BOM-JavaScript浏览器的对象模型
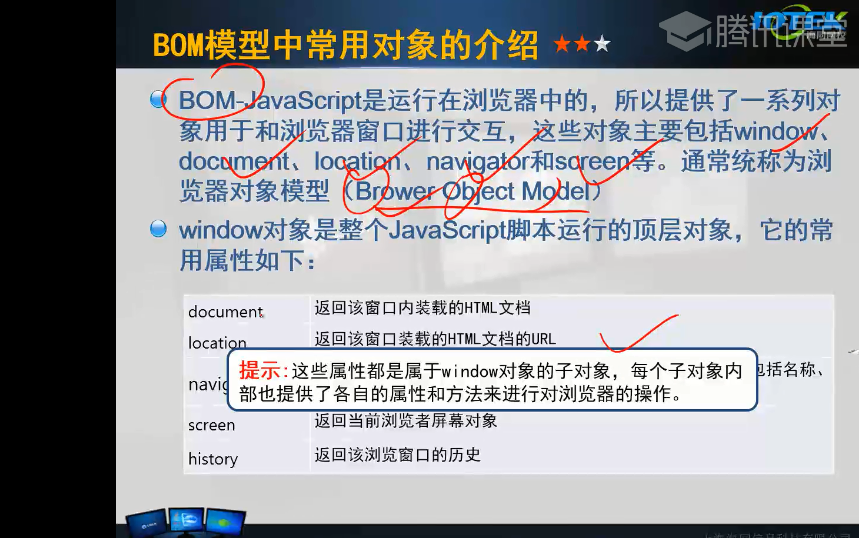
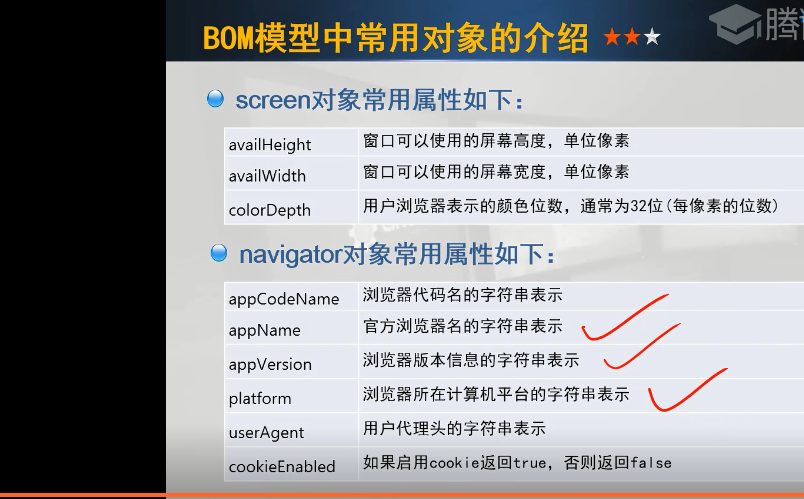
BOM-JavaScript是运行在浏览器中的,所以提供了一系列对象用于和浏览器窗口进行交互,这些对象主要包括window、document、location、navigator和screen等。通常统称为浏览器对象模型(brower Object Model)



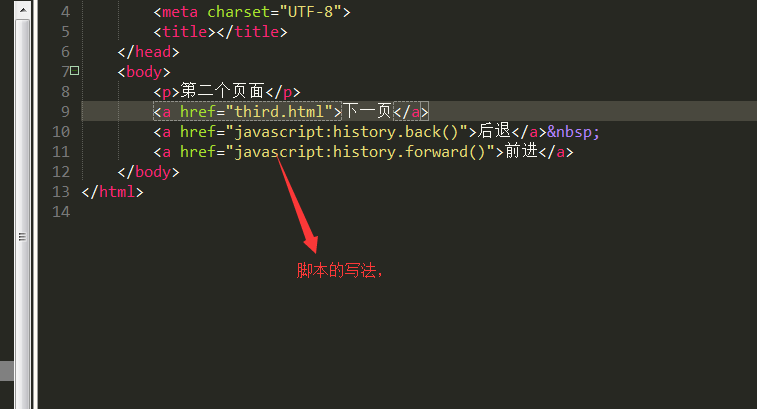
可以直接在元素上面写Javascript脚本写方法:

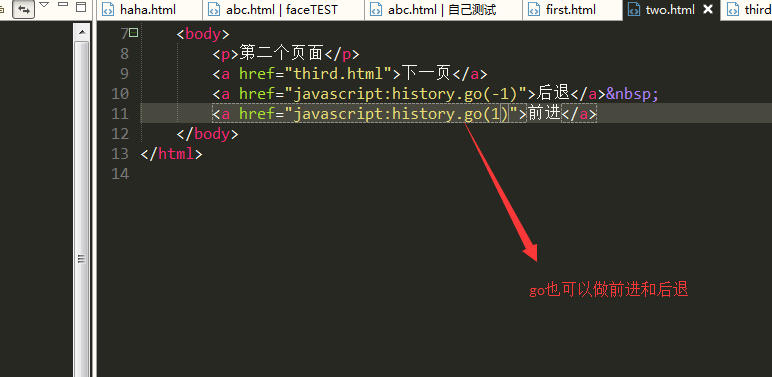
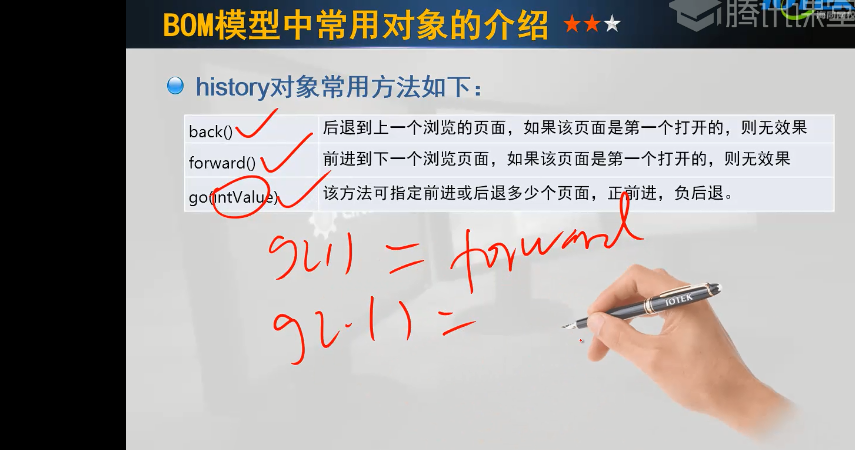
go也可以做前进和后退:




BOM-JavaScript浏览器的对象模型的更多相关文章
- Javascript高级程序设计——BOM(浏览器对象模型)
BOM(浏览器对象模型),它提供了独立于内容而与浏览器窗口进行交互的对象.BOM由一系列相关的对象构成.一.window对象 window对象表示整个浏览器窗口,但不必表示其中包含的内容.W ...
- BOM(浏览器对象模型)的一些操作
一个完整的JavaScript实现由三部分组成: ECMAScript:核心,定义语言基础,规定了语言的组成部分(语法,类型,关键字,保留字,对象等) DOM:文档对象模型,·DOM把整个页面映射成一 ...
- BOM:浏览器对象模型之浏览器剖析入门
BOM简介 BOM与DOM的关系 BOM对象包含的内容 重新认识浏览器 一.分裂的BOM和被收服的DOM BOM定义:是browser object model的缩写,简称浏览器对象模型. 主要处理浏 ...
- js-DOM ~ 04. BOM:浏览器对象模型window. 、定时器、在线用户、祝愿墙、BOM的内置方法内置对象
multiple. select列表多选 触发事件后调用有参数的函数要先创建一个函数,然后在函数内调用执行函数 Array.from(伪数组):伪数组变为真数组 indexOf():查询字符的索引 a ...
- JavaScript交互式网页设计 • 【第3章 JavaScript浏览器对象模型】
全部章节 >>>> 本章目录 3.1 浏览器对象模型 3.1.1 浏览器对象模型 3.2 window 对象 3.2.1 window 对象的常用属性及方法 3.2.2 使 ...
