ExtJs MVC应用架构示例
项目目录结构 (源码)
2.
app.js
Ext.Loader.setConfig({
enabled : true,
paths : {
'Ext' : 'extjs',
'App' : 'app',
'Ext.ux' : 'extjs/ux'
}
});
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
Ext.require('Ext.container.Viewport');
Ext.application({
name : 'App',
appFolder : 'app',
controllers : ['poll'],
launch : function() {
Ext.create('Ext.container.Viewport', {
layout : 'fit',
items : [{
xtype : 'poll'
}]
});
}
});
3.
控制器 poll.js
Ext.define('App.controller.poll', {
extend : 'Ext.app.Controller',
views : ['poll', 'pollQuery', 'pollList', 'pollEdit', 'pollAdd'],
stores : ['poll'],
models : ['poll'],
init : function() {
this.control({
'pollQuery' : {
'beforerender' : function() {
var view = Ext.ComponentQuery.query('pollQuery')[0];
view.loadView();
}
},
'pollQuery form button[action=submit]' : {
'click' : function() {
var formCmp = Ext.ComponentQuery.query('pollQuery form')[0];
var basicForm = formCmp.getForm();
if (basicForm.isValid()) {
Ext.Msg.alert("信息", "模糊查询所有文本字段.");
}
}
},
'pollQuery form button[action=reset]' : {
'click' : function() {
var formCmp = Ext.ComponentQuery.query('pollQuery form')[0];
var basicForm = formCmp.getForm();
basicForm.reset();
}
},
'pollQuery form button[action=submit2]' : {
'click' : function() {
var formCmp = Ext.ComponentQuery.query('pollQuery form')[1];
var basicForm = formCmp.getForm();
if (basicForm.isValid()) {
Ext.Msg.alert("信息", "模糊查询所有文本字段.");
}
}
},
'pollQuery form button[action=reset2]' : {
'click' : function() {
var formCmp = Ext.ComponentQuery.query('pollQuery form')[1];
var basicForm = formCmp.getForm();
basicForm.reset();
}
},
'pollList' : {
'beforerender' : function() {
var view = Ext.ComponentQuery.query('pollList')[0];
view.loadView();
}
},
'pollList > grid' : {
'itemdblclick' : function(table, record, html, row, event, opt) {
var view = Ext.widget('pollEdit');
view.loadView();
view.show();
view.down('form').loadRecord(record);
}
},
'pollList > grid button[action=add]' : {
'click' : function() {
var view = Ext.widget('pollAdd');
view.loadView();
view.show();
}
},
'pollList > grid button[action=remove]' : {
'click' : function() {
var grid = Ext.ComponentQuery.query('pollList > grid')[0];
var sm = grid.getSelectionModel();
grid.store.remove(sm.getSelection());
// 提交后台
}
},
'pollEdit button[action=save]' : {
'click' : function(button, event, opt) {
var win = button.up('window'), form = win.down('form'), record = form.getRecord(), values = form.getValues();
record.set(values);
win.close();
this.getPollStore().sync();
// 提交后台
}
},
'pollEdit button[action=close]' : {
'click' : function(button, event, opt) {
var win = button.up('window');
win.close();
}
},
'pollAdd button[action=save]' : {
'click' : function(button, event, opt) {
var win = button.up('window'), form = win.down('form'), values = form.getValues();
win.close();
var grid = Ext.ComponentQuery.query('pollList > grid')[0];
var store = grid.store;
var record = Ext.create('App.model.poll', values);
store.add([record]);
// 提交后台.
}
},
'pollAdd button[action=close]' : {
'click' : function(button, event, opt) {
var win = button.up('window');
win.close();
}
}
})
}
});
4.
模型 poll.js
Ext.define('App.model.poll', {
extend : 'Ext.data.Model',
fields : ['name', 'senority', 'department']
});
5.
