android -------- Data Binding的使用 ( 四 )ListView
今天来说说DataBinding在列表ListView中的使用
主要分为两种,1: 基本的实体类 2:Observable 定义字段
listView布局文件
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listview_demo7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:dividerHeight="5dp"
android:divider="@color/colorAccent"
></ListView>
</LinearLayout>
</layout>
主要看item布局
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <import type="com.zhangqie.databinding.demo7.UserBean" /> <variable
name="user"
type="UserBean" /> <import type="com.zhangqie.databinding.demo7.UserObservableBean" /> <variable
name="userObservableBean"
type="UserObservableBean" /> </data> <LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:descendantFocusability="blocksDescendants"
android:orientation="horizontal"> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{`编号:` + user.userId }" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@{`姓名:` +user.userName}" />
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{`年龄:` +user.userAge}" /> <!--表达式判断-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@{`性别:` + (user.userSex == 1f ? `男` : `女`)}" /> </LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginRight="10dp"
android:orientation="vertical"> <Button
android:id="@+id/btn_update"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="修改数据" /> <Button
android:id="@+id/btn_delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="删除数据" />
</LinearLayout>
</LinearLayout>
</layout>
实体类就不给了,几个字段就行
来看看adapter
public class ListViewAdapter extends BaseAdapter {
private Context context;
private List<UserBean> list;
private LayoutInflater layoutInflater;
public ListViewAdapter(List<UserBean> list, Context context) {
this.list = list;
this.context = context;
this.layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int i) {
return list.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Item7MvvmBinding item7MvvmBinding;
if (convertView == null){
//创建一个databinding
item7MvvmBinding = DataBindingUtil.inflate(layoutInflater, R.layout.item7_mvvm,parent,false);
//获取convertView
convertView = item7MvvmBinding.getRoot();
}else {
// //去除convertView中bangding的dataBinding
item7MvvmBinding = DataBindingUtil.getBinding(convertView);
}
UserBean userBean = list.get(position);
//绑定数据,这里的BR.user根据item布局文件中的变量声明来决定
item7MvvmBinding.setVariable(com.zhangqie.databinding.BR.user,userBean);
item7MvvmBinding.btnUpdate.setOnClickListener(new OnBtnClickListener(1, userBean));
item7MvvmBinding.btnDelete.setOnClickListener(new OnBtnClickListener(2, position));
return convertView;//也可以直接item7MvvmBinding.getRoot()也行
}
public class OnBtnClickListener implements View.OnClickListener{
private int stats;//1,修改;2,删除
private UserBean userBean;
private int position;
public OnBtnClickListener(int stats,UserBean userBean){
this.stats = stats;
this.userBean = userBean;
}
public OnBtnClickListener(int stats, int position) {
this.stats = stats;
this.position = position;
}
@Override
public void onClick(View view) {
switch (stats){
case 1:
userBean.setUserName("修改后的名字");
Toast.makeText(context,"1",Toast.LENGTH_LONG).show();
notifyDataSetChanged();//刷新数据
break;
case 2:
list.remove(position);
notifyDataSetChanged();
break;
}
}
}
}
activity中
public class Demo7 extends AppCompatActivity {
Demo7Binding demo7Binding;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
