一个vue请求接口渲染页面的例子
new Vue({
el:'#bodylist',
data: {
list: [
{
"type_id": "1",
"type_name": "特色项目",
"program_list": [{
"check_program_id": "1",
"program_name": "HRA健康风险评估与疾病早筛",
"program_price": "440"
}, {
"check_program_id": "2",
"program_name": "血清胃功能检测",
"program_price": "187"
}, {
"check_program_id": "3",
"program_name": "视力快速筛查",
"program_price": "22"
}, {
"check_program_id": "4",
"program_name": "低剂量螺旋CT肺癌筛查",
"program_price": "260"
}]
} ]
},
methods: {
post: function (url, data) {
return new Promise(function(resolve, reject) {
$.ajax({
type: 'POST',
url: url,
data:{'action':'check_program_list','user_id':data},
success: function(res) {
resolve(res);
}
})
});
}
},
created () {
var _this= this;
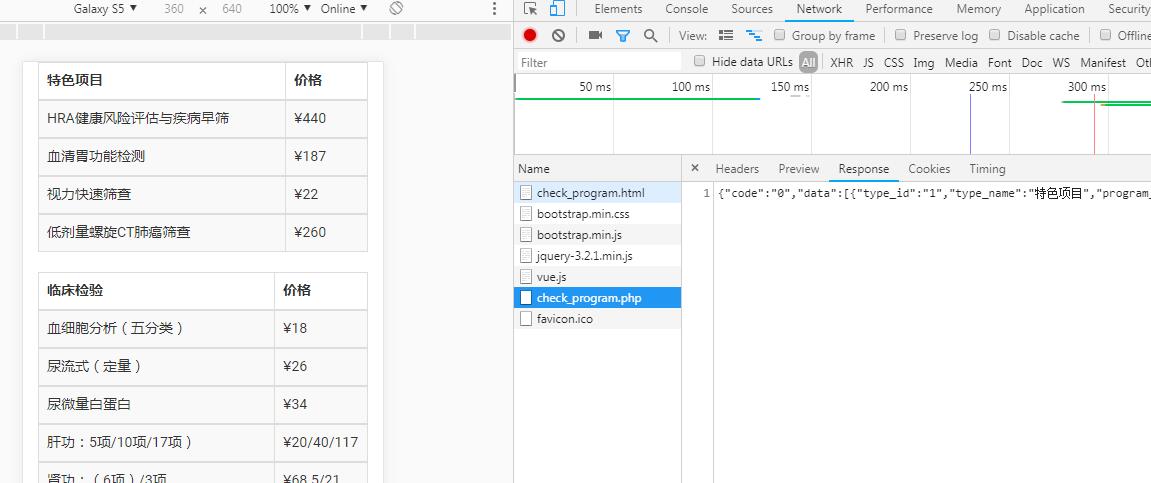
this.post('http://***/api/check_program.php', '1').then(function(res){
var datas = $.parseJSON( res );
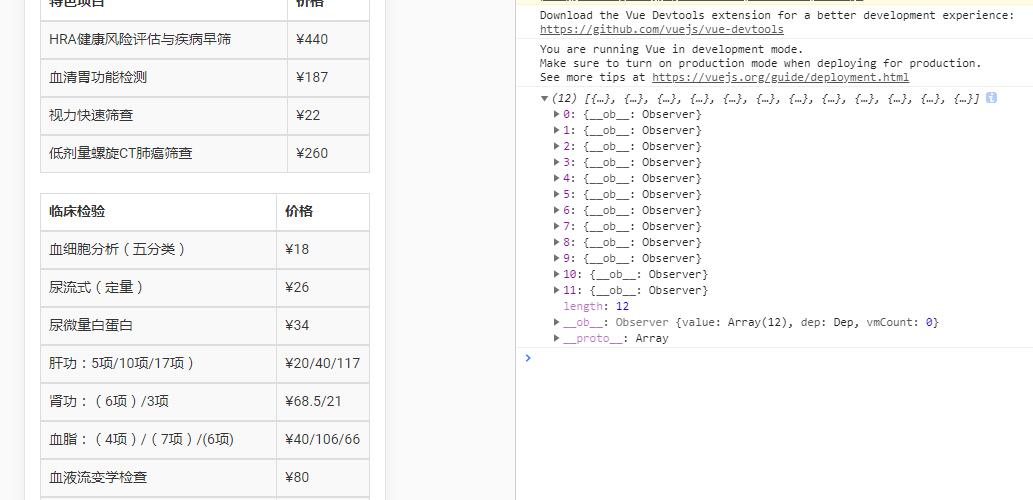
console.log(datas.data);
_this.list=datas.data;
});
}
});
}
一个vue请求接口渲染页面的例子


一个vue请求接口渲染页面的例子的更多相关文章
- 《React后台管理系统实战 :三》header组件:页面排版、天气请求接口及页面调用、时间格式化及使用定时器、退出函数
一.布局及排版 1.布局src/pages/admin/header/index.jsx import React,{Component} from 'react' import './header. ...
