如何使用jqueryUi的datepicker日历控件?
参考: http://www.jb51.net/article/85007.htm
这里的日历控件是, 基于jquery的jqureyui中的一个 widget。
- 需要js 文件: 外部的js文件, jquery.js, jqueryui.js
- 需要的css文件, 外部的css文件,link只需要jqueryui.css
- 其他 的css文件, 或style样式, 只是自己的网页中需要进行设置的东西。。。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI - Datepicker</title>
<javascript src="./jquery.js"></script> // 注意看这里的两行!!! 居然有这种写法和问题!!! 是script, 不是javascript.
<javascript src="./jquery-ui.js"></script> // 注意看这里的两行!!!
<link href="jquery-ui.css" rel="stylesheet">
</head>
<body>
date:<br>
<div id="datepicker"></div>
<script type="text/javascript">
$(function(){
$('#datepicker').datepicker({'inline':true});
});
</script>
</body>
</html>
解决jQuery插件冲突的问题: 参考http://www.baba.io/article/22443.html
jQuery的写法是 : 小写的j, 大写的Query, 即: jQuery.
stateful: 有状态的,
review: 复习, 回顾; 审核, 审查; 评论, 评述 跟comment不同, 后者表示注释, 注解, 对前面的话, 观点进行解释说明引申等
有很多框架, 都提供了自己的icon, 所以, 不要只是盯在某一个框架上, 在一个项目中 , 可以使用多个框架进行混合使用, 如jquery-ui框架, bootstarp框架等等.
但是, 随便在哪个框架中, 对图标的使用都是一样的方法: 即使用span加icon类的方法: span.ui-icon.ui-icon-battery-1的方式.
使用 jquery-ui的心得体会:
- 使用jquery或jquery.min.js都可以
- 这里出现
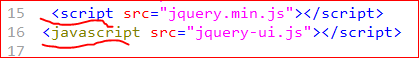
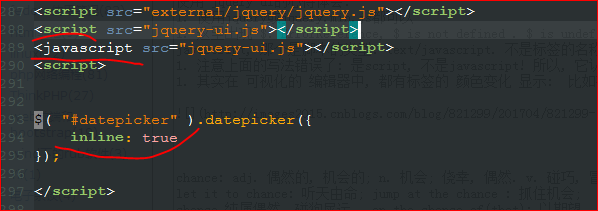
$: ErrorReference, $ is not defined . $ is undefined, 但是查看文件和路径都正确, 为什么呢? 原来是html的标签写错了: 导入脚本的标签是script, 不是javascript, 那个是脚本的类型: text/javascript. 不是标签的名称. 所以写script时,不必写type什么的. - 注意上面的写法错误了: 是script, 不是javascript! 所以, 它认为没有引入js文件, 所以就会提示 "找不到
$" 的错误 - 其实在 可视化的 编辑器中, 都有标签的 颜色变化 显示: 比如在plus'edit中, 甚至在vim中都有 :html标签的 "颜色 高亮" 显示, 所以在编辑代码段时候, 要留心一点, 注意查看 标签的 "颜色""高亮" 颜色的显示, 如果html标签的颜色显示有错误, 或不同, 那就是有错误了! 如下图所示:


chance: adj. 偶然的, 机会的; n. 机会; 侥幸, 偶然. v. 碰巧, 冒...险.
let it to chance: 听天由命; jump at the chance : 抓住机会; take the chance : 冒险; chance the duck : 不顾后果; a sporting chance : 不能确定的结果; by sheer chance 纯属偶然, 碰狗屎运. on the chance of(that): 以期望..., on the off chance of... the ghost of chance ...一丝希望..
