前端 --- 1 HTML
一.文档结构
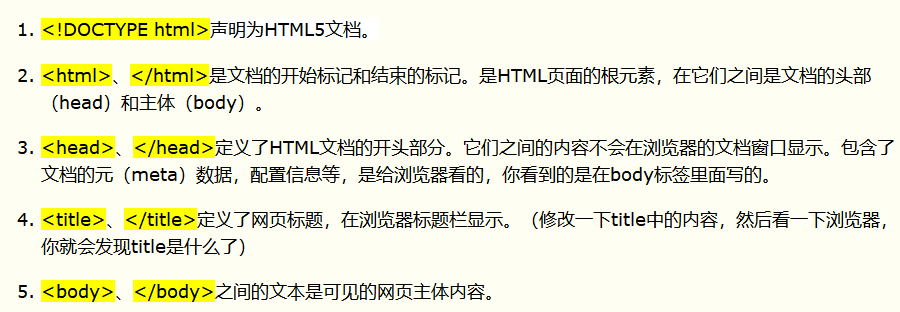
<!DOCTYPE html>
<html lang="zh-CN"> #这个lang表示语言,zh-CN是中文的意思,
如果以英文为主,就写成lang='en' <head>
<meta charset="UTF-8">
<title>css样式优先级</title>
</head>
<body> </body>
</html>

二.内标签(<head>)

<meta> 标签
① http-equiv 属性
<!--2秒后跳转到对应的网址,注意引号-->
a. <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
#如果把URL和后面的内容去掉,就是2秒钟刷新一次,这些内容了解一下就行
<!--指定文档的编码类型-->
b. <meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档-->
c. <meta http-equiv="x-ua-compatible" content="IE=edge">
#edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,了解一下就可以啦
②name属性
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
#关键字,也就是别人是可以通过这些关键字搜索到我的这个文章的,
搜索引擎就是能够这个content内容来帮别人搜索到你的这个文档的
<meta name="description" content="xxxxxpythonxxx学习">
#是对这个文档的描述,在百度一些内容的页面上,f12打开看看
三.内容标签
1.基本标签
不加标签的纯文字也是可以在body中写的
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s> <p>段落标签</p> #独占一个段落 <h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6> <!--换行-->
<br> <!--水平线-->
<hr> #就是单独个一个水平线
2.特殊 字符
空格 :
> : >
< : <
& : &
¥ : ¥
© (版权标识) :©
® (注册) : ®
3. 块级标签和内联标签
块级标签(独占一行):div p h1-h6 hr
内联标签 (不换行) :b i u s span
4.其他标签
① img 标签
<img src="图片的路径" alt="图片未加载成功时的提示"
title="鼠标悬浮时提示信息" width="宽" height="高
(宽高两个属性只用一个会自动等比缩放)">
② a 标签 (超链接标签)

a. href 属性
1.绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
2.相对URL - 指当前站点中确切的路径(href="index.htm") #学django的时候会用的比较多
3.锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,
还可以跳转到 name属性为p1的a标签上,<a name='top'>xxx</a>

b. target 属性
1. _blank表示在新标签页中打开目标网页
2. _self表示在当前标签页中打开目标网页
③ 列表
a. 无序列表

type属性: disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
b.有序列表

type属性: start是从数字几开始 1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
c.标题列表
(像大纲一样,有一个层级效果)

④ 表格
<table border=''>
<thead> #标题部分
<tr> #一行
<th>序号</th> #一个单元格
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> #内容部分
<tr> #一行
<td>1</td> #一个单元格
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
属性: border: 表格边框.
cellpadding: 内边距 (内边框和内容的距离)
cellspacing: 外边距.(内外边框的距离)
width: 像素 百分比.(最好通过css来设置长宽)
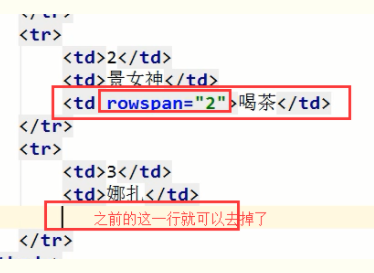
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)

tfoot(表尾)


