idea使用教程(1)
引言:本教程主要讲解一下常用的配置安装方法,不包含软件安装,按照以下教程配置后,可以直接用于生产环境。
参考网址:参考了尚硅谷关于idea的使用教学视屏
idea注册码地址:http://idea.lanyus.com/
教程目录:
1. idea常用插件:
2. idea常用配置
2.1 idea配置全局默认设置
2.2 配置svn提交时忽略target
2.3 编码格式设置
2.4 设置显示常见视图
2.5 项目配置
2.6 settings配置菜单说明
2.7 一次性导入jar包设置
2.8 设置调用方法时提示方法注释
2.9 修改注释颜色
2.10 修改文件的打开方式
3.1 maven配置
3.2 配置svn
3.3 配置Tomcat
3.3.1 解决idea启动tomcat无法访问tomcat首页的问题
1. idea常用插件:
Free Mybatis plugin:mybatis跳转插件;
2. idea常用配置
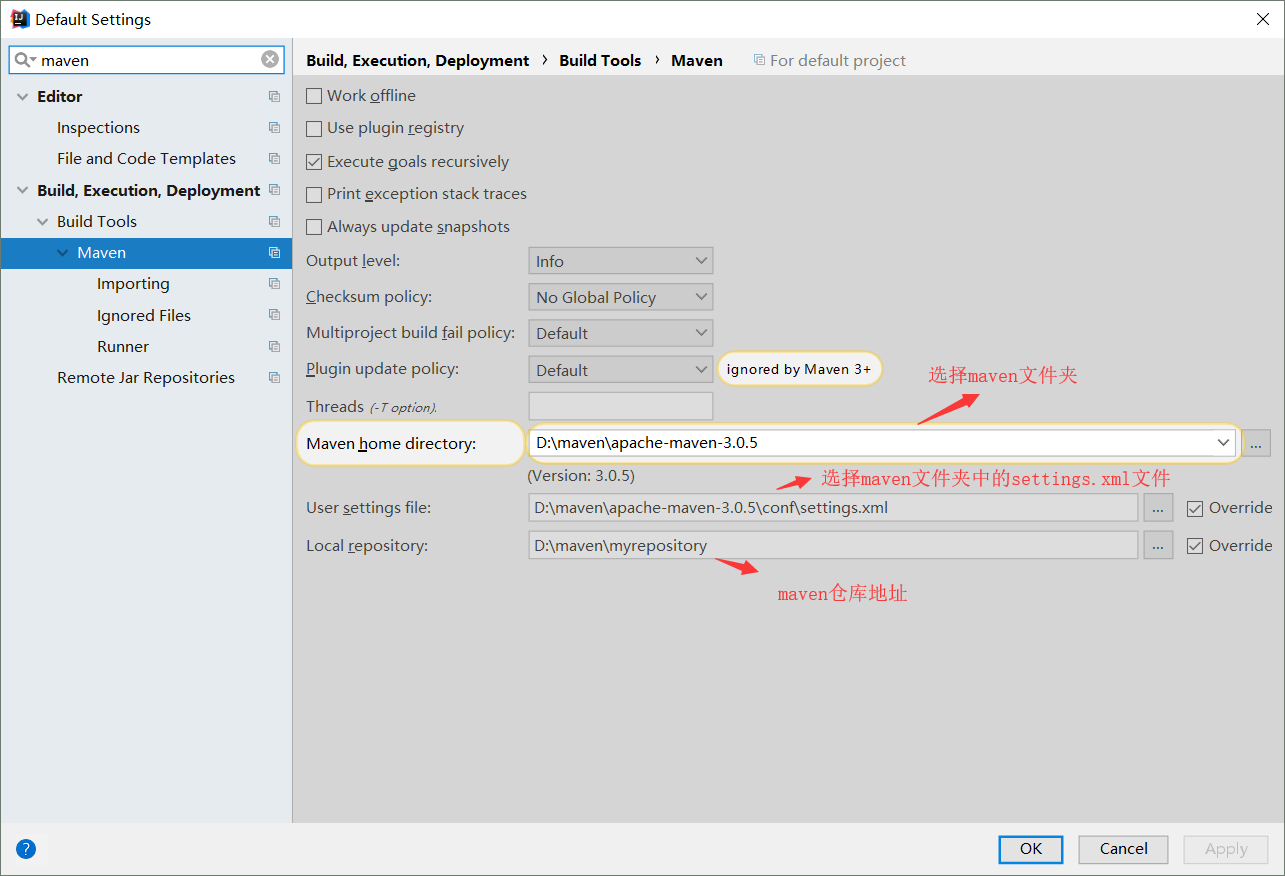
2.1 idea配置全局默认设置
方法: file ——> other settings ——> default settings
作用:这样配置了maven以后就不用每次创建项目后在重先配置maven了。
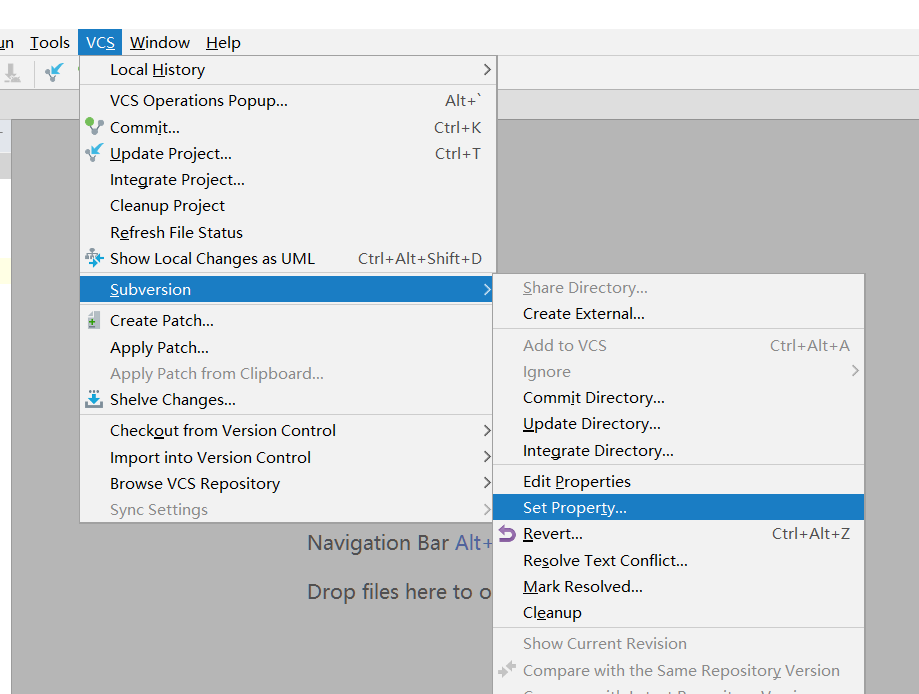
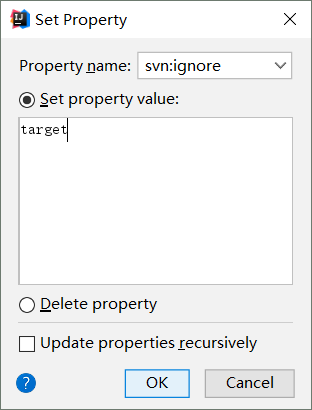
2.2 配置svn提交时忽略target
作用:上传项目的时候(maven项目)不要把target这个文件上传上去,服务器内存大点还好,否则非常慢。
以下配置的意思是忽略文件target,然后这个文件就不会被提交,这大大的提高了svn的提交和更新速度。


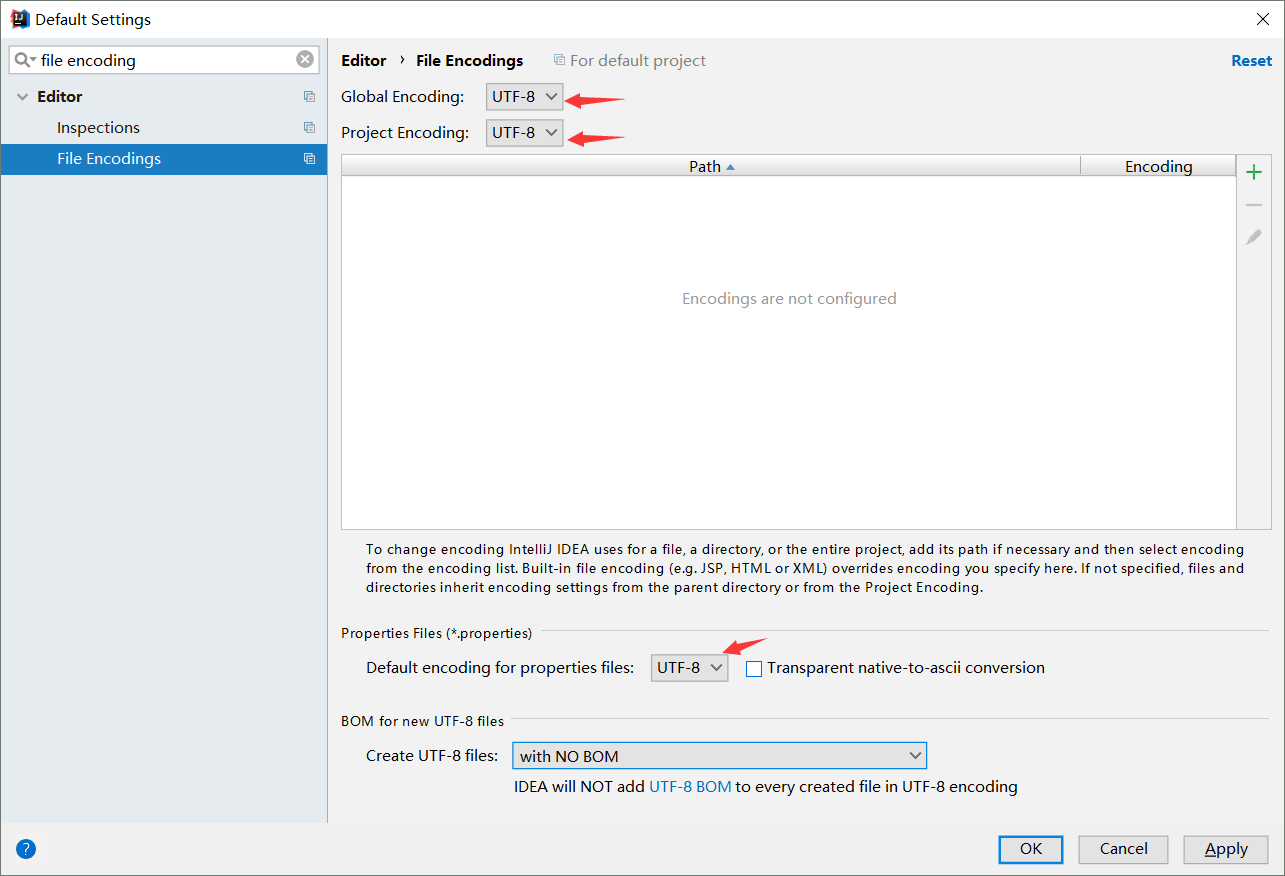
2.3 编码格式设置