关于jquery日历的使用, 你可以使用 接受/接收 日历的选择结果, 也可以不用接收选择结果, 就是只有一个日历显示器就好了. 写一个div, id=foo, 然后在srcipt标签中, 使用datepicker方法就可以了, 如果你不想要其他jquery-ui的插件, 你可以只选择你想要的插件, 在jquery-ui的官网上, 提供了 "自定义"下载, 如可以只选择下载这里的datepicker plugin, 其他插件就不会下载, 在最下面的theme中, 选择base或blue等主题, 就会产生相应的 jquery-ui.css文件.
jquery-ui的中文显示:
y要引入一个汉化的js文件, zh-CN.js, 这个文件在github, 或在 jquery-ui的站点上都可以下载到. 或者在 jquery-ui-i18n.js(包含了全部的可用语言)中下载. 但是要注意, 需要有 return..., 最好还是用从github上下载的单独的 zh-CN.js文件. 或者直接将下面的保存为zh-CN.js文件, 这个就是github上的js文件的内容
/* Chinese initialisation for the jQuery UI date picker plugin. */
/* Written by Cloudream (cloudream@gmail.com). */
( function( factory ) {
if ( typeof define === "function" && define.amd ) {
// AMD. Register as an anonymous module.
define( [ "../widgets/datepicker" ], factory );
} else {
// Browser globals
factory( jQuery.datepicker );
}
}( function( datepicker ) {
datepicker.regional[ "zh-CN" ] = {
closeText: "关闭",
prevText: "<上月",
nextText: "下月>",
currentText: "今天",
monthNames: [ "一月","二月","三月","四月","五月","六月",
"七月","八月","九月","十月","十一月","十二月" ],
monthNamesShort: [ "一月","二月","三月","四月","五月","六月",
"七月","八月","九月","十月","十一月","十二月" ],
dayNames: [ "星期日","星期一","星期二","星期三","星期四","星期五","星期六" ],
dayNamesShort: [ "周日","周一","周二","周三","周四","周五","周六" ],
dayNamesMin: [ "日","一","二","三","四","五","六" ],
weekHeader: "周",
dateFormat: "yy-mm-dd",
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: "年" };
datepicker.setDefaults( datepicker.regional[ "zh-CN" ] );
return datepicker.regional[ "zh-CN" ];
} ) );
如果出现$ 没有定义, 或者某些jqueryui 的函数没有定义 , 请检查jquery/ui 文件内容和文件名是否对应, 有时候, 会因为文件名称修改错误造成的, 另外就是jquery的版本问题也要注意一下.
在windows的 回收站 中, 是不能使用 copy的, 只能使用 "还原".
在vim中要创建/打开新的文件时, 使用 :e 命令: 这里的e就是 edit 编辑的意思.
:enew: 创建新的文件, :e FILE_NAME打开文件.
在使用jquery函数 带有{ key:value}格式的时候, 由于由于 有 冒号的分隔, 所以, 前面的key可以不用加 引号"", 直接就是 : key:'key_value'就好了.
注意要点:
images 中有多个表示图标排列顺序的图片, 其中 图片的数字555555, cc0000等表示的是图标的颜色值. 如cc0000就是红色的图标, 所以 images文件夹不能删 , 否则凡是需要图标的地方, 都不会显示图标了.
jqueryui中的图标, 表示的类, ui-icon-circle-triangle-e: 表示: 外面是一个circle圆, 里面是一个triangle三角形, e表示向右: ui-icon-circle-triangle-e.
HGST: Hi'tachi[hi't2tsi] global storage: 日立环球存储科技. 日本东部的一个港口城市.
硬盘的主动保护系统: aps: active protection system. 是在ibm和苹果的系统中才有的: 包括: 重力加速度感应器, 震动预测管理软件, 将比较大的震动/碰撞及时收集到, 并由震动管理软件所接收, 然后让 "读写磁头从工作区移动到 暂停区, 静止区" 这样就保护了硬盘的两个重要的部件: 磁盘(不会被磁头划伤)造成硬盘有坏道或坏的柱面; 读写机械臂不会被挂断. 好的硬盘在前后两面和四周有缓冲保护层, 使用橡胶做保护层, 同时金属的外壳比塑料的保护性更好
正是因为, 机械硬盘容易被损坏, 所以现在的笔记本使用起来有很多问题: 要么开不起机, 要么速度非常慢. 这些都是由于硬盘有很多坏道, 有不少柱面被损坏. 都是由于在使用中不注意, 使用中震动太大造成的
如何使用jqueryUi的datepicker日历控件?的更多相关文章
- amazeui datepicker日历控件 设置默认当日
amazeui datepicker日历控件 设置默认当日 背景: 最近在做一个系统的时候,前台需要选择日期,传给后台进行处理,每次都需要通过手动点击组件,选择日期,这样子很不好,所以我想通过程序自动 ...
