Django——博客项目
博客项目
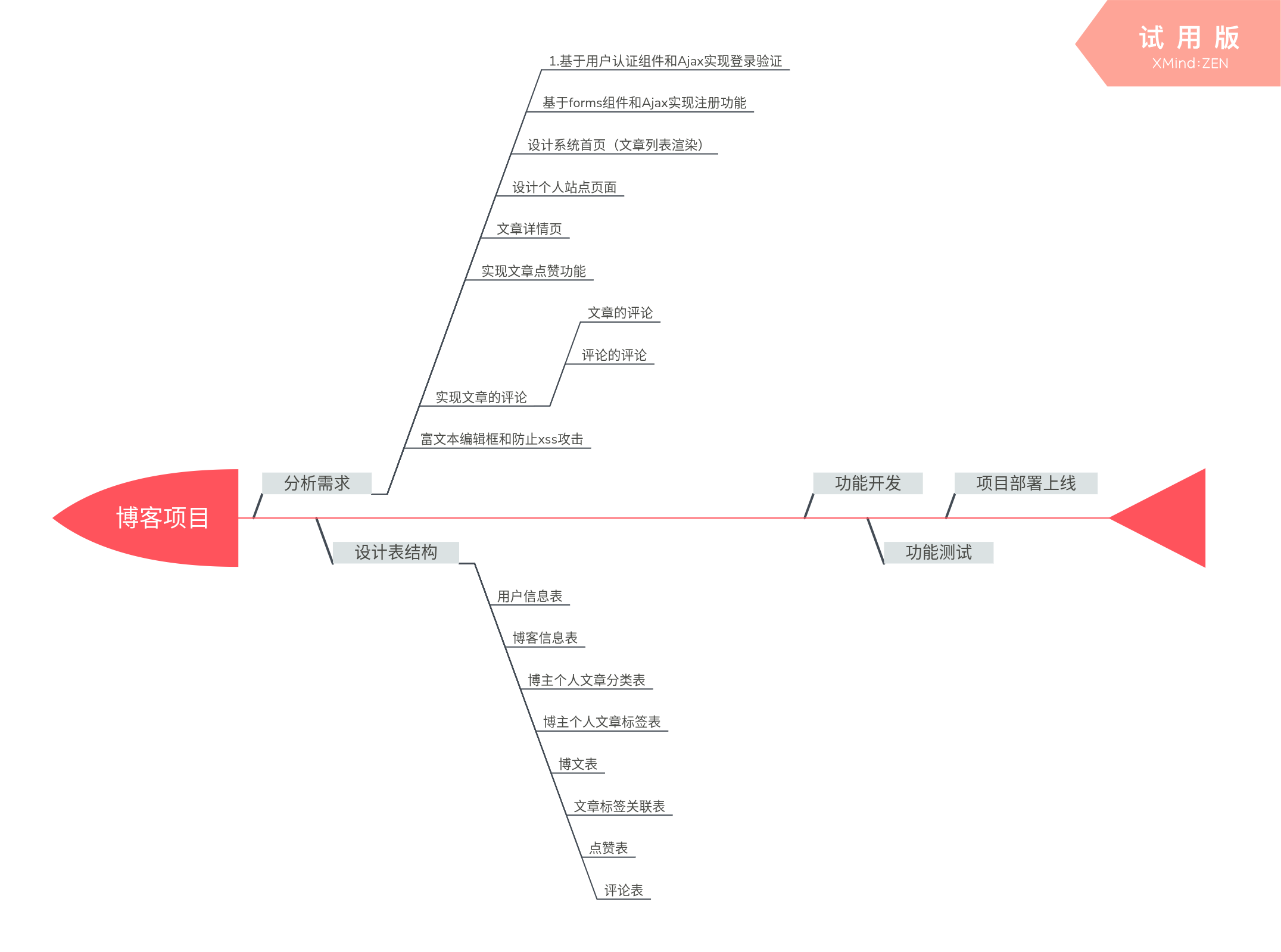
目前的目标是构建一个基于Django的前后端完整的博客系统,首先对项目流程整理如下:

1. 分析需求
1.1. 基于用户认证组件和Ajax实现登录验证
图形验证码核心代码:
模板:
<div class="from-group">
<label for="pwd">验证码</label>
<div class="row">
<div class="col-md-6">
<input type="text" class=" form-control" id="valid_code">
</div>
<div class="col-md-6">
<img width="270" height="36" id="valid_code_img" src="/get_validCode_img/" alt="">
</div>
</div>
视图:
def get_validCode_img(request):
def get_random_color():
return (random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)) # 方式一
# with open('luffy.png',"rb") as f:
# data=f.read() # 方式二
# from PIL import Image
# img = Image.new('RGB',(270,40),color=get_random_color())
# with open('validCode.png','wb') as f:
# img.save(f,'png')
# with open('validCode.png',"rb") as f:
# data=f.read()
# return HttpResponse(data)
# 方式3
# from PIL import Image
# from io import BytesIO
# img = Image.new('RGB',(270,40),color=get_random_color())
#
# f= BytesIO()
# img.save(f,'png')
# data = f.getvalue()
# return HttpResponse(data)
#
from PIL import Image, ImageDraw, ImageFont
from io import BytesIO
img = Image.new('RGB', (270, 40), color=get_random_color())
draw = ImageDraw.Draw(img)
pingfang = ImageFont.truetype('static/font/pingfang.ttf', size=28)
char =str(random.randint(0,9))
for i in range(5):
random_num = str(random.randint(0, 9))
random_low = chr(random.randint(95, 122))
random_up = chr(random.randint(65, 90))
random_char = random.choice([random_low,random_num,random_up])
draw.text((i*50+20, 5), random_char, get_random_color(), font=pingfang)
f = BytesIO()
img.save(f, 'png')
data = f.getvalue()
return HttpResponse(data)
1.2. 基于forms组件和Ajax实现注册功能
1.3. 设计系统首页(文章列表渲染)
1.4. 设计个人站点页面
1.5. 文章详情页
1.6. 实现文章点赞功能
1.7. 实现文章的评论
1.7.1. 文章的评论
1.7.2. 评论的评论
1.8. 富文本编辑框和防止xss攻击
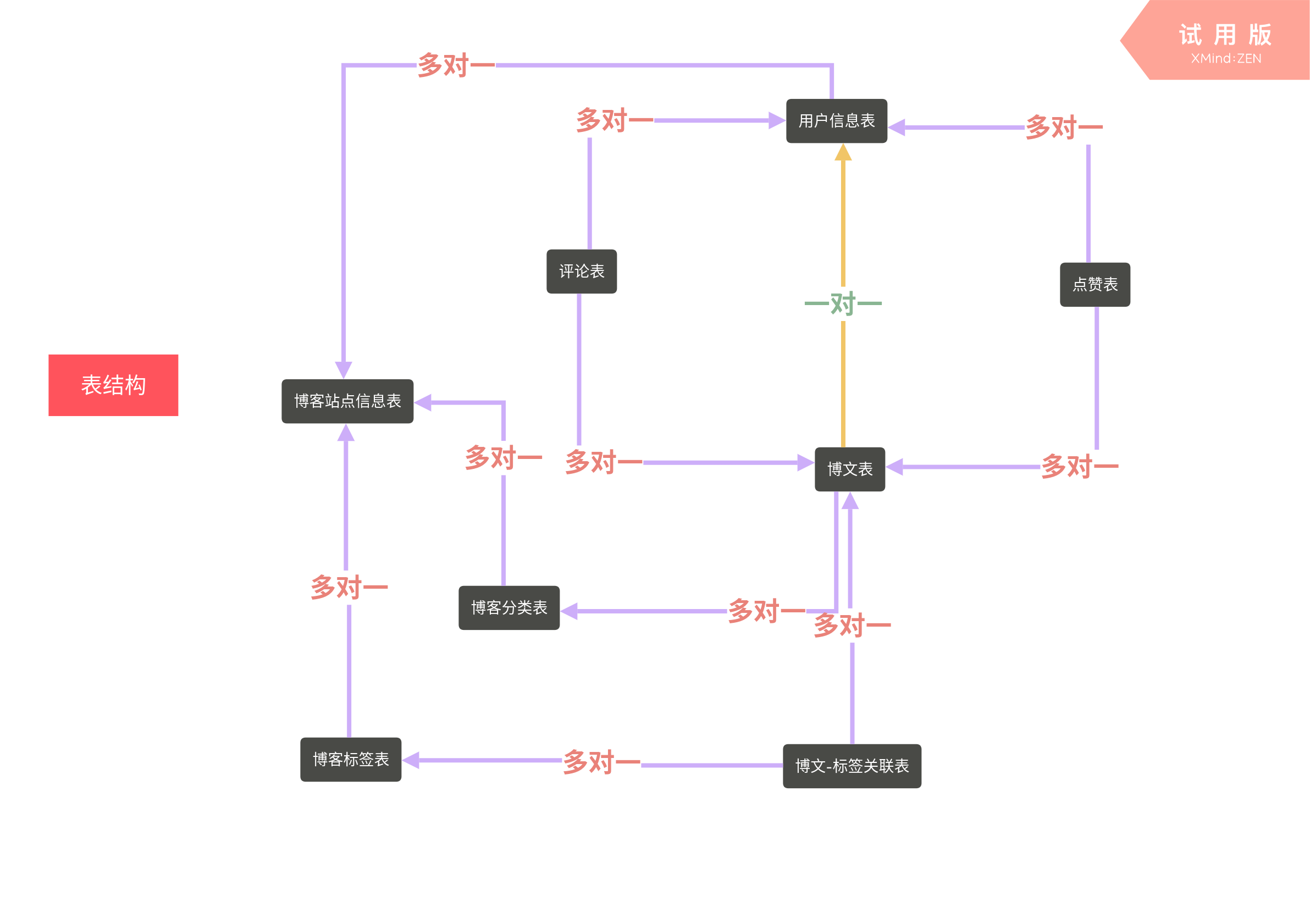
