如何修改Sublime Text3 的侧边栏字体大小
如何修改Sublime Text3 的侧边栏字体大小
一、总结
一句话总结:用PackageResourceViewer插件来修改
PackageResourceViewer插件
1、如果Sublime Text3用了别的主题(非默认),那么修改侧边栏字体的时候还是用PackageResourceViewer插件打开”Theme – Default”么?
不是 要修改主题下的字体
不是,你用什么主题,那么修改的就应该是什么主题下的字体
二、修改Sublime Text3 的侧边栏字体大小
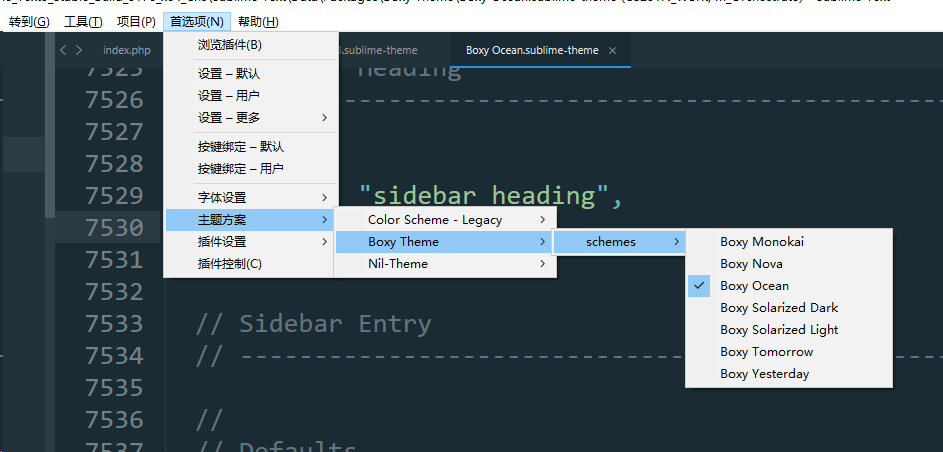
1、点击 preferences —— Browse Package
比如,我安装的包是在:C:\Program Files (x86)\Sublime Text3\Data\Packages\Theme - Soda,目录
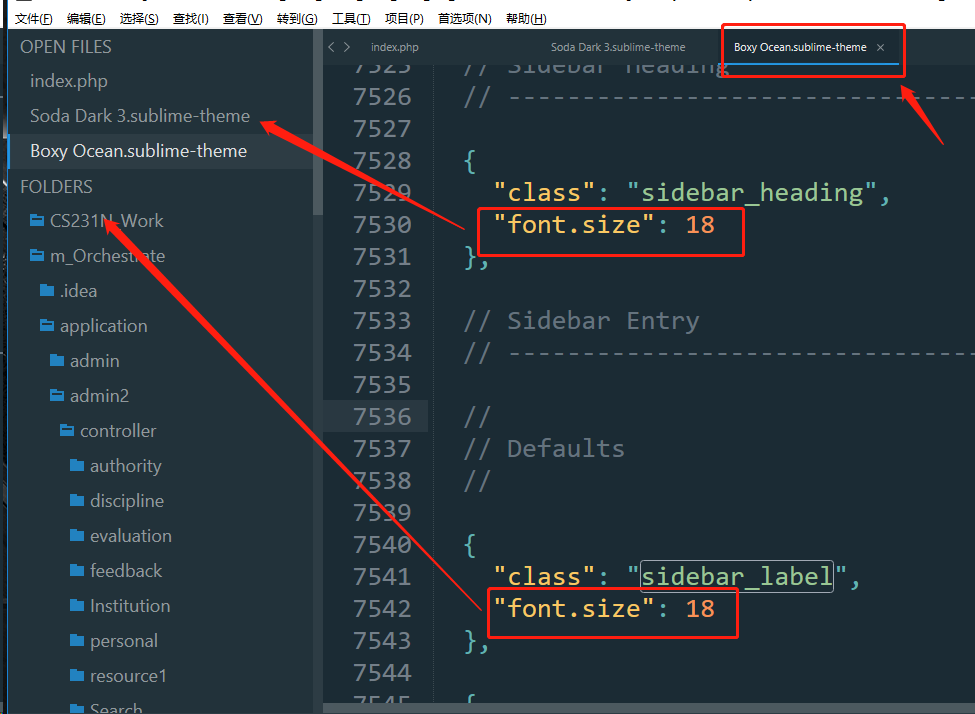
找到:Soda Dark 3.sublime-theme,打开它,在里面加入:”font.size”: 16,
// Sidebar entry
{
"class": "sidebar_label",
"color": [125, 125, 125],
"shadow_color": [0, 0, 0],
"shadow_offset": [0, -1],
"font.size": 16,
"font.bold": false,
"font.italic": false
},2、如果觉得行间距太小,可以往上找下,有个”sidebar_tree”,,调一下里边的”row_padding”值即可。
// Sidebar tree
{
"class": "sidebar_tree",
"row_padding": [8, 8],
"indent": 10,
"indent_offset": 15,
"indent_top_level": false,
"dark_content": true
},1. 安装”Package Control Package Control”,建议使用官方安装命令:https://sublime.wbond.net/installation
2. 安装”PackageResourceViewer”
3. Ctrl+Shift+P,搜索”PackageResourceViewer: Open Resource”
4. 搜索”Theme – Default”
5. 搜索”Default.sublimt-theme”
6. 在”sidebar_label”,”后面一行加上 “font.size”: 14,

那我用PackageResourceViewer插件打开就应该是Boxy Ocean

https://blog.csdn.net/longzhoufeng/article/details/78809825
如何修改Sublime Text3 的侧边栏字体大小的更多相关文章
- 修改Sublime Text3 的侧边栏字体大小
修改Sublime Text3 的侧边栏字体大小 1. 安装”Package Control Package Control”,建议使用官方安装命令:https://sublime.wbond.net ...