file菜单->Other Settings->Default Settings -> File Encodings

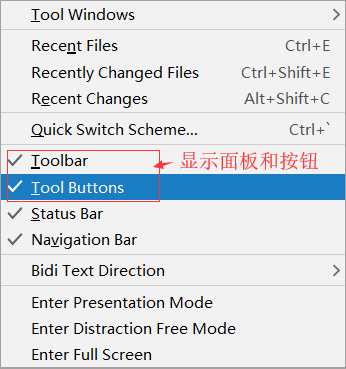
2.4 设置显示常见视图

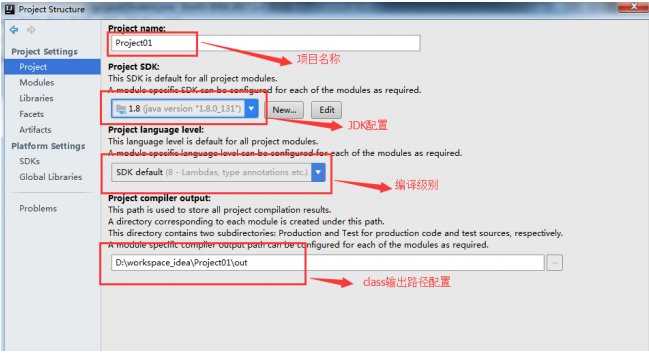
2.5 项目配置
详细配置可以参考:https://www.cnblogs.com/deng-cc/p/6416332.html

这里的编译级别指的是在项目进行编译检查时最低的jdk版本特性。
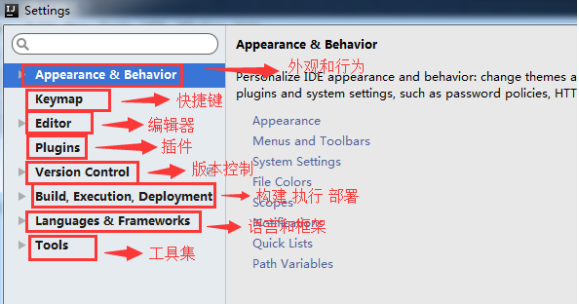
2.6 settings配置菜单说明

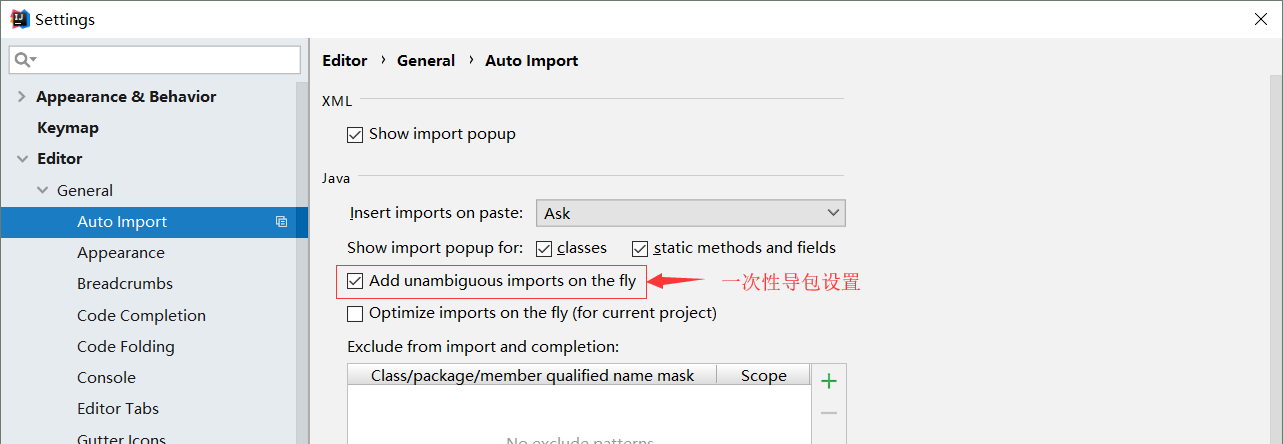
2.7 一次性导入jar包设置
idea中当复制一个类中的代码快速到另一个类中时,自动将包全部导入。在配合alt+enter键使用解决了所有的问题!

