Mac下Intellij IDea发布Java Web项目详解五 开始测试
测试前准备工作目录
- Mac下Intellij IDea发布Web项目详解一
- Mac下Intellij IDea发布Java Web项目(适合第一次配置Tomcat的家伙们)详解二
- Mac下Intellij IDea发布Java Web项目详解三 新建Module
- Mac下Intellij IDea发布Java Web项目详解四 为所有Module配置Tomcat Deployment
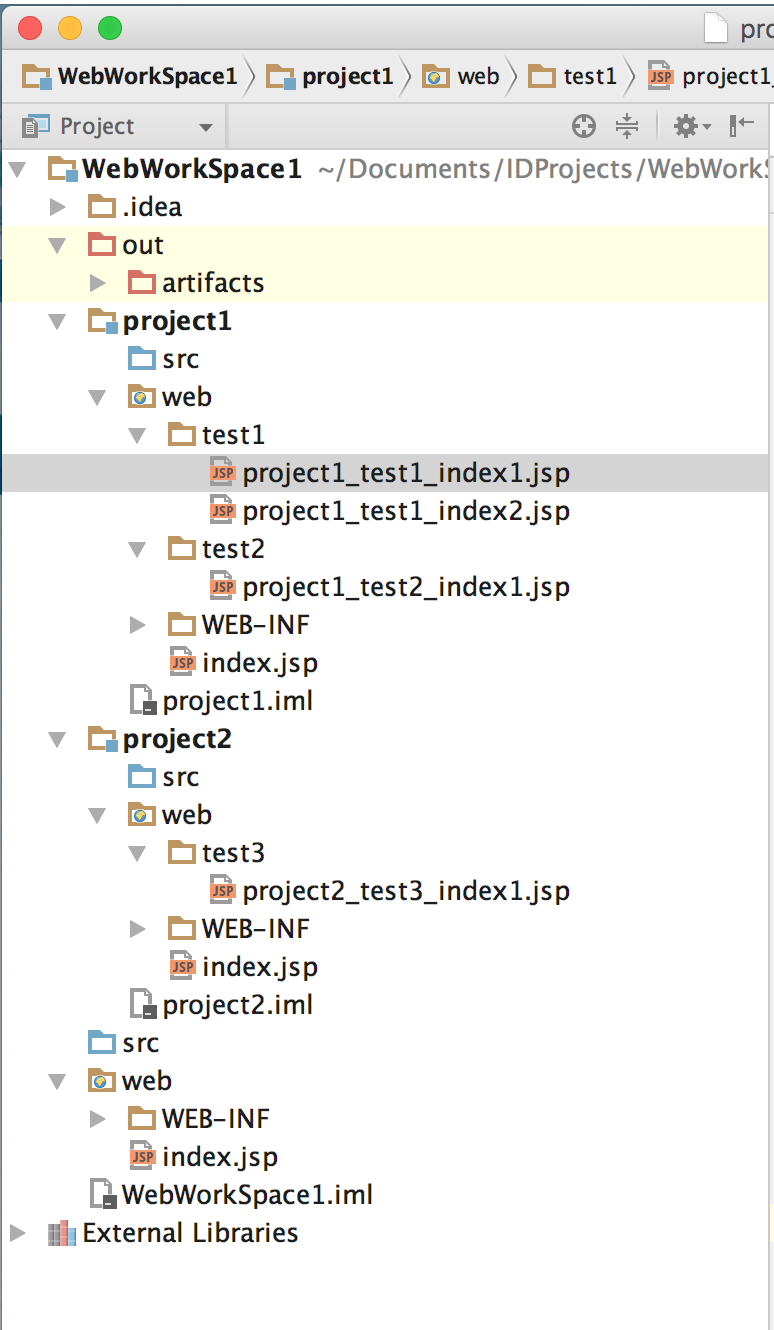
JavaProject的工程结构

开始测试下绝对路径
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <html>
- <head>
- <title>project1/test1/index1.jsp</title>
- </head>
- <body>
- <h1>测试绝对路径</h1>
- <h4>WebWorkSpace1的web页面绝对路径 == (http://+ ip + port) + WebWorkSpace1 Application context(/) + path + *.jsp</h4>
- <h4>project1的web页面绝对路径 == (http://+ ip + port) + WebWorkSpace1 Application context + project1 Application context + path + *.jsp</h4>
- <h4>project2的web页面绝对路径 == (http://+ ip + port) + WebWorkSpace1 Application context + project2 Application context + path + *.jsp</h4>
- <h6>path是*.jsp文件的上级目录,web的下级目录们,如:project1_test1_index2.jsp的path=test1,它在web目录下,包含project1_test1_index2.jsp文件</h6>
- <%--http://localhost:1025/project1/index.jsp--%>
- <a href="http://localhost:1025/project1/index.jsp">project1/web/index.jsp</a><br><br>
- <%--http://localhost:1025/project1/web/test1/project1_test1_index2.jsp--%>
- <a href="http://localhost:1025/project1/test1/project1_test1_index2.jsp">project1/test1/project1_test1_index2.jsp</a></a><br><br>
- <%--http://localhost:1025/project1/web/test2/project1_test2_index1.jsp--%>
- <a href="http://localhost:1025/project1/test2/project1_test2_index1.jsp">project1/test2/project1_test2_index1.jsp</a></a><br><br>
- <%--http://localhost:1025/project2/web/index.jsp--%>
- <a href="http://localhost:1025/project2/index.jsp">project2/index.jsp</a><br><br>
- <%--http://localhost:1025/project2/web/test3/project2_test3_index1.jsp--%>
- <a href="http://localhost:1025/project2/test3/project2_test3_index1.jsp">project2/test3/project2_test3_index1.jsp</a>
- </body>
- </html>
测试绝对路径效果
- WebWorkSpace1的web页面绝对路径 == (http://+ ip + port) + WebWorkSpace1 Application context(/) + path + *.jsp
- project1的web页面绝对路径 == (http://+ ip + port) + WebWorkSpace1 Application context + project1 Application context + path + *.jsp
- project2的web页面绝对路径 == (http://+ ip + port) + WebWorkSpace1 Application context + project2 Application context + path + *.jsp
- path是*.jsp文件的上级目录,web的下级目录们,如:project1_test1_index2.jsp的path=test1,它在web目录下,包含project1_test1_index2.jsp文件
project1/web/index.jsp
project1/test1/project1_test1_index2.jsp
project1/test2/project1_test2_index1.jsp
project2/index.jsp
project2/test3/project2_test3_index1.jsp
Mac下Intellij IDea发布Java Web项目详解五 开始测试的更多相关文章
- Mac下Intellij IDea发布Java Web项目详解四 为所有Module配置Tomcat Deployment
准备工作1:新建第一个JavaWeb项目 准备工作2:新建Module step5 为所有项目配置Deployment 5.1 如图 5.2 [+][Artifact] 5.3 将这里列出的所有内容选 ...
