C蛮的全栈之路-序章 技术栈选择与全栈工程师
目录
C蛮的全栈之路-序章 技术栈选择与全栈工程师
C蛮的全栈之路-node篇(一) 环境布置
C蛮的全栈之路-node篇(二) 实战一:自动发博客
博主背景
985院校毕业,至今十年C++开发工作经验,现工作地北京。
曾参与开发千万级用户的客户端,及其企业应用的后台。
曾为上亿级用户产品的主程,自己写的界面库作为产品的主界面引擎运行在上亿用户的计算机上。
现从事业务在世界获得一流水平的成绩,并产出过业务相关的已审定授权的核心专利。
曾有一次创业经历;两次陪伴公司一起成长,从未上市到上市的经历。
长期TRPG爱好者,但名不见经传。
写作目的
博主是一个封闭的博主。博主是一个闭门造车的博主。
工作之后两年,博主进入了一个轻度涉密行业。
行业内很多技术不适合交流。稍微核心一点的技术,除了在公司内部探讨外,外部的知识只能查询一下外文材料,可能还有的要靠逆向他人的办法来获得灵感。
加上工作压力的摧残,十年里,博主没有技术博客,也没有在开源领域贡献什么东西。
事实上知识的积累,输出就是最好的输入,写出来会有人来纠正博主的错误,和博主探讨方法的优劣,对博主和看客都有帮助。
借助此次自学经历,博主打算写一些东西,希望看客不吝赐教。
---------------- 我是分割线 --------------
很多朋友的第一门语言是一个强类型语言。可能是C/C++/Java/C#。
做到一定年份了,积累了丰富的经验,发现自己好像大多数东西能做,客户端、服务端、手机、游戏,很多场景自己都可以进行开发。
在各种场景下都能开发。
在各种场景下都遇到有力的竞争对手。
竞争对手貌似不少人比自己开发效率高。
类似这样的技术人员,我们可以称之为C蛮。
---------------- C蛮和队长的故事 --------------
C蛮浑身肌肉,手持精金巨斧。
无论看到什么怪物,嗷呜一声吼。狂暴+吹大+高等魔化武器+猛力攻击,冲锋过去硬食各种DR和免疫。这样也取得了不错的适应性而且够威,但是终究损失了不少输出。
C蛮的旁边,是他们的队长。
队长是个战士。
奇怪,队长没有我强壮,他根基不如我啊。他也见到什么怪物都能顶上去,有伤害还有控制。他是怎么做的?
C蛮一回头,看到队长的后背上背着七把武器。
“hmm?这都是啥……精金锐锋弯刃大刀、炼银长钩刀、寒铁轻链枷、巨剑、标枪、匕首……”
有远程,有近战,有长型,有轻武器,有双触及范围,有高暴击。
伤害类型有钝击,穿刺,挥砍。
控制类型有绊摔,卸除武器,反冲刺。
材质有精金、秘银、寒铁。
还有各种附魔……
正确的选用武器、丰富的专长链和更好的颜帮助队长赢得一次又一次的战斗,并且获得人们的尊敬。
C蛮攥着自己的精金巨斧若有所思。
他决定用自己不多的金币,在冗长的武器列表里挑一些武器作为自己的补充。
---------------- 增加你的武器 --------------
没有哪一种语言是在任何场景都优于/不弱于其他语言的。(这时从八个方向冲出三十只地精,每一个手里都拿着爆裂符文,一脸坚毅的喊着“php是最好的语言”向作者冲了过来)
正确选择合适的工具对解决问题是有帮助的。
无限的工具,有限的精力,自然要优先选择适应力强的放进自己的学习列表中;最终目的当然是成为在任何/大部分场景,都能有合适的工具帮助自己解决问题的家伙。
前者,就是技术栈;后者,就是全栈。
---------------- 全栈工程师之路 --------------
故事讲完了。下面该说选型了。
好用的武器大家心里都有数。
node.js、react.js、react native、electron、cocos2d-js……
js这把武器,也有它自身的缺陷(C蛮:伤害弱的一B?),但是多伤害类型还带控制。以此作为根基,附魔、材质各种能强化的都算上,它最终成为不比C蛮主手武器弱的第二把有力武器。
而且,C蛮的身体基础和第一把有力武器能够帮助他,在第二把武器稍显疲弱的场景,依旧可以从裤裆里把第一把掏出来强行打一波伤害。C蛮在把第二把武器玩熟后,最终发现比只持有自己第二把武器的家伙还多了些适应性。
“哦……是刺链啊……”队长拿起来C蛮的新武器,随手熟练的把玩了两下。“双触及范围,支持摔绊和卸除武器,性能极好。不过,这就和那些东方蛮人发明的九节鞭一样复杂。软硬兼有,可刺挥还可戳挑。随手就用极是危险。不但要小心不要抽到自己后脑,还要小心群战时不要被同伴的此物抽到。这就不如……”
“卧槽!”C蛮瞪着铜铃大的牛眼说道:“老大,说人话!”