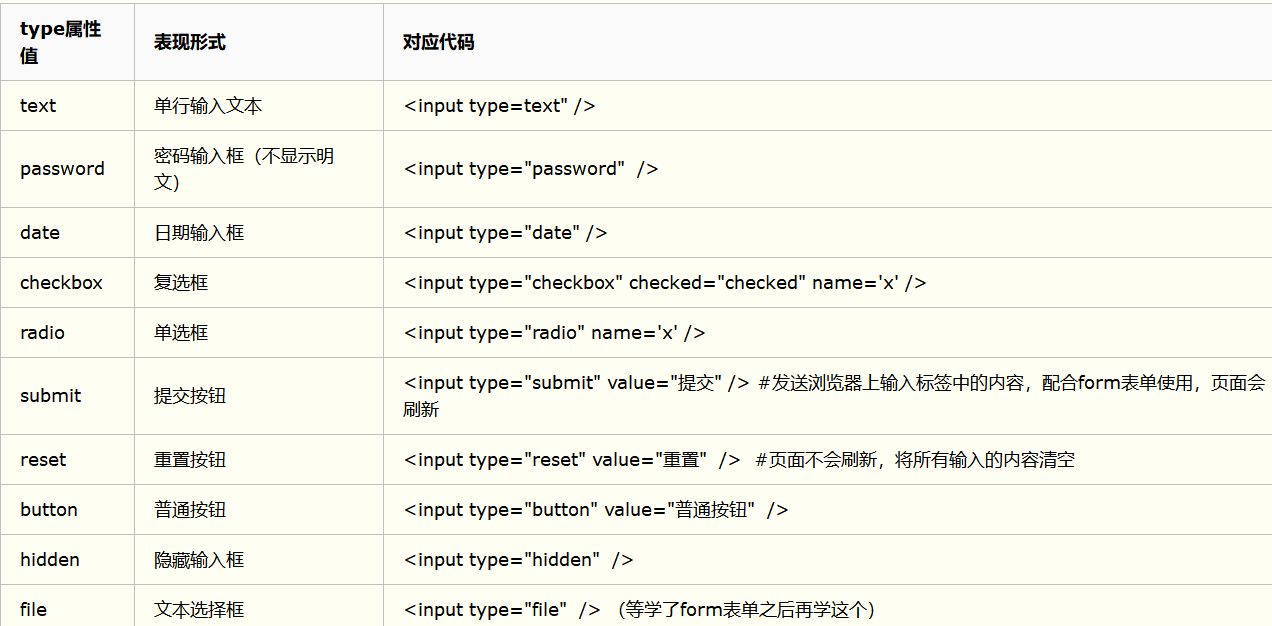
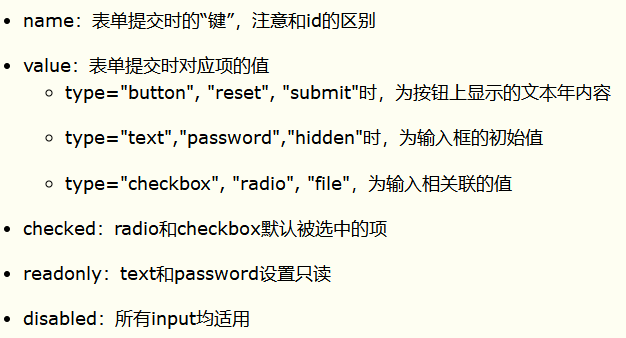
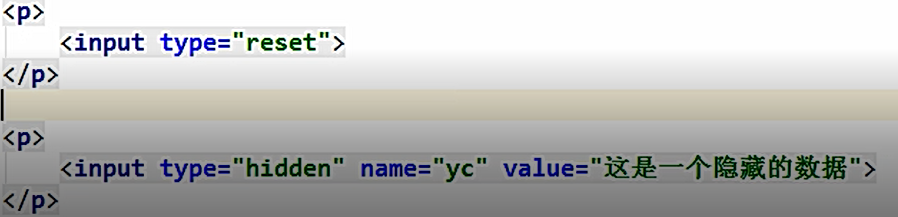
⑤ input 标签




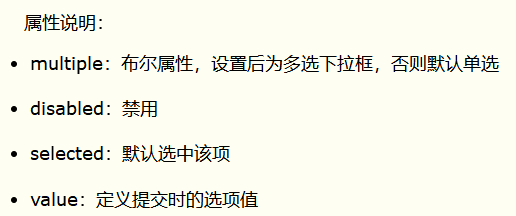
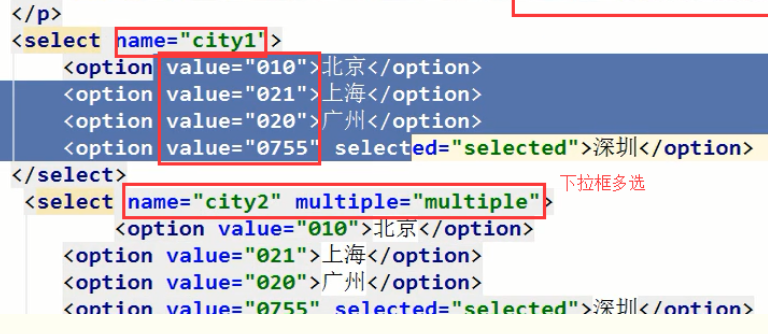
⑥ select 标签
<form action="" method="post">
<select name="city" id="city">
<option value="">北京</option>
<option selected="selected" value="">上海</option>
#默认选中,当属性和值相同时,可以简写一个selected就行了
<option value="">广州</option>
<option value="">深圳</option>
</select>
</form>


