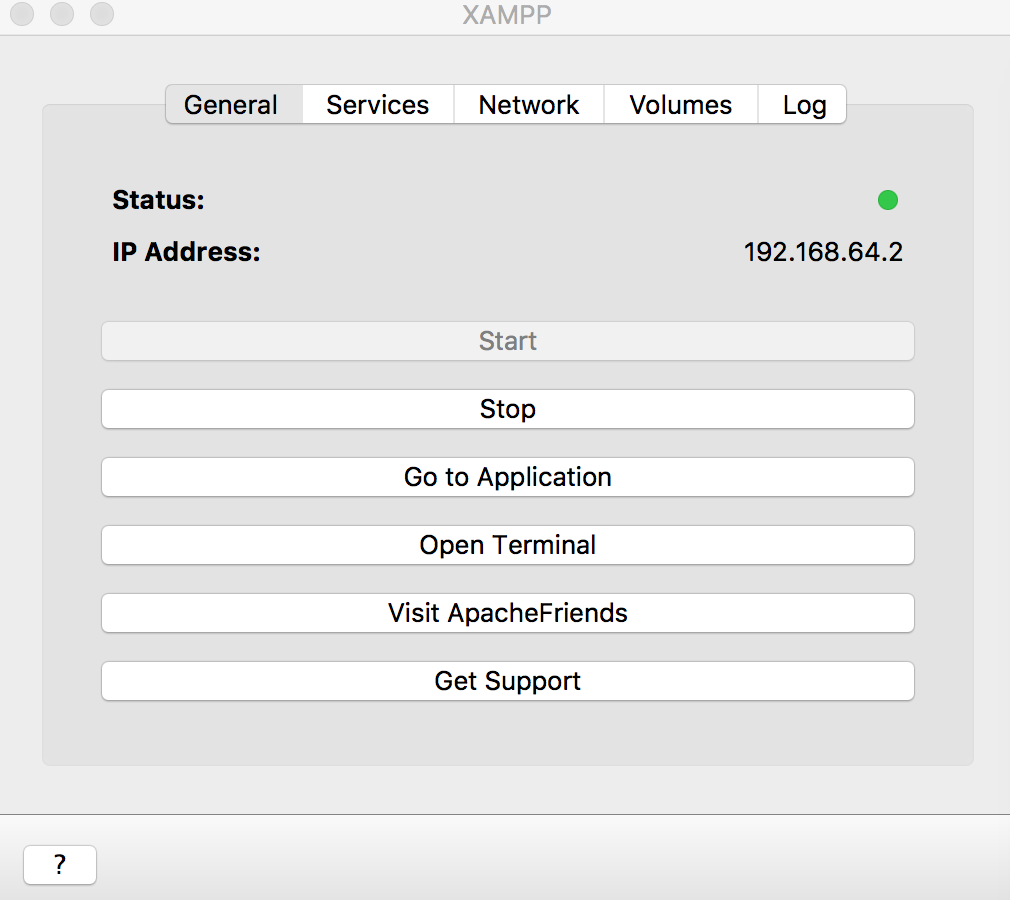
2>点击后青青草原绿

3>etc文件下的->http.conf文件(不同人电脑这个文件的路径好像不一样,自行查找)

4>打开该文件以后我们需要对文件进行部分修改
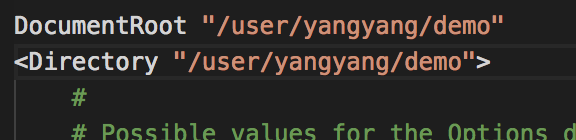
4.1>首先找到DocumentRoot

这两行的内容需要改变,可以任意建立一个文件,
只要把build打包后的dist放在你建立的这个文件里就好,
此处的两个路径都填你建立的这个文件的路径
我此处填的是

