SJW-遍历我的账户左侧导航页面(句柄切换)


页面信息类似如下:

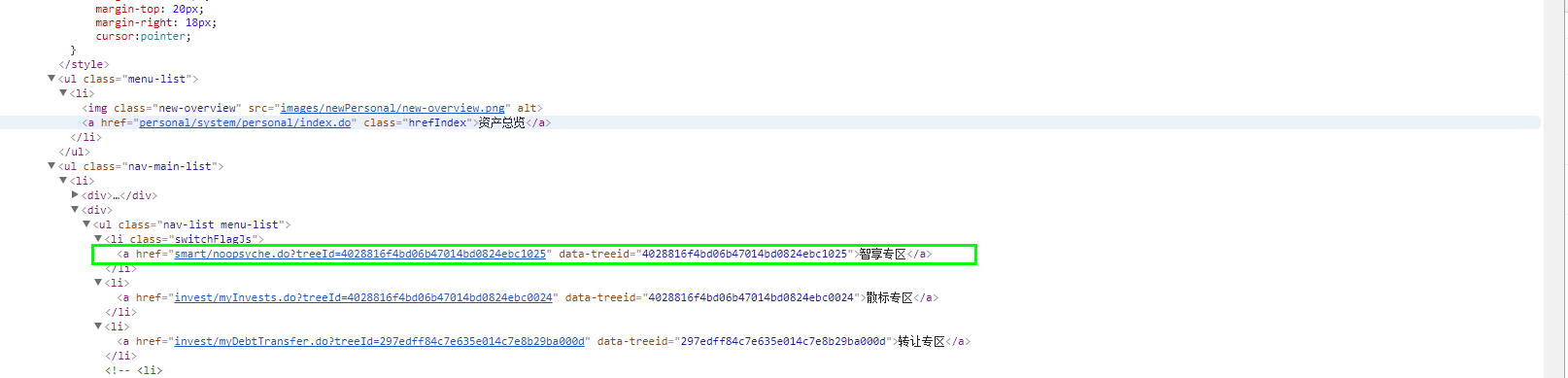
定位页面元素:
import time
from selenium import webdriver
# import os
#A
#username = "18200717002" # 请替换成你的用户名
#B
username = "" # 请替换成你的用户名
#C
#username = "18200718101" # 请替换成你的用户名
password = "123456Aa" # 请替换成你的密码
code = 121
#driver = webdriver.Chrome() # 选择Chrome浏览器或者用下面的浏览器,看心情
driver = webdriver.Firefox()
#A
#driver.get('http://121.43.72.3:8086/systLogonUser/login.do') # 打首金网登录页面
#B
driver.get('http://118.178.---.--:8081/systLogonUser/login.do') # 打首金网登录页面
#C
#driver.get('http://10.253.125.38:8081/systLogonUser/login.do') # 打首金网登录页面
# time.sleep(1) #找到用户名输入框点击获取焦点并输入信息
driver.find_element_by_id('userName').click()
driver.find_element_by_id('userName').send_keys(username) #找到密码输入框点击获取焦点并输入信息
driver.find_element_by_id('pwd').click()
driver.find_element_by_id('pwd').send_keys(password) # 找到图形验证码输入框点击获取焦点输入信息
driver.find_element_by_id('verifyCode').click()
driver.find_element_by_id('verifyCode').send_keys(code) # 找到登录按钮点击
driver.find_element_by_id('login').click()
time.sleep(1) # 找到签到点击完成签到
# driver.find_element_by_class_name('signIn').click() # driver.close() # 这些是网站中定位到的元素
# userName
# pwd
# verifyCode
# login
#定位“我的账户”左侧列表
'''
“我的账户”页面左侧导航列表页面
资产管理:智享专区,散标专区,转让专区,定向认购
交易管理:交易管理,资金记录,回款日历
账户管理:账户设置,银行卡,个人信息,站内消息
资金管理:我要充值,我要提现
奖励管理:我的福利,邀请好友
'''
#资产管理:智享专区,散标专区,转让专区,定向认购 driver.find_element_by_partial_link_text('智享专区').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) driver.find_element_by_partial_link_text('散标专区').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) driver.find_element_by_partial_link_text('转让专区').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) driver.find_element_by_partial_link_text('定向认购').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3)
# 交易管理:交易管理,资金记录,回款日历
driver.find_element_by_partial_link_text('交易明细').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) driver.find_element_by_partial_link_text('资金记录').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) driver.find_element_by_partial_link_text('回款日历').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) # 账户管理:账户设置,银行卡,个人信息,站内消息
driver.find_element_by_partial_link_text('账户设置').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) driver.find_element_by_partial_link_text('银行卡').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) driver.find_element_by_partial_link_text('个人信息').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) driver.find_element_by_partial_link_text('站内消息').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) # 资金管理:我要充值,我要提现
driver.find_element_by_partial_link_text('我的账户').click()
driver.find_element_by_partial_link_text('我要充值').click()
time.sleep(3) windows = driver.window_handles
driver.switch_to_window(windows[1]) #"我要充值"新打开页面的句柄为1
driver.close() driver.switch_to_window(windows[0])#切换回"我的账户"页面的句柄为0
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3)
# 资金管理:我要提现
driver.find_element_by_partial_link_text('我要提现').click()
time.sleep(3) windows = driver.window_handles
driver.switch_to_window(windows[1])
driver.close() # 奖励管理:我的福利,邀请好友
driver.switch_to_window(windows[0])
