关于overflow:hidden和bfc
在练习tab选项卡的时候遇到了设置div内部li出现了影响外层相邻div浮动的情况,早就知道overflow:hidden可以清除这种情况产生的浮动,但是为什么它可以清除呢?我们往下看:
首先看一下我的页面结构:
<div class="tabTitle">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div class="tabContent">
<div>1 is here</div>
<div>2 is here</div>
<div>3 is here</div>
</div>
为了区分两个div,我们给了两种背景色:
.tabTitle{
background: orange;
}
.tabTitle ul li{
margin-right: 3px;
/*float: left;*/
}
.tabContent{
background: dodgerblue;
}
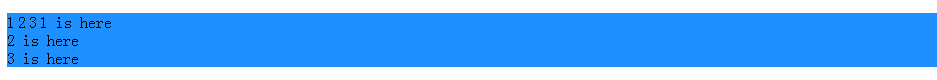
效果如下:

但是当我给li加上浮动的时候出现了这样的情况:
上层div背景色消失,下层div第一行和上层div在一行:

为什么会这样呢?肯定是因为浮动这个不用多想,但是为什么只有一行呢?我们加大li的高度再来试一下:
.tabTitle ul li{
margin-right: 3px;
float: left;
height: 200px;
}
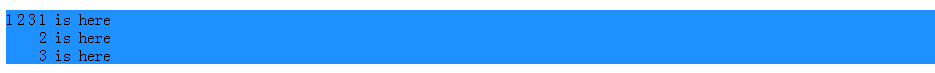
设置高度之后出现了这样的情况:

这验证了我们的猜想,只浮动一行是因为上层的高度太小,当我们扩大高度之后出现了在我们预想之中的情况,接下来我们引入overflow:hidden;
引入后的显示效果:

在这里为什么要用它呢?因为这个问题就是一个div内部的样式影响到了它外部div的样式,符合BFC可以解决的范畴。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
我们为第一个div引入overflow:hidden;让它构成bfc这样它内部的样式就不会影响到下一个div了,至于overflow:hidden;放置的位置我们可以放在li的父级ul里也可以放在ul的父级div.tabTitle中。
关于overflow:hidden和bfc的更多相关文章
- overflow:hidden清除浮动原理解析及清除浮动常用方法总结
最近在看<CSS Mastery>这本书,里面有用overflow:hidden来清理浮动的方法.但是一直想不明白为什么能够实现清除浮动,查阅了网络上的解释,下面来总结一下. 一.首先来想 ...
- CSS中为什么overflow:hidden能清除浮动(float)的影响?原理是什么?
http://www.zhihu.com/question/30938856 父块没有设置指定的高宽,当子块设置为浮动后,原本包裹子块的父块的高度塌陷消失,这时给父块设置overflow:hidden ...
- 神奇的overflow:hidden及其背后的原理
先来看两个overflow:hidden的使用例子 1.嵌套布局内部块元素设置float:left时,导致外部元素塌方,高度为0的问题. <div class="wrap"& ...
- 溢出overflow: hidden
如果要防止内容把div容器或者表格撑大,可以在CSS中设置一.overflow: hidden; 表示如果内容超出容器大小,就把超出部分隐藏(相当于切掉)二.overflow: scroll; 这个表 ...
- 关于overflow:hidden的作用(溢出隐藏,清除浮动,解决外边塌陷等等)
1.overflow:hidden 溢出隐藏 给一个元素中设置overflow:hidden ,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位. 代码如下: 运行结果 ...
- css中:overflow:hidden清除浮动的原理
要想彻底清除浮动的影响,适合的属性不是 clear 而是 overflow. 一般使用 overflow:hidden,利用 BFC 的“结界”特性彻底解决浮动对外部或兄弟元素的影响. 1. 前言: ...
- overflow:hidden的清除浮动效果
我们都知道"overflow:hidden"可以溢出隐藏,即当内容元素的高度大于其包含块的高度时,设置该属性即可把内容区域超出来的部分隐藏,使内容区域完全包含在该包含块中. 然而& ...
- 如何不使用 overflow: hidden 实现 overflow: hidden
一个很有意思的题目.如何不使用 overflow: hidden 实现 overflow: hidden? CSS 中 overflow 定义当一个元素的内容太大而无法适应块级格式化上下文时候该做什么 ...
- overflow:hidden与margin:0 auto之间的冲突
相对于父容器水平居中的代码margin:0 auto与overflow:hidden之间存在冲突.当这两个属性同时应用在一个DIV上时,在chrome浏览器中将无法居中.至于为啥我也不明白.
随机推荐
- adb测试使用相关
1.adb中文 无论是shell下显示中文.logcat输出中文乱码还是adb push/pull路径包括中文名,windows下都可以通过更改cmd窗口代码页为UTF-8解决: chcp 65001 ...
- 使用Sublime Text搭建python调试环境
原文地址:http://blog.csdn.net/wenxuansoft/article/details/38559731 pycharmt等IDE虽然用着爽,但毕竟在速度.资源上还是比较让人不爽的 ...
- bzoj2243 sdoi2011 染色 paint
明明是裸树剖 竟然调了这么久好蛋疼 大概是自己比较水的原因吧 顺便+fastio来gangbang #include<iostream> #include<cstring> # ...
- ISAP 简介
刘汝佳的蓝书上已经给出了大部分,先给上完整代码(以草地排水为例). #include<iostream> #include<algorithm> #include<cst ...
- Visual Studio的2个有趣的插件:声音控制和放屁:)
.NET Slave | Talk to, hear, touch and see your code介绍了2个有趣的Visual Studio的插件,你可以通过它们和你的代码对话. 声音控制(Voi ...
- [PWA] 6. Hijacking response
For example, if the url is not match to any API endpoint, we want to return 404 error message. So fi ...
- epoll 回显服务器源码
在写epoll回显服务器代码之前,可以先看看上一篇文章:select poll epoll三者之间的比较.最近在继续学习网络编程中的服务端编程中,了解到很多网游服务器是在IOMP(IO完成端口)框架下 ...
- linux 一些笔记内容
#which COMMAND : 显示命令路径#whatis COMMAND : 命令出现在哪个章节#type COMMAND :显示一个命令是内部命令还是外部命令#printenv :显示系统信息 ...
- 10 条提升 Android 性能的建议
About the Speaker: Boris Farber 每个人都知道一个 App 的成功,更这个 App 的性能体验有着很密切的关系.但是如何让你的 App 拥有极致性能体验呢?在 Droid ...
- 判断textview是否被截断
Layout l = textview.getLayout(); if ( l != null){ int lines = l.getLineCount(); if ( lines > 0) i ...