“呵呵,入戏太深入戏太深……”队长尴尬的咳嗽一下,重新说道:“js在中古时代不是一般的难用,有了ES6和ES7才刚刚算是拥有了其他语言早就有了很多年的一些特性……”
---------------- Why javascript? --------------
适合工程化的语言,指的是可以让不同实力的研发人员,在同一个项目中快乐合作的语言。
它能让低水平研发人员写出中等或中低水平的代码。
反之则是不适合工程化的,它能让中水平研发人员写出低等或中低水平的代码。
典型的工程化语言有C#和Java。
js本身能写出的代码之下限可谓深不见底。
但现在时代好了,一个sb工程师毁掉一个项目的时代过去了。
ES6普及ES7展望,js也有了质量控制的办法,静态扫描和验证工具也有了,还有TypeScript这样的东西可以选择,可以说工程化是没有什么障碍了。
那么为什么是js呢?先来看看技术的应用场景。
1、后端
时代好了,node.js与io.js合了。没有什么选择恐惧的情况了。
node.js的弱点是CPU密集型,而C/C++正好可以补足这一点。学习node后,C蛮就有了可搭配的两把利器。
2、前端
前端毫无疑问是js的天下,没有什么可以争论的。
angular是好爹不依仗的次子,社区环境也不行,后面除了群体流入也会有群体流出。
react爹稍差但是嫡子,热度也够,后面也是群体流入。
vue也会流入,不过只交一个朋友的话,还是react比较划算。
有了node.js和react后,雏形就已经出来了,下面再看:
3、手机应用
目前受机能影响,WebView、hybrid、native的绞杀中,native有着极大的优势。
而react native,就是让你复用react的知识面,也不丢和node.js配合的知识面,就能写手机应用了。
和native相近的性能,更快的开发效率,更低的开发成本,不再需要给安卓、IOS、Web分别配置完全分离的团队。
天然的热更新,不再为版本地狱头痛,不再为苹果审核揪心。
真的需要时,他也不排斥和native间的调用能力。
这个模型是现在市场需要的,就算没有 react native 也会有个别的 xx native 出现,所谓风口上猪都能飞起来。
何况react还有个facebook的好爹。
长期看,react native的意义肯定是日渐萎缩的。不过未来革掉他的命如果是某种WebView,那依旧还是js的江山。
4、桌面应用
Win上大家都知道来个DirectUI来做界面了。不过我们还有别的做法。
electron。chromium + node.js,这个组合很巧妙。
交互能力上,选取 chromium,这是它的强项;系统调用能力上,选取node.js,这是它的强项。
组合起来,一个桌面应用的开发模型诞生了。
相比找个DirectUI库,html+css要表达一个界面效果,可以找的高级开发工程师车载斗量。
各种好处不用提,而这一切还是跨平台的。
工程角度,它还能帮助我们把界面和逻辑层拆开,避免结构不清晰等一些桌面开发容易犯的错误。
当需要和C/C++交互时,我们仍然能找到办法。
缺点则是性能偏低打包偏大,说白了还是一个WebView模型,20M的体量。范例应用:Visual Studio Code
5、智能硬件
看看如下代码
$("livingroom").bind("motion", function() {
$(this).find("lights").brightness("75%").dimAfter("120s");
});
当下的硬件,需要的是逻辑关系,硬实时的编程再去烧板子不适合这个时代。
反人类的callback在现实中常常找到行云流水一样通畅的场景。
像 nodebots、ruff 这样的产物必定会有所发展。
这就是选择js的原因,它不容错过。
---------------- One more --------------
还有谁?!
-- 冯小刚
python:
轻松上手,成熟的库。就算不用它做什么产品,你也免不了写点小工具。一个C蛮如果说一点python不会,也有些笑人了。
就算不提OpenStack,python也是完全不能放弃的一个存在。
php:
这就是武器里的长剑。满地都是。
作为世界上最好的语言,就算我们不精研它,也得会点。
rust:
对于玩惯了c/c++的C蛮来说,总有一些场景是必须使用系统级语言的。
之前的生涯里,其实备选是很少的:不犀利的性能,臃肿的runtime,不知何时的GC、灵活过度的弱类型等等。
别的场景里那些华丽的特性,都变成了这堆杂碎语言在你想要硬派的时候替你穿上长裙坐着轮椅出战的恶意。
那么还继续c/c++呢?