driver.find_element_by_partial_link_text('我的福利').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3) driver.find_element_by_partial_link_text('邀请好友').click()
time.sleep(3)
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3)
driver.close()
遇到的问题及解决:
“资金管理”中“我要充值、我要提现”点击时回打开一个新的页面,操作完毕后关闭打开的新页面,切换至原页面再进行操作,涉及句柄切换
如果打开一个网页后,从该网页点击一个链接打开,该链接网页以新标签页打开,此时添加下图所示第一行代码,可以获得当前两个网页句柄,原网页为句柄0,新网页为句柄1,第二行代码将网页置为句柄为1的新网页,此时可以操作句柄为1的新网页,只要接着下图所示两行代码,编写网页操作代码,都是针对新网页的操作。
windows = driver.window_handles
driver.switch_to_window(windows[1]) #切换到新页面
此时即可操作新网页,如果输入下图所示代码,会关闭新网页,如果没有输入以上所示代码,直接输入下图所示命令,则会关闭原网页,而且不能操作新网页,所以需要进行页面句柄切换。
driver.close()
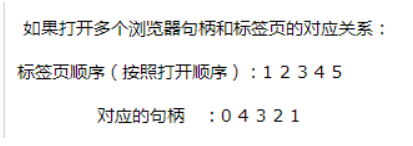
而如果是打开多个网页。首先打开网页1,再点击网页1上一个链接,在新窗口打开新网页2,同理点击新网页2上一个链接,新窗口打开新网页3等等,这是按打开顺序为网页编号。实际网页对应句柄如下图所示,即第一个打开网页一直是句柄0,而最新打开的网页记为句柄1,依次序编号。

输入下图所示代码,其中i设置为需要操作网页的句柄号,即可对该句柄网页进行操作,最后操作完毕,输入“driver.close()”即可关闭该句柄网页。
注意的是只要不输入下图所示代码,重新获得当前所有已打开网页句柄,任何句柄网页关闭后,其他网页句柄号不变,可以直接输入原有句柄进行网页操作。
windows = driver.window_handles
最后,假如打开了6个网页,关闭了其中5个,想保留一个网页进行操作,且该网页句柄为句柄5,此时一定要输入下图所示命令,将当前页面操作置为句柄为5的网页,并不是关闭了其他网页,软件会自动将可操作网页设置为唯一剩下的网页,需要加入代码,指定软件进行切换。
driver.switch_to_window(windows[5]) #切换到句柄为5新页面
例如,资金管理中的提现、充值点击后就是打开的新页面,具体完整实现代码见下
import time
from selenium import webdriver
# import os
#A
#username = "18200717002" # 请替换成你的用户名
#B
username = "" # 请替换成你的用户名
#C
#username = "18200718101" # 请替换成你的用户名
password = "123456Aa" # 请替换成你的密码
code = 121
#driver = webdriver.Chrome() # 选择Chrome浏览器或者用下面的浏览器,看心情
driver = webdriver.Firefox()
#A
#driver.get('http://121.43.72.3:8086/systLogonUser/login.do') # 打首金网登录页面
#B
driver.get('http://118.178.---.--:8081/systLogonUser/login.do') # 打首金网登录页面
#C
#driver.get('http://10.253.125.38:8081/systLogonUser/login.do') # 打首金网登录页面
# time.sleep(1) #找到用户名输入框点击获取焦点并输入信息
driver.find_element_by_id('userName').click()
driver.find_element_by_id('userName').send_keys(username) #找到密码输入框点击获取焦点并输入信息
driver.find_element_by_id('pwd').click()
driver.find_element_by_id('pwd').send_keys(password) # 找到图形验证码输入框点击获取焦点输入信息
driver.find_element_by_id('verifyCode').click()
driver.find_element_by_id('verifyCode').send_keys(code) # 找到登录按钮点击
driver.find_element_by_id('login').click()
time.sleep(1) # 找到签到点击完成签到
# driver.find_element_by_class_name('signIn').click() # driver.close() # 这些是网站中定位到的元素
# userName
# pwd
# verifyCode
# login
#定位“我的账户”左侧列表
'''
“我的账户”页面左侧导航列表页面
资金管理:我要充值,我要提现;会打开新的页面
'''
# 资金管理:我要充值
driver.find_element_by_partial_link_text('我的账户').click()
driver.find_element_by_partial_link_text('我要充值').click()
time.sleep(3) windows = driver.window_handles
driver.switch_to_window(windows[1]) #"我要充值"新打开页面的句柄为1
driver.close() driver.switch_to_window(windows[0])#切换回"我的账户"页面的句柄为0
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3)
# 资金管理:我要提现
driver.find_element_by_partial_link_text('我要提现').click()
time.sleep(3) windows = driver.window_handles
driver.switch_to_window(windows[1])
driver.close() driver.switch_to_window(windows[0])
driver.find_element_by_partial_link_text('我的账户').click()
time.sleep(3)
driver.close()
SJW-遍历我的账户左侧导航页面(句柄切换)的更多相关文章
- JS实现静态html页面左侧导航,右侧连接页面
本人前端小菜,想实现左侧导航固定,右侧链接页面,不想用iframe,请问各位有什么好的建议,最好有个demo,谢谢
- [转]layui点击左侧导航栏,实现不刷新整个页面,只刷新局部
本文转自:https://blog.csdn.net/s31415926_004/article/details/84256587 其实这篇文章是给自己看的,以后忘记怎么做回来还能看一下哈哈哈哈哈哈哈 ...