demo7Binding = DataBindingUtil.setContentView(this, R.layout.demo7);
initView();
}
private void initView(){
ListViewAdapter listViewAdapter = new ListViewAdapter(initData(),this);
//demo7Binding.listviewDemo7.setAdapter(listViewAdapter);
//这是第二种
ListViewObservableAdapter listViewObservableAdapter = new ListViewObservableAdapter(initObservableData(),this);
demo7Binding.listviewDemo7.setAdapter(listViewObservableAdapter);
listViewAdapter.notifyDataSetChanged();
}
//初始化测试数据
private List<UserBean> initData() {
List<UserBean> list = new ArrayList<>();
for (int i = 1; i < 16; i++) {
UserBean userBean = new UserBean();
userBean.setUserId(i);
userBean.setUserName("切切心语"+i);
userBean.setUserAge(18 + i);
userBean.setUserSex(i % 2 == 0 ? 1 : 0);
list.add(userBean);
}
return list;
}
//初始化测试数据
private List<UserObservableBean> initObservableData() {
List<UserObservableBean> list = new ArrayList<>();
for (int i = 1; i < 16; i++) {
UserObservableBean userBean = new UserObservableBean();
userBean.userId.set(i);
userBean.userName.set("切切心语"+i);
userBean.userAge.set(18 + i);
userBean.userSex.set(i % 2 == 0 ? 1 : 0);
list.add(userBean);
}
return list;
}
}
上面adapter主要是第一种方式
第二种adapter如下:
public class ListViewObservableAdapter extends BaseAdapter {
private Context context;
private List<UserObservableBean> list;
private LayoutInflater layoutInflater;
public ListViewObservableAdapter(List<UserObservableBean> list, Context context) {
this.list = list;
this.context = context;
this.layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int i) {
return list.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Item7MvvmBinding item7MvvmBinding;
if (convertView == null) {
//创建一个databinding
item7MvvmBinding = DataBindingUtil.inflate(layoutInflater, R.layout.item7_mvvm, parent, false);
//获取convertView
convertView = item7MvvmBinding.getRoot();
} else {
// //去除convertView中bangding的dataBinding
item7MvvmBinding = DataBindingUtil.getBinding(convertView);
}
UserObservableBean userBean = list.get(position);
//绑定数据,这里的BR.user根据item布局文件中的变量声明来决定
item7MvvmBinding.setVariable(com.zhangqie.databinding.BR.userObservableBean, userBean);
item7MvvmBinding.btnUpdate.setOnClickListener(new OnBtnClickListener(1, userBean));
item7MvvmBinding.btnDelete.setOnClickListener(new OnBtnClickListener(2, position));
return convertView;//也可以直接item7MvvmBinding.getRoot()也行
}
public class OnBtnClickListener implements View.OnClickListener {
private int stats;//1,修改;2,删除
private UserObservableBean userBean;
private int position;
public OnBtnClickListener(int stats, UserObservableBean userBean) {
this.stats = stats;
this.userBean = userBean;
}
public OnBtnClickListener(int stats, int position) {
this.stats = stats;
this.position = position;
}
@Override
public void onClick(View view) {
switch (stats) {
case 1:
userBean.userName.set("修改后的名字");//自动更新数据
break;
case 2:
list.remove(position);
notifyDataSetChanged();
break;
}
}
}
}
把前面讲的Observable 结合到ListView中来简单应用一些
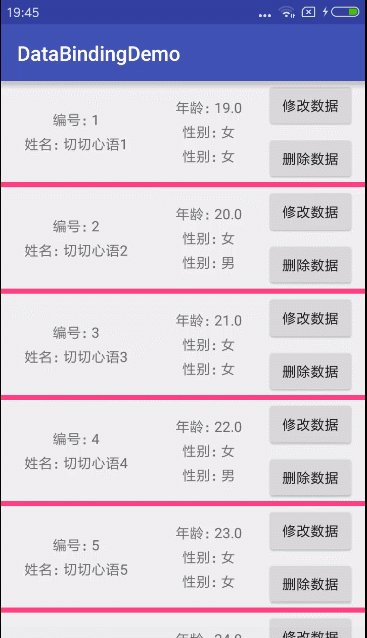
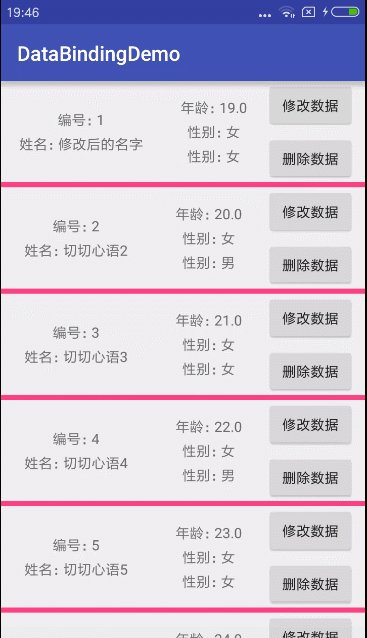
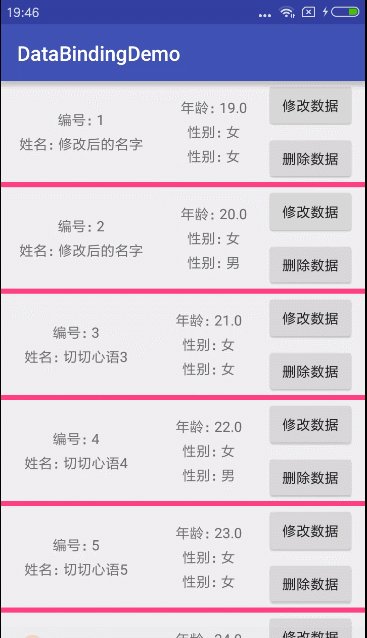
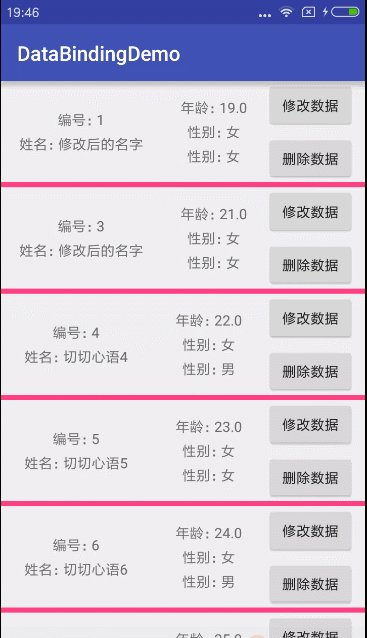
效果如图:

android -------- Data Binding的使用 ( 四 )ListView的更多相关文章
- Android Data Binding代码实践(告别findViewById)(四)
Data Binding实战(一) Data Binding语法解析(二) Data Binding高级用法(三) 好了,继前三篇学习了Data Binding之后,我们可以发现它的强大之处有这么几点 ...
