Java基础96 ajax技术的使用
本文知识点(目录):
1、ajax的概念
2、使用ajax技术获取服务端的数据_实例
3、使用ajax技术检查用户名是否已存在_实例
4、使用ajax技术验证登录页面的用户名和密码_实例
1、ajax的概念
ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
ajax的全称是Asynchronous JavaScript and XML,即异步JavaScript+XML。它并不是新的编程语言。
1.2、XMLHttpRequest 对象
var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest(); //IE7+,Firefox,Chrome,Opera,Safari...
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP"); //IE6,IE5...
}

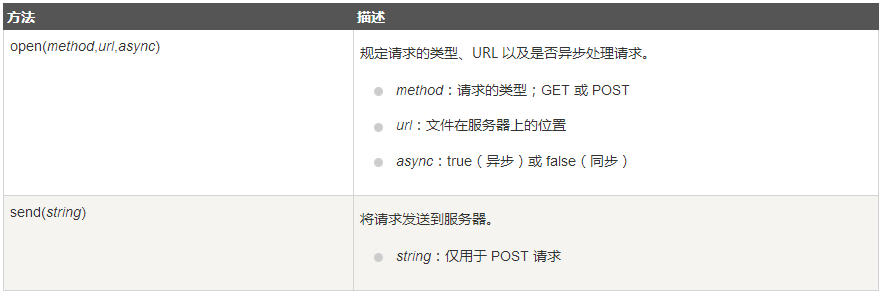
1.3、XMLHttpRequest 发送请求
request.open("GET","get.php",true); //方式1
request.send();
request.open("POST","post.php",true); //方式2
request.send();
request.open("POST","create.php",true); //方式3
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send("name=jack&sex=male");
1.4、ajax的优点和缺点
优点:在不更新整个页面的前提下维护数据,web应用程序更为迅捷的回应用户动作。
缺点:
1.破坏了浏览器的后退功能。
解决方案:HTML5创建或使用一个隐藏的iframe来重现页面上的变更。
2.破坏加入收藏书签功能。
解决方案:
1.HTML5用URL片段标识符来保持追踪,允许用户回到指定的某个应用程序状态。
2.直接操作浏览历史,以字符串的形式存储网页状态,将网页加入网页书签、收藏夹时状态会被隐形保留。
除此之外,ajax还需要注意的一点是:网络延迟,即用户发出请求到服务器回应之间的间隔。
处理方式是用可视化组件告诉用户系统正在进行的后台操作和正在读取数据和内容。
2、使用ajax技术获取服务端的数据_实例
 获取服务器test.txt中的信息
获取服务器test.txt中的信息 
ajax.html 页面(ajax)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ajax.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body>
<input type="button" value="获取服务端数据" onclick="getData()">
</body>
<script>
//XMLHttpRequest:是js中唯一能够跟后台进行交互的对象
var xhr;
function getData(){
//1.判断浏览器,根据浏览器对xmlhttpRequest的支持创建对象
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}else{
//IE5 IE6
xhr=new ActiveXObject('Microsoft.XMLHTTP');
}
//2.打开一个链接(提交方式,请求资源,是否异步请求)
xhr.open('get','test.txt',true);
//3.当请求状态发生变化时触发回调函数
xhr.onreadystatechange=callback;//callback:回调函数
//4.发送请求
xhr.send();
} function callback(){//回调函数
//判断请求状态是否完成
if(xhr.readyState==4){
//判断响应是否成功
if(xhr.status==200){
//获取服务端响应的数据
var msg=xhr.responseText;
alert(msg);
}
}
}
</script>
</html>
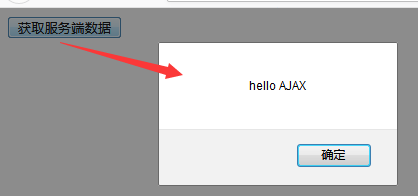
结果图

3、使用ajax技术检查用户名是否已存在_实例
frame.js 文件
function $(id){
return document.getElementById(id);
}
function elesByName(name){
return document.getElementsByName(name);
}
function elesByTag(name){
return document.getElementsByTagName(name);
}
function createEle(name){
return document.createElement(name);
}
//封装trim函数(去除空格)
String.prototype.trim=function(){
return this.replace(/(^\s*)|(\s*$)/g,"");
};
CheckUnameServlet 类
package com.shore.a_servlets; import java.io.IOException;
import java.io.PrintWriter; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class CheckUnameServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//假设数据库包含如下用户
String[] names = {"admin","softeem","users1","rose","jack"};
//获取要检查的用户名
String name = request.getParameter("uname");
System.out.println("进入后台:"+name);
//假设该用户不存在
boolean flag = false;
for(String s:names){
if(s.equals(name)){
flag = true;
break;
}
}
PrintWriter out=response.getWriter();
if(flag){
//账号不可用(数据库中已存在)
out.println("no");
}else {
//可以注册
out.println("yes");
}
out.flush();//刷新
out.close();//关闭资源
}
}
index.html 页面(ajax)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="js/frame.js"></script>
</head>
<body>
用户名:<input type="text" id="uname"/>
<input type="button" value="检查用户名" onclick="check()">
<span id="msg"></span>
</body>
<script>
var xhr;
//1.判断浏览器
function getXhr(){
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}else{
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
}
function check(){
getXhr();
//获取用户名
var name=$('uname').value;
//2.打开一个链接
xhr.open('get','CheckUnameServlet?uname='+name,true);
