前端 HTML body标签相关内容 常用标签 表格标签 table
表格标签 table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。td标签,数据单元格可以包含放文本<span>标签、图片<img/>标签、列表<ul>、段落<p>、表单<form>、水平线<hr>、表格<table>等等
<table>标签是块级标签
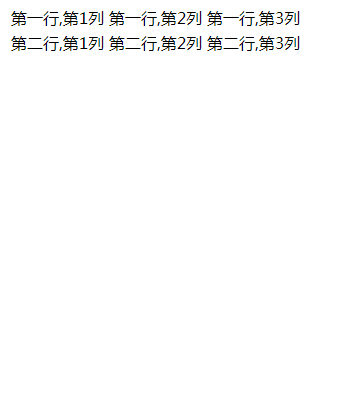
表格简单写法:
<tr>表示一行
<td> 表示一列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<td>第一行,第1列</td>
<td>第一行,第2列</td>
<td>第一行,第3列</td>
</tr> <tr>
<td>第二行,第1列</td>
<td>第二行,第2列</td>
<td>第二行,第3列</td>
</tr>
</table> </body>
</html>

border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>第一行,第1列</td>
<td>第一行,第2列</td>
<td>第一行,第3列</td>
</tr> <tr>
<td>第二行,第1列</td>
<td>第二行,第2列</td>
<td>第二行,第3列</td>
</tr>
</table> </body>
</html>

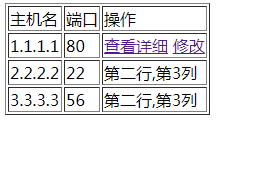
在table里面 td标签里嵌套a标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>主机名</td>
<td>端口</td>
<td>操作</td>
</tr> <tr>
<td>1.1.1.1</td>
<td>80</td>
<td>
<a href="http://www.baidu.com">查看详细</a>
<a href="http://www.python.org">修改</a>
</td>
</tr> <tr>
<td>2.2.2.2</td>
<td>22</td>
<td>第二行,第3列</td>
</tr> <tr>
<td>3.3.3.3</td>
<td>56</td>
<td>第二行,第3列</td>
</tr> </table> </body>
</html>

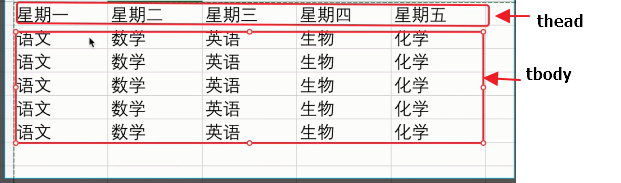
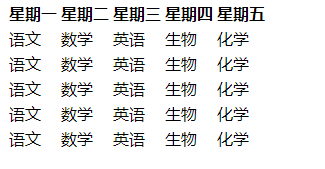
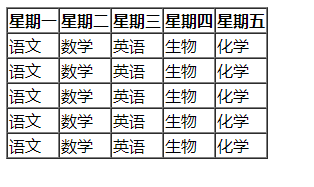
规范写法表格标签:


<tr>表示一行
<td> 表示一列
在<thead>标签里面想显示内容使用<th></th>,显示表格头里的单元格
在<tbody>标签里面想显示内容使用<td></td>,显示表格主体每个单元格信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table>
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
</table>
</body>
</html>

给table表格加上属性 border 边框 border="1"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table border="1">
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
</table>
</body>
</html>

给table表格 加上属性 cellspacing
cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
加上cellspacing="0"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table border="1" cellspacing="0">
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
</table>
</body>
</html>

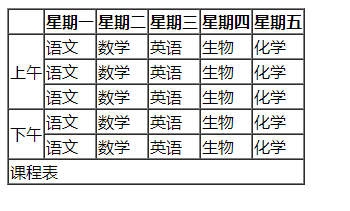
表格行和列的合并 合并属性
rowspan 合并行(竖着合并)
colspan 合并列(横着合并)
锁定要合并的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table border="1" cellspacing="0">
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td rowspan="3">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
</table>
</body>
</html>

<tfoot> 表格底部 <tfoot> 里面也是 <tr> >> <td>
横着合并 colspan属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table border="1" cellspacing="0">
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td rowspan="3">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody> <tfoot>
<tr>
<td colspan="6">课程表</td>
</tr>
</tfoot>
</table>
</body>
</html>