- Android Data Binding实战(一)
在今年Google I/O大会上,Google推出Design Library库的同时也推出了Android Data Binding,那么什么是Data Binding?其名曰数据绑定,使用它我们可 ...
- android data binding jetpack I 环境配置 model-view 简单绑定
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- Android Data Binding Library
Data Binding Library Data Binding Library是一个支持库,允许您使用声明格式(而不是编程)将布局中的UI组件与应用程序中的数据源绑定. 布局通常在调用UI框架方法 ...
- Android Data Binding
Android官方数据绑定框架DataBinding, 1.什么是DataBinding 2.DataBinding基础用法 3.DataBinding原理 4.表达式 5.null检查 6.incl ...
- Android Data Binding(数据绑定)用户指南
Android Data Binding(数据绑定)用户指南 http://www.jianshu.com/p/b1df61a4df77 https://github.com/LyndonChin/M ...
- android data binding jetpack VIII BindingConversion
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- android data binding jetpack VII @BindingAdapter
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- android data binding jetpack VI 清理一些概念。BR 运算表达式
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
随机推荐
- topcoder srm 480 div1
problem1 link 直接模拟即可. problem2 link 首先,网关一定是安装在client与server之间的链路上.而不会安装在client与client之间的链路上.对于一条路径c ...
- Python3 tkinter基础 Entry get 点击按钮 将输入框中文字输出到控制台
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- HDU 3506 Monkey Party(区间DP)题解
题意:有n个石堆排成环,每次能合并相邻的两堆石头变成新石堆,代价为新石堆石子数,问最少的总代价是多少 思路:先看没排成环之前怎么做:用dp[i][j]表示合并i到j所需的最小代价,那么dp[i][j] ...
- Javascript 高级程序设计(第3版) - 第02章
2017-05-10 更新原文: http://www.cnblogs.com/daysme 在 html 中使用 js 把js代码写在 <script type="text/java ...
- HDU 4104 Discount(n个数不能构成的最小值)
http://acm.hdu.edu.cn/showproblem.php?pid=4104 题意:给出n个数,每个数最多只能用一次,每次可以选任意个数相加,求不能相加得到的最小值是多少. 思路: 先 ...
- 51nod 1055 最长等差数列
http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1055 题意: 思路:先固定一个位置,然后从该中心点出发向两边扫,确实很难 ...
- Linux 服务器 安装 goflyway
github官方开发主页:https://github.com/coyove/goflyway goflyway的用途就不说了,你能搜到此文章就说明已经知道了. centos和Ubuntu均可使用,其 ...
- P3110 [USACO14DEC]驮运Piggy Back
传送门 做过次短路后,再来做这题感觉轻松不少. 这题看着就像最短路模板题. 思路: 虽说题目看起来比较水,但是码起来还是有点难度的.(对我这个蒟蒻来说) 这道题,跟"路障"一题差不 ...
- 安装ik分词器以及版本和ES版本的兼容性
一.查看自己ES的版本号与之对应的IK分词器版本 https://github.com/medcl/elasticsearch-analysis-ik/blob/master/README.md 二. ...
- ubuntu 安装pip3 遇到Ignoring ensurepip failure: pip 8.1.1 requires SSL/TLS错误
3.5版本之后的会自动安装pip,所以我们直接从官网下载3.5.2,下载地址:https://www.python.org/ftp/python/ 下载以后,可以用命令解压,也可以右键进行解压, ta ...
