前端框架VUE----vue的使用
一、安装
对于新手来说,强烈建议大家使用<script>引入

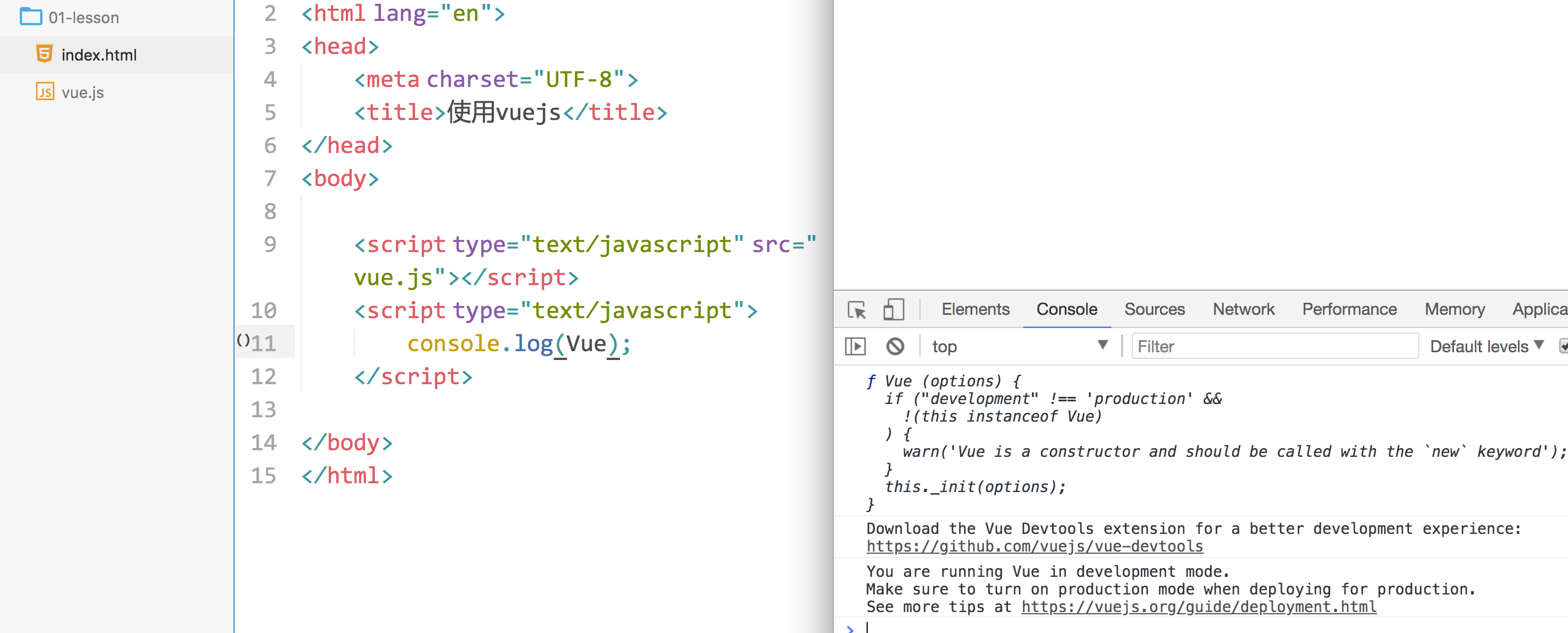
二、 引入vue.js文件

我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
三、使用Vue实例化对象
1.创建vue实例对象
<div id="app">
{{ msg }}
</div>

var app = new Vue({
el:'#app',
data:{
msg : '路飞学城'
}
})