2. 设计表结构

module代码:
from django.db import models # Create your models here. from django.contrib.auth.models import AbstractUser class UserInfo(AbstractUser):
"""
用户信息
"""
nid = models.AutoField(primary_key=True)
telephone = models.CharField(max_length=11, null=True, unique=True)
avatar = models.FileField(upload_to='avatars/', default="avatars/default.png")
create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True) blog = models.OneToOneField(to='Blog', to_field='nid', null=True, on_delete=models.CASCADE) def __str__(self):
return self.username class Blog(models.Model):
"""
博客信息
"""
nid = models.AutoField(primary_key=True)
title = models.CharField(verbose_name='个人博客标题', max_length=64)
site_name = models.CharField(verbose_name='站点名称', max_length=64)
theme = models.CharField(verbose_name='博客主题', max_length=32) def __str__(self):
return self.title class Category(models.Model):
"""
博主个人文章分类表
"""
nid = models.AutoField(primary_key=True)
title = models.CharField(verbose_name='分类标题', max_length=32)
blog = models.ForeignKey(verbose_name='所属博客', to='Blog', to_field='nid', on_delete=models.CASCADE) def __str__(self):
return self.title class Tag(models.Model):
nid = models.AutoField(primary_key=True)
title = models.CharField(verbose_name='标签名称', max_length=32)
blog = models.ForeignKey(verbose_name='所属博客', to='Blog', to_field='nid', on_delete=models.CASCADE) def __str__(self):
return self.title class Article(models.Model):
nid = models.AutoField(primary_key=True)
title = models.CharField(max_length=50, verbose_name='文章标题')
desc = models.CharField(max_length=255, verbose_name='文章描述')
create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True)
content = models.TextField() comment_count = models.IntegerField(default=0)
up_count = models.IntegerField(default=0)