有可能会提示你权限不足,已管理员身份重试即可

4.2>找到你的listen ,最好设置成80
5>此时没必要再用localhost打开你的项目,你可以使用hostadmin配置一个假域名,便于你调试使用
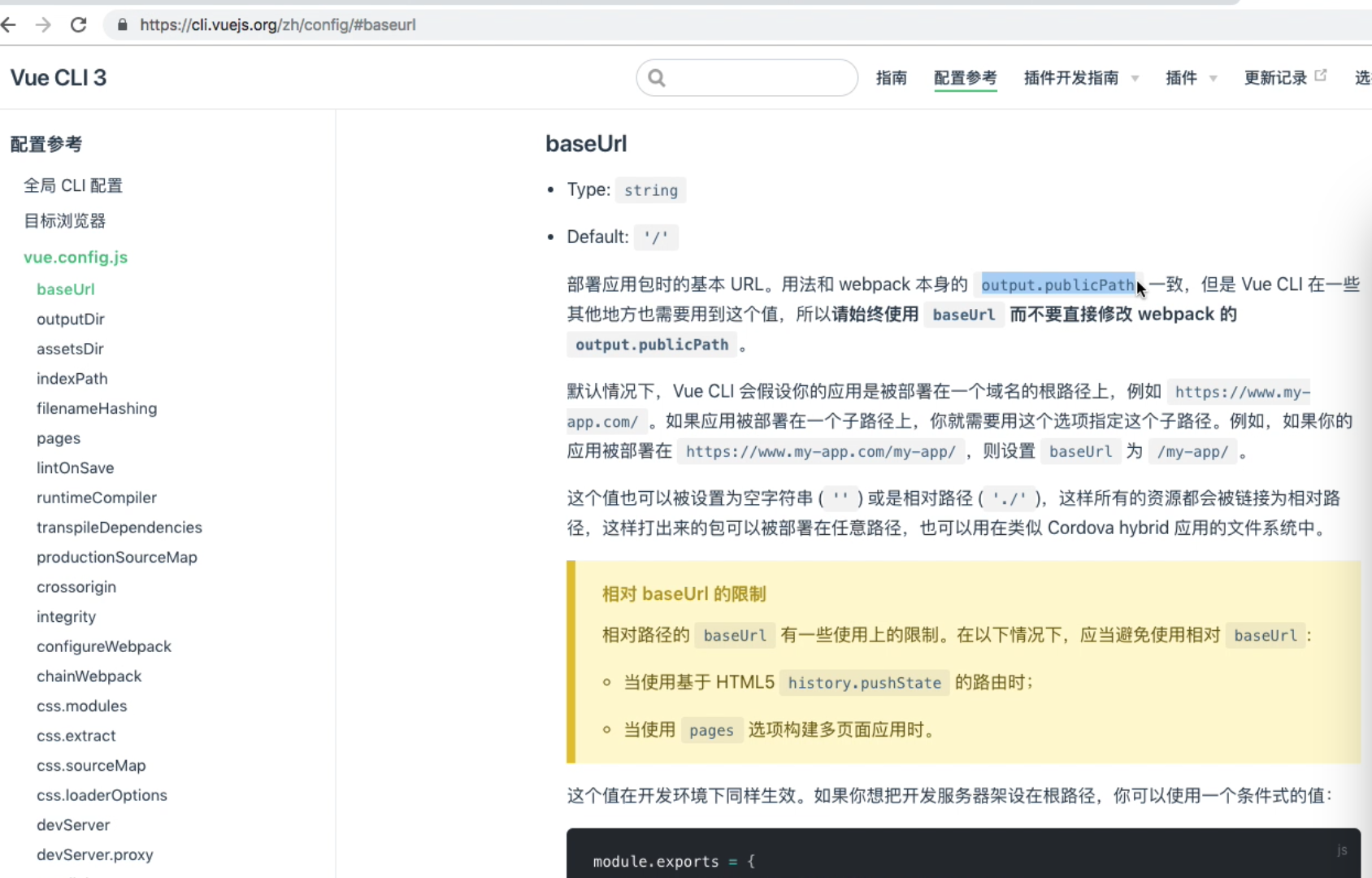
6>但此时你用你的假域名打开不了你的项目,一片爆红包裹着你,此时你打开你的index.html你会发现的引入的js文件等等路径写的都是/../..,换了衣服的你他认不出来了,那么你就需要重新build再build之前在你的配置文件vue.config.js中配置baseUrl:‘/dist/’具体参照官网