输出结果:

ok,我们已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
在上面案例中,我们学到了,{{ }}插值的语法。
{{}}插值,不仅可以插变量,只要你能想到的插入都可以,if-else不可以啊!!!
<p>{{1==1?'真的':'假的'}}</p>
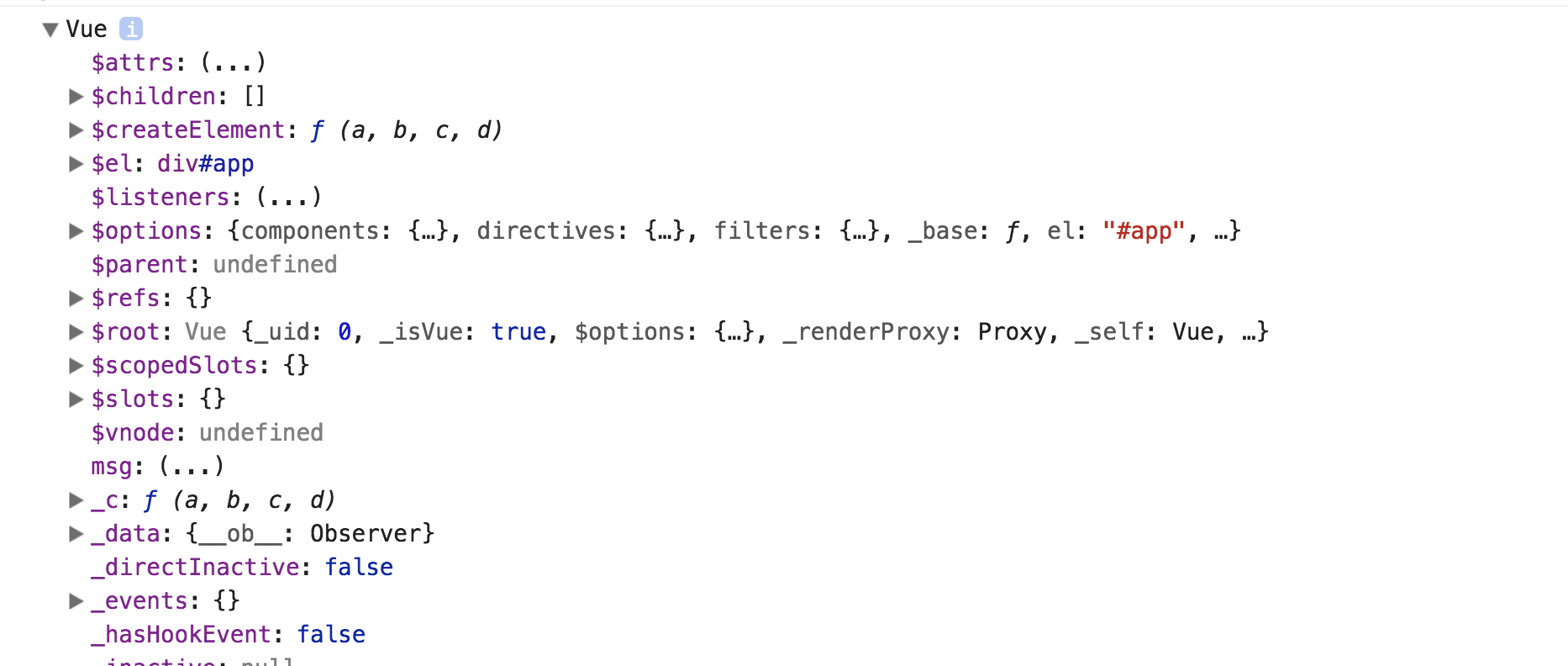
data中存储的就是我们的数据属性。Vue实例还暴露了一些有用的属性和方法,它们都有前缀 $,以便与用户定义的属性区分开来