可惜这俩都不是适合工程化的语言。
定好接口,放上单元测试,交给新手写点实现。这样市面上常见的“民工三连”如果是Java就已经很好使了。但是换在这里就要冒被一个新手一不注意就艹翻整个项目的风险。
年岁稍长的c/c++程序员都有过接手垃圾代码的经历,也都有把垃圾代码留给下任的经历。
“review新人代码把处女座的你气的半夜起来尿血”说的就是这批程序员。
现在呢?
D语言大概是“屌哟~不错哟~”然后回去继续用自己的c/c++。
Haskell那是科学家用的东西,和我们工程师没有什么关系。再说了,你还是想交女朋友的对不。
Go还是不错的,又是壕爹的次子(虽然是只管生活费的那种)。不过他是瞄准C一炮过去,擦掉了Java、pathon什么的一些皮。
Rust才是c/c++er想看到的东西。看到它,就仿佛看到一个机智的兄贵。特性过一遍,让人不由得产生“对对对,就这,就是这”的呻吟。
多学点东西,总不是坏事。
---------------- 信手拈来 --------------
“对。就是这样。”C蛮果然发出快意的呻吟。
“下一把我要选php,这可是这个位面最强的武器。”C蛮把玩着手里的刺链心情相当愉悦。
后来,C蛮又小小的品尝了erlang、golang、python、perl、lua、object-c、rust……
其中有一些一度让他捏在手里感觉十分舒适。但“随机战利品”狠狠的教育了他一次。
市面上更常见的武器,也更容易爆出,从别人手里掉出来你能拿起来就用,从你手里掉出来别人能拿起来就用,这真是个优良的品质。而有些武器辣么顺手,怎么就没多少人用呢?
C蛮皱着眉头,最终还是把自己的专长投在了手里的武器上……
“少又好用的武器嘛……等遇到了捏在手里,再现丢专长在上面吧。”
C蛮最终这样决定。
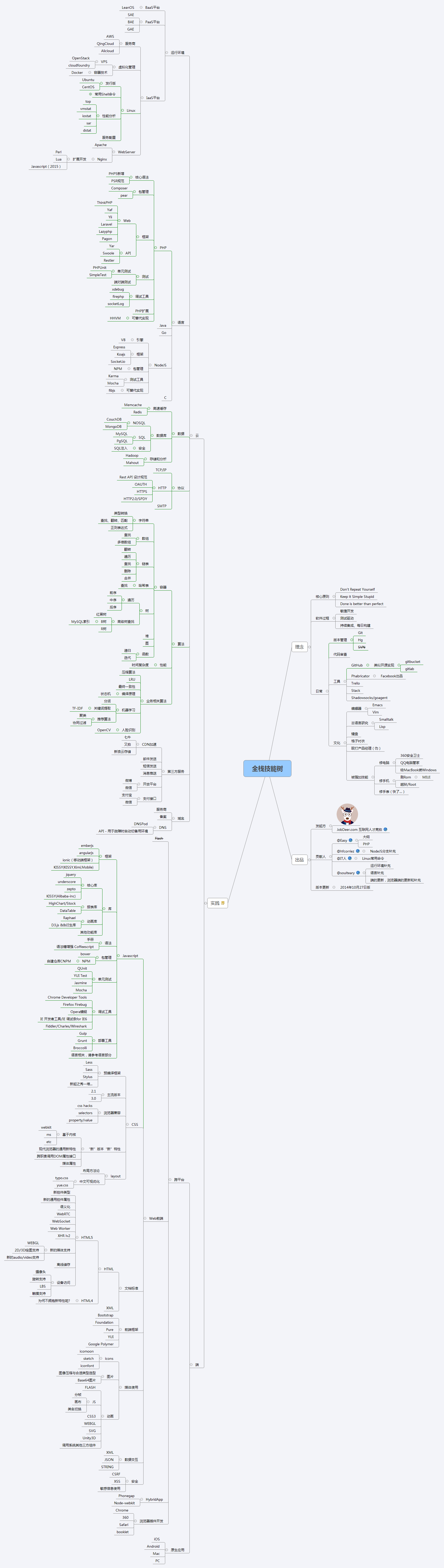
附录:队长LV20专长/技能树。转侵删。

C蛮的全栈之路-序章 技术栈选择与全栈工程师的更多相关文章
- C蛮的全栈之路-node篇(二) 实战一:自动发博客
目录 C蛮的全栈之路-序章 技术栈选择与全栈工程师C蛮的全栈之路-node篇(一) 环境布置C蛮的全栈之路-node篇(二) 实战一:自动发博客 ---------------- 我是分割线 ---- ...