此时你惊喜地发现改了这个配置以后,你还需要改变你的vue-router的配置,需要配置apache
官网也给了

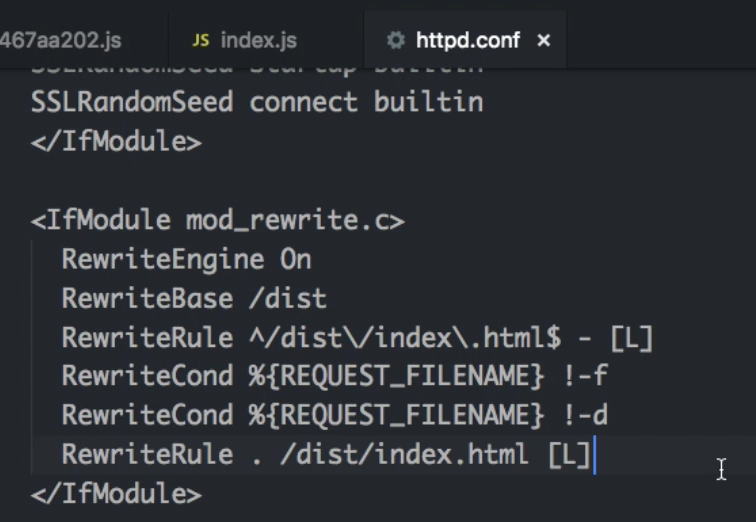
把这一段话放在http.conf找个位置放下吧,然后修成改这个样子

7>apache反向代理配置