前端 HTML body标签相关内容 常用标签 表格标签 table的更多相关文章
- 前端 HTML body标签相关内容 常用标签 表单标签 form
表单标签 form 表单是一个包含表单元素的区域表单元素是允许用户在表单中输入内容,比如:文本域(textarea).输入框(input).单选框() 表单的作用 form标签作用是把用户输入数据信息 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form 表单控件分类
表单控件分类 input标签: input标签 type属性的text,password,button按钮,submit按钮 input标签placeholder属性 标签上显示内容 input标签 ...
- 前端 HTML body标签相关内容 常用标签 超链接标签 a标签
超链接标签 <a> 超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写.它的作用是把当前位置的文本或图片连接到其他的页面.文本或图像,也可以是相同网页上的不同位 ...
- 前端 HTML body标签相关内容 常用标签 段落标签 p标签
段落标签 <p>,paragraph的简写.定义段落,默认段落之间有间隔的 浏览器展示特点: 跟普通文本一样,但我们可以通过css来设置当前段落的样式 是否又独占一行呢? 答案是的 块级元 ...
- 前端 HTML body标签相关内容 常用标签 标题标签 h1-h6
标题标签 h1~h6 <h1> - <h6> 标签可定义标题.<h1> 定义最大的标题.<h6> 定义最小的标题. 由于 h 元素拥有确切的语义,因此请 ...
- 前端 HTML body标签相关内容 常用标签 列表标签 ul,ol,li
列表标签 ul,ol,li ul.ol.li标签 都属于块级标签,独占一行 网站页面上一些列表相关的内容比如说物品列表.人名列表等等都可以使用列表标签来展示.通常后面跟<li>标签一起用, ...
- 前端 HTML body标签相关内容 常用标签 图片标签 <img/>
图片标签 <img/> 一个网页除了有文字,还会有图片.我们使用<img/>标签在网页中插入图片. <img/> 是单闭合标签 语法:<img src=&qu ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 input标签介绍
input标签用于接收用户输入.可以利用input 可以做登录页面 input标签是行内块标签 <input> 元素会根据不同的 type 属性,变化为多种形态. name属性:表单点击提 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 label标签介绍
定义:<label> 标签为 input 元素定义标注(标记). label标签功能:关联input标签文本与表达元素,点击input标签文本时,如同点击表单元素一样. label标签是行 ...
随机推荐
- vue.js 开发文档
一.安装 node.js 首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包. 只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nv ...
- Win10系统安装过程小记
1.网上下载ghost系统http://win10.jysmac.cn/win1064.html 2.使用系统自带的激活工具激活 3.到windows官网下载更新工具更新系统,重新安装https:// ...
- INTERVAL
select sysdate - interval '10' day as "10天前", sysdate - interval '10' hour as " ...
- MangoDB学习笔记
01. 数据库操作 1. 查看当前数据库名称 db 2. 查看所有数据库名称,列出所有在物理上存在的数据库 show dbs; 3. 切换数据库,如果数据库不存在也并不创建,直到插入数据或创建集合时数 ...
- sklearn参数优化方法
学习器模型中一般有两个参数:一类参数可以从数据中学习估计得到,还有一类参数无法从数据中估计,只能靠人的经验进行指定,后一类参数就叫超参数 比如,支持向量机里的C,Kernel,gama,朴素贝叶斯里的 ...
- Pyramid Analytics宣布无缝集成BI Office和微软Power BI Desktop
全球领先的企业商业智能(BI)软件提供商Pyramid Analytics与微软联手,凭借完善的分析平台BI Office强化Power BI Desktop的个人生产力功能.新的“Publish t ...
- day_6.20动态加载py文件
__import__() 魔法方法! 关于动态网站打开的 代码流程!
- yii2优化 - 开启 Schema 缓存
开启 Schema 缓存 Schema 缓存是一个特殊的缓存功能,每当你使用活动记录时应该要开启这个缓存功能.如你所知, 活动记录能智能检测数据库对象的集合(例如列名.列类型.约束)而不需要手动地描述 ...
- weblogic初学笔记2-在Linux上部署项目
一.这两天在做部署项目到Linux服务器上. 网上有用war包部署的,也有把war包解压之后部署的.比如:http://www.cnblogs.com/xdp-gacl/p/4143413.html ...
- [No0000140]WMI使用的WIN32_类库名
"SELECT * FROM Win32_NetworkAdapter WHERE (MACAddress IS NOT NULL) AND (NOT (PNPDeviceID LIKE ' ...