- 21 Flutter仿京东商城项目 商品详情 请求接口渲染数据 商品属性数据渲染
加群452892873 下载对应21可文件,运行方法,建好项目,直接替换lib目录,在往pubspec.yaml添加上一下扩展. cupertino_icons: ^0.1.2 flutter ...
- 动态生成简约MVC请求接口|抛弃一切注解减少重复劳动吧
背景 目前创建一个后端请求接口给别人提供服务,无论是使用SpringMVC方式注解,还是使用SpringCloud的Feign注解,都是需要填写好@RequestMap.@Controller.@Pa ...
- Electron-vue实战(二)— 请求Mock数据渲染页面
Electron-vue实战(二)— 请求Mock数据渲染页面 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.环境搭建 1.安装Mock.js 如果仅仅用作脱离后台的模拟数据,就安装在 ...
- vue+vuex 修复数据更新页面没有渲染问题
不解: 为什么在关闭开关后,已经将data里的属性和vuex属性初始化后,页面就是不响应??? 问题: 由于切换路由后,获取到vuex的数据在created中赋值到data相对应的属性中,在关闭开关后 ...
- vue打包之后动态修改请求接口方法
1.可以根据自身情况封装获取配置文件接口信息 1.1我在static中新建一个config.json配置文件 { "DEV_URL":"/apis",//开发模 ...
- 从一个url输入浏览器到页面渲染出来,这个过程都发生了哪些事情?
经典问题:在浏览器输入一个url后,会发生什么事情呢? (1)假设是简单的http请求(GET),IPV4,无代理. 浏览器先查看浏览器缓存-系统缓存-路由器缓存,若缓存中有,请略过中间步骤,直接跳到 ...
- 从零开始,做一个NodeJS博客(四):服务器渲染页面与Pjax
标签: NodeJS 0 一个星期没更新了 = = 一直在忙着重构代码,以及解决重构后出现的各种bug 现在CSS也有一点了,是时候把遇到的各种坑盘点一下了 1 听歌排行 API 修复与重构 1.1 ...
- 用javascript向一个网页连接接口发送请求,并接收该接口返回的json串
一般前端与后端的互交都是通过json字符串来互交的,我的理解就是与网页接口的来回数据传递采用的数据结构就是json.一般是这样. 比如后端的代码是这样的: @RequestMapping(value ...
随机推荐
- Redis数据结构之set
一:介绍 1.set结构 没有顺序 并且,不允许出现重复的元素. 二:Redis客户端的常用命令 1.添加 2.查看数据 3.删除数据 4.是否存在某个值 1代表有,0代表无. 5.查看差值 有key ...
- Android 之 tools:context和tools:ignore两个属性的作用
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools= ...
- 计蒜客 淘宝的推荐系统【DP】
题目链接:https://nanti.jisuanke.com/t/26984 ...
- Linux /etc/profile文件详解
Linux /etc/profile文件详解 转载地址:http://linux.chinaitlab.com/administer/820910.html linux /etc/profile文 ...
- mysql参数innodb_flush_log_at_trx_commit
查看mysql数据库innodb_flush_log_at_trx_commit : mysql> SHOW GLOBAL VARIABLES LIKE 'innodb_flush_log%'; ...
- AGC001 E - BBQ Hard 组合数学
题目链接 AGC001 E - BBQ Hard 题解 考虑\(C(n+m,n)\)的组合意义 从\((0,0)\)走到\((n,m)\)的方案数 从\((x,y)\)走到\((x+n,y+m)\)的 ...
- 洛谷.2596.[ZJOI2006]书架(Splay)
题目链接 /* 五个操作: 1.将某元素置顶.删掉这个数,插入最左 2.将某元素置底.同样 3.旋到根后,直接将这个数与前驱/后继交换所有信息 不是左右子节点! 4.5.裸平衡树 ps:1.用pos[ ...
- redis清除缓存和连接远程服务器
直接进入命令行输入 1.连接远程redis: redis-cli -h 127.0.0.1 -p 3008 -a pIctur3 (a后是密码) 2.查看缓存:keys * 3.清除缓存:de ...
- jsp下载word
<%@ page language="java" contentType="application/msword;charset=utf-8"%> ...
- 15个优秀的开源项目,让你轻松应对Android开发
一.huabanDemo-android 应用material design版的花瓣网App 项目地址 https://github.com/LiCola/huabanDemo 二.创建视差效果引导页 ...