Store poll.js
Ext.define('App.store.poll', {
extend : 'Ext.data.Store',
autoLoad : true,
model : 'App.model.poll',
data : {
'employees' : [{
"name" : "Michael Scott",
"senority" : 7,
"department" : "Manangement"
}, {
"name" : "Dwight Schrute",
"senority" : 2,
"department" : "Sales"
}, {
"name" : "Jim Halpert",
"senority" : 3,
"department" : "Sales"
}, {
"name" : "Kevin Malone",
"senority" : 4,
"department" : "Accounting"
}, {
"name" : "Angela Martin",
"senority" : 5,
"department" : "Accounting"
}]
},
proxy : {
type : 'memory',
reader : {
type : 'json',
root : 'employees'
}
}
});
6.视图 pollQuery.js
Ext.define('App.view.pollQuery', {
extend : 'Ext.container.Container',
alias : 'widget.pollQuery',
initComponent : function() {
var me = this;
Ext.applyIf(me, {
items : [{
xtype : 'fieldset',
margin : '10 10 0 10',
padding : '10 10 0 10',
collapsible : true,
title : '信息查询',
items : [{
xtype : 'tabpanel',
border : false,
plain : true,
activeTab : 0,
items : [{
xtype : 'form',
border : false,
padding : '10 10 10 10',
title : '全部',
layout : 'hbox',
closable: false
}, {
xtype : 'form',
border : false,
padding : '10 10 10 10',
title : '高级',
layout : 'hbox',
closable: false
}],
listeners : {
'tabchange' : function(tabPanel, newCard, oldCard, pts) {
var grid = Ext.ComponentQuery.query('gridpanel')[0];
grid.setTitle(newCard.title);
}
}
}]
}]
});
me.callParent(arguments);
},
flushView : function() {
this.doLayout();
},
loadView : function() {
var tabpanelCmp = this.getComponent(0).getComponent(0);
var formCmp = tabpanelCmp.getComponent(0);
var formCmp2 = tabpanelCmp.getComponent(1);
formCmp.add([{
xtype : 'textfield',
name : 'keyword',
fieldLabel : ''
}, {
xtype : 'button',
text : '搜索',
style : 'margin-left: 20px',
action : 'submit'
}, {
xtype : 'button',
text : '清空',
style : 'margin-left: 10px',
action : 'reset'
}]);
formCmp2.add([{
xtype : 'textfield',
name : 'keyword',
fieldLabel : ''
}, {
xtype : 'button',
text : '搜索',
style : 'margin-left: 20px',
action : 'submit2'
}, {
xtype : 'button',
text : '清空',
style : 'margin-left: 10px',
action : 'reset2'
}]);
this.flushView();
}
});
视图 pollList.js
Ext.define('App.view.pollList', {
extend : 'Ext.container.Container',
alias : 'widget.pollList',
requires : ['Ext.ux.RowExpander', 'Ext.grid.plugin.RowEditing'],
initComponent : function() {
var me = this;
Ext.applyIf(me, {
margin : '0 10 10 10'
});
me.callParent(arguments);
},
flushView : function() {
this.doComponentLayout();
},
loadView : function() {
var store = Ext.create('App.store.poll');
var pagingtoolbar = Ext.create('Ext.toolbar.Paging', {
store : store,
displayInfo : true,
items : ['-', {
text : '每页显示'
}, {
xtype : 'combo',
name : 'pageSize',
displayField : 'pageSize',
typeAhead : true,
mode : 'local',
forceSelection : true,
triggerAction : 'all',
editable : false,
value : 15,
width : 80,
selectOnFocus : true,
itemId : '#pageSize',
store : Ext.create('Ext.data.ArrayStore', {
fields : ['pageSize'],
data : [[15], [20], [30], [40],
[50]]
})
}, {
text : '条'
}, '-']
});
var grid = Ext.create('Ext.grid.Panel', {