down_count = models.IntegerField(default=0) user = models.ForeignKey(verbose_name='作者', to='UserInfo', to_field='nid', on_delete=models.CASCADE)
category = models.ForeignKey(to='Category', to_field='nid', null=True, on_delete=models.CASCADE)
tags = models.ManyToManyField(
to="Tag",
through='Article2Tag',
through_fields=('article', 'tag'),
) def __str__(self):
return self.title class Article2Tag(models.Model):
nid = models.AutoField(primary_key=True)
article = models.ForeignKey(verbose_name='文章', to="Article", to_field='nid', on_delete=models.CASCADE)
tag = models.ForeignKey(verbose_name='标签', to="Tag", to_field='nid', on_delete=models.CASCADE) class Meta:
unique_together = [
('article', 'tag'),
] def __str__(self):
v = self.article.title + "---" + self.tag.title
return v class ArticleUpDown(models.Model):
"""
点赞表
""" nid = models.AutoField(primary_key=True)
user = models.ForeignKey('UserInfo', null=True, on_delete=models.CASCADE)
article = models.ForeignKey("Article", null=True, on_delete=models.CASCADE)
is_up = models.BooleanField(default=True) class Meta:
unique_together = [
('article', 'user'),
] class Comment(models.Model):
""" 评论表 """
nid = models.AutoField(primary_key=True)
article = models.ForeignKey(verbose_name='评论文章', to='Article', to_field='nid', on_delete=models.CASCADE)
user = models.ForeignKey(verbose_name='评论者', to='UserInfo', to_field='nid', on_delete=models.CASCADE)
content = models.CharField(verbose_name='评论内容', max_length=255)
create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True)
parent_comment = models.ForeignKey('self', null=True, on_delete=models.CASCADE) def __str__(self):
return self.content
- 用户信息表
- 博客信息表
- 博主个人文章分类表
- 博主个人文章标签表
- 博文表
- 文章标签关联表
- 点赞表
- 评论表
3. 功能开发
4. 功能测试
5. 项目部署上线
Django——博客项目的更多相关文章
- django博客项目8:文章详情页
首页展示的是所有文章的列表,当用户看到感兴趣的文章时,他点击文章的标题或者继续阅读的按钮,应该跳转到文章的详情页面来阅读文章的详细内容.现在让我们来开发博客的详情页面,有了前面的基础,开发流程都是一样 ...