- Mac下Intellij IDea发布Java Web项目详解三 新建Module
准备工作1:新建第一个JavaWeb项目 Step4 添加两个module 4.1 右键[WebWorkSpace]-[New]-[Module] 4.2 重复 准备工作1:新建第一个JavaWeb项 ...
- Mac下Intellij IDea发布Java Web项目(适合第一次配置Tomcat的家伙们)详解二
准备工作:新建第一个JavaWeb项目 step3 给第一次配置tomcat的家伙们再说一遍如何配置tomcat 3.1 [Run]-[Edit Configurations] 3.2 [Defaul ...
- Mac下Intellij IDea发布Web项目详解一
Mac下Intellij IDea发布Web项目详解一 Mac下Intellij IDea发布Java Web项目(适合第一次配置Tomcat的家伙们)详解二 Mac下Intellij IDea发布J ...
- 在linux下用tomcat部署java web项目的过程与注意事项
在linux下用tomcat部署java web项目的过程与注意事项 一.安装JDK 到http://www.oracle.com/technetwork/java/javase/downloads/ ...
- 在linux下用tomcat部署java web项目的过程与注意事项(转)
在linux下用tomcat部署java web项目的过程与注意事项一.安装JDK到http://www.oracle.com/technetwork/java/javase/downloads/in ...
- 26.使用IntelliJ IDEA开发Java Web项目时,修改了JSP后刷新浏览器无法及时显示修改后的页面
转自:https://blog.csdn.net/yuxxz/article/details/51318908 使用IntelliJ IDEA开发Java Web项目时,修改了JSP后刷新浏览器无法及 ...
- JAVA Eclipse使用Maven构建web项目详解(SSM框架)
tips: 启动项目后,welcome-file的链接即为测试用例 部署maven web项目 Eclipse使用Maven构建web项目详解 pom.xml添加webapp依赖: <depen ...
- Java web Cookie详解(持久化+原理详解+共享问题+设置中文+发送多个Cookie)
Java web Cookie详解 啥是cookie? 查询有道词典得: web和饼干有啥关系? 这个谜底等等来为大家揭晓 会话技术 web中的会话技术类似于生活中两个人聊天,不过web中的会话指的是 ...
随机推荐
- eclipse build很慢的时候,有可能是js文件编译验证慢的问题
第一步: 去除eclipse的JS验证: 将windows->preference->Java Script->Validator->Errors/Warnings-> ...
- 受限玻尔兹曼机(RBM)
能量模型 RBM用到了能量模型. 简单的概括一下能量模型.假设一个孤立系统(总能量$E$一定,粒子个数$N$一定),温度恒定为1,每个粒子有$m$个可能的状态,每个状态对应一个能量$e_i$.那么,在 ...
- iOS UICollectionview的详细介绍
转载自:http://jinqianchina.github.io/2015/08/16/UICollectionview%E7%9A%84%E4%BD%BF%E7%94%A8%E8%AF%A6%E8 ...
- C# 异步操作
在程序中,普通的方法是单线程的.但中途如果有大型的操作,比如读取大文件,大批量操作数据库,网络传输等,都会导致程序阻塞,表现在界面上就是程序卡或者死掉,界面元素不动了,不响应了.C#异步调用很好的解决 ...
- jq 图片裁剪
1.html <div class="jcropbox" style="display: none"> <img src="&quo ...
- Python:标准数据类型6种
#!/usr/bin/python3 #python的基本语法和数据类型 #python3中 一行有多个语句,用分号分割(;) print("aaa") ;print(" ...
- linux 监控服务器脚本
#!/bin/bash ctime=`date +%x%T`monitor_dir=/home/jk/if [ ! -d $monitor_dir ]; then mkdir $monitor_ ...
- 一起来背ABC
construction 构造,结构 constructor 构造函数,施工员
- 刚接触js不久,自己写的banner幻灯片效果。
对于我这种菜鸟来讲,刚接触项目.叫我用插件,其实我说插件太臃肿不想用,倒不如说我是看不懂那些插件...- -(更愿意自己写点看得懂的代码,顺便也是个学习的过程) 所以自己花了些时间,自己来写了个dem ...
- Unity3d脚本的生命周期
接下来,做出一下讲解:最先执行的方法是Awake,这是生命周期的开始,用于进行激活时的初始化代码,一般可以在这个地方将当前脚本禁用:this.enable=false,如果这样做了,则会直接跳转到On ...
