3D案例,导航,导航升级版

/*****************************百度钱包旋转变内容******************************/
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>百度钱包旋转变内容</title>
- <style>
- .wallet{
- width: 300px;
- height:300px ;
- margin: 50px auto;
- position: relative;
- transition: all 8s;
- transform-style:preserve-3d; /* 加了之后父盒子就真正3D*/
- }
- .wallet::before, .wallet::after{
- content: '';
- display: block;
- position: absolute;
- left:0;
- top:0;
- width:100%;
- height:100%;
- /*right:0;
- bottom:0;*/
- background: red;
- }
- .wallet::before{
- background: #33ffca; /*可更换为图片*/
- transform: translateZ(-5px);
- /*子元素必须是转换元素,eg两个平面必须要有距离,才起作用transform-style:preserve-3d;*/
- }
- .wallet::after{
- background: #3598db; /*可更换为图片*/
- transform: translateZ(5px); /*可以更改两个平面Z距离*/
- }
- .wallet:hover{
- transform: rotateY(180deg); /*顺时针180*/
- }
- </style>
- </head>
- <body>
- <div class="wallet">
- </div>
- </body>
- </html>

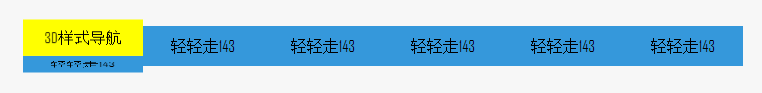
/*****************************3D导航******************************/
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>3D导航</title>
- <style>
- body{
- margin: 0;
- padding:0;
- font-family: "Agency FB";
- background: #f7f7f7;
- }
- .nav{
- height:40px;
- margin-top: 50px;
- text-align: center;
- list-style: none;
- }
- li{
- width:120px ;
- height: 40px;
- line-height: 40px;
- float: left;
- position: relative;
- -webkit-transition: all 1s;
- transform-style:preserve-3d; /*加了之后父盒子就真正3D*/
- }
- li span{
- position: absolute;
- top:0;
- left: 0;
- width:100%;
- height:100%;
- }
- li span:first-child{
- background: yellow;
- transform:rotateX(90deg) translateZ(20px);
- }
- li span:last-child{
- background: #3598db;
- transform: translateZ(20px);
- }
- li:hover{
- transform: rotateX(-90deg); /*旋转整个标签*/
- }
- </style>
- </head>
- <body>
- <ul class="nav">
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- </ul>
- </body>
- </html>

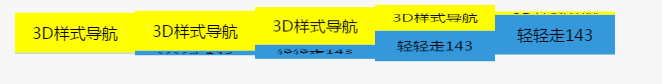
/*****************************3D导航升级->3D轮播图******************************/
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>3D导航升级->3D轮播图</title>
- <style>
- body{
- margin: 0;
- padding:0;
- font-family:"微软雅黑";
- background: #f7f7f7;
- }
- .nav{
- height:40px;
- margin-top: 50px;
- text-align: center;
- list-style: none;
- }
- li{
- width:120px ;
- height: 40px;
- line-height: 40px;
- float: left;
- position: relative;
- -webkit-transition: all 1s;
- transform-style:preserve-3d; /*加了之后父盒子就真正3D*/
- }
- li span{
- position: absolute;
- top:0;
- left: 0;
- width:100%;
- height:100%;
- }
- li span:first-child{
- background: yellow;
- transform:rotateX(90deg) translateZ(20px);
- }
- li span:last-child{
- background: #3598db;
- transform: translateZ(20px);
- }
- /*旋转整个li标签*/
- /*li:hover{
- transform: rotateX(-90deg);
- }*/
- /*旋转整个ul标签*/
- /*类似3D轮播图*/
- .nav:hover li{
- transform: rotateX(-90deg);
- }
- .nav li:nth-child(1){
- transition-delay: 0s; /*延迟0s*/
- }
- .nav li:nth-child(1){
- transition-delay: 0.2s; /*延迟0s*/
- }
- .nav li:nth-child(2){
- transition-delay: 0.4s; /*延迟0s*/
- }
- .nav li:nth-child(3){
- transition-delay: 0.6s; /*延迟0s*/
- }
- .nav li:nth-child(4){
- transition-delay: 0.8s; /*延迟0s*/
- }
- .nav li:nth-child(5){
- transition-delay: 1s; /*延迟0s*/
- }
- </style>
- </head>
- <body>
- <ul class="nav">
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- <li>
- <span>3D样式导航</span>
- <span>轻轻走143</span>
- </li>
- </ul>
- </body>
- </html>

