js对象深拷贝
数组一维深拷贝:slice、concat、Array.from
对象一维深拷贝:Object.assign
一、利用扩展运算符...对数组中嵌套对象进行深拷贝
var arr=[{a:1,b:2},{c:1,d:2}];
var arr2=[];
arr.forEach(item=>{
var {...obj}=item;
arr2.push(obj);
})
arr2[1].d=7
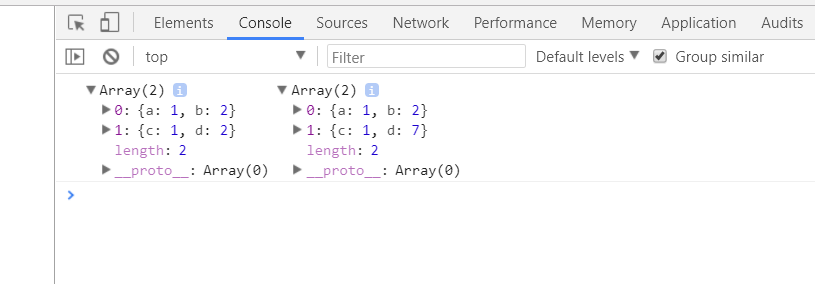
console.log(arr,arr2)

二、利用lodash库的cloneDeep方法
var arr=[{a:1,b:2},{c:1,d:2}];
var arr2=_.cloneDeep(arr)
arr2[1].d=7;
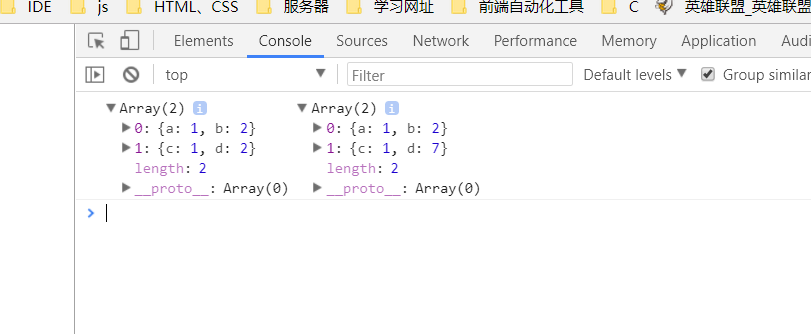
console.log(arr,arr2)

三、JSON.parse(JSON.stringify(objectToClone)) #这种方法能解决绝大部分业务
var arr=[{a:1,b:2},{c:1,d:2}];
var arr2=JSON.parse(JSON.stringify(arr));
arr2[1].d=7;
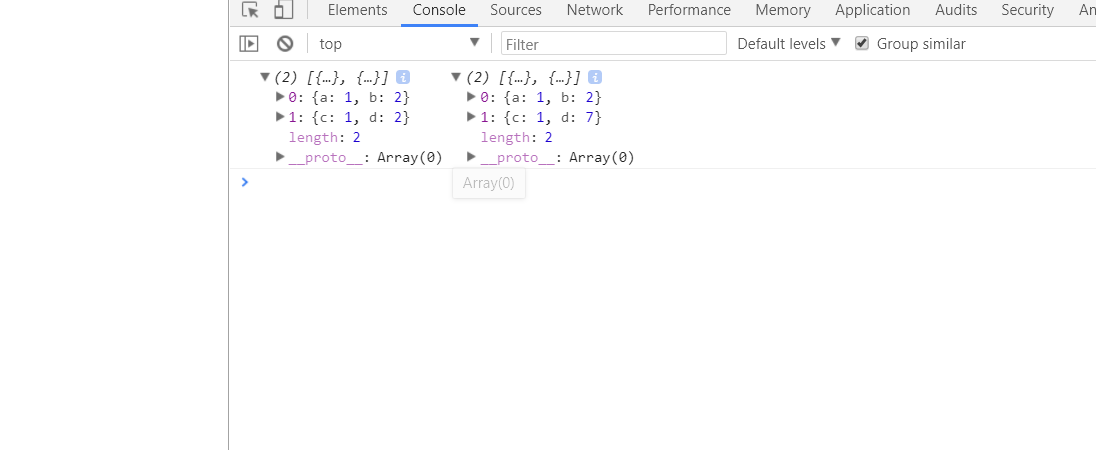
console.log(arr,arr2)