- C蛮的全栈之路-node篇(一) 环境布置
目录 C蛮的全栈之路-序章 技术栈选择与全栈工程师C蛮的全栈之路-node篇(一) 环境布置C蛮的全栈之路-node篇(二) 实战一:自动发博客 ---------------- 我是分割线 ---- ...
- Python全栈之路目录结构
基础 1.Python全栈之路-----基础篇 2.Python全栈之路---运算符与基本的数据结构 3.Python全栈之路3--set集合--三元运算--深浅拷贝--初识函数 4.Python全栈 ...
- Python全栈之路----目录
Module1 Python基本语法 Python全栈之路----编程基本情况介绍 Python全栈之路----常用数据类型--集合 Module2 数据类型.字符编码.文件操作 Python全栈之路 ...
- Python全栈之路----常用模块----hashlib加密模块
加密算法介绍 HASH Python全栈之路----hash函数 Hash,一般翻译做“散列”,也有直接音译为”哈希”的,就是把任意长度的输入(又叫做预映射,pre-image),通过散列 ...
- 绝版Node--Sequlize搭建服务(Node全栈之路)
绝版Node--Sequlize搭建服务(Node全栈之路) 参考资料:https://itbilu.com/nodejs/npm/VkYIaRPz-.html 准备环境:Mysql,Node 前沿: ...
- 绝版Node--Sequlize搭建服务(Node全栈之路 二)
在Node全栈之路(一),也就是上篇文章中,我们讲到了sequlize的基本增删该查,这篇文章,我们在上篇文章的基础上继续探讨,讲一下关于sequlize创建的表之间的对应关系 参考资料:https: ...
- python 全栈之路
目录 Python 全栈之路 一. Python 1. Python基础知识部分 2. Python -函数 3. Python - 模块 4. Python - 面对对象 5. Python - 文 ...
- 如何仅用递归函数和栈操作逆序一个栈——你要先用stack实现,再去改成递归——需要对递归理解很深刻才能写出来
/** * 如何仅用递归函数和栈操作逆序一个栈 * 题目: * 一个栈依次压入1,2,3,4,5,那么从栈顶到栈底分别为5,4,3,2,1. * 将这个栈转置后,从栈顶到栈底为1,2,3,4,5,也就 ...
随机推荐
- 深入浅出Node.js (11) - 产品化
11.1 项目工程化 11.1.1 目录结构 11.1.2 构建工具 11.1.3 编码规范 11.1.4 代码审查 11.2 部署流程 11.2.1 部署环境 11.2.2 部署操作 11.3 性能 ...
- Android Fragment实现分屏
在项目中碰到一个问题,新开发一个平板APP,项目要求是把原来的一个手机端APP放在项目左侧显示,右侧添加新加的功能. 首先想到了Fragment,以前做过Fragment的一些简单的Demo,但是都没 ...
- jdk+tomcat+mysql搭建网站无法打开
我们webwall的测试网站凌云论坛,是我之前用jdk-6u5-windows-i586-p.exe+apachetomcat6+mysql-essential-5.1.40-win32.msi搭建的 ...
- ANDROID Porting系列二、配置一个新产品
ANDROID Porting系列二.配置一个新产品 详细说明 下面的步骤描述了如何配置新的移动设备和产品的makefile运行android. 1. 目录//vendor/创建一个公 ...
- spring框架DI(IOC)和AOP 原理及方案
http://www.blogjava.net/killme2008/archive/2007/04/20/112160.html http://www.oschina.net/code/snippe ...
- About using UTF-8 fields in MySQL
https://www.adayinthelifeof.nl/2010/12/04/about-using-utf-8-fields-in-mysql/ I sometimes hear: “make ...
- 简单之美 | ZooKeeper应用案例
简单之美 | ZooKeeper应用案例 ZooKeeper应用案例
- 415. Add Strings
没什么限定的话,先翻转,在一位一位加,记得进位就行了.. public class Solution { public String addStrings(String num1, String nu ...
- Ehcache专栏
http://www.iteye.com/blogs/subjects/ehcache
- UVA - 10785 The Mad Numerologist
题目链接 这个题又犯了省题不清的错误.导致不停 wa.唉. 题目意思是给你一个长度L,然后和一张表相应每一个大写字母的value值.你须要依照一定规则找出长度为L的序列. 注意 序列的value值要 ...
