vue中实现浏览器的复制功能

点击复制,就可以实现copy
<p class="inline-block">
<span >{{fenxiao.appSecret}}</span>
<span style="color: #0000FF;cursor: pointer" @click="copyAppSecret">复制</span>
</p>
copyAppSecret() {
let createInput = document.createElement("input");
createInput.value = this.fenxiao.appSecret;
document.body.appendChild(createInput);
createInput.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令
createInput.style.display = "none";
this.$message({ message: "复制成功", type: "success" });
},
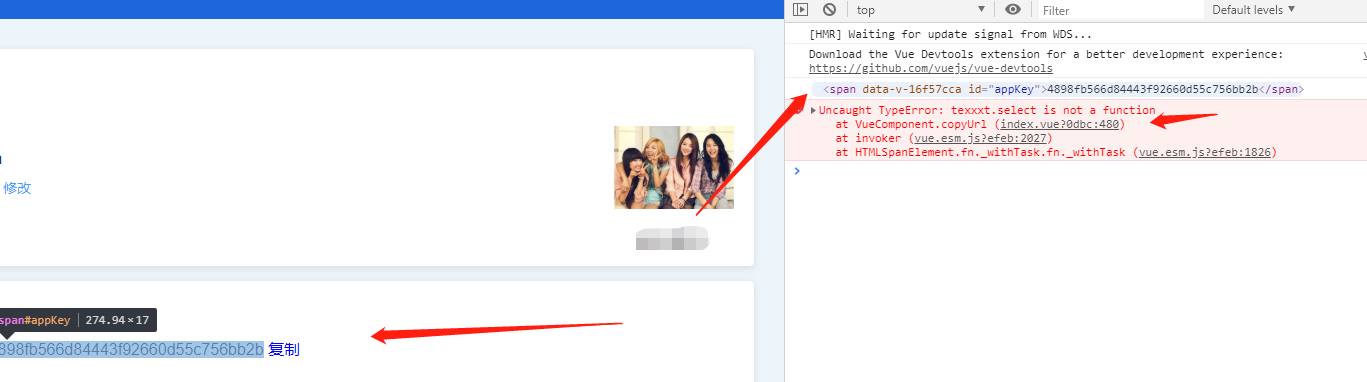
网上说的那种
let tt=document.getElementById("xxxx")
tt.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令 
文本是没有select方法的,input才有 所以要先创建input元素,在添加值,在赋值,
亲测有效,换成el-input就能行
vue中实现浏览器的复制功能的更多相关文章
- Vue中结合clipboard实现复制功能
首先现在Vue中引入clipboard npm install clipboard --save 在需要使用的组件中import 引入clipboard import Clipboard from ' ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- Vue中浏览器的的前进和后退
项目开发的时候,有时候可能需要我们来对页面后退和前进,这个东西跟浏览器自带的前进后退功能很像,下面来大致讲一下在vue中浏览器的前进和后退 一.后退功能 vue中的后退有好多种方法可以使用,使用这些方 ...
- vue中解决chrome浏览器自动播放音频 和MP3语音打包到线上
一.vue中解决chrome浏览器自动播放音频 需求 有新订单的时候,页面自动语音提示和弹出提示框: 问题 chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能.严格地来说, ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- axios在vue中的简单配置与使用
一.axios 简介 axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:https://hzzly.github.io/2017/03/12/ ...
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
- vue中的路由的跳转的参数
vue中的路由跳转传参 params 与 query this.$router.push({ name:"detail", params:{ name:'nameValue', c ...
随机推荐
- 使用 Markdown 写技术博客,踩过的 6个坑
目录 Markdown 特性 Markdown 简介 常用语法 为什么流行 设计哲学 工具支持 版本演进 标准化之路 踩过了坑 平台帮助文档 语法差异 显示效果 我的最佳实践 摘要:本文记录我在使用 ...
- 依赖: nginx-common (= 1.14.0-0ubuntu1) 但是它将不会被安装
.apt --fix-broken install .sudo apt-get remove nginx nginx-common # 卸载删除除了配置文件以外的所有文件. .sudo apt-get ...
- [No000011A]Office Excel设置显示日期与星期
设置excel日期格式,自定义,yyyy-mm-dd 上午/下午 hh:mm:ss AM/PM dddd aaaa
- 多线程 ForkJoinPool
阅读目录 使用 背景:ForkJoinPool的优势在于,可以充分利用多cpu,多核cpu的优势,把一个任务拆分成多个“小任务”,把多个“小任务”放到多个处理器核心上并行执行:当多个“小任务”执行完成 ...
- 什么是渲染目标(render target)&& 渲染到纹理(Render To Texture, RTT)详解
渲染到纹理(Render To Texture, RTT)详解 RTT是现在很多特效里面都会用到的一项很基本的技术,实现起来很简单,也很重要.但是让人不解的是网上搜索了半天只找到很少的文章说这个事儿, ...
- 微博登录报错 sso package orsign error
https://blog.csdn.net/gao_chun/article/details/41344725 (1)检查应用包名签名信息是否完善 如果你的应用只有一个包名.签名,请在 http:// ...
- Java之旅_高级教程_实例_文件操作
1.文件写入 import java.io.*; public class MainClass{ public static void main(String[] args){ try{ Buffer ...
- Linux snprintf使用总结
snprintf()函数用于将格式化的数据写入字符串,其原型为: int snprintf(char *str, int n, char * format [, argument, ...]); ...
- 关于 Data URI Scheme -- data:image/jpg;base64
转载一篇大神的文章 大家可能注意到了,网页上有些图片的src或css背景图片的url后面跟了一大串字符,比如: data:image/jpeg;base64,/9j/4QAYRXhpZgAASUkqA ...
- 浅谈KMP算法
一.介绍 烤馍片KMP算法是用来处理字符串匹配问题的.比如说给你两个字符串A,B,问B是不是A的子串? 比如,eg就是aeggx的子串 一般讲字符串A称为主串,用来匹配的B串称为模式串 定义n为字符串 ...