- JS基础速成(二)-BOM(浏览器对象模型)
.t1 { background-color: #ff8080; width: 1100px; height: 40px } 一.BOM(浏览器对象模型) 1.screen对象. console.lo ...
- BOM(浏览器对象模型)
.t1 { background-color: #ff8080; width: 1100px; height: 40px } 一.BOM(浏览器对象模型) 1.screen对象. console.lo ...
- JS DOM(文档对象模型)与BOM(浏览器对象模型)
在JS中,对DOM(Document Object Model)对象和BOM(Browser Object Model )对象的操作是非常重要的内容.DOM主要包括HTML文档的属性和方法,像对HTM ...
- 第一百一十二节,JavaScript浏览器检测
JavaScript浏览器检测 学习要点: 1.navigator对象 2.客户端检测 由于每个浏览器都具有自己独到的扩展,所以在开发阶段来判断浏览器是一个非常重要的步骤.虽然浏览器开发商在公共接口方 ...
- HTML与DOM BOM javascript
1.什么是DOM? 简单说就是DOM规定了HTML,XML等的一些文档映射规范,使JavaScript可以根据这些规范来进行获取元素,在元素上进行各种操作,使得用户页面可以动态的变化,从而大大使页面的 ...
随机推荐
- python 自然语言处理(三)____条件频率分布
条件频率分布就是频率分布的集合,每个频率分布有一个不同的“条件”,这个条件通常是文本的类别.当语料文本分为几类(文体,主题,作者等)时,可以计算每个类别独立的频率分布,这样,就可以通过条件频率分布研究 ...
- POJ 2002 Squares 几何, 水题 难度: 0
题目 http://poj.org/problem?id=2002 题意 已知平面内有1000个点,所有点的坐标量级小于20000,求这些点能组成多少个不同的正方形. 思路 如图,将坐标按照升序排列后 ...
- 安装Adobe Acrobat XI Pro
从网上下载Adobe Acrobat XI Pro这款软件,下载后将其解压到我们的电脑上,然后找到setup.exe双击安装它,安装时选择“使用试用版本或订阅” 2 选择“自定义” 自定义安装组件 ...
- 【资料收集】QT 环境安装配置
(很详细,极力推荐) [OpenCV] -- win7下配置OpenCV的Qt开发环境 - 代码人生 - 博客频道 - CSDN.NET http://blog.csdn.net/qiurisuix ...
- 红黑树( Red-Black Tree ) - 笔记
1. 红黑树属性:根到叶子的路径中,最长路径不大于最短路径的两倍. 2. 红黑树是一个二叉搜索树,并且有 a. 每个节点除了有左.右.父节点的属性外,还有颜色属性,红色或者黑色. b. ( 根属性 ...
- בוא--来吧--IPA--希伯来语
灰常好听的希伯来语歌曲, Rita唱得真好.
- 6.5C++查找字符串
参考:http://www.weixueyuan.net/view/6394.html 总结: find函数可以在字符串中查找子字符串中出现的位置.该函数有两个参数,第一个参数是待查找的子字符串,第二 ...
- 谈谈你对Java多线程的理解以及多线程的实现方式
说线程之前先说进程,何为进程?进程就是正在进行中的程序.比如电脑同时在运行QQ进程.cmd进程.wps进程.飞秋进程等.在某一时刻,CPU只能执行一个程序,只是在做快速切换,我们肉眼看不出来. 比如: ...
- SQL-26 (二次分组)汇总各个部门当前员工的title类型的分配数目,结果给出部门编号dept_no、dept_name、其当前员工所有的title以及该类型title对应的数目count
题目描述 汇总各个部门当前员工的title类型的分配数目,结果给出部门编号dept_no.dept_name.其当前员工所有的title以及该类型title对应的数目countCREATE TABLE ...
- FIFO的使用总结
使用FIFO积累 FIFO是在FPGA设计中使用的非常频繁,也是影响FPGA设计代码稳定性以及效率等得关键因素.我总结一下我在使用FIFO过程中的一些心得,与大家分享. 我本人是做有线 ...