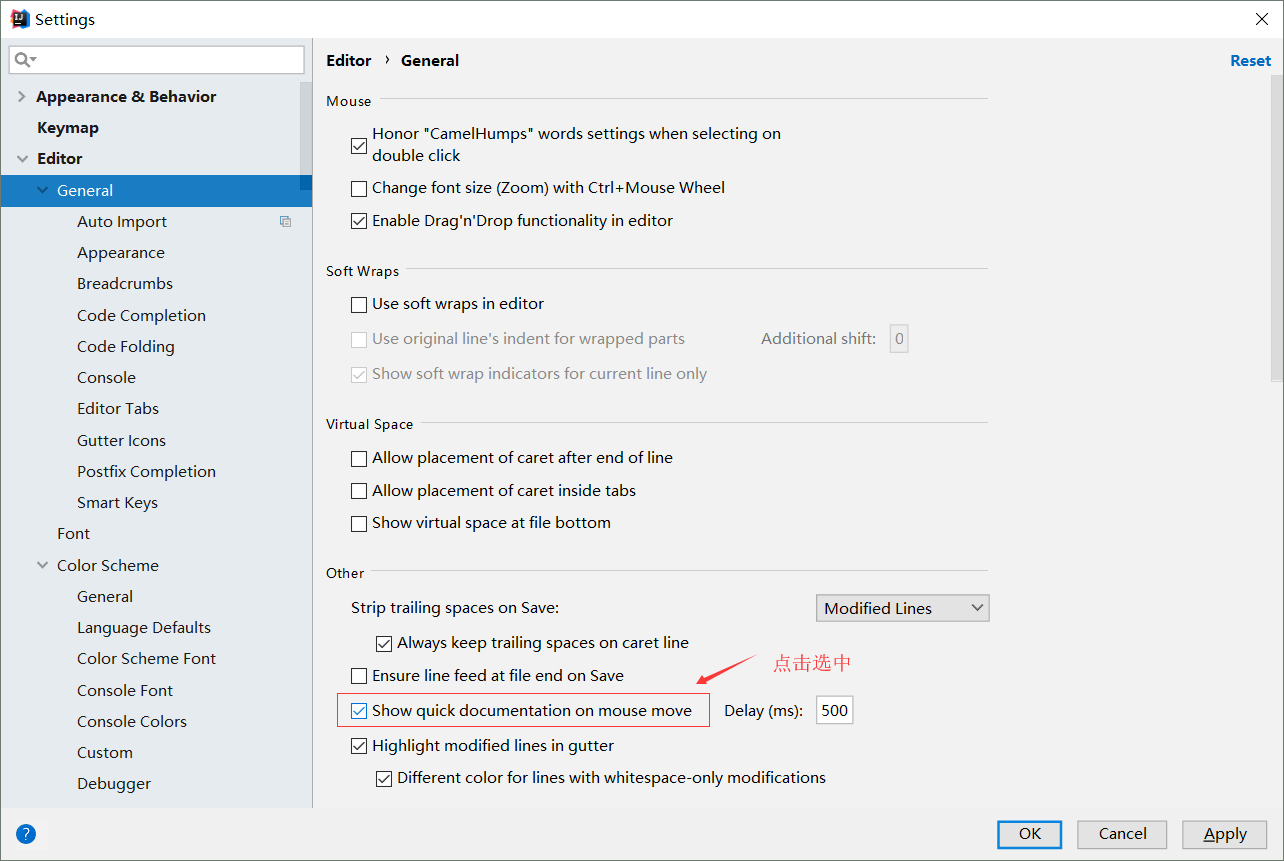
2.8 设置调用方法时提示方法注释

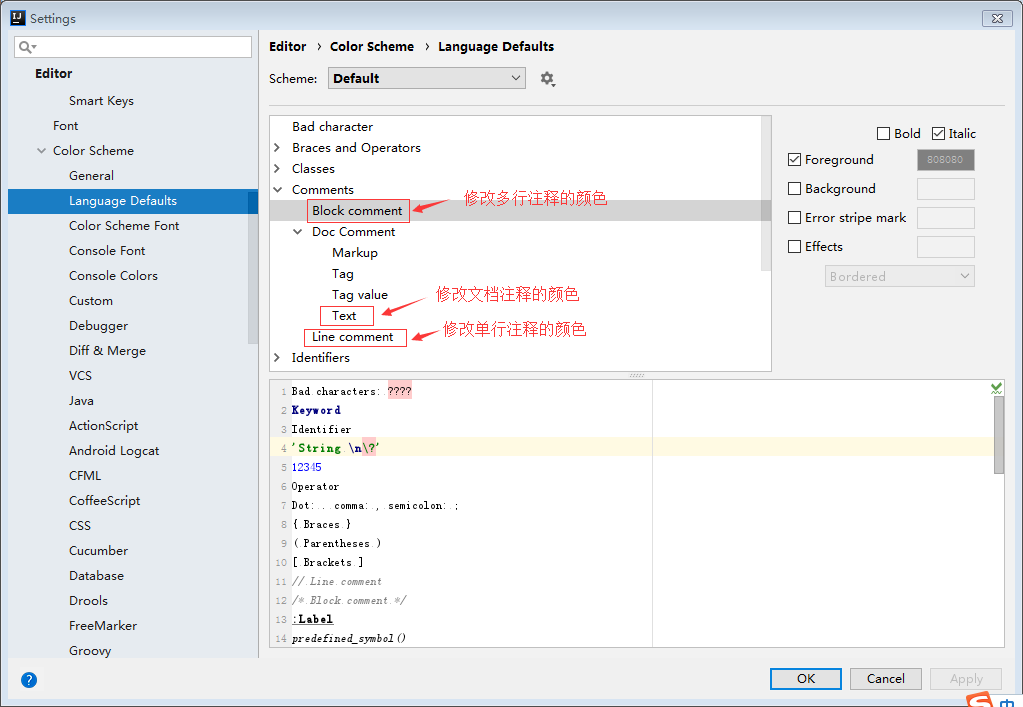
2.9 修改注释颜色
以下是默认设置:
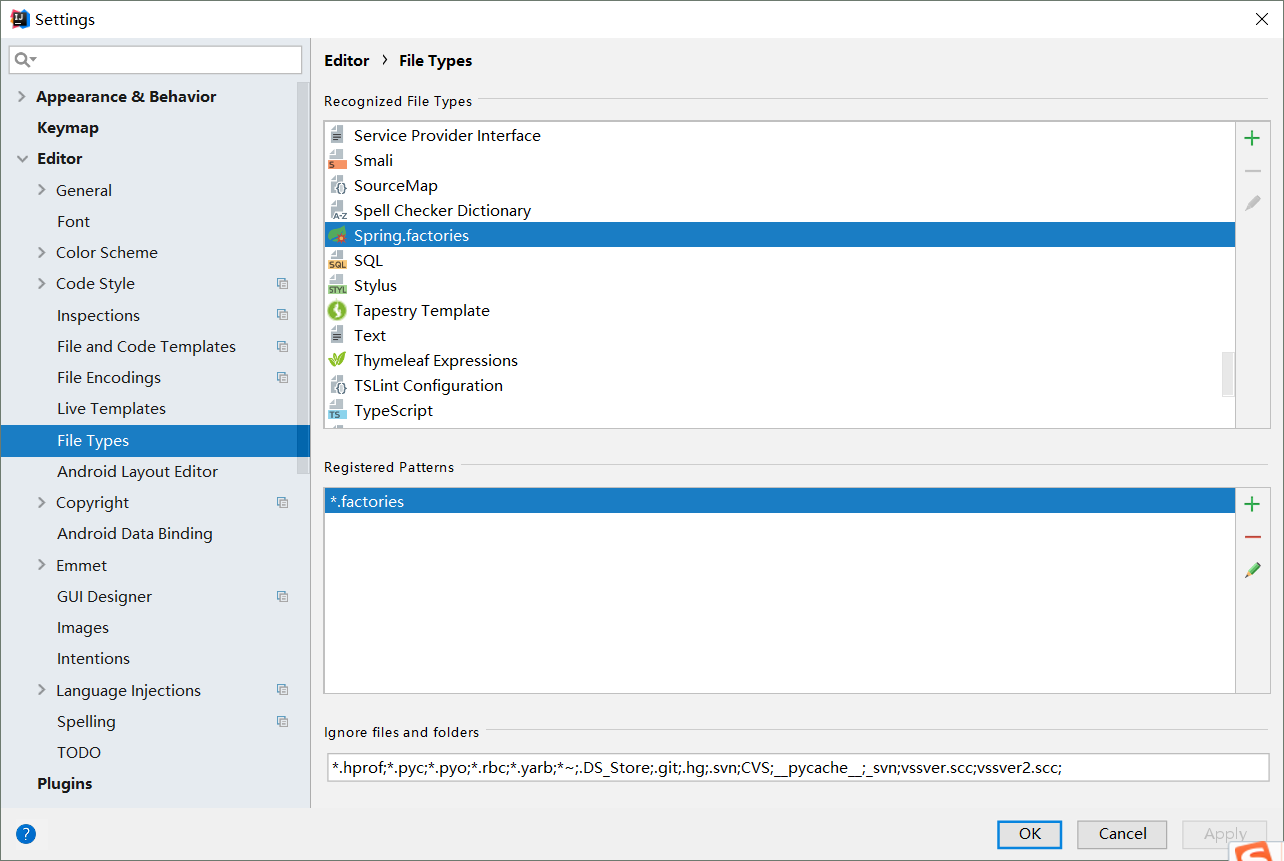
2.10 修改文件的默认打开方式
将按.txt打开方式的文件修改为.xml的方式打开:
file -> settings:
(1)选中Text,把下面的扩展名找到 *.xml 删除掉,
(2)选中XML,把下面的扩展名添加一个 *.xml 即可。

3.1 maven配置

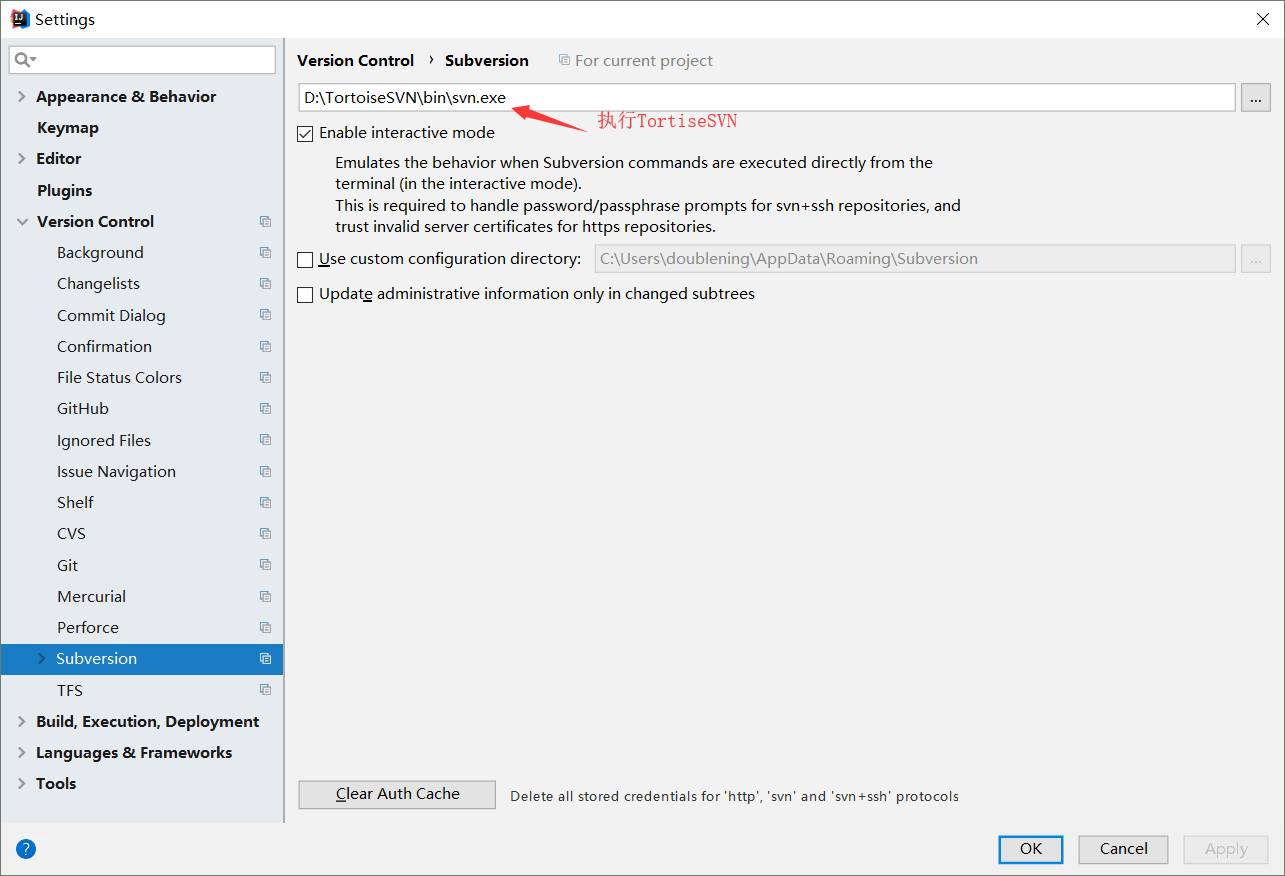