- 简单的jquery左侧导航栏和页面选中
这里是要实现导航的左侧并选中的,此功能需引用jquery 左侧导航: <div class="box"> <ul class="menu"&g ...
- 简单的jquery左侧导航栏和页面选中效果
这里是要实现导航的左侧并选中的,此功能需引用jquery 效果: 左侧导航 <div class="box"> <ul class="menu" ...
- react-router-dom 实现左侧导航
1.介绍react-router-dom https://reacttraining.com/react-router/web/example/basic 这个官网有很多栗子可以练手 1.1 Hash ...
- jquery模板制作左侧导航组件
/** * Created by bmk on 16-4-25. * * 用法:在自己的js里面把左侧导航的相关图标和对应的列表项名称如下编写: * 版本更新日至按需添加 * 在js中的RNA.run ...
- ElementUI+命名视图实现复杂顶部和左侧导航栏
在了解了命名视图的用途后,发现用命名视图来实现复杂导航更加省力.更多知识请参考这里 这里只说明重要配置内容,其他内容配置请参考上一篇初始版本: ElementUI 复杂顶部和左侧导航栏实现 或参考文末 ...
- ElementUI 复杂顶部和左侧导航栏实现
描述:如图 项目路径如下图所示: 代码实现: 首先在store.js中添加两个状态: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vue ...
- 基于bootstrap3.3.4的简单框架搭建(左侧导航收起滚动)
前提:博主本人做.net方向的2年多了 去年的后半年公司要做基于bootstrap框架的后台,由于没有经验,然后跟公司美工一块从0开始折腾,对这个框架不是太熟悉,然后就开始各种自己写js写css的往里 ...
随机推荐
- 8月10日CSS总结
1.三角形光标转换 CSS: .one{ width: 0; height: 0; border-top: 100px solid #000; border-right:100px solid t ...
- 网络通信协议七之ARP工作过程及工作原理解析
ARP(地址解析协议) 局域网: ARP地址解析协议用于将计算机的网络IP地址转化为物理MAC地址,ARP协议的基本功能就是通过目标设备的IP地址.查询目标设备的MAC地址,以保证通信的顺利进行.在每 ...
- Linux----常用操作
------------------------------------------------------------------------Linux常用操作------------------- ...
- Maven内存修改
为了解决maven内存经常溢出的问题,建议到安装的Maven目录下查找bin目录下的mvn.bat文件,用任意一款编辑器软件打开该文件,然后添加如下代码: set MAVEN_OPTS=-Xmx512 ...
- {MySQL数据库初识}一 数据库概述 二 MySQL介绍 三 MySQL的下载安装、简单应用及目录介绍 四 root用户密码设置及忘记密码的解决方案 五 修改字符集编码 六 初识sql语句
MySQL数据库初识 MySQL数据库 本节目录 一 数据库概述 二 MySQL介绍 三 MySQL的下载安装.简单应用及目录介绍 四 root用户密码设置及忘记密码的解决方案 五 修改字符集编码 六 ...
- HDU 1506 & 1505 - Largest Rectangle in a Histogram & City Game
Largest Rectangle in a Histogram Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- Eisenstein's criterion
https://en.wikipedia.org/wiki/Eisenstein%27s_criterion In mathematics, Eisenstein's criterion gives ...
- DEV获取GridControl当前行
//直接通过gridView获取当前行dr=this.gridView1.GetDataRow(this.gridView1.FocusedRowHandle);//通过DataSet获取数据,需要转 ...
- 在asp.net中使用瀑布流,无限加载
页面中代码 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1 ...
- commonjs模块和es6模块的区别?
commonjs模块和es6模块最主要的区别:commonjs模块是拷贝,es6模块是引用,但理解这些,先得理解对象复制的问题,在回过头来理解这两模块的区别. 一.基本数据类型的模块 ./a1.js ...