//3.当请求状态发生改变时触发回调函数
xhr.onreadystatechange=callback;
//4.发送
xhr.send();
} function callback(){
//判断请求是否完成
if(xhr.readyState==4){
//判断响应是否完成
if(xhr.status==200){
//获取服务端相应数据
var data=xhr.responseText;
if(data.trim()=="yes"){
$('msg').innerHTML="<font color='green'>账号可用!</font>";
}else{
$('msg').innerHTML="<font color='red'>账号已被注册!</font>";
}
}
}
}
</script>
</html>
结果图

4、使用ajax技术验证登录页面的用户名和密码_实例
ServiceModel 实体类
package com.shore.util;
public class ServiceModel {
private int code; //状态码
private String msg;//提示信息
public ServiceModel() {
}
public ServiceModel(int code, String msg) {
super();
this.code = code;
this.msg = msg;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}
LoginServlet 类
package com.shore.a_servlets; import java.io.IOException;
import java.io.PrintWriter; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.shore.util.ServiceModel; public class LoginServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String uname=request.getParameter("uname");
String upass=request.getParameter("upass"); System.out.println(uname+"---"+upass);
PrintWriter out=response.getWriter();
//创建业务模型对象
ServiceModel model=new ServiceModel();
if("admin".equals(uname)){
if("123456".equals(upass)){
model.setCode(1);
model.setMsg("登录成功");
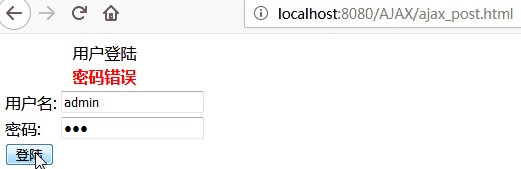
}else{
model.setCode(0);
model.setMsg("密码错误");
}
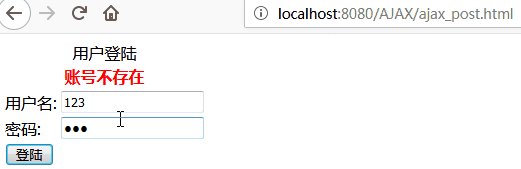
}else{
model.setCode(-1);
model.setMsg("账号不存在");
}
//json数据格式
String msg="{'code':'"+model.getCode()+"','msg':'"+model.getMsg()+"'}";
out.println(msg);//传到页面去
out.flush();
out.close();
}
}
ajax_post.html 页面(ajax)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ajax_post.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="js/frame.js"></script>
</head> <body>
<div>
<table id="login_form">
<caption>用户登陆</caption>
<tr>
<th colspan="2"><span id="msg"></span></th>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" id="uname"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="upass"></td>
</tr>
<tr>
<td>
<input type="button" value="登陆" onclick="login()"/>
</td>
</tr>
</table>
<span id="ok"></span>
</div></body>
<script>
var xhr;
function login(){
var name = $("uname").value;
var pass = $("upass").value;
//拼接需要提交的数据 "uname=admin&upass=123456"
var query = "uname="+name+"&upass="+pass;
//对需要提交的数据进行转码(防止乱码)
query=encodeURI(query);
//1.判断浏览器
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.打开连接
xhr.open('post','LoginServlet',true);
//3.当请求状态发生改变时触发回调函数
xhr.onreadystatechange=handlerData;
//设置请求头信息(对于post)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//4.发送请求(参数为需要提交的数据)
xhr.send(query);
}
function handlerData(){
if(xhr.readyState == 4 && xhr.status == 200){
var data = xhr.responseText;
data = data.trim();
//alert(data);//弹出框
//把json字符串转为javascript对象
data=eval("("+data+")");
if(data.code==1){
$("login_form").style.display="none";
$("ok").innerHTML="<font color='green'>"+data.msg+"</font>";
}else if(data.code==0){
$("msg").innerHTML="<font color='red'>"+data.msg+"</font>";
}else{
$("msg").innerHTML="<font color='red'>"+data.msg+"</font>";
}
}
}
</script>
</html>
结果图

Java基础101 Struts2下的 jquery+ajax+struts 技术实现异步刷新功能
ajax技术 更详细的内容:https://www.cnblogs.com/dulmcat/p/5812062.html
|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/10708447.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |
Java基础96 ajax技术的使用的更多相关文章
- Java基础-零拷贝技术应用案例
Java基础-零拷贝技术应用案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 零拷贝技术在Hadoop生态圈中很多组件得到应用,典型的比如kafka组件,它就很成功的应用了零拷贝 ...