title : '全部',
store : store,
autoShow : true,
selType : 'rowmodel',
selModel : Ext.create('Ext.selection.CheckboxModel', {
listeners : {
selectionchange : function(sm, selections) {
grid.down('#removeButton')
.setDisabled(selections.length == 0);
}
}
}),
columns : [Ext.create('Ext.grid.RowNumberer'), {
header : 'Name',
dataIndex : 'name',
flex : 3
}, {
header : 'Senority',
dataIndex : 'senority',
flex : 1
}, {
header : 'Department',
dataIndex : 'department',
flex : 1
}, {
xtype : 'actioncolumn',
draggable : false,
header : '操作',
flex : 1
}],
plugins : [{
ptype : 'rowexpander',
rowBodyTpl : ['<b>Department:</b> {department}
<br>',
'<b>Summary:</b> {name}
']
}],
dockedItems : [{
xtype : 'toolbar',
items : [{
text : '添加',
itemId : 'addButton',
iconCls : 'add',
action : 'add'
}, '-', {
itemId : 'removeButton',
text : '删除',
iconCls : 'remove',
disabled : true,
action : 'remove'
}, '-']
}]
});
this.add([pagingtoolbar, grid]);
this.doComponentLayout();
}
});
视图 pollEdit.js
Ext.define('App.view.pollEdit', {
extend : 'Ext.window.Window',
alias : 'widget.pollEdit',
initComponent : function() {
var me = this;
Ext.applyIf(me, {
layout : 'fit',
title : '信息修改',
bodyStyle : 'background:#fff; padding:10px;',
items : [{
xtype : 'form',
border : false
}],
buttons : ['->', {
text : '修改',
action : 'save',
scope : this
}, '-', {
text : '关闭',
action : 'close',
scope : this
}]
});
me.callParent(arguments);
},
flushView : function() {
this.doLayout();
},
loadView : function() {
var formCmp = this.getComponent(0);
formCmp.add([{
xtype : 'textfield',
fieldLabel : '部门名称',
labelAlign : 'right',
name : 'department'
}, {
xtype : 'textfield',
fieldLabel : '名称',
labelAlign : 'right',
name : 'name'
}, {
xtype : 'textfield',
fieldLabel : '调查名称',
labelAlign : 'right',
name : 'senority'
}]);
formCmp.doLayout();
this.flushView();
}
});
视图 pollAdd.js
Ext.define('App.view.pollAdd', {
extend : 'Ext.window.Window',
alias : 'widget.pollAdd',
initComponent : function() {
var me = this;
Ext.applyIf(me, {
layout : 'fit',
title : '信息添加',
bodyStyle : 'background:#fff; padding:10px;',
items : [{
xtype : 'form',
border : false
}],
buttons : ['->', {
text : '添加',
action : 'save',
scope : this
}, '-', {
text : '关闭',
action : 'close',
scope : this
}]
});
me.callParent(arguments);
},
flushView : function() {
this.doLayout();
},
loadView : function() {
var formCmp = this.getComponent(0);
formCmp.add([{
xtype : 'textfield',
fieldLabel : '部门名称',
labelAlign : 'right',
name : 'department'
}, {
xtype : 'textfield',
fieldLabel : '名称',
labelAlign : 'right',
name : 'name'
}, {
xtype : 'textfield',
fieldLabel : '调查名称',
labelAlign : 'right',
name : 'senority'
}]);
formCmp.doLayout();
this.flushView();
}
});
视图 poll.js
Ext.define('App.view.poll', {
extend : 'Ext.container.Container',
alias : 'widget.poll',
autoShow : true,
initComponent : function() {
var me = this;
Ext.applyIf(me, {
items : [{
xtype : 'pollQuery'
}, {
xtype : 'pollList'
}]
});
this.callParent(arguments);
}
});
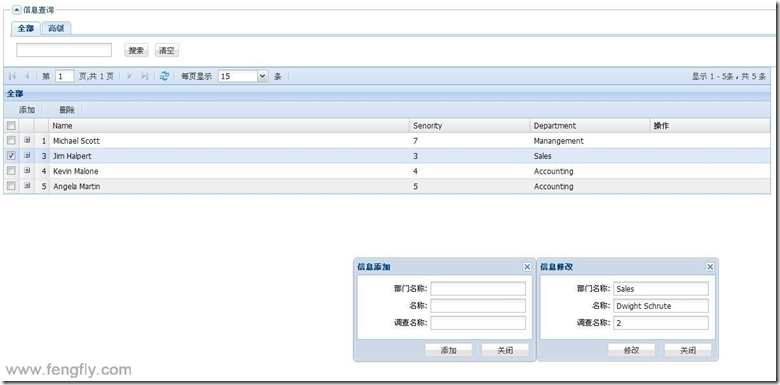
. 效果 