2b、nginx(部分步骤与2a重复所以简写)
1>修改vue.config.js
加上baseUrl:‘/dist/’
2>修改路由
修改router下的index.js
原本是
改成
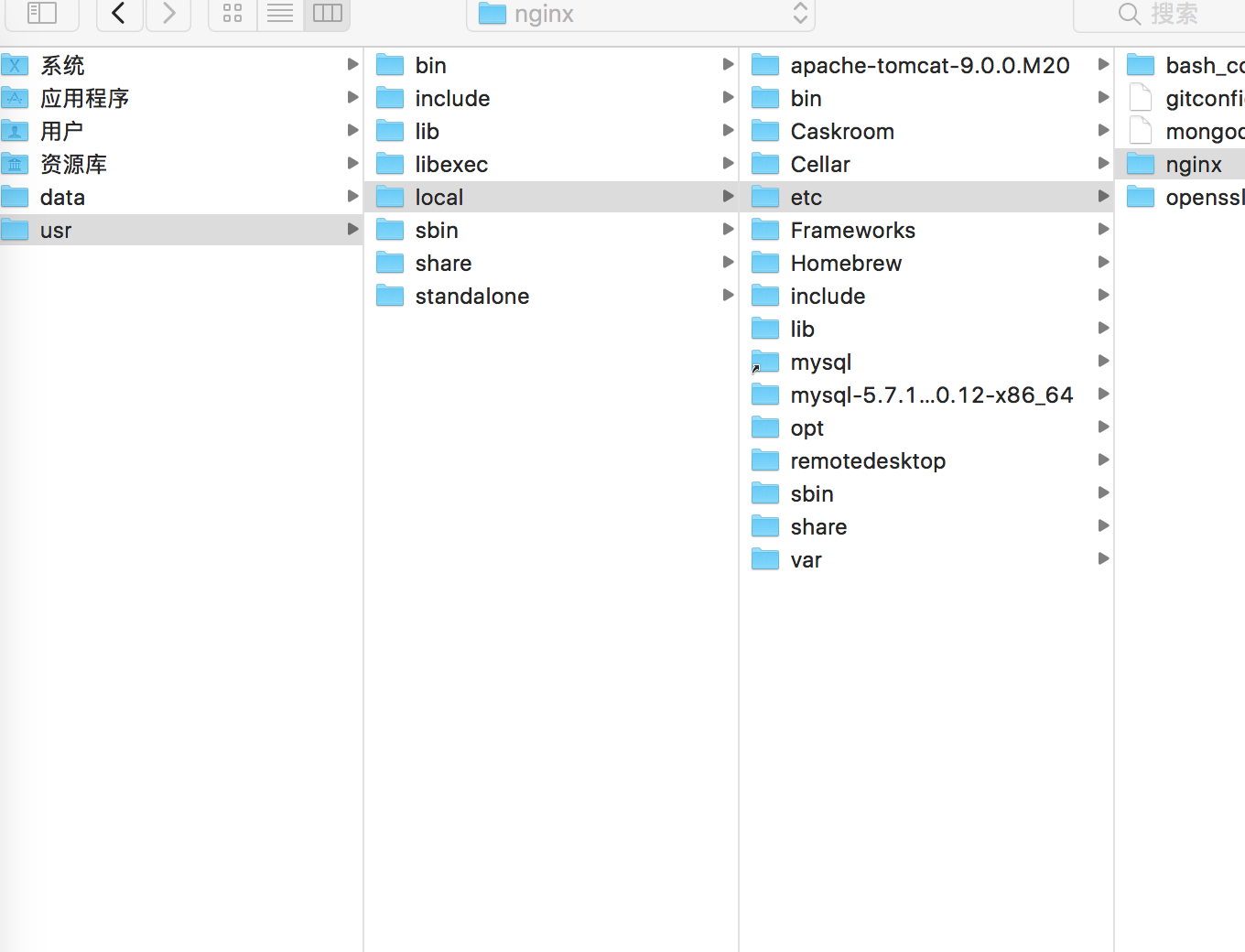
3>找到你nginx文件夹

