HTML5实现本地JSON文件的读写
参考:
使用HTML5来实现本地文件读取和写入 (FileReader读取json文件,FileSaver.js保存json文件)
JS创建、写入、读取本地文件(txt) (ActiveXObject 这玩意根本不能用,IE10 和 Chrome都试了)
HTML 5中的文件处理之File Writer API (FileSaver和FileWriter都是不能直接修改保存指定文件的,只能生成一个文件,然后浏览器以"下载"的形式保存)
想用Egret来做地图编辑器来着,需要打开地图配置,编辑地图后,再保存地图配置。
所以去网上搜了一圈json的读取和保存方法。
一、读取本地JSON文件
1. 首先使用标签<input>创建一个读取的按钮
2. 然后选择本地的json文件后使用FileReader读取json文件的内容,此时读取的结果是字符串
3. 将读取的结果字符串使用JSON.parse转为json格式,之后再使用
<div>
<input type="file" id="files"/>
</div> <script>
var inputElement = document.getElementById("files");
inputElement.addEventListener("change", handleFiles, false);
function handleFiles() {
var selectedFile = document.getElementById("files").files[0];//获取读取的File对象
var name = selectedFile.name;//读取选中文件的文件名
var size = selectedFile.size;//读取选中文件的大小
console.log("文件名:"+name+"大小:"+size);
var reader = new FileReader();//这里是核心!!!读取操作就是由它完成的。
reader.readAsText(selectedFile);//读取文件的内容 reader.onload = function(){
console.log("读取结果:", this.result);//当读取完成之后会回调这个函数,然后此时文件的内容存储到了result中。直接操作即可。 console.log("读取结果转为JSON:");
let json = JSON.parse(this.result);
console.log(json.name);
console.log(json.age);
}; }
</script>
实际操作步骤
使用<input>标签创建的按钮如下图

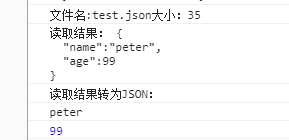
点击“选择文件”,打开本地test.json文件,test.json内容如下图:

读取后console.log输出结果如下:

二、JSON文件的保存
网上搜了一圈,有个new ActiveXObject("Scripting.FileSystemObject");方法,但是没有什么用。
使用下面的代码进行JSON保存
1. 引入FileSaver.js文件 (可以从文章开头那去找下载链接)
2. 使用<input>标签创建一个保存按钮
2. 点击<input>标签保存时,调用saveAs方法保存json内容
<script type="text/javascript" src="./js/FileSaver.js" charset="utf-8"></script>
<input type="button" id="export" value="保存"/>
<script>
var button = document.getElementById("export");
button.addEventListener("click", saveHandler, false);
function saveHandler(){
let data = {
name:"hanmeimei",
age:88
}
var content = JSON.stringify(data);
var blob = new Blob([content], {type: "text/plain;charset=utf-8"});
saveAs(blob, "save.json");
}
</script>
实际操作步骤
<input>标签创建保存按钮