- django博客项目5:博客首页视图(2)
真正的 Django 博客首页视图 在此之前我们已经编写了 Blog 的首页视图,并且配置了 URL 和模板,让 Django 能够正确地处理 HTTP 请求并返回合适的 HTTP 响应.不过我们仅仅 ...
- django博客项目3:创建 Django 博客的数据库模型
设计博客的数据库表结构 博客最主要的功能就是展示我们写的文章,它需要从某个地方获取博客文章数据才能把文章展示出来,通常来说这个地方就是数据库.我们把写好的文章永久地保存在数据库里,当用户访问我们的博客 ...
- django博客项目2.建立 Django 博客应用
建立博客应用 我们已经建立了 Django 博客的项目工程,并且成功地运行了它.不过到目前为止这一切都还只是 Django 为我们创建的项目初始内容,Django 不可能为我们初始化生成博客代码,这些 ...
- django博客项目1.环境搭建
安装 Python Windows 下安装 Python 非常简单,去 Python 官方网站找到 Python 3 的下载地址,根据你的系统选择 32 位或者 64 位的安装包,下载好后双击安装即可 ...
- 9.28 Django博客项目(一)
2018-9-28 17:37:18 今天把博客项目 实现了注册和添加图片的功能! 放在了自己的github上面 源码! https://github.com/TrueNewBee/bbs_demo ...
- django博客项目6:Django Admin 后台发布文章
在此之前我们完成了 Django 博客首页视图的编写,我们希望首页展示发布的博客文章列表,但是它却抱怨:暂时还没有发布的文章!如它所言,我们确实还没有发布任何文章,本节我们将使用 Django 自带的 ...
- django博客项目4:博客首页视图(1)
Web 应用的交互过程其实就是 HTTP 请求与响应的过程.无论是在 PC 端还是移动端,我们通常使用浏览器来上网,上网流程大致来说是这样的: 我们打开浏览器,在地址栏输入想访问的网址,比如 http ...
- <Django>博客项目
0.项目的通用流程 项目立项 需求分析 原型 前端 页面设计 UI及交互实现 后端 架构设计 数据库设计 代码模板实现 单元测试 网站整合 功能及集成测试 网站发布 1.BBS项目需求分析 需要哪些表 ...
随机推荐
- Python 的 six模块简介
Python 的 six模块简介 six : Six is a Python 2 and 3 compatibility library Six没有托管在Github上,而是托管在了Bitbucket ...
- 身份证号校验原理及JavaScript实现
在网站中,总有各种各样的表单,用户使用表单来向服务器发送数据,进行交互. 然而,代代相传的经验是,永远不要信任用户的输入,一定要对数据进行验证.如果使用不经验证的表单,轻则会有大量无效提交 ...
- Delphi中的动态包,有详细建立包的步骤(答案很简单:因为包的功能强大)
为什么要使用包? 答案很简单:因为包的功能强大.设计期包(design-time package)简化了自定义组件的发布和安装:而运行期包(run-time package)则更是给传统的程序设计注入 ...
- 写好shell脚本的13个技巧【转】
有多少次,你运行./script.sh,然后输出一些东西,但却不知道它刚刚都做了些什么.这是一种很糟糕的脚本用户体验.我将在这篇文章中介绍如何写出具有良好开发者体验的 shell 脚本. 产品的最终用 ...
- C# 使用Win32 API将1个EXE程序嵌入另1个程序中
已经干到天快亮了,就不废话直接贴点儿代码吧 ; ; /// <summary> /// 查找窗口 ///第一个参数是窗口的标题,第二个参数可直接用 null ///通过窗口的标题查找对应的 ...
- 『转载』hadoop 1.X到2.X的变化
表1新旧hadoop脚本/变量/位置变化表 改变项 原框架中 新框架中(Yarn) 备注 配置文件位置 ${hadoop_home_dir}/conf ${hadoop_home_dir}/etc/h ...
- 关于ftp上传changeWorkingDirectory()方法的路径切换问题
在上传时 FTPClient提供了upload方法,对于upload(file,path)的第二个参数path ,上传到哪里的这个路径, ftp是利用changeWorkingDirectory()方 ...
- LeetCode(50):Pow(x, n)
Medium! 题目描述: 实现 pow(x, n) ,即计算 x 的 n 次幂函数. 示例 1: 输入: 2.00000, 10 输出: 1024.00000 示例 2: 输入: 2.10000, ...
- 持续集成一:git上传代码
先注册一个账号,注册地址:https://github.com/ 记住地址 下载git本地客户端,下载地址:https://git-scm.com/download/win 一路next傻瓜安装,加入 ...
- 《剑指offer》-数组中出现次数超过一半的数字
/* 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字.例如输入一个长度为9的数组{1,2,3,2,2,2,5,4,2}.由于数字2在数组中出现了5次,超过数组长度的一半,因此输出2.如果 ...