注:第一这种方法要求对象中的属性值不能是函数、undefined以及symbol值,第二无法拷贝对象原型链上的属性和方法
四、通过递归自定义函数实现深拷贝
function deepCopy (obj) {
// 创建一个新对象
let result = {}
temp = null
key = null
let keys = Object.keys(obj)
keys.map((item, index) => {
key = item
temp = obj[key]
// 如果字段的值也是一个对象则递归操作
if (temp && typeof temp === 'object') {
result[key] = deepCopy(temp)
} else {
result[key] = temp
}
})
return result
}
let obj1 = {
x: {
a: 1
},
y: undefined,
z: function test (c, d) {
return c+d
},
u: Symbol('test')
}
let obj2 = deepCopy(obj1)
obj2.x.a = 3
console.log(obj1)
console.log(obj2)
结果:
// 未完待续
js对象深拷贝的更多相关文章
- js对象深拷贝、浅拷贝
浅拷贝1 //浅拷贝1 let obj01 = { name: 'Lily', age: '20', time: ['13', '15'], person: { name: 'Henry', age: ...
- js对象深拷贝与浅拷贝
浅拷贝 把a赋值给b,a与b指向相同的内存,修改b值,a也会跟着改变. var a = "aa"; var b = a; b = "bb"; 这个时候a也变成了 ...
- 原生js 对象深拷贝
经常需要copy一个对象,又怕拷贝有问题,那下面这段就很方便啦,不用担心copy只是一个引用了. /** @ values 需要copy的变量 */ function deepClone(values ...
- js 对象深拷贝
/* *p需要拷贝的对象 * */ var deepCopy=function(p, c) { var c = c || {}; for (var i in p) { if (typeof p[i] ...
- 一篇文章彻底说清JS的深拷贝/浅拷贝
一篇文章彻底说清JS的深拷贝and浅拷贝 这篇文章的受众 第一类,业务需要,急需知道如何深拷贝JS对象的开发者. 第二类,希望扎实JS基础,将来好去面试官前秀操作的好学者. 写给第一类读者 你只需要一 ...
- js对象进行浅复制,深拷贝的方法
js对象浅拷贝和深拷贝详解 本文为大家分享了JavaScript对象的浅拷贝和深拷贝代码,供大家参考,具体内容如下 1.浅拷贝 拷贝就是把父对像的属性,全部拷贝给子对象. 下面这个函数,就是在做拷 ...
- js对象浅拷贝和深拷贝详解
js对象浅拷贝和深拷贝详解 作者:i10630226 字体:[增加 减小] 类型:转载 时间:2016-09-05我要评论 这篇文章主要为大家详细介绍了JavaScript对象的浅拷贝和深拷贝代码,具 ...
- js对象的直接赋值、浅拷贝与深拷贝
最近Vue项目中写到一个业务,就是需要把对话框的表单中的数据,每次点击提交之后,就存进一个el-table表格中,待多次需要的表单数据都提交进表格之后,再将这个表格提交,实现多个表单数据的同时提交,期 ...
- 也来玩玩 javascript对象深拷贝,浅拷贝
经常看到讨论c#深拷贝,浅拷贝的博客,最近js写的比较多, 所以也来玩玩js的对象拷贝. 下面是维基百科对深浅拷贝的解释: 浅拷贝 One method of copying an object is ...
随机推荐
- Qt shortcuts
ESC 切换到代码编辑模式 F1 查看帮助 F4 .h 与 .c or .cpp之间切换 shift + F2 声明与定义间切换 Ctrl + tab 切换已打开的文件 Ctrl + B 编 ...
- HSRP vs VRRP
HSRP:(Hot Standby Router Protocol)-热备份路由协议 是cisco平台一种特有的技术,是cisco的私有协议. VRRP:(Virtual Router Redunda ...
- CodeForces892E 可撤销并查集/最小生成树
http://codeforces.com/problemset/problem/892/E 题意:给出一个 n 个点 m 条边的无向图,每条边有边权,共 Q 次询问,每次给出 ki 条边,问这些边 ...
- Unity NavMesh导航网格 初级教程
目的:要实现的功能就是你点击一下地图上的某个地方,人物就向着那个点移动.有点自动寻路的味道. 例子:三国群英传,三国赵云传之类的游戏里面的人物移动就可以用这个实现.还有一个我不太喜欢玩的游戏英雄联盟 ...
- UVALive 4725 Airport(二分)
题目链接 题意 机场有两种飞机,每小时一些飞机到达,每小时安排一架飞机起航.求任意时刻中两种飞机数目的最大值的最小值. 分析 首先肯定是二分来做.这里的难点在于如何判断飞机数目是否合法.一开始忽略了某 ...
- 阿里云(四)Linux 实例常用内核网络参数介绍与常见问题处理
Linux 实例常用内核网络参数介绍与常见问题处理 https://help.aliyun.com/knowledge_detail/41334.html
- 3 快速创建SpringBoot项目
一.Intellij IDEA 创建Spring Boot项目 1.创建工程 2.选择Spring Initializr 3.设置Maven版本管理参数 4.选择引用模块 5.命名工程名 6.选 ...
- SQL 语言类型
结构化查询语言(Structured Query Language),简称SQL,是数据库编程的核心语言. SQL的发展是从1974年开始的,其发展过程如下: 1974年 - 由Boyce和Chamb ...
- js 获取属性名称
$(function () { myfun(); }) function myfun() { var ...
- wcf事务
wcf服务 using System; using System.Collections.Generic; using System.Linq; using System.Runtime.Serial ...