浏览器提示下载save.json文件

下载保存后的文件


三、疑问
1. 为什么保存的时候不能直接保存打开的json文件,还需要"下载"这一步。
我没有去深究,估摸着这是安全权限问题,因为如果浏览器能任意修改你电脑上的文件,那是比较可怕的。
2. 在Egret中如何使用
首先这些input标签必须创建在egret的div之前
然后这些标签必须得隐藏起来,不然会盖在游戏canvas只上,很难控制显示和隐藏
<input type="file" id="files" style="display:none"/>
因为标签按钮被隐藏了你没法点,在Egret里用代码控制<input>主动调用click事件,来触发打开文件和保存的操作,这样比较灵活。
//打开本地文件
private onOpenFile(){
var files= document.getElementById("files");
files.onchange = this.onChang;
files.click();
} //选定本地文件
private onChang(){
//获取打开的文件,并进行操作
var files: any = document.getElementById("files");
var file = files.files[0];
}
HTML5实现本地JSON文件的读写的更多相关文章
- Angular 通过 $http.post 写入本地 JSON 文件
最近在练习使用 Angular,在实现 $http 对本地 JSON 文档读写的时候遇到了问题. 问题 使用 GET 方法成功将 JSON 文档的内容读出来:但是在使用 POST 插入本地 JSON ...
- 访问本地json文件因跨域导致的问题
我使用jquery的getJSON的方法获取本地的json文件,并进行操作,获取json 数据代码如下: $.getJSON("invite_panel.json",functio ...
- 读取本地json文件,并转换为dictionary
// 读取本地JSON文件 - (NSDictionary *)readLocalFileWithName:(NSString *)name { // 获取文件路径 NSString *path = ...
- jQuery ajax读取本地json文件
jQuery ajax读取本地json文件 json文件 { "first":[ {"name":"张三","sex": ...
- 第三天,爬取伯乐在线文章代码,编写items.py,保存数据到本地json文件中
一. 爬取http://blog.jobbole.com/all-posts/中的所有文章 1. 编写jobbole.py简单代码 import scrapy from scrapy. ...
- JavaScript读取本地json文件
JavaScript读取本地json文件 今天调试了一上午,通过jQuery读取本地json文件总是失败,始终找不出原因,各种方法都试了 开始总以为是不是json格式的问题.高了半天不行 后来读了一个 ...
- vue 模拟后台数据(加载本地json文件)调试
首先创建一个本地json文件,放在项目中如下 { "runRedLight":{ "CurrentPage": 1, "TotalPages" ...
- 将Chrome调试器里的JavaScript变量保存成本地JSON文件
我写了一个系列的文章,主要用来搜集一些供程序员使用的小工具,小技巧,帮助大家提高工作效率. 推荐一个功能强大的文件搜索工具SearchMyFiles 介绍一个好用的免费流程图和UML绘制软件-Diag ...
- 读取本地json文件,转出为指定格式json 使用Base64进行string的加密和解密
读取本地json文件,转出为指定格式json 引用添加Json.Net 引用命名空间 using Newtonsoft.Json //读取自定目录下的json文件StreamReader sr = ...
随机推荐
- Ubuntu下升级Git以及获取ssh keys的代码
今天开始用的git,记下获取ssh keys 的代码 ? 1 2 3 ssh-keygen -t rsa -C "your_email@example.com" # Enter f ...
- JetBrains Rider 2018.1 汉化
之前说过了JetBrains系列的破解(最新版本也可以破解)https://www.cnblogs.com/dunitian/p/8478252.html 不少人对全英文的开发环境还是不太适应,那就来 ...
- WIN10平板 传递优化文件能否删除
在给系统准备做Ghost备份之前,一般会运行一次磁盘清理,但是WIN10系统多了一个传递优化文件(现在看到的体积很小,但其实可能是4-5G) 这个文件只是WIN10改进了系统更新策略产生的,就像是BT ...
- windows SVN 服务器搭建
一.SVN服务器搭建和使用 1. 首先来下载和搭建SVN服务器,下载地址如下: http://subversion.apache.org/packages.html#windows,进入网址 ...
- Java Arrays.sort源代码解析
前提: 当用到scala的sortWith,发现: def sortWith(lt: (A, A) ⇒ Boolean): List[A] // A为列表元素类型 根据指定比较函数lt进行排序,且排序 ...
- phpBB3.2 自动检测浏览器语言
这是根据HTTP request header里的Accept-Language信息来处理的. 首先看一下Accept-Language的格式 Accept-Language: <languag ...
- Django Web开发学习笔记(5)
第五部分 Model 层 创建一个app工程.app和project的区别引用DjangoBook的说法是: 一个project包含很多个Django app以及对它们的配置. 技术上,project ...
- C#反射实现
一.反射概念: 1.概念: 反射,通俗的讲就是我们在只知道一个对象的外部而不了解内部结构的情况下,通过反射这个技术可以使我们明确这个对象的内部实现. 在.NET中,反射是重要的机制,它可以动态的分析程 ...
- SNF开发平台WinForm-表单验证控件-通用
CS程序也能做到像BS程序一样的验证效果,如下: 1.验证控件的展示 校验时如果不符合验证条件的控件,会在控件上显示较显眼的图标. 当出现不符合验证的控件时,鼠标悬浮会显示自定义的提示信息. 如:输入 ...
- 拯救安卓手机的数据(无法进入系统只能打开recovery)
这里不得不赞一个谷歌的开放,如果不是这样读取数据就很糟糕了,记得一千带着我的mac本子到苹果店,那个所谓的“天才”就说苹果的数据无法读取,我了个艹,为了避免丢失你必须得准备一个TM.好了废话不多说,进 ...
