border绘制三角形
(1)有边框的三角形
我们来写下带边框的三角形。

如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要用到其他办法。
最容易想到的,是叠加层。思路是将两个三角形叠加在一起,外层三角形稍大一些,颜色设置成边框所需的颜色;内层三角形绝对定位在里面。整体就能形成带边框三角形的假象。
这里就涉及到一个绝对定位的问题,上、下、左、右四种方向的三角形相对于父级定位是不同的。首先我们来看下,当定位都为0(left:0px; top:0px;)时,会发生什么。
HTML:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!-- 向上的三角形 --><div class="triangle_border_up"> <span></span></div> <!-- 向下的三角形 --><div class="triangle_border_down"> <span></span></div> <!-- 向左的三角形 --><div class="triangle_border_left"> <span></span></div> <!-- 向右的三角形 --><div class="triangle_border_right"> <span></span></div> |
CSS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
/*向上*/.triangle_border_up{ width:0; height:0; border-width:0 30px 30px; border-style:solid; border-color:transparent transparent #333;/*透明 透明 灰*/ margin:40px auto; position:relative;}.triangle_border_up span{ display:block; width:0; height:0; border-width:0 28px 28px; border-style:solid; border-color:transparent transparent #fc0;/*透明 透明 黄*/ position:absolute; top:0px; left:0px;}/*向下*/.triangle_border_down{ width:0; height:0; border-width:30px 30px 0; border-style:solid; border-color:#333 transparent transparent;/*灰 透明 透明 */ margin:40px auto; position:relative;}.triangle_border_down span{ display:block; width:0; height:0; border-width:28px 28px 0; border-style:solid; border-color:#fc0 transparent transparent;/*黄 透明 透明 */ position:absolute; top:0px; left:0px;}/*向左*/.triangle_border_left{ width:0; height:0; border-width:30px 30px 30px 0; border-style:solid; border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */ margin:40px auto; position:relative;}.triangle_border_left span{ display:block; width:0; height:0; border-width:28px 28px 28px 0; border-style:solid; border-color:transparent #fc0 transparent transparent;/*透明 黄 透明 透明 */ position:absolute; top:0px; left:0px;}/*向右*/.triangle_border_right{ width:0; height:0; border-width:30px 0 30px 30px; border-style:solid; border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/ margin:40px auto; position:relative;}.triangle_border_right span{ display:block; width:0; height:0; border-width:28px 0 28px 28px; border-style:solid; border-color:transparent transparent transparent #fc0;/*透明 透明 透明 黄*/ position:absolute; top:0px; left:0px;} |
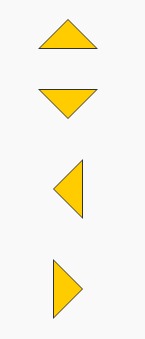
效果如图:

为什么不是我们预想的如下图的样子呢

原因是,我们看到的三角形是边,而不是真的具有内容的区域,请回忆下CSS的盒子模型的内容。

绝对定位(position:absolute),是根据相对定位父层内容的边界计算的。
再结合上篇我们最开始写的宽高为0的空div:

这个空的div,content的位置在中心,所以内部三角形是根据中心这个点来定位的。
为了看清楚一些,我们使用上一次的方法,给span增加一个阴影:
|
1
|
box-shadow:0 0 2px rgba(0,0,0,1); |
效果如图:

这回我们明确的知道了,内部的三角形都是根据外部三角形实际内容的点来定位的,而非我们肉眼看到的三角形的边界定位。
HTML不变,CSS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
/*向上*/.triangle_border_up{ width:0; height:0; border-width:0 30px 30px; border-style:solid; border-color:transparent transparent #333;/*透明 透明 灰*/ margin:40px auto; position:relative;}.triangle_border_up span{ display:block; width:0; height:0; border-width:0 28px 28px; border-style:solid; border-color:transparent transparent #fc0;/*透明 透明 黄*/ position:absolute; top:1px; left:-28px;}/*向下*/.triangle_border_down{ width:0; height:0; border-width:30px 30px 0; border-style:solid; border-color:#333 transparent transparent;/*灰 透明 透明 */ margin:40px auto; position:relative;}.triangle_border_down span{ display:block; width:0; height:0; border-width:28px 28px 0; border-style:solid; border-color:#fc0 transparent transparent;/*黄 透明 透明 */ position:absolute; top:-29px; left:-28px;}/*向左*/.triangle_border_left{ width:0; height:0; border-width:30px 30px 30px 0; border-style:solid; border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */ margin:40px auto; position:relative;}.triangle_border_left span{ display:block; width:0; height:0; border-width:28px 28px 28px 0; border-style:solid; border-color:transparent #fc0 transparent transparent;/*透明 黄 透明 透明 */ position:absolute; top:-28px; left:1px;}/*向右*/.triangle_border_right{ width:0; height:0; border-width:30px 0 30px 30px; border-style:solid; border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/ margin:40px auto; position:relative;}.triangle_border_right span{ display:block; width:0; height:0; border-width:28px 0 28px 28px; border-style:solid; border-color:transparent transparent transparent #fc0;/*透明 透明 透明 黄*/ position:absolute; top:-28px; left:-29px; |
效果如图:

进一步来写气泡框的三角形,如图所示:

HTML:
|
1
2
3
4
5
6
|
<div class="test_triangle_border"> <a href="#">三角形</a> <div class="popup"> <span><em></em></span>纯CSS写带边框的三角形 </div></div> |
CSS:
.test_triangle_border{ width:200px; margin:0 auto 20px; position:relative;}.test_triangle_border a{ color:#333; font-weight:bold; text-decoration:none;}.test_triangle_border .popup{ width:100px; background:#fc0; padding:10px 20px; color:#333; border-radius:4px; position:absolute; top:30px; left:30px; border:1px solid #333;}.test_triangle_border .popup span{ display:block; width:0; height:0; border-width:0 10px 10px; border-style:solid; border-color:transparent transparent #333; position:absolute; top:-10px; left:50%;/* 三角形居中显示 */ margin-left:-10px;/* 三角形居中显示 */}.test_triangle_border .popup em{ display:block; width:0; height:0; border-width:0 10px 10px; border-style:solid; border-color:transparent transparent #fc0; position:absolute; top:1px; left:-10px;} |
(2)东北、东南、西北、西南三角形的写法
继续,来写西北方(↖),东北方(↗),西南方(↙),东南方(↘)的三角形。
原理如图:

根据颜色的划分,每个可以有两种CSS来写,分别利用不同的边来创造所需三角形。
写一个nw(↖)的例子:
HTML:
|
1
|
<div class="triangle_border_nw"></div> |
CSS(1):
|
1
2
3
4
5
6
7
8
9
|
.triangle_border_nw{ width:0; height:0; border-width:30px 30px 0 0; border-style:solid; border-color:#6c6 transparent transparent transparent; margin:40px auto; position:relative;} |
CSS(2):
|
1
2
3
4
5
6
7
8
9
|
.triangle_border_nw{ width:0; height:0; border-width:0 0 30px 30px; border-style:solid; border-color:transparent transparent transparent #6c6; margin:40px auto; position:relative;} |
两种CSS效果均如图所示:

以上是利用CSS写三角形,晋级到
(1)有边框的三角形
(2)东北、东南、西北、西南三角形的写法
希望对大家有所帮助!( ̄▽ ̄”)
题外话:发现CSS的许多知识点都可以挖掘出一些深层的东西,很有意思~也因为有许多值得推敲的地方,所以写出来没有能做到绝对精简……
转自: http://crossjae.diandian.com/css/borde
border绘制三角形的更多相关文章
- CSS用border绘制三角形
使用border绘制三角形的思路,就是border尺寸设置一个较大的值,元素自身的宽高设置为0,全部由边线占据,这样每边就会显示为四分之一块的三角形.这样不借助图片,可以直接绘制出三角形了. 一个栗子 ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- css 利用border 绘制三角形. triangle
1.基础三角形. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- CSS之border绘制三角形
用CSS的border可以画出高质量的三角形. 我们一般会这么使用border: #test-border { width: 100px; height: 100px; margin: 100px a ...
- CSS学习笔记:利用border绘制三角形
在前端的笔试.面试过程中,经常会出现一些不规则图形的CSS设置,基本上多是矩形外加一个三角形.利用CSS属性可以实现三角形的生成,主要利用上下左右的边距的折叠. 1.第一种图形: .box { wid ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- CSS - Tooltip-arrow 绘制三角形
问题:纯CSS实现bubble的三角形部分 方法:使用border来绘制三角形:例如 .trangle { ; border-color: transparent; border-style: sol ...
- 纯Css绘制三角形箭头三种方法
在制作网页的过程中少不了绘制类似图片的三角形箭头效果,虽然工程量不大,但是确实麻烦.在学习的过程中,总结了以下三种方法,以及相关的例子. 一.三种绘制三角形箭头方法 1.方法一:利用overflow: ...
- CSS绘制三角形的原理剖析
今天学习Bootstrap时候,看到按钮的向下三角形源码: .caret { display: inline-block; ; ; margin-left: 2px; vertical-align: ...
随机推荐
- mybatis DATE_FORMAT 格式化时间输出
参考:http://www.cnblogs.com/yangy608/p/3950095.html 一.在oracle中,当想把字符串为‘2011-09-20 08:30:45’的格式转化为日期格式, ...
- P3420 [POI2005]SKA-Piggy Banks
P3420 [POI2005]SKA-Piggy Banks套路题,a通过某种关系和其他的点建立关系.这种题不是环(dfs就可以了),就是并查集找连通块.这种题要建图,画图,就很清楚了. #inclu ...
- 不要再用if(xxx != null)或者try catch NullPointerException了,Optional可以帮你解决
public static void testIfPresent() { Map<String, Map<String, String>> map = new HashMap& ...
- [洛谷P2066]机器分配
题目描述 总公司拥有高效设备M台,准备分给下属的N个分公司.各分公司若获得这些设备,可以为国家提供一定的盈利.问:如何分配这M台设备才能使国家得到的盈利最大?求出最大盈利值.其中M≤15,N≤10.分 ...
- websphere 进程
websphere 监听的是8880端口, 一个server占用300M的内存. 1.查看进程号 >netstat -aon | findstr "8880" TCP 0.0 ...
- osds have slow requests
ceph health detailHEALTH_WARN 14 requests are blocked > 32 sec; 11 osds have slow requests7 ops a ...
- Python图形编程探索系列-02-框架设计
跳转到我的博客 设计任务 在主窗口root中放置三个容器用于容纳组件,容器采用框架设计. 代码初步设计 import tkinter as tk root = tk.Tk() root.geometr ...
- [DP地狱训练]Pascal山脉
OJ题号:ZHOJ1055 思路:树状数组. 首先将数据离散化,然后用线段树维护小于当前高度的山峰已经出现过的数量. #include<cstdio> #include<cstrin ...
- bzoj 1095 括号序列求两点距离
大致题意: 给一棵树,每个节点最开始都是黑色,有两种操作,1.询问树中相距最远的一对黑点的距离 2.反转一个节点的颜色 一种做法: 建立出树的括号序列,类似这样: [A[B][C]],所以长度为3*n ...
- zookeepercli - Command Line Interface for ZooKeeper
简介 ZooKeeper命令行界面(CLI)用于与ZooKeeper进行交互以用于开发目的.它对于调试很有用. 要执行ZooKeeper CLI操作,首先打开你的ZooKeeper服务器(“bin / ...
