vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App'
Vue.use(VueRouter)
const router = new VueRouter({
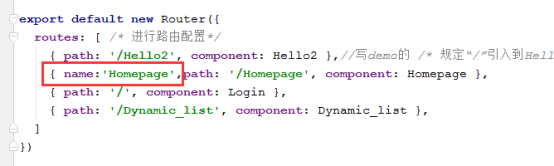
routes:[
{ path: '/', redirect: '/index' }, //重定向
{ path: '/index', component: resolve => require(['./components/index.vue'], resolve),
children:[
{ path: 'info', component: resolve => require(['./components/info.vue'], resolve) } //嵌套路由
]
},
{ path: '/hello', component: resolve => require(['./components/hello.vue'], resolve) },//require这种就是按需加载(懒加载)
]
})
const app = new Vue({
router,
render: h => h(App)
**************************************************************************************路由跳转传参的query和params的不同********************************************************************************
1.Params
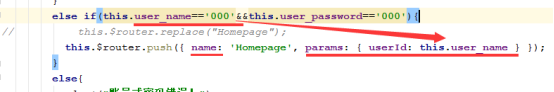
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。及通过路由配置的name属性访问

通过name获取页面,传递params:在目标页面通过this.$route.params获取参数:

2.Query
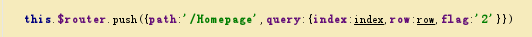
页面通过path和query传递参数,this.$route.query获取

query传递的参数url看得到,params则url看不到参数
path--对应query name--对应params
**************************************************************************************c*********************************************************************************************************************
vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同的更多相关文章
- vue 组件按需引用,vue-router懒加载,vue打包优化,加载动画
当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了. 结合 Vue 的 异步 ...
- vue中页面卡顿,使用懒加载
为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 常用的懒加载方式有两种:即使用vue异步组件 和 ES中的imp ...
- jquery懒加载jquery.lazyload.js
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 爬虫之图片懒加载技术及js加密
图片懒加载 图片懒加载概念: 图片懒加载是一种网页优化技术.图片作为一种网络资源,在被请求时也与普通静态资源一样,将占用网络资源,而一次性将整个页面的所有图片加载完,将大大增加页面的首屏加载时间.为了 ...
- 图片懒加载插件echo.js——改造
今天做一个列表项需要用到懒加载,搜到网友推荐的echo.js,试用了一下,还不错.除了懒加载,还提供了throttle——节流,即用户快速滑动列表时,很快滑过的项的图片不会加载,只会加载最后停下来的位 ...
- vue-router路由传参之query和params
首先简单来说明一下$router和$route的区别 //$router : 是路由操作对象,只写对象 //$route : 路由信息对象,只读对象 //操作 路由跳转 this.$router.pu ...
- 图片懒加载之lazyload.js插件使用
简介 lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,这是与预加载相反的. 使用 lazyload依赖与jquery.所以先引入jquery和lazyl ...
- 图片懒加载插件lazyload.js详解
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 瀑布流实例及懒加载(echo.js)
瀑布流布局: 图片等宽,不定高,按最低高度来顺序排列:实现方法:获取每次获取四行中最低高度对应的一行,将下一张加载的图片放在该位置,每次加载前都获取最低高度: ①请求图片的接口 地址此php文件 ...
随机推荐
- informix数据库触发器的写法
虽然有各种数据库,但触发器的原理都是一样的,懂一种数据库的写法就可以了解其他的. 以前写过mysql数据库的触发器,这次写informix的,还顺带看了oracle的,除了语法上的不同,informi ...
- Win10下安装MySQL5.6
Win10下安装MySQL5.6 我分了两种下载安装的方式给大家看,注意数据库这个东西不在乎版本是不是最新,在乎的是够稳定,现在公司中常用的是mysql5.5和mysql5.6的版本,我现在就用mys ...
- 如何从视频中分离出音乐,和对音乐做分割,合并的处理(瑞典音乐家-新八宝盒.mp3.rar下载)
点击下载:瑞典音乐家-新八宝盒.mp3.rar 1.工具 Total Video Converter 3.71 视频处理(安装软件,有绿色版的) MP3剪切器 MP3剪切器(小工具) Mp3mateP ...
- [No0000DE]C# XmlHelper XML类型操作 类封装
using System; using System.Data; using System.IO; using System.Text; using System.Threading; using S ...
- phpstorm之ssh链接远程Linux服务器
save ssh session inPHPstorm. open PHPstorm,open File,> Settings >search for 'Deployment' > ...
- [nginx] load balancing & location
一 将NGINX配置成7层load balancer,该怎么做? 参见: http://nginx.org/en/docs/http/load_balancing.html https://docs. ...
- [knowledge][模式匹配] 字符匹配/模式匹配 正则表达式 自动机
字符串 T = abcabaabcabac,字符串 P = abaa,判断P是否是T的子串,就是字符串匹配问题了,T 叫做文本(Text) ,P 叫做模式(Pattern),所以正确描述是,找出所有在 ...
- [DPI] Cisco Application Visibility and Control
DPI,可分为三部分: https://blogs.cisco.com/enterprise/cisco-traffic-analysis-encrypted-threat-analytics 知名端 ...
- [hardware][intel] intel全系列网卡调研
除了公司用,我自己还要买一块家用. 但是在这一切开始之前,还需要搞清楚PCIE到底咋回事. 一, 总线 https://zh.wikipedia.org/wiki/%E6%80%BB%E7%BA%BF ...
- 部署WEB项目到服务器(一)安装java到linux服务器(Ubuntu)详解
突发奇想,想在自己电脑上部署一个web网站. 1,首先要下载一个适合已经安装的linux系统的java版本. 登录网址:http://www.oracle.com/technetwork/java/j ...