8. 动态加载模块 app.js
Ext.require(['Ext.app.Application']);
Ext.app.Application.implement({
loadModule : function(controllers) {
var me = this;
var controllers = Ext.Array.from(controllers), ln = controllers.length, i, controller;
for (i = 0; i < ln; i++) {
var name = controllers[i];
/** 避免重复加载 */
if (!this.controllers.containsKey(name)) {
controller = Ext.create(
this.getModuleClassName(name, 'controller'), {
application : this,
id : name
});
this.controllers.add(controller);
controller.init(this);
controller.onLaunch(this);
}
}
}
});
var application;
Ext.application({
name : 'App',
appFolder : 'app',
launch : function() {
application = this;
this.loadModule(['main']);
}
});
Ext.getApplication = function() {
return application;
}
Ext.getController = function(name) {
return Ext.getApplication().getController(name);
}
main.js
Ext.define('App.controller.main', {
extend : 'Ext.app.Controller',
refs : [{
ref : 'tab',
selector : 'center'
}],
views : ['north', 'west', 'center', 'main'],
init : function() {
this.control({
'north button[action=add]' : {
click : function() {
var center = this.getTab();
center.add({
xtype : 'panel',
title : 'Tab',
closable : true
});
}
}
})
}
});
main.js
Ext.define('App.view.main', {
extend : 'Ext.container.Viewport',
alias : 'widget.main',
initComponent : function() {
var me = this;
me.callParent(arguments);
}
});
Ext.create('App.view.main', {
layout : 'border',
autoShow : true,
renderTo : Ext.getDoc(),
title : 'ext4demo',
items : [{
xtype : 'north'
}, {
region : 'center',
layout : 'border',
border : false,
split : true,
margins : '0 5 5 5',
minSize : 100,
maxSize : 500,
items : [{
xtype : 'west'
}, {
xtype : 'center'
}]
}]
});
center.js
Ext.define('App.view.center', {
extend : 'Ext.tab.Panel',
alias : 'widget.center',
initComponent : function() {
var me = this;
Ext.apply(me, {
region : 'center',
layout : 'fit',
autoDestroy : true,
resizeTabs : true,
activeTab : 0,
items : [{
xtype : 'panel',
title : '欢迎'
}]
})
me.callParent(arguments);
}
});
north.js
Ext.define('App.view.north', {
extend : 'Ext.panel.Panel',
alias : 'widget.north',
initComponent : function() {
var me = this;
Ext.apply(me, {
height : 0,
region : 'north',
items : [{
xtype : 'button',
text : '加载模块',
action : 'add'
}]
})
me.callParent(arguments);
}
});
west.js
Ext.define('App.view.west', {
extend : 'Ext.panel.Panel',
alias : 'widget.west',
initComponent : function() {
var me = this;
Ext.apply(me, {
title : '导航',
region : 'west',
layout : 'accordion',
width : 200,
collapsible : true,
split : true
})
me.callParent(arguments);
}
});
ExtJs MVC应用架构示例的更多相关文章
- Extjs MVC开发模式详解
Extjs MVC开发模式详解 在JS的开发过程中,大规模的JS脚本难以组织和维护,这一直是困扰前端开发人员的头等问题.Extjs为了解决这种问题,在Extjs 4.x版本中引入了MVC开发模式, ...
- MVC实用架构设计(三)——EF-Code First(1):Repository,UnitOfWork,DbContext
前言 终于到EF了,实在不好意思,最近有点忙,本篇离上一篇发布已经一个多星期了,工作中的小迭代告一段落,终于有点时间来继续我们的架构设计了,在这里先对大家表示歉意. 其实这段时间我并不是把这个系列给忘 ...
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
服务器文档下载zip格式 刚好这次项目中遇到了这个东西,就来弄一下,挺简单的,但是前台调用的时候弄错了,浪费了大半天的时间,本人也是菜鸟一枚.开始吧.(MVC的) @using Rattan.Co ...
