Syncfusion HTMLUI研究一
HTMLUI可以加载HTML页面,并且相比WebKit等占用资源特别少
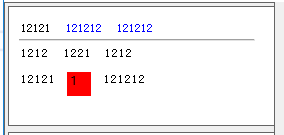
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body marginheight="0" marginwidth="0" bgcolor="#ffffff">
<div>
<span style="font:Bold">12121</span>
<span style="font:Bold;Color:Blue">121212</span>
<span style="font:Bold;Color:Blue">121212</span>
</div>
<hr></hr>
<div>
<span style="font:Bold;font-size:9pt">1212</span>
<span style="font:Bold;font-size:9pt">1221</span>
<span style="font:Bold;font-size:9pt">1212</span>
</div>
<p>
<span style="font:Bold;font-size:9pt">12121</span> <span id="aaa" style="width:24px;height:24px;"></span> <span style="font:Bold;font-size:9pt">121212</span>
</p>
</div>
</body>
</html>

(1)HTMLUI源码中绘制部分
/// <summary>
/// Starts the drawing of the document from the start element.
/// </summary>
/// <param name="e">Paint event data.</param>
private void ProcessDraw(PaintEventArgs e)
{
if (e == null)
throw new ArgumentNullException("e"); if (m_startDrawElement == null)
{
this.RenderRoot.DrawElement(e);
}
else
{
m_startDrawElement.DrawElement(e); // Reset start element.
m_startDrawElement = null;
}
}
如果m_startDrawElement为null,在根html tag下绘制,否则在指定元素下绘制。
(2)FlowLayoutPanel中使用HTMLUI时,要先用一个UserControl或者其它控件作为HTMLUI的父控件,不然滚动时会出现花屏现象。
(3)动态改变HTMLUI元素内容代码
private void htmluiControl1_PreRenderDocument(object sender, Syncfusion.Windows.Forms.HTMLUI.PreRenderDocumentArgs e)
{
Hashtable htmlelements = new Hashtable();
htmlelements = e.Document.ElementsByUserID;
Label lable=new Label();
lable.Text = "";
lable.Width = ;
lable.Height = ;
lable.BackColor = Color.Red;
BaseElement aaa = htmlelements["aaa"] as BaseElement;
new CustomControlBase(aaa, lable); } private void ChangeLableValue(HTMLUIControl htmluiControl,string str)
{ var v = htmluiControl.Document.GetElementsByUserIdHash()["aaa"];
Label v1= htmluiControl.Document.GetControlByElement((IHTMLElement) v) as Label;
v1.Text = str;
}
(4)有时创建会报线程间操作无效: 从不是创建控件“”的线程访问它,经检查原因在PreRenderDocument,修改PreRenderDocument如下。
private void htmluiControl1_PreRenderDocument(object sender, Syncfusion.Windows.Forms.HTMLUI.PreRenderDocumentArgs e)
{
Hashtable htmlelements = new Hashtable();
htmlelements = e.Document.ElementsByUserID; Action<Hashtable> action = (data) =>
{
Label lable = new Label();
lable.Text = "";
lable.Width = ;
lable.Height = ;
lable.BackColor = Color.Red;
BaseElement aaa = htmlelements["aaa"] as BaseElement;
new CustomControlBase(aaa, lable);
};
Invoke(action, htmlelements); }
一起研究的来群:616945527
Syncfusion HTMLUI研究一的更多相关文章
- Syncfusion的社区许可及免费电子书和白皮书
今晚由于要忙于其他事情,就简单的给大家推荐一个第三方组件库.特别注明:这是我义务为这家公司打广告.毕竟我从他们公司收获了很多知识. Syncfusion是一家微软生态下的第三方组件/控件供应商,算是后 ...
- 闲来无聊,研究一下Web服务器 的源程序
web服务器是如何工作的 1989年的夏天,蒂姆.博纳斯-李开发了世界上第一个web服务器和web客户机.这个浏览器程序是一个简单的电话号码查询软件.最初的web服务器程序就是一个利用浏览器和web服 ...
- SQLSERVER聚集索引与非聚集索引的再次研究(上)
SQLSERVER聚集索引与非聚集索引的再次研究(上) 上篇主要说聚集索引 下篇的地址:SQLSERVER聚集索引与非聚集索引的再次研究(下) 由于本人还是SQLSERVER菜鸟一枚,加上一些实验的逻 ...
- 深入研究Visual studio 2017 RC新特性
在[Xamarin+Prism开发详解三:Visual studio 2017 RC初体验]中分享了Visual studio 2017RC的大致情况,同时也发现大家对新的Visual Studio很 ...
- 【初码干货】使用阿里云对Web开发中的资源文件进行CDN加速的深入研究和实践
提示:阅读本文需提前了解的相关知识 1.阿里云(https://www.aliyun.com) 2.阿里云CDN(https://www.aliyun.com/product/cdn) 3.阿里云OS ...
- 对一致性Hash算法,Java代码实现的深入研究
一致性Hash算法 关于一致性Hash算法,在我之前的博文中已经有多次提到了,MemCache超详细解读一文中"一致性Hash算法"部分,对于为什么要使用一致性Hash算法.一致性 ...
- SQLSERVER聚集索引与非聚集索引的再次研究(下)
SQLSERVER聚集索引与非聚集索引的再次研究(下) 上篇主要说了聚集索引和简单介绍了一下非聚集索引,相信大家一定对聚集索引和非聚集索引开始有一点了解了. 这篇文章只是作为参考,里面的观点不一定正确 ...
- 开源Word读写组件DocX 的深入研究和问题总结
一. 前言 前两天看到了asxinyu大神的[原创]开源Word读写组件DocX介绍与入门,正好我也有类似的自动生成word文档得需求,于是便仔细的研究了这个DocX. 我也把它融入到我的项目当中并进 ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
随机推荐
- doc.update
db.collection('todos').doc('todo-identifiant-aleatoire').update({ // data 传入需要局部更新的数据 data: { // 表示将 ...
- Node params和query的Get请求传参
//1:加载http express框架//2:创建服务器const http = require("http");const express = require("ex ...
- React 表单refs
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- MySQL-如何删除hash表分区
一个大表,之前是以hash分区表的形式存在的, MySQL> show create table history_uint; | history_uint | CREATE TABLE `his ...
- jquery html 獲取或設置
jquery提供操作html元素的屬性和內容的強大方法. DOM就是獨立于平台和語言的界面,允許程序和腳本動態訪問和改變DOM的內容,結構和樣式. 獲取內容:text(),html(),val(),a ...
- 【转载】JAVA消息服务JMS规范及原理详解
转载:https://www.cnblogs.com/molao-doing/articles/6557305.html 作者: moyun- 一.简介 JMS即Java消息服务(Java Messa ...
- TM数据
qatestjr_xuyue10@vipabc.comqatestjr_xuyue01@vipabc.com jrNHc2 jUBRTEqatestjr_nianyue@vipabc.com QE9E ...
- python异常提示表
Python常见的异常提示及含义对照表如下: 异常名称 描述 BaseException 所有异常的基类 SystemExit 解释器请求退出 KeyboardInterrupt 用户中断执行(通常是 ...
- 【阿里云】云服务器 ECS部署网站
我是广告!!! https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=hgk32vx5 领券更优惠,老板看着来~ 1.服务器 ...
- POJ1019-Number Sequence-数数。。
1 12 123 1234 把数按照这样的形式拍成一排,给一个序号求出那个序号对应的数. 当出现两位数.三位数时,要麻烦的处理一下. #include <cstdio> #include ...