| 【作者】:轻轻走143 |
| 【出处】:http://www.cnblogs.com/qingqingzou-143/ |
| 【声明】:所有博文标题后加(share)的表示收集的他人优秀文章,其余的则为原创。欢迎转载,但请在显要位置显示本文链接,并保留本段声明,否则追究法律责任,谢谢! |
3D案例,导航,导航升级版的更多相关文章
- 3D立体菜单导航
今天在微博里面看到别人分享的一个立体效果,我觉得挺好的,就拿下来自己存着,万一以后用到. 效果如下: index.html <!DOCTYPE html> <html > &l ...
- html5——3D案例(立体导航)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- html5——3D案例(立体汉字,旋转导航)
1.立体汉字:旋转点left,attr(data-cont)可获取自定义属性值,skewY(倾斜转换)参考地址 2.旋转导航:先移动后旋转,li标签需要延迟执行旋转 注意::hover事件触发自己的: ...
- 【iOS开发-76】Private Contacts案例:导航控制器使用、数据传递、第三方类库使用、tableViewCell的加入删除、数据存储等
(1)效果 (2)源码与第三方类库下载 http://download.csdn.net/detail/wsb200514/8155979 (3)总结 --导航控制器,能够直接用代码的push和pop ...
- jQuery实际案例④——360导航图片效果
如图:①首先使用弹性盒子布局display:flex; flex-wrap:wrap; ②鼠标移上去出现“百度一下,你就知道了”,这句话之前带上各个网站的logo:③logo使用的是sprite,需要 ...
- 18. vue-router案例-tabBar导航
目标: 做一个导航tabbar 一. 分析 我们的目标是做一个导航tabbar, 要求 这个导航不仅可以在一个页面使用, 可以在多个页面通用 每个页面的样式可能不一样 每个页面的图标, 文字可能不一样 ...
- 2019.4.24 3D效果滚筒导航练习
效果图: 彩千圣天下第一!(小声bb) 代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8 ...
- html5——3D案例(立方体)
立方体:父盒子规定了3d呈现属性,立方体做旋转运动 移动顺序:1.每个盒子都先移动100px,然后再做相应的旋转 2.只有这样立方体的几何中心点与父盒子的几何中心点是一样的 <!DOCTYPE ...
- html5——3D案例(音乐盒子、百度钱包)
1.音乐盒子:触碰盒子,盖子会打开 2.百度钱包:触碰钱包,钱包,会180度旋转 <!DOCTYPE html> <html lang="en"> < ...
随机推荐
- C#解压、压缩RAR文件
using System; using System.Collections.Generic; using System.Text; using System.IO; using Microsoft. ...
- uva 1298 - Triathlon
半平面交的题: 这个题目的亮点就是建模: #include<cstdio> #include<algorithm> #include<cmath> #define ...
- 【Uva 12558】 Egyptian Fractions (HARD version) (迭代加深搜,IDA*)
IDA* 就是iterative deepening(迭代深搜)+A*(启发式搜索) 启发式搜索就是设计估价函数进行的搜索(可以减很多枝哦~) 这题... 理论上可以回溯,但是解答树非常恐怖,深度没有 ...
- Foundation和UIKit框架图
学习Foundation和UIKit的时候比较容易忽视的一个问题: 对于一个新的类,知道它的用法和属性方法,但往往忽视了它的继承关系, 了解类的继承关系能帮助加深对其理解. 另外在官方文档中每一个类的 ...
- Hausdorff距离
Hausdorff距离是描述两组点集之间相似程度的一种量度,它是两个点集之间距离的一种定义形式:假设有两组集合A={a1,…,ap},B={b1,…,bq},则这两个点集合之间的Hausdorff距离 ...
- Qt Add ons Modules(听说QtSystem有接口可以获取 imei号)
http://wiki.qt.io/Qt-Add-ons-Modules 听说QtSystem有接口可以获取 imei号.http://wiki.qt.io/Qt-Add-ons-Modules这儿下 ...
- 140. Word Break II
题目: Given a string s and a dictionary of words dict, add spaces in s to construct a sentence where e ...
- java web路径的问题
对于<form action="/xx"> 和 <a href='/xx'> 其中,xx相应的为网站根目录 一般网站为虚拟目录,所以要 写成 /web应 ...
- Styles and Themens(5)样式文件Style.xml中各元素的含义
Style Resource See also Styles and Themes A style resource defines the format and look for a UI. A s ...
- rebuild过程
/** The class defining a handle to an Innodb table */ class ha_innobase: public handler { row_prebui ...
