ts问题处理(2): 'Promise' only refers to a type, but is being used as a value here.
error TS2585: 'Promise' only refers to a type, but is being used as a value here. Do you need to change your target library? Try changing the `lib` compiler option to es2015 or later.
软件翻译后: Promise仅指类型,但在这里用作值。是否需要更改目标库?尝试将“lib”编译器选项更改为es2015或更高版本
解决方案 一 : 把 "target" : "es2015"

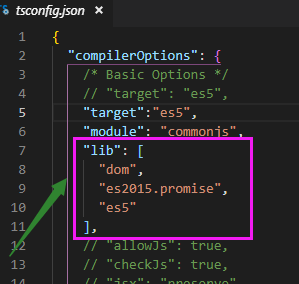
方案二 : 在 'lib' 中添加 "es2015.promise"

ts问题处理(2): 'Promise' only refers to a type, but is being used as a value here.的更多相关文章
- 解决TS报错Property 'style' does not exist on type 'Element'
在使用queryselector获取一个dom元素,编译时却报错说property 'style' does not exist on type 'element'. 原因:这是typescript的 ...
- 公共项目开发:我为什么用 JSDoc,而不用 ts
公共模块,通常会被多个项目.不同的开发人员使用,所以开发公共模块时,你自己会用还不够,要让所有人都能很快的知道怎么去使用,这一点很关键.通常会从3个方面做到这点: 精心分割代码逻辑,遵循开闭原则: 变 ...
- 基 vue-element-admin升级的Vue3 +TS +Element-Plus 版本的后端管理前端解决方案 vue3-element-admin 正式对外发布,有来开源组织又一精心力作,毫无保留开放从0到1构建过程
项目简介 vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 + Element Plus 版本的后台管理前端解决方案,是 有来技术团队 继 youla ...
- JavaScript中 Promise的学习以及使用
今天一个哥们发过来一段js代码,没看懂,就顺便学习了一下,代码如下 Promise.resolve('zhangkai').then(value => {console.log(value)} ...
- JavaScript及其异步实现续:Promise让一切更简单
在写这篇文章之前,我参考了以下文章.所以我文中的例子都是精准的,而且有循可依.下面抛出例子的链接: Understanding JQuery.Deferred and Promise Deferred ...
- 关于promise
后来发现promise是解决异步的一个链式调用的好的方法,避免了所谓的回调的监狱, 它有三个状态,未作为,已经完成和已经失败,起始是未作为,然后有了动作总会有个结果, 分成resolve,已经顺利ok ...
- 框架基础:ajax设计方案(五)--- 集成promise规范,更优雅的书写代码
距离上一篇博客书写,又过去了大概几个月了,这段时间暂时离开了这个行业,让大脑休息一下.一个人旅行,一个人休息,正好也去完成一个目标 --- 拥有自己的驾照.当然,也把自己晒的黑漆马虎的.不过这一段时间 ...
- 全面理解Javascript中Promise
全面理解Javascript中Promise 最近在学习Promise的时候,在网上收集了一些资料,发现很多的知识点不够系统,所以小编特意为大家整理了一些自认为 比较好的文章,供大家更好地学习js中非 ...
- promise async await使用
1.Promise (名字含义:promise为承诺,表示其他手段无法改变) Promise 对象代表一个异步操作,其不受外界影响,有三种状态: Pending(进行中.未完成的) Resolved( ...
随机推荐
- MySQL笔记(七)远程连接MySQL
mysql 默认只允许 localhost 连接,因此在远程连接服务器上的 mysql 之前,需要做一些设置.在没有设置前,默认是下面的状况,mysql 只能由 localhost(127.0.0.1 ...
- prufer编码 cayley定理
背景(在codeforces 917D 报废后,看题解时听闻了这两个玩意儿.实际上917D与之“木有关西”,也可以认为是利用了prufer的一些思路.) 一棵标号树的Pufer编码规则如下:找到标号最 ...
- 管理mycat命令详解
mycat监听两个端口,分别为8066和9066:mycat服务默认的数据端口是8066,而9066端口则是mycat管理端口,用于管理mycat的整个集群状态.监听的端口可以在server.xml配 ...
- HTML <canvas> testing with Selenium and OpenCV
from: https://www.linkedin.com/pulse/html-canvas-testing-selenium-opencv-maciej-kusz Since HTML < ...
- nginx 动态跨域配置
方法一: server { ..... set $cors_origin ""; if ($http_origin ~* "a.xxxx.com") { set ...
- Storm学习笔记1:Storm基本组件
Storm概念及组件 Nimbus:负责资源分配和任务调度. Supervisor:负责接受nimbus分配的任务,启动和停止属于自己管理的worker进程. Worker:运行具体处理组件逻辑的进程 ...
- 探索RequestBody报com.alibaba.fastjson.JSONObject cannot be cast to xxx
今天使用RequestBody接受前端传过来的参数,以前接受字符串数组非常成功,这次把形参改成了List<User>,原本以为顺利接受参数并映射成User的list结构,结果竟然在我取us ...
- oracle12c的日志查看
查看GI日志:切换到grid用户 查看DB日志:切换到oracle的目录下 执行[oracle@swnode1 ~]$ adrci [oracle@swnode1 ~]$ adrci ADRCI: R ...
- you must restart adb and eclipse的相关解决办法
问题是5037端口被占用: C:\>netstat -aon|findstr "5037" 看到了吗,端口被进程号为5037的进程占用,继续执行下面命令(也可以去任务管理器中 ...
- Delphi XE5 for Android (十)
我觉得Delphi最强大的的功能之一就是开发数据库三层应用的DataSnap,在Android上的实现,首先是完成服务器的设计: (1)利用向导完成DataSnap服务器的框架,如下图: 由于是实验, ...