在里面创建一个conf.d文件夹,文件夹里随意创建任意文件
添加如下代码
- server {
- listen 80;
- server_name localhost;
- root 你的dist所在的文件夹的路径;
- autoindex on;
- expires 1s;
- charset utf-8;
- location /ajax { proxy_pass 你接口反向代理的target; }
- location / { try_files $uri $uri/dist /dist/index.html; }
- }
小小一总结
带二级目录的Apache配置
step1: 修改 vue.config.js 添加配置 baseUrl: '/dist/',
step2: 修改 router/index.js const router = new VueRouter({ mode: 'history', base: '/dist/', routes })
step3: 修改apache 配置 添加:
RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /dist/index.html [L] -
- step4: apache 反向代理配置
带二级目录的Nginx配置
step1: 修改 vue.config.js 添加配置 baseUrl: '/dist/',
step2: 修改 router/index.js const router = new VueRouter({ mode: 'history', base: '/dist/', routes })
step3: 配置nginx 在本地目录下,创建conf.d文件夹,里面随意创建任意文件 添加如下配置: server { listen 80; server_name localhost; root dist文件夹(dist爸爸)所在的路径; autoindex on; expires 1s; charset utf-8;
location /ajax { proxy_pass 反向代理的target; }
location / { try_files $uri $uri/dist /dist/index.html; } }
vue项目如何打包前后端不分离发布手把手教学apache、nginx的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始--- 番外 大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞 ...
- .Net Core+Vue.js+ElementUI 实现前后端分离
.Net Core+Vue.js+ElementUI 实现前后端分离 Tags: Vue 架构 前端采用:Vue.js.Element-UI.axios 后端采用:.Net Core Mvc 本项目是 ...
- 前后端不分离部署教程(基于Vue,Nginx)
有小伙伴私信问我vue项目是如何进行前后端不分离打包发布的,那我岂能坐视不管,如此宠粉的我肯定是要给发一篇教程的,话不多说,开始操作 前端假如我们要发布我们的Vue项目,假设我们前端用的是histor ...
- 【转载】java前后端 动静分离,JavaWeb项目为什么我们要放弃jsp?
原文:http://blog.csdn.net/piantoutongyang/article/details/50878214 今天看到两篇文章,讲解 为什么web开发启用jsp,确实挺有道理,整理 ...
- Vue 应用 nginx 配置 前后端不分离模式
一.先在官网下载nginx 软件,解压后放在软件盘中如D盘 将nginx 文件夹拖到编译器中,打开conf 文件夹中的 nginx.conf 文件,找到其中的server {} 配置项,默认35 行. ...
- Javaweb项目开发的前后端解耦的必要性
JavaWeb项目为何我们要放弃jsp?为何要前后端解耦?为何要动静分离? 使用jsp的痛点: 1.jsp上动态资源和静态资源全部耦合在一起,服务器压力大,因为服务器会收到各种静态资源的http请求, ...
- .net core webapi 前后端开发分离后的配置和部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离. B/S Saas 项目:(这个项目可以理解成个人中心,当然不止这么点功能 ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- Vue项目的打包
vue项目的打包 更改config文件夹下的index.js里的assetsPublicPath路径 将 “/” 改为 “./” build: { env: require('./prod. ...
随机推荐
- bootstrap的渲染机制
bootstrap的渲染机制. http://www.cnblogs.com/djtao/p/5942620.html 源码解析: http://www.cnblogs.com/ahole/p/588 ...
- 第 6 章 存储 - 038 - Docker 的两类存储资源
存储资源 Docker 为容器提供了两种存放数据的资源: 由 storage driver 管理的镜像层和容器层 Data Volume 1.storage driver 容器由最上面一个可写的容器层 ...
- Learn Python3 the hard way 第一天总结 命令行(1)
附录-命令行快速入门(1) command line interface 简称 CLI ,可以在mac OS 上通过一些输入进行一些操作. 1如何在迷路后怎样回家 命令: pwd:打印工作目录cd 更 ...
- 七种常见的核酸序列蛋白编码能力预测工具 | ncRNAs | lncRNA
注:这些工具的应用都是受限的,有些本来就是只能用于预测动物,在使用之前务必用ground truth数据来测试一些.我想预测某一个植物的转录本,所以可以拿已经注释得比较好的拟南芥来测试一下.(测试的结 ...
- ListView的简单使用--Android
1.本例实现效果图 2.主要是activity_main.xml(布局文件)和Activity类文件,实现过程比较简单,直接附源码了哈! activity_main.xml: <?xml ver ...
- EntityFramework4.5使用Expression类创建动态查询及动态查询导航属性
创建动态查询 想在项目中实现一个灵活的动态查询类,参考http://www.cnblogs.com/lyj/archive/2008/03/25/1122157.html和http://www.cnb ...
- 安装Jade
1.安装node.js 直接有安装程序:http://nodejs.cn/ 2.安装git 直接的安装程序:http://jingyan.baidu.com/article/90895e0fb3495 ...
- Confluence 6 从一个模板中创建一个空间
Confluence 已经存储了一系列的模板,这些模板被称为 空间蓝图(space blueprints),这模板具有一些自定义的主页,边栏或者可能有蓝图页面或一些示例内容来帮助你开始使用 Confl ...
- 基于react的记账簿开发
前言 前端是纯 React,后端通过 axios 库请求服务器获得数据. 源码: https://github.com/hfpp2012/react-accounts-app 项目详解: https: ...
- selenium 定时任务