前端框架VUE----vue的使用的更多相关文章
- 一款简单而不失强大的前端框架——【Vue.js的详细入门教程①】
↓— Vue.js框架魅力 —↓ 前言 Vue.js 是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.V ...
- 后端视角下的前端框架之Vue.js初探
背景 作为常年搞后端的自己来说,除了多年前学习的一点关于HTML的皮毛,对现在的前端技术栈可谓是一窍不通.但是因为最近在做的内部业务全链路监控系统,负责前端的同事做到一半去搞别的项目了,为了把项目落地 ...
- 前端框架之Vue.js
前言: 前端主流框架有Vue.react.angular,目前比较火因为Vue比较容易学习,运营起来比较快速: Vue是什么呢? 是一个基于MVVM架构的,前端框架: 如果你之前已经习惯了用jQuer ...
- 前端框架之vue初步学习
Vue.js介绍: Vue.js是一个构建数据驱动的web界面的渐进式框架.Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件.它不仅易于上手,还便于与第三方库或既有项目整合 ...
- 前端框架之VUE
vue学习[第1篇]:vue之指令 vue学习[第2篇]:es6简单介绍 vue学习[第3篇]:vue之node.js的简单介绍 vue学习[第4篇]:vue 之webpack打包工具的使用 vue学 ...
- web前端框架之Vue hello world
[博客园cnblogs笔者m-yb原创,转载请加本文博客链接,笔者github: https://github.com/mayangbo666,公众号aandb7,QQ群927113708] http ...
- Python-S9——Day100-Web前端框架之Vue
01 课程简介: 02 let和const: 03 箭头函数: 04 对象的单体模式: 05 nodejs介绍和npm操作: 06 webpack.babel介绍和vue的第一个案例: 07 昨日内容 ...
- 前端框架之Vue(10)-全家桶简单使用实例
vue-router官方文档 vuex官方文档 安装 npm install vue-router --save 使用实例 vue-router初使用(webpack-simple模板) 1.切换到指 ...
- Python-S9-Day99——Web前端框架之Vue.js
01课程安排 02let和const: 03 箭头函数 04 对象的单体模式 05 Node.js介绍和npm操作 06 Webpack,babel介绍和Vue的第一个案例 01课程安排 1.1 ht ...
- 前端框架之Vue(6)-列表渲染
用v-for把一个数组对应为一组元素 我们用 v-for 指令根据一组数组的选项列表进行渲染. v-for 指令需要使用 item in items 形式的特殊语法, items 是源数据数组并且 i ...
随机推荐
- poi 实战代码---导出Excel(根据模板导出)
/** * 导出excel * @param request * @param response * @return * @throws Exception */ @RequestMapping(&q ...
- vue中常用的两中页面刷新的方式和页面回退
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n) router.push(location) 想要导航到不同的 URL,则使 ...
- [硬件]Robot运动控制
思考问题:机器人运动控制如何与图形界面交互? 不得不说,先锋机器人的软件做的真不怎么样.图形界面交互用户体验很差. 现在我遇到一个很现实的问题:SLAM需要采集激光数据和机器人的位姿,同时我还要再这个 ...
- mysql 分组 列转行
SELECT aa.type,CONCAT('(',GROUP_CONCAT('\'',aa.user_id separator '\'\,'),'\')') FROM (select aa.typ ...
- python线程中的join(转)
Python多线程与多进程中join()方法的效果是相同的. 下面仅以多线程为例: 首先需要明确几个概念: 知识点一:当一个进程启动之后,会默认产生一个主线程,因为线程是程序执行流的最小单元,当设置多 ...
- golang 中创建daemon的方法
https://github.com/takama/daemon https://github.com/immortal/immortal/blob/master/fork.go ...
- cloud-api-service和cloud-iopm-web提交merge方法
cloud-api-service应该push to '自己的分支',然后去gitserver请求合并 cloud-iopm-web(master分支)应该push to Upstream,然后去gi ...
- strncat、strcat
strncat函数 2007年03月15日 20:32:00 阅读数:13676 函数原型:extern char *strncat(char *dest,char *src,int n) 参数说明: ...
- [LeetCode] 441. Arranging Coins_Easy tag: Math
You have a total of n coins that you want to form in a staircase shape, where every k-th row must ha ...
- C# sapnco支持.net 4.5了,真是个意外的发现
意外篇: 需要用C#写一个RFC直连的类库,需要引用sapnco.dll sapnco_utils.dll两个文件 之前都是从网上下载的sapnco3.0,引用开发,在win10机器上使用没有问题 ...