3.2 配置svn
需要现在自己本地安装上TortoiseSvn(小乌龟)客户端,安装教程略...

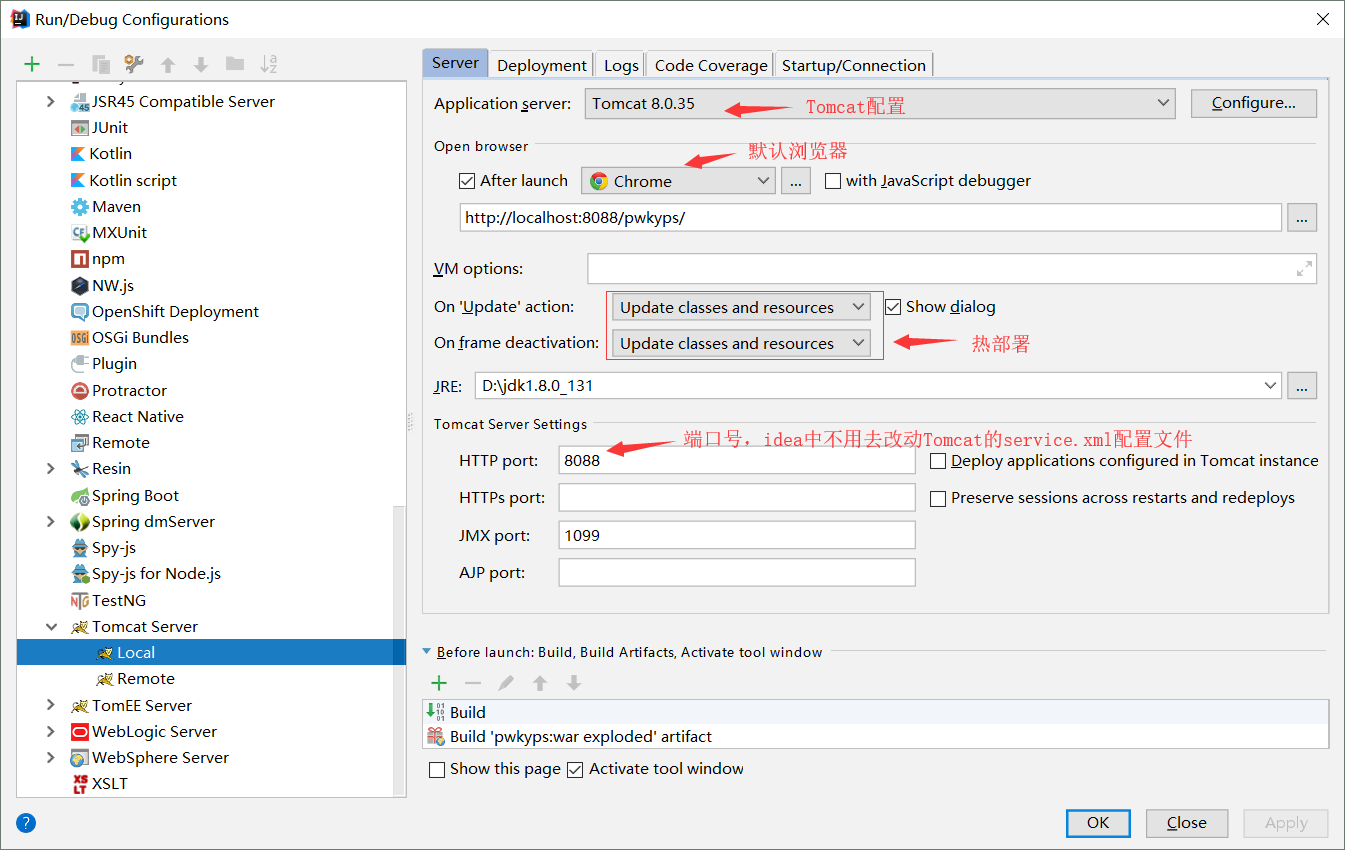
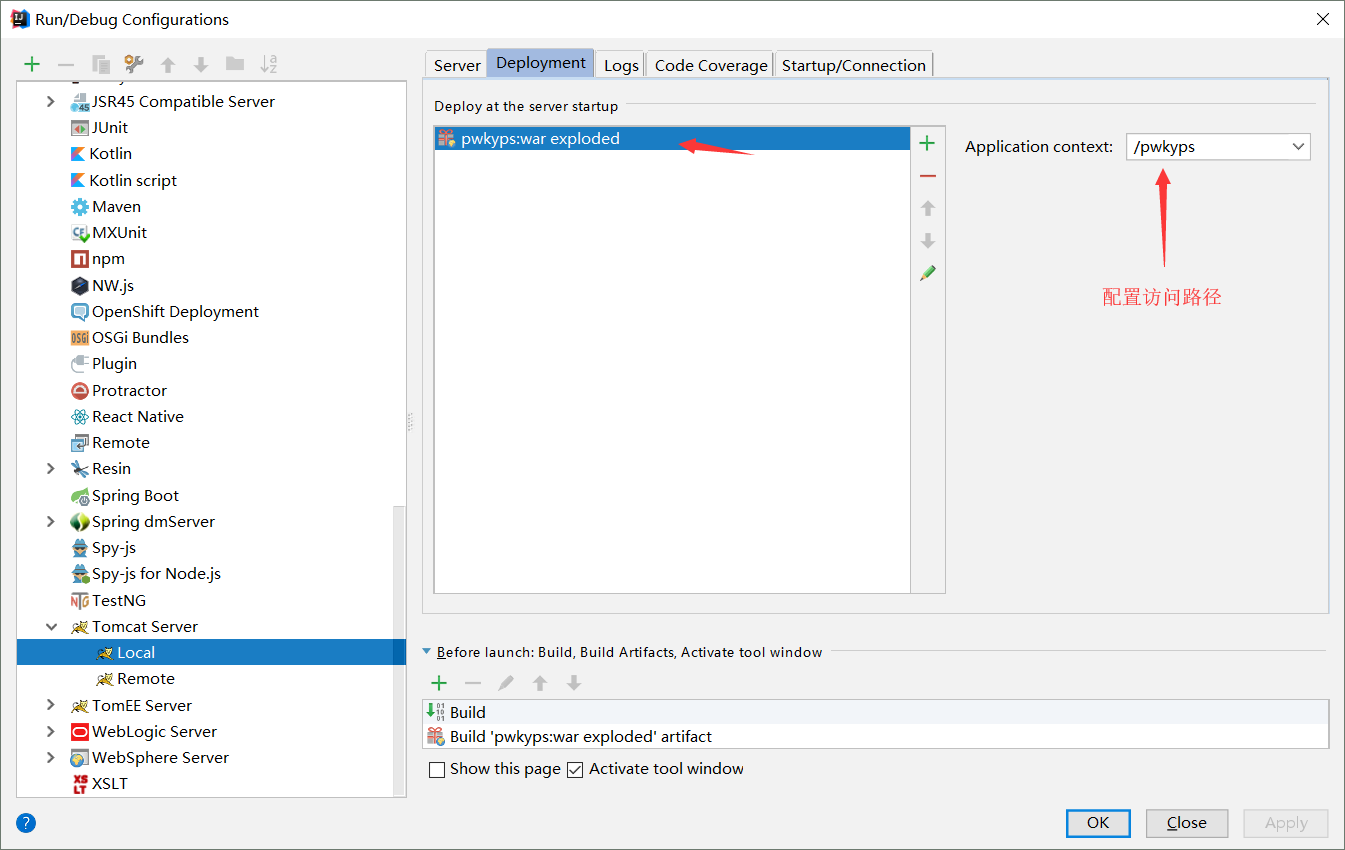
3.3 配置Tomcat


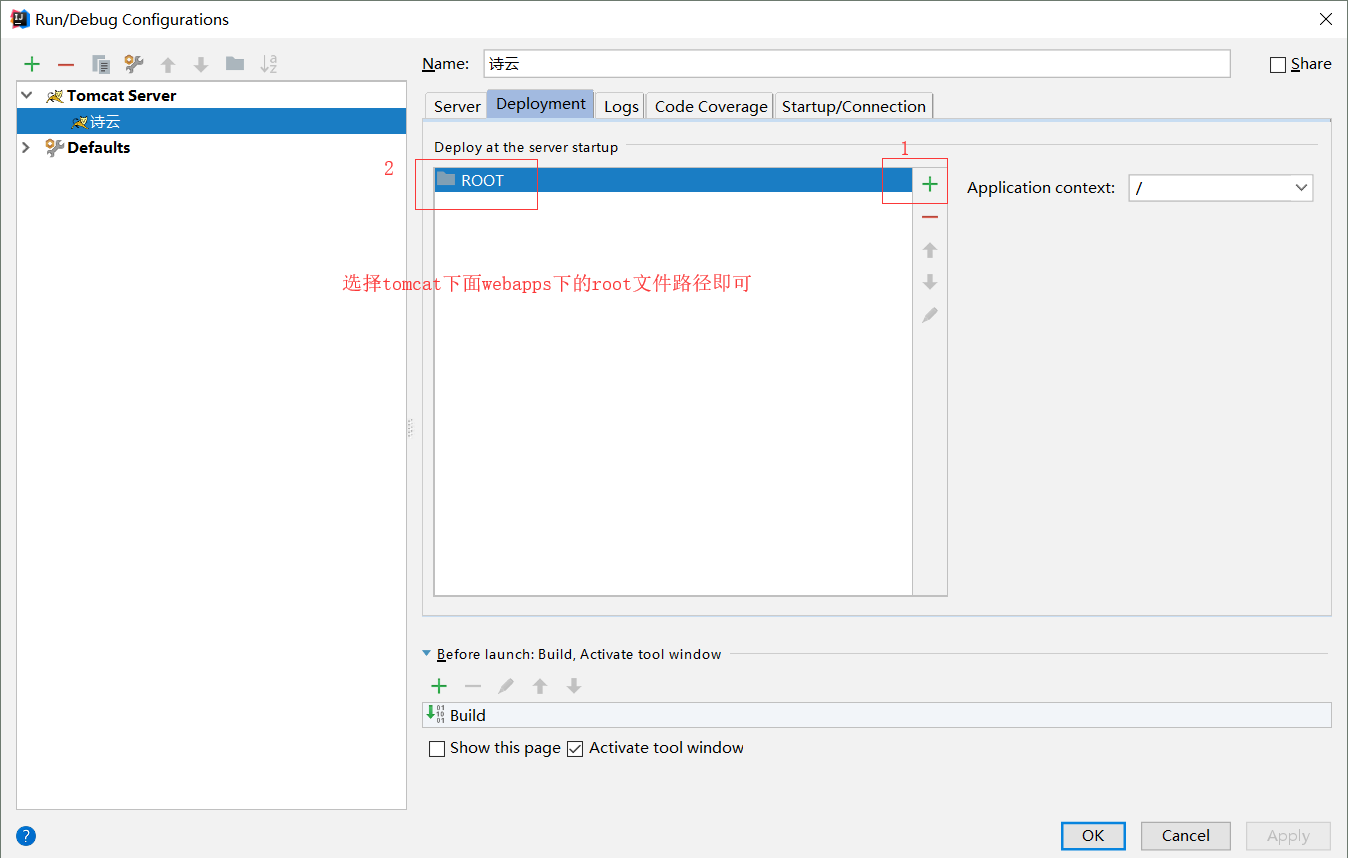
3.3.1 解决idea启动tomcat无法访问tomcat首页的问题
说明:我这里是使用idea启动空的tomcat,然后访问tomcat的首页 参考:[https://blog.csdn.net/wust_lh/article/details/68494434]