- Java基础之IO技术(一)
---恢复内容开始--- Java基础中的IO技术可谓是非常重要,俗话说的好,万丈高楼起于垒土之间.所以学习Java一定要把基础学好,今天我们来学习IO技术的基础. IO无非就是输入与输出,而其中处理 ...
- java基础75 xpth技术(网页知识)
1.xpth技术 1.1.xpath的作用 主要用于快速获取所需的节点对象. list<Node> selectNodes("xpath"); 查询多个节点对象 ...
- java 基础之 反射技术
1. java代码 在 java 语言中最核心的就是代码的运行, 按照面向对象的思想,在调用java代码时往往需要先创建对象,再调用方法, 而写在方法中的即所谓的java 代码 一段java代码在程序 ...
- JAVA基础之会话技术-Cookie及Session
至此,学习Servlet三个域对象:ServletContext(web项目).request(一次请求).Session(一个客户端)!均有相同的方法! 从用户开始打开浏览器进行操作,便开始了一次会 ...
- 阿里P7整理“硬核”面试文档:Java基础+数据库+算法+框架技术等
现在的程序员越来越多,大部分的程序员都想着自己能够进入大厂工作,但每个人的能力都是有差距的,所以并不是人人都能跨进BATJ.即使如此,但身在职场的我们一刻也不能懈怠,既然对BATJ好奇,那么就要朝这个 ...
- 跟阿根一起学Java Web开发二:使用Ajax技术及XML与JSON实现输出
如今B/S结构的系统使用Ajax技术是再平常只是的了.今天我们就来探讨下在JSPGenSDF第四版中:怎样使用Ajax技术.怎样输出XML文件及JSON格式数据输出. 怎样搭建一个最基础的JSPGen ...
- Java之Ajax技术
ajax(asynchronouse javascript and xml) 异步的javascript 和 xml(现在常把xml换成json): ajax是2005年提出的,在2006,2007年 ...
- java基础篇---I/O技术
java基础篇---I/O技术 对于任何程序设计语言而言,输入输出(I/O)系统都是比较复杂的而且还是比较核心的.在java.io.包中提供了相关的API. java中流的概念划分 流的方向: 输 ...
随机推荐
- python在数据处理中常用的模块之matplotlib
<利用python进行数据分析>读书笔记--第八章 绘图和可视化 python 画子图(add_subplot & subplot)
- Python新手入门英文词汇笔记(转)
一.交互式环境与print输出 1.print:打印/输出2.coding:编码3.syntax:语法4.error:错误5.invalid:无效6.identifier:名称/标识符7.charac ...
- 基于windows server 2012 的微软桌面虚拟化实战教程
http://abool.blog.51cto.com/8355508/1587489/ Windows Server2012 中的“远程桌面服务”服务器角色中就提供了允许用户连接到虚拟机.Remot ...
- 3、Python-字符串
下标 name = 'abcdef' print(name[0]) print(name[1]) print(name[2]) # a # b # c 切片 # 切片的语法:[起始:结束:步长] na ...
- android measure的时候报空指针
1.使用listview的时候,在代码中动态设置其高度,在android低版本中,这个低版本是以4.4为界,会报measure的空指针,原因是低版本relativelayout有个bug,使用list ...
- 动态生成js数据Response.Expires=1440竟然无效?
项目当中有一些数据,比如多语言翻译,要求做语言包,起初当然是做成i18n.js文件,但是每个阶段版本更新都会增加一些key,那么发布的时候只能给<script>的src增加?2018091 ...
- 求FIRST集和FOLLOW集
花了点时间弄了个大概,希望对和我一样的人有所帮助. 文法如下: E -> TE'E' -> +TE'|εT -> FT'T' -> *FT'|εF -> (E)|id ...
- Quartz.net创建windows服务
序言 安装服务 sc create XXService binpath= "XXService.exe" start= auto sc description XXService ...
- 破解WPA工具Tkiptun-ng
1.关于Tkiptun-ng 该工具能够将一些帧插入到使用WPA TKIP且开启Qos的无线网络中. 2.Tkiptun-ng原理 Tkiptun-ng设计思路主要是通过获得一个包含明文与MIC(消息 ...
- dp填表法,刷表法
填表法:利用上一状态推当前 刷表法:利用当前推关联,利用刷表法较为便捷,向上边界较容易处理,处理在本次循环中的影响
