每天CSS学习之text-indent
text-indent是CSS的一个属性,其作用是定义首行文本的缩进。其值如下:
1、length:首行缩进固定的长度。默认值为0。
设置 首行缩进2em的长度。
div{
width:300px;
text-align:justify;
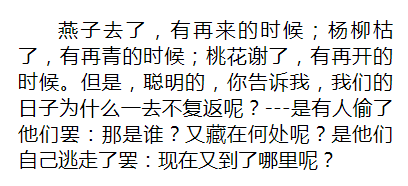
text-indent:2em;
}
结果:

2、百分比:定义首行文本基于父元素宽度的百分比的缩进。如下所示:
<div style="width:160px">
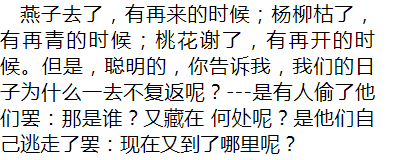
<div style="width:300px;text-align:justify;text-indent:10%;"> 燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?---是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢:现在又到了哪里呢?
</div>
</div>
结果:

每天CSS学习之text-indent的更多相关文章
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- html+css学习总结
HTML与css学习总结 一:html概念 1. html是一种描述网页的语言,并不是计算机语言这要分清楚:标记语言是运用一套标记标签描述网页的: 注意点: ①标签字母都要小写,标签一般都是成对出现, ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
随机推荐
- Python 百分比计算
遇到计算百分比的情况,查了一下,有两种方式 具体实现方式见下面代码 # 方式1 格式化为float ,然后 处理成%格式, 需要对分子/分母 * 100如下, percentList.append(' ...
- 使用spss做方差分析
还记得上学那会老师专门敲了黑板,强调方差分析很重要..单因素方差分析(Analysis of Variance, ANOVA),如果变量多,就是多因素方差分析,还需要考虑到多重共线性, 也就是线性代数 ...
- delphi 条形码
Delphi中打印条码的方法 导读: 1 通过菜单”Component”下的”Import ActiveX”将“Microsoft Access Barcode Control 9.0”控件引入.这个 ...
- android -------- 我创建的第一个 NDKDmeo 案例
前面的NDK是弄的官方的,自己弄了一下,弄让他运行起来,今天来简单的写一个. 我是在Eclipse中开发的,创建一个NDKDemo项目,然后如下图: 在项目上–>右键–>Android T ...
- server2008远程开端口的方法
今天在通过本地链接远程oracle数据库的时候发现了个问题,建立好连接了,可是一直没连上,后面发现是防火墙的1521的oracle端口没开启.开启的方法可以采用如下方法: 操作:开始→控制面板→Win ...
- ubuntu vi配置
1.先卸载tiny版本vi 输入命令:sudo apt-get remove vim-common 2.然后再输入命令: sudo apt-get install vim sudo vim /et ...
- Spring配置表友好性优化思路
Spring配置表需要尽量保证对程序员的友好性,一下提供一种优化思路. 中途未保存,心态炸了,只贴图了,fuuuuuuuuuuuuuck 第一种(最烂,最不友好):以Json的格式保存在配置表中,程序 ...
- 第二阶段——个人工作总结DAY07
1.昨天做了什么:昨天了解了一下时间抽也是一种ListView,然后就此学习了一下如何来修改. 2.今天打算做什么:今天在网上搜一些例子,找比较好看的界面,并实现代码. 3.遇到的困难:不知道最后连接 ...
- 第二阶段——个人工作总结DAY05
1.昨天做了什么:将值由一个活动传递到另一个活动. 2.今天打算做什么:打算制作修改密码的界面. 3.遇到的困难:因为是任务是分开的,所需要获取的值是通过另一个活动(不是自己任务)的传递过来的,所以还 ...
- windows下进程间通信与线程间通信
进程间通信: 1.文件映射(Memory-Mapped Files) 文件映射(Memory-Mapped Files)能使进程把文件内容当作进程地址区间一块内存那样来对待.因此,进程不必使用文件I/ ...