idea使用教程(1)的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
随机推荐
- 五一 DAY2
DAY 2 比如:依次输入 3 1 5 4 2 插入 6 这里FZdalao有一个很巧妙的构造,直接吧输入的数字排成一个二 ...
- GC Root 对象有哪些
(1)虚拟机(JVM)栈中引用对象 (2)方法区中的类静态属性引用对象 (3)方法区中常量引用的对象(final 的常量值) (4)本地方法栈JNI的引用对象
- ASCII字符代码表
- usb枚举
源: usb枚举
- Python建立多线程任务并获取每个线程返回值
1.进程和线程 (1)进程是一个执行中的程序.每个进程都拥有自己的地址空间.内存.数据栈以及其他用于跟踪执行的辅助数据.进程也可以派生新的进程来执行其他任务,不过每个新进程都拥有自己的内存和数据栈,所 ...
- Spring Maven 包的依赖
<properties> <spring.version>4.3.11.RELEASE</spring.version> </properties> & ...
- Codeforces 526F Pudding Monsters - CDQ分治 - 桶排序
In this problem you will meet the simplified model of game Pudding Monsters. An important process in ...
- 浅谈Windows用户帐户控制(User Account Control,UAC)
Microsoft一个事实:大多数用户都用一个Administrator(管理员)帐户来登录Windows.利用这个帐户,用户几乎没有任何限制地访问重要的系统资源,因为该帐户被授予很高的权限.一旦用户 ...
- topcoder srm 485 div1
problem1 link 枚举第一个数和第二个数即可确定公差. problem2 link 设高度为$n$,宽度为$m$,且$n \ge m$ 如果$m \ge 5$,那么答案为0.这个可以通过抽屉 ...
- C# asp:FileUpload上传文件使用JS实现预览效果
js代码: <script type="text/javascript"> //下面用于图片上传预览功能 function setImagePreview() { va ...