CSS3鼠标移入移出图片生成随机动画
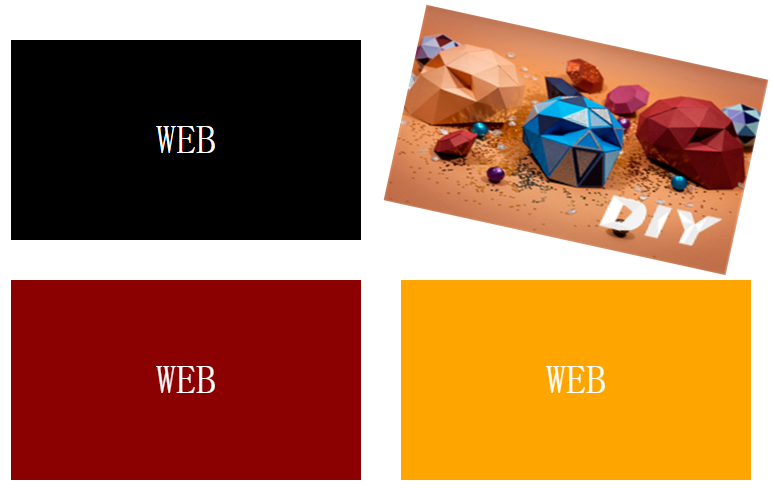
今天分享使用html+css3+少量jquery实现鼠标移入移出图片生成随机动画,我们先看最终效果图(截图为静态效果,做出来可是动态的哟)