- Sublime Text3自定义全部字体大小、字体类型和背景颜色
一.定义侧栏的背景颜色.字体大小和间距 Sublime Text3的Afterglow主题链接为:https://github.com/YabataDesign/afterglow-theme 1.按 ...
- 修改Sublime Text 3 的侧边栏字体大小
此文转载哈,忘了作者地址,还请见谅!! 首先需要确保安装了Package ControlPackage Control作为ST必备插件,这里就不多介绍了,没装的话,google一下,各种介绍以及安装教 ...
- sublime中侧边栏字体大小的设置
sublime这个编辑器相当强大,但是它的侧边栏字体实在是太小了,实在是反人类的设计,幸好它给了我们修改的机会 第一步:下载PackageResourceViewer插件,通过PackageContr ...
- input修改placeholder中颜色和字体大小
input::-webkit-input-placeholder { /* placeholder颜色 */ color: #aab2bd; /* placeholder字体大小 */ font-si ...
- sublime text 修改侧边栏字体大小
ctrl+shift_p 安装PackageResourceViewer,通过**PackageResourceViewer **这个插件来实现. 打开这个插件,选择Open Resource 输入T ...
- vscode侧边栏字体大小修改
1.找到安装路径下,workbench.desktop.main.css 文件 C:\z_my_install\Microsoft VS Code\resources\app\out\vs\workb ...
- phpStrom/webstrom如何修改Terminal命令行的字体大小
phpstrom.webstrom中有个Terminal窗口效果就是打开cmd.exe,利用它就不用打开本地cmd命令行了. 默认的Terminal字体很大,如何修改呢? 1.Color Scheme ...
- 修改 Ueditor 默认显示的字体大小
默认字体为16px,有点大,为了美观而且一屏可以显示更多内容,可以修改为12px 打开:ueditor.all.min.js 我用的是压缩版 找到如下代码: body{margin:8px;font- ...
随机推荐
- How To Answer The Question "tell me about yourself" In An Interview
Two or three minutes. ponit list: education experience highlight accomplishments show passion/ drive ...
- Kali系列之aircrack-ng wifi密码穷举
kali linux安全渗透 网卡:rtl8187 工具aircrack-ng 操作+ 查看无线网卡信息 ifconfig 或者 iwconfig 有个是wlan0的就是您的外置无线网卡 启动网卡监听 ...
- LINUX学习 - 磁盘分区 + 开机自动挂载 + 性能测试
在看鸟哥linux私房菜,发现不少有趣的东西,真是相见恨晚. 情境:建立一个新的filesystem挂在/srv/myproject目录下,并让其开机自动挂载到目录,该目录给project群组共享,其 ...
- php mysqli 的使用方法
原文链接:https://blog.csdn.net/solly793755670/article/details/52217456 Mysqli是php5之后才有的功能 需要修改php.ini的配置 ...
- android 去掉主题
1 可以在xml中配置2.0之后 <application android:allowBackup="true" android:icon="@drawable ...
- django基础 -- 2. django初识
一.模块渲染 jinja2 实现简单的字符串替换(动态页面) 1.下载 pip install jinja2 示例 : html文件中 <!DOCTYPE html> <html ...
- Django框架 (一) 虚拟环境配置及简单使用
虚拟环境 什么是虚拟环境 对真实的python解释器的一个拷贝版本 是事实有效的,可以独立存在运行解释python代码 可以在计算机上拷贝多个虚拟环境 为什么要使用虚拟环境 保证真实环境的纯净性 框架 ...
- newcoder F石头剪刀布(DFS + 思维)题解
题意:wzms 今年举办了一场剪刀石头布大赛,bleaves 被选为负责人. 比赛共有 2n 个人参加, 分为 n 轮, 在每轮中,第 1 位选手和第 2 位选手对战,胜者作为新的第 1 位选手, 第 ...
- fastqc
fastqc用于查看测序数据的质量. 1.下载: http://www.bioinformatics.babraham.ac.uk/projects/download.html#fastqc wget ...
- P3121 [USACO15FEB]审查(黄金)Censoring (Gold)
吐槽 数据太水了吧,我AC自动机的trie建错了结果只是RE了两个点,还以为数组开小了改了好久 思路 看到多模板串,字符串匹配,且模板串总长度不长,就想到AC自动机 然后用栈维护当前的字符串位置,如果 ...
