css揭秘之linear-gradient
很神奇的背景设置,
看代码,
<html>
<title>css</title>
<style>
.content {
background: linear-gradient(90deg,yellow,red);
width: 100%;
height: 100%;
}
</style>
<body>
<div class="content"></div>
</body>
</html>

会产生这种效果的背景。
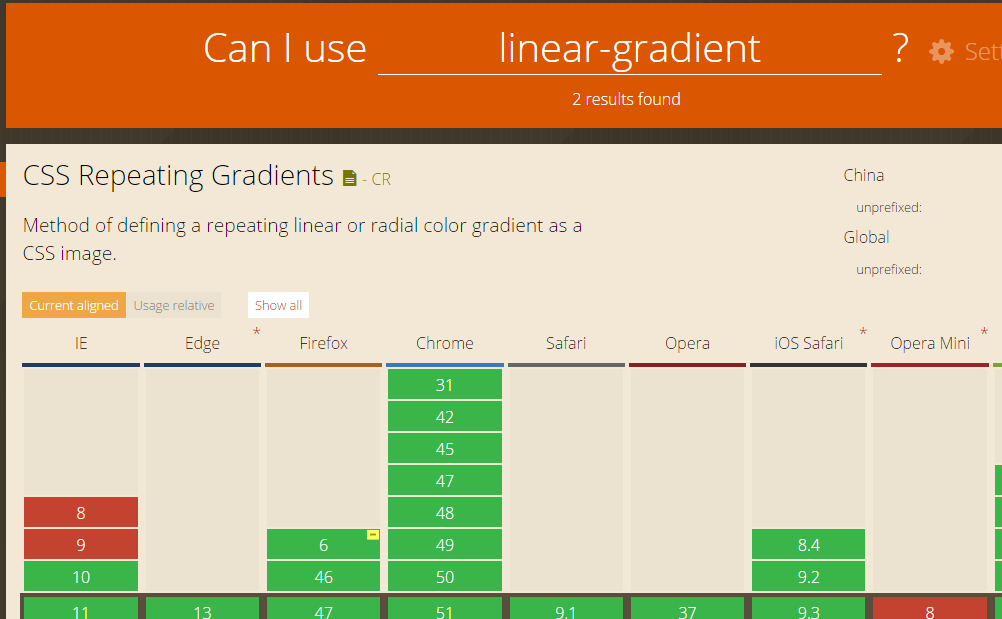
查看浏览器支持性,www.caniuse.com

可以看出很多浏览器都支持!
css揭秘之linear-gradient的更多相关文章
- FCC---Create a Gradual CSS Linear Gradient
Applied Visual Design: Create a Gradual CSS Linear Gradient background: linear-gradient(gradient_dir ...
- CSS揭秘之多重边框&连续的图像边框
1.多重边框 我们可以通过使用border-image来写一个多重边框,或使用多个元素来模拟多重边框,不过我们有更好的办法来制作一个多重边框,那就是使用box-shadow的第四个参数(称为扩张半径) ...
- css 揭秘-读书笔记
css 揭秘 [希]Lea verou 著 css 魔法 译 该书涵盖7大主题,47个css技巧,是css进阶必备书籍,开阔思路,探寻更优雅的解决方案.这本书完全用css渲染出的html写成的(布局. ...
- [css 揭秘]-css coding tips
css 揭秘之css coding tips demo(1) html 代码: <body> <section> <div class="demo1" ...
- CSS揭秘读书笔记 (一)
CSS揭秘读书笔记 (一) 一.半透明边框 要想实现半透明边框可以使用border: border: 10px solid hsla(0,0%,100%,.5); background: ...
- 《css揭秘》
<css揭秘> 第一章:引言 引言 案例们 第二章:背景与边框 背景和边框 半透明边框(rgba/hsla.background-clip) 多重边框(box-shadow) 灵活的背景定 ...
- [css 揭秘]:CSS揭秘 技巧(三):背景定位
我的github地址:https://github.com/FannieGirl/ifannie 源码都在这上面哦! 喜欢的给我一个星吧 背景定位 问题:很多时候,我们想针对容器某个角对背景图片做便宜 ...
- CSS揭秘 技巧(五):条纹背景
条纹背景 https://github.com/FannieGirl/ifannie/问题:条纹背景 在设觉设计中无处不在,我们真的可以用css 创建图案吗? 这一章相对还是比较复杂的哦!一起get. ...
- [css 揭秘]:CSS揭秘 技巧(四):边框内圆角
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 边框内圆角 问题:有时候我们需要一个容器,只在内侧有圆角,而 ...
- [css 揭秘]:CSS揭秘 技巧(二):多重边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 多重边框 问题:我们通常希望在css代码层面以更灵活的方式来 ...
随机推荐
- TLF相关资料
1\(转)http://blog.csdn.net/hu36978/article/details/5796165 TFL 一般先创建TextFlow 通过控制flowComposer属性来控制文本 ...
- 2016/01/19 javascript学习笔记-name属性
1. name属性只在少数html元素中有效:包括表单.表单元素.<iframe>和<img>元素. 基于name属性的值选取html元素,可以使用document对象的get ...
- intellij idea社区版 & maven & git & tomcat/jetty 的struts2项目的搭建
1.新建一个project,并在project下新建一个maven module.
- ExtJs 添加员工 实例 ---- 锚点布局 anchor 可自动伸缩
代码如下: <script type="text/javascript"> Ext.onReady(function () { // 创建一条记录行, job 为 di ...
- windows phone 生产二维码和解码本地二维码图片
前面模仿着写了一个手机扫描二维码和条形码的例子,zxing(下载)的Silverlight库实现的,当时还纳闷有windows phone的库为什么不用,其实都是一样的,,,要改的就是获取摄像头获取的 ...
- USB初始化
//USB初始化void CFileManagerDlg::usbinit(){ #define BUFFER_SIZE 64 struct usb_bus *bus; struct usb_devi ...
- PHP权限分配思路
常见四种方式1.用户+组+角色+权限2.用户+组+权限3.用户+角色+权限(最多用)4.用户+权限以第三种为例:权限:用户操作的具体事件:如curd角色:指一类用户拥有的权限,如超级管理员,管理员,普 ...
- 开发设计模式(九)门面模式(Facade Pattern)
什么是门面模式? 门面模式要求一个子系统的外部与其内部的通信必须通过一个统一的门面(Facade)对象进行.门面模式提供一个高层次的接口,使得子系统更易于使用. 大家都写过纸质的信件吧,比如给女朋友写 ...
- 银联SDK
最近在开发一个app,需要调用银联的sdk控件,银联提供的demo可以正常运行,但是自己的程序却怎么都编译不通过,到底有哪些需要注意的呢?? 具体的有可能会出现哪些错误我就不列举了,我只是提下有哪些需 ...
- Docker容器中运行ASP.NET Core
在Linux和Windows的Docker容器中运行ASP.NET Core 译者序:其实过去这周我都在研究这方面的内容,结果周末有事没有来得及总结为文章,Scott Hanselman就捷足先登了. ...