- MVC实用架构设计(三)——EF-Code First(5):二级缓存
前言 今天我们来谈谈EF的缓存问题. 缓存对于一个系统来说至关重要,但是是EF到版本6了仍然没有见到有支持查询结果缓存机制的迹象.EF4开始会把查询语句编译成存储过程缓存在Sql Server中,据说 ...
- MVC实用架构设计(三)——EF-Code First(4):数据查询
前言 首先对大家表示抱歉,这个系列已经将近一个月没有更新了,相信大家等本篇更新都等得快失望了.实在没办法,由于本人水平有限,写篇博客基本上要大半天的时间,最近实在是抽不出这么长段的空闲时间来写.另外也 ...
- MVC实用架构设计(三)——EF-Code First(3):使用T4模板生成相似代码
前言 经过前面EF的<第一篇>与<第二篇>,我们的数据层功能已经较为完善了,但有不少代码相似度较高,比如负责实体映射的 EntityConfiguration,负责仓储操作的I ...
- Extjs MVC学习随笔01
Extjs Mvc模式下的整个MVC框架体系即下图: 包含了Controller(实现方法层),Store(数据来源管理层),View(页面布局层).之所以用MVC我想是因为减轻针对某一页面的单一的J ...
- Mvc项目架构分享之项目扩展
Mvc项目架构分享之项目扩展 Contents 系列一[架构概览] 0.项目简介 1.项目解决方案分层方案 2.所用到的技术 3.项目引用关系 系列二[架构搭建初步] 4.项目架构各部分解析 5.项目 ...
- mvc项目架构分享系列之架构搭建初步
mvc项目架构分享系列之架构搭建初步 Contents 系列一[架构概览] 0.项目简介 1.项目解决方案分层方案 2.所用到的技术 3.项目引用关系 系列二[架构搭建初步] 4.项目架构各部分解析 ...
随机推荐
- PHP实现大文件的上传设置
打开php.ini,首先找到 ;;;;;;;;;;;;;;;; ; File Uploads ; ;;;;;;;;;;;;;;;; 区域,有影响文件上传的以下几个参数: file_uploads = ...
- 5th day
感觉mysql里面的东西好多,很容易忘记,不是很熟练,知道某些函数有某种功能,但就是想不起来函数的名字,需要去翻笔记,真的还需要大量的练习,毕竟这块的内容可以说是全新的...不知道后面做项目怎么样,这 ...
- 【转】Android开发中的SQLite事务处理,即beginTransaction()方法
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTrans ...
- [Falcor] Indroduce to Model
How to work with JSON data indirectly through a Falcor Model. The Falcor Model allows you to work wi ...
- CSDN markdown 编辑器 第四篇 LaTex语法
Latex是为了写数学公式的. 嗯-但实际这样的语言的作用是为了排版的.数学公式仅仅是他的附加属性. 可是markdown引入这个全然是为了写公式.其它的Latex语法不支持. CSDN markdo ...
- mysql源码分析
http://blog.csdn.net/u012935160/article/category/2697485
- MVC模式实现登录以及增删改查之登录(一)
我在这里用的不是maven项目,用的一般的web项目,所以需要用到的架包需要自己去下载添加,在项目中,一定注意环境的配置,我用的是jre1.7 1 新建项目 2 建立好MVC的管理包,导入对应的架 ...
- MIUI6&7桌面角标开源代码简介
MIUI6&7桌面角标开源代码简介 MIUI6&7上重新设计了桌面app图标的角标显示,基本规则如下: 一.基本介绍 1.默认的情况 当app 向通知栏发送了一条通知 (通知不带进度条 ...
- Android(java)学习笔记235:多媒体之计算机图形表示方式
1.多媒体 很多媒体:文字(TextView,简单不讲),图片,声音,视频等等. 2.图片 计算机如何表示图片的? (1)bmp 高质量保存 256色位图:图片中的每个像素点可以有256种颜 ...
- Git和Github的应用与命令方法总结
title: Git和Github的应用与命令方法总结 date: 2016-07-11 14:03:09 tags: git/github [本文摘抄自微信公众平台:AndroidDeveloper ...