- 【日期控件】JQueryUI的datepicker日期控件
在输入日期的时候我们经常需要日期控件,jQueryUI的datapicker就是一个很好的日期控件. 1.简单的datepicker控件 目录结构:(要将images图片放到css目录下面)
- jquery datepicker日历控件
地址:http://jqueryui.com/datepicker/ 使用:$( "#datepicker" ).datepicker(); $.datepicker.setDef ...
- 前端jQuery日历控件报错 $("#datepicker").datepicker is not a function
使用日历控件时,前端产生错误: $("#datepicker").datepicker is not a function 问题原因 前端在同一个页面,jQuery引入了两次. 解 ...
- [转]jQueryUI中Datepicker(日历)插件的介绍和使用
http://jqueryui.com/datepicker/ 本文转自:http://blog.csdn.net/redarmy_chen/article/details/7400571 jQuer ...
- WPF自定义控件与样式(5)-Calendar/DatePicker日期控件自定义样式及扩展
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 日历控 ...
- javascript实例学习之六—自定义日历控件
基于之前上篇博客轻量级jquery,tool.js和base.js.自定义开发的base_datePicker插件,效果类似于jquery_ui的datePicker插件 //基于Base.js以及t ...
- Birt时间参数添加My97日历控件
首先,思路: 引用My97.js然后为时间参数的textbox添加onclick事件 1.将My97添加到项目中的webcontent目录下(如图:) 2.添加My97引用 在项目路径下找到该文件\w ...
- 简洁JS 日历控件 支持日期和月份选择
原文出处 以下这个JS日历控件是我的闲暇之余自己编写的,所有的代码全部在IE7/IE8/Firefox下面测试通过, 而且可以解决被iframe层遮盖的问题.现在只提供两种风格(简洁版和古典版)和两种 ...
随机推荐
- TP文件上传
一.单文件上传 <form action="__ACTION__" enctype="multipart/form-data" method=" ...
- 关于hdfs 和hive的数据迁移
1. 迁移hdfs,使用hadoop 命令 hadoop distcp -pugp hdfs://localhost:9000/ hdfs://localhost:9000/ 此处示例仅作说明用 2 ...
- Unity shader学习之Alpha Test
可以在fragment中使用cg的函数--clip来进行透明度测试. 函数定义如下: void clip(float4 x); void clip(float3 x); void clip(float ...
- django 设置不带后缀的访问路径
在urls.py 设置空路径,并指向对应的html文件 url(r'^$', views.index),
- MongoDB在windows上的安装
D:\MongoDB\Server\4.0\bin 下载地址:https://www.mongodb.com/download-center/community 中文教程:http://www.run ...
- CSR8670的A2DP与AVRCP的应用笔记
1. A2DP1.1. 基本概念阅读A2DP SPEC V12的1.1章,可知: Advanced Audio Distribution Profile(A2DP)典型应用是立体声音乐播放器的音乐到耳 ...
- vue 加载更多
<template> <div> <ul> <li v-for="item in articles"> ...
- js 简易时钟
html部分 <div id="clock"> </div> css部分 #clock{ width:600px ; text-align: center; ...
- TF-IDF基本原理
1.TF-IDF介绍 TF/IDF(term frequency–inverse document frequency)用以评估字词 对于一个文件集其中一份文件的重要程度.字词的重要性随着它在文件中出 ...
- SRTP参数及数据包处理过程(转)
源: SRTP参数及数据包处理过程
