Laravel上传产品图片Uploading img
这节我们讲Laravel产品图片上传,有很多方式可以实现,这里我们用intervention/image插件来进行。首先安装intervention/image插件,在命令行输入
composer require intervention/image
安装完成后要修改config/app.php文件
//在$providers中添加一行
Intervention\Image\ImageServiceProvider::class,
//在$aliases中添加一行
'Image' => Intervention\Image\Facades\Image::class,
发布配置,在命令行中输入
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
这时弹出Copied File [/vendor/intervention/image/src/config/config.php] To [/config/image.php]提示已经复制配置文件到config/image.php,你可以在这里进行设置。
修改controller配置,文件在/app/Http/Controllers/ItemController.php,
if($request->hasFile('img'))
{
$image = $request->file('img');
$filename = time() . '.' . $image->getClientOriginalExtension();
$location = public_path('img/' . $filename);
Image::make($image)->save($location);
$item->img = url('img/' . $filename);
}
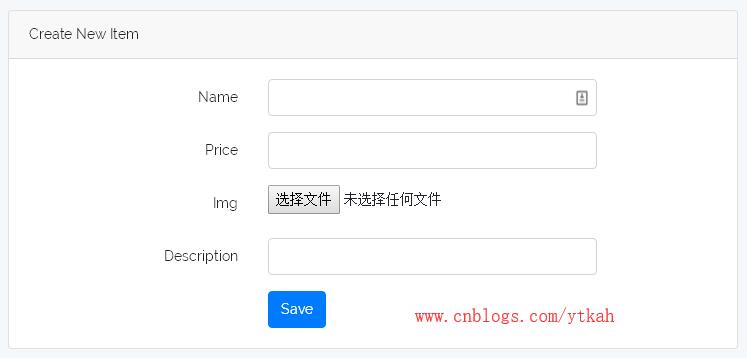
修改create.blade.php文件,表格form要加一个参数enctype="multipart/form-data",选择图片改为<input type="file" name="img" >
@extends('layouts.app')
@if ($errors->any())
<div class="alert alert-danger">
<strong>Errors:</strong>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="card card-default">
<div class="card-header">Create New Item</div>
<div class="card-body">
<form method="POST" action="/items" aria-label="Register" enctype="multipart/form-data">
@csrf
<div class="form-group row">
<label for="name" class="col-md-4 col-form-label text-md-right">Name</label>
<div class="col-md-6">
<input id="name" type="text" name="name" value="" required="required" autofocus="autofocus" class="form-control">
</div>
</div>
<div class="form-group row">
<label for="email" class="col-md-4 col-form-label text-md-right">Price</label>
<div class="col-md-6">
<input id="email" type="text" name="price" value="" required="required" class="form-control">
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Img</label>
<div class="col-md-6">
<input type="file" name="img" >
</div>
</div>
<div class="form-group row">
<label for="password-confirm" class="col-md-4 col-form-label text-md-right">Description</label>
<div class="col-md-6">
<input id="password-confirm" type="text" name="description" required="required" class="form-control">
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">Save</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection

Laravel上传产品图片Uploading img的更多相关文章
- 基于spring-boot的web应用,ckeditor上传文件图片文件
说来惭愧,这个应用调试,折腾了我一整天,google了很多帖子,才算整明白,今天在这里做个记录和分享吧,也作为自己后续的参考! 第一步,ckeditor(本博文论及的ckeditor版本4.5.6)的 ...
- laravel上传文件到七牛云存储
背景 最近在用PHP和laravel框架做一个图片网站,需要将图片存贮到云端,搜索下了对比了下功能,发现七牛云存储不错(主要小流量免费),便选择使用七牛作为图片存储空间. 要实现的功能很简单,选择本地 ...
- Laravel上传文件(单文件,多文件)
为了方便,先修改一个配置文件,再laravel框架中config配置中找到 filesystems.php 文件 修改代码如下 'local' => [ 'driver' => 'loc ...
- PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件
PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件(案例教程) WebUploader作用:http://fex.baidu.com/webuploader/gett ...
- thinkphp 3.2.3整合ueditor 1.4,给上传的图片加水印
今天分享一下thinkphp 3.2.3整合ueditor 1.4,给上传的图片加水印.博主是新手,在这里卡住了很久(>_<) thinkphp 3.2.3整合ueditor 1.4 下载 ...
- ASP.NET、JAVA跨服务器远程上传文件(图片)的相关解决方案整合
一.图片提交例: A端--提交图片 protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { string u ...
- 如何预览将要上传的图片-使用H5的FileAPI
这篇将要说的东西已经不新鲜了. 参考资料: Reading files in JavaScript using the File APIs (鉴于作者在美国, 我姑且认为作者母语是英语, 当然链接中有 ...
- js上传压缩图片
原文链接:http://blog.csdn.net/iefreer/article/details/53039848 手机用户拍的照片通常会有2M以上,这对服务器带宽产生较大压力. 因此在某些应用下( ...
- php 实现接收客户端上传的图片
今天,遇到一个服务端接收客户端上传图片的需求,经过学习.我写了个简单的demo 以备下次学习. 首先服务器接收的发送图片的请求一定要是post请求,而且请求一定要加上 enctype="mu ...
随机推荐
- 斯特林公式 ——Stirling公式(取N阶乘近似值)(转)
斯特灵公式是一条用来取n阶乘近似值的数学公式.一般来说,当n很大的时候,n阶乘的计算量十分大,所以斯特灵公式十分好用.从图中可以看出,即使在n很小的时候,斯特灵公式的取值已经十分准确. 公式为: ...
- CentOS6.x 升级到 CentOS7.x(测试)
博文来源:http://leyewen.blog.163.com/ 官方升级教程:http://wiki.centos.org/TipsAndTricks/CentOSUpgradeTool ...
- 【代码审计】XIAOCMS_后台database.php页面存在SQL注入漏洞
0x00 环境准备 XIAOCMS官网: http://www.xiaocms.com/ 网站源码版本:XiaoCms (发布时间:2014-12-29) 程序源码下载:http://www.xi ...
- Fastjson 爆出远程代码执行高危漏洞,更新版本已修复
fastjson近日曝出代码执行漏洞,恶意用户可利用此漏洞进行远程代码执行,入侵服务器,漏洞评级为“高危”. 基本介绍fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器 ...
- (ecj)Eclipse的Java编译器分析之一——ecj介绍
Java是一个开放的平台,对于除发布编译器/解释器/基础类库之外,该语言的负责机构更多的是制定一系列标准,任何符合标准的厂商产品均可用于市场投放.甚至包括其编译器及解释器. (比如Hibernate提 ...
- python3之深浅拷贝
深浅copy 1,先看赋值运算. l1 = [1,2,3,['barry','alex']] l2 = l1 l1[0] = 111 print(l1) # [111, 2, 3, ['barry', ...
- SQL逻辑查询语句执行顺序 需要重新整理
一.SQL语句定义顺序 1 2 3 4 5 6 7 8 9 10 SELECT DISTINCT <select_list> FROM <left_table> <joi ...
- Python与金融量化分析----金融与量化投资
一:金融了解 金融:就是对现有资源进行重新的整合之后,进行价值和利润的等效流通. 金融工具: 股票 期货 黄金 外汇 基金 ............. 股票: 股票是股份公司发给出资人多的一种凭证,股 ...
- DB2常用函数详解(一):字符串函数
VALUE函数 语法:VALUE(EXPRESSION1,EXPRESSION2) VALUE函数是用返回一个非空的值,当其第一个参数非空,直接返回该参数的值,如果第一个参数为空,则返回第一个参数的值 ...
- checkbox做全部选中,全部取消效果
批量选中.取消多个checkbox的用法很简单,这个功能也很常用.这里做个总结. 在HTML中的写法: <div id="ftpFileDownTr"> <but ...