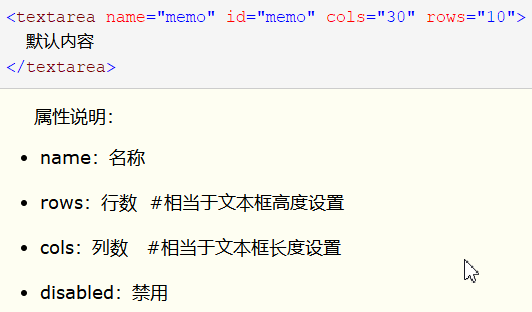
⑦ textarea标签 多行文本

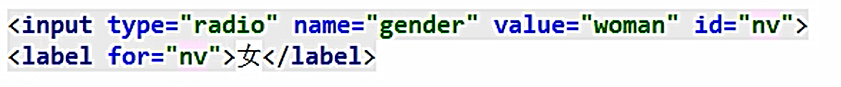
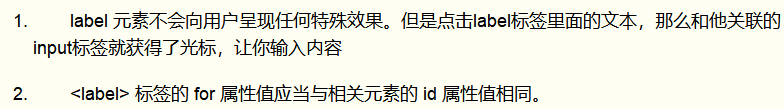
⑧ label 标签



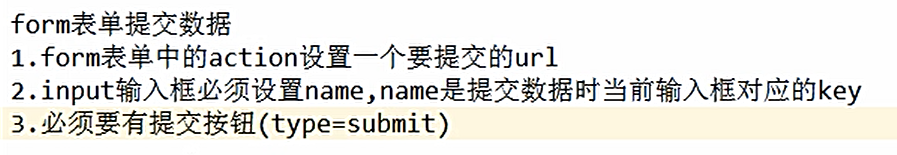
⑨ form 标签



前端 --- 1 HTML的更多相关文章
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- Fis3的前端工程化之路[三大特性篇之声明依赖]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- Fis3的前端工程化之路[三大特性篇之内容嵌入]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- Fis3的前端模块化之路[基础篇]
Fis3版本:v3.4.22 fis3是一个构建工具 解决前端开发中自动化工具.性能优化.模块化框架.开发规范.代码部署.开发流程等问题. 安装 npm install -g fis3 运行 fis3 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 通过AngularJS实现前端与后台的数据对接(二)——服务(service,$http)篇
什么是服务? 服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性. 服务是一个单例对象,在每个应用中只会被实例化一次(被$injector实例化) ...
- 前端框架 EasyUI (0) 重新温习(序言)
几年前,参与过一个项目.那算是一个小型的信息管理系统,BS 结构的,前端用的是基于 jQuery 的 EasyUI 框架. 我进 Team 的时候,项目已经进入开发阶段半个多月了.听说整个项目的框架是 ...
随机推荐
- RSA 加解密 秘钥对说明
rsa非对称加密, 加解密需要不同的秘钥,称作一对. rsa加解密分两种,第一:公钥加密私钥解密.第二:私钥加密公钥解密. 需要注意的是,公加私解得到的密文是变化的,而私加公解的得到的密文是固定的. ...
- python中使用rabbitmq消息中间件
上周一直在研究zeromq,并且也实现了了zeromq在python和ruby之间的通信,但是如果是一个大型的企业级应用,对消息中间件的要求比较高,比如消息的持久化机制以及系统崩溃恢复等等需求,这个时 ...
- Python 6 -- 构建一个Web应用
用Flask Web框架,实现浏览器页面交互.在此之前需要了解web的基本工作流程,可参照https://blog.csdn.net/m0_37466453/article/details/72752 ...
- 常对象与this指针
[1]示例代码 用代码说事,比较靠谱.请看下例: #include <QDebug> #include <QString> class Person { public: Per ...
- 在HUE中将文本格式的数据导入hive数仓中
今天有一个需求需要将一份文档形式的hft与fdd的城市关系关系的数据导入到hive数仓中,之前没有在hue中进行这项操作(上家都是通过xshell登录堡垒机直接连服务器进行操作的),特此记录一下. - ...
- linux Vue+nginx+django 实现前后端分离
示例项目 -- LuffyCity.com 的上线 具体解释,vue前端提供静态页面,且可以向后台发起get,post等restful请求 django后台提供数据支撑,返回json数据,返回给vue ...
- 3、CentOS 6.5系统安装配置Tomcat 8详细过程
安装环境:CentOS-6.5 安装方式:源码安装 软件:apache-tomcat-8.0.0.RC3.tar.gz 安装前提 安装tomcat 将apache-tomcat-8.0.0.RC3.t ...
- <转>jmeter(一)基础介绍
本博客转载自:http://www.cnblogs.com/imyalost/category/846346.html 个人感觉不错,对jmeter讲解非常详细,担心以后找不到了,所以转发出来,留着慢 ...
- PDF文档导出
代码如下: /// <summary> /// 获取html内容,转成PDF(注册) /// </summary> public void DownloadPDFByHTML( ...
- Java学习路线教程之JDBC基本操作
为了帮助大家熟练应用JDBC编程,接下来,在本节将通过一个综合案例来讲解JDBC的基本操作,确保大家能够深刻理解JDBC的增.删.改.查,灵活利用JDBC完成对数据库的各项操作. 1. 创建一个Jav ...