左右旋转

上下移动

缩放
由于时间关系我就不一步步解析各段代码所代表含义,我这里就给出一些思路及关键代码:
1、首先使用ul li展现4张图片
本示例中不仅使用了图片,在图片表面还放置了一段“WEB”字样文字,用于与图片实现隐藏或显示效果,故html中每张图片上方加入:
<div class="mytext">WEB</div>
2、CSS控制图片及文字透明度
本示例中一组图片与文字同时放在一个li里面,高度与宽度设置与li一样大,并使用绝对定位固定它们的位置:
#myimg ul li a div {
position: absolute;
top:;
left:;
width: 100%;
height: 100%;
text-align: center;
font-size: 40px;
}
默认将隐藏图片,只显示文字,鼠标放入li时显示图片,这里使用opacity透明度属性控制:
#myimg ul li a div.pic {
opacity:;
}
#myimg ul li:hover a div.pic {
opacity:;
}
3、CSS3自定义动画
本示例中用css3定义了3种动画:
@keyframes rot
/*自定义 旋转动画*/ {
0% 20% 40% 60% 80% 100% {
transform-origin: top center;
}
0% {
transform: rotate(0deg)
}
20% {
transform: rotate(-20deg)
}
40% {
transform: rotate(15deg)
}
60% {
transform: rotate(-10deg)
}
80% {
transform: rotate(5deg)
}
100% {
transform: rotate(0deg)
}
} @keyframes top
/*自定义 上下动画*/ {
0% {
top: 0
}
20% {
top: 20px
}
40% {
top: -15px
}
60% {
top: 10px
}
80% {
top: -5px
}
100% {
top: 0px
}
} @keyframes sca
/*自定义 缩放动画*/ {
0% {
transform: scale(1)
}
20% {
transform: scale(1.1)
}
40% {
transform: scale(0.9)
}
60% {
transform: scale(1.05)
}
80% {
transform: scale(0.95)
}
100% {
transform: scale(1)
}
}
使用css执行上述自定义动画:
#myimg ul li.rot {
animation: rot 1s;
}
#myimg ul li.top {
animation: top 1s;
}
#myimg ul li.sca {
animation: sca 1s;
}
4、Jquery生成随机动画
当鼠标移入ul li时,使用jquery随机产生上述3种自定义动画,这里使用hover事件
HTML代码如下:
<div id="myimg">
<ul>
<li>
<a href="#">
<div class="mytext">WEB</div>
<div class="pic"><img src="img/5.png"></div>
</a>
</li>
<li>
<a href="#">
<div class="mytext">WEB</div>
<div class="pic"><img src="img/5.png"></div>
</a>
</li>
<li>
<a href="#">
<div class="mytext">WEB</div>
<div class="pic"><img src="img/5.png"></div>
</a>
</li>
<li>
<a href="#">
<div class="mytext">WEB</div>
<div class="pic"><img src="img/5.png"></div>
</a>
</li>
</ul> </div>
CSS代码如下:
<style type="text/css">
* {
padding:;
margin:;
} #myimg {
width: 800px;
margin: 20px auto;
} #myimg ul li {
list-style-type: none;
position: relative;
float: left;
width: 350px;
height: 200px;
line-height: 200px;
margin: 20px;
} #myimg ul li.rot {
animation: rot 1s;
} #myimg ul li.top {
animation: top 1s;
} #myimg ul li.sca {
animation: sca 1s;
} #myimg ul li:hover a div.pic {
opacity:;
} #myimg ul li a {
text-decoration: none;
color: white;
} #myimg ul li a div {
position: absolute;
top:;
left:;
width: 100%;
height: 100%;
text-align: center;
font-size: 40px;
} #myimg ul li a div.pic {
opacity:;
} #myimg ul li:nth-child(1) a div.mytext {
background: black;
} #myimg ul li:nth-child(2) a div.mytext {
background: blue;
} #myimg ul li:nth-child(3) a div.mytext {
background: darkred;
} #myimg ul li:nth-child(4) a div.mytext {
background: orange;
} @keyframes rot
/*自定义 旋转动画*/ {
0% 20% 40% 60% 80% 100% {
transform-origin: top center;
}
0% {
transform: rotate(0deg)
}
20% {
transform: rotate(-20deg)
}
40% {
transform: rotate(15deg)
}
60% {
transform: rotate(-10deg)
}
80% {
transform: rotate(5deg)
}
100% {
transform: rotate(0deg)
}
} @keyframes top
/*自定义 上下动画*/ {
0% {
top: 0
}
20% {
top: 20px
}
40% {
top: -15px
}
60% {
top: 10px
}
80% {
top: -5px
}
100% {
top: 0px
}
} @keyframes sca
/*自定义 缩放动画*/ {
0% {
transform: scale(1)
}
20% {
transform: scale(1.1)
}
40% {
transform: scale(0.9)
}
60% {
transform: scale(1.05)
}
80% {
transform: scale(0.95)
}
100% {
transform: scale(1)
}
}
</style>
Jquery代码如下:
<script type="text/javascript">
$(function() {
var anim = ['rot', 'top', 'sca'];
var a, b;
$("#myimg ul li").hover(function() {
//向下取0-2整数
a = anim[Math.floor(Math.random() * 3)];
while (b == a) {
a = anim[Math.floor(Math.random() * 3)];
}
$(this).addClass(a);
b = a;
}, function() {
$(this).removeClass(a);
})
});
</script>
注意事项:需要引入jquery文件,可以自行选择jquery版本
好了,今天分享就到这里,以后还有更多哟,请大家一起来交流下
CSS3鼠标移入移出图片生成随机动画的更多相关文章
- CSS3 - 鼠标移入移出时改变样式
1,使用伪类实现样式切换伪类是CSS2.1时出现的新特性,让许多原本需要JavaScript才能做出来的效果使用CSS就能实现.比如实现下面的鼠标悬停效果,只要为:hover伪类应用一组新样式即可.当 ...
- CSS3鼠标滑过图片3D旋转动画
在线演示 本地下载
- onmouseover和onmouseout鼠标移入移出切换图片的几种实现方法
鼠标移入移出图片切换很常见的,那我们就来说说他的写法 第一种方法,也是最简单的一种,在html:里就可实现 <img class="img" src="img/do ...
- 函数传参,改变Div任意属性的值&&图片列表:鼠标移入/移出改变图片透明度
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery事件一 ---鼠标移入移出
比较一下几个jquery事件的区别 mouseover() 鼠标进入(进入子元素也触发) mouseout() 鼠标离开(离开子元素也触发) mouseenter() 鼠标进入(进入子元素不触发) m ...
- echarts+百度地图+vue 填坑记(一)(百度地图、鼠标移入移出标注,信息框会产生闪烁)
大概七月底开始实习,到现在经历了两个完整的项目(c2b). 因为开发时间紧,任务重,所以在开发过程踩到的坑都没时间去记录. 现在在开发一个某链运输监控系统,到了收尾阶段,有时间写博客了!开心! 一.鼠 ...
- # li鼠标移入移出,点击,变背景色,变checkbox选中状态
移入移出背景色改变和点击背景色改变,两者是否相互覆盖? 若移出背景色恢复,影响点击事件的背景色改变,会产生效果为: 点击时,背景色改变,并且checkbox选中 鼠标移开后,checkbox仍选中,但 ...
- js鼠标移入移出事件会被子元素触发解决方法
问题:js写了一个鼠标移入移出事件,但是发现会被内部子元素不断的触发 解决方法:建立一个空的div定位到需要触发的位置,然后设置大小和触发范围一样,最后将事件写在空的div上.
- jQuery鼠标移入移出(冒泡版和无冒泡版)
带冒泡事件的鼠标移入移出(默认的):mouseover和mouseout事件 没有冒泡事件的鼠标移入移出:mouseenter和mouseleave事件
随机推荐
- dedecms 常用标签
都是常用的一些标签,大家可以用ctrl+F实现搜索. 网站名称:{dede:global.cfg_webname/} 网站根网址:{dede:global.cfg_basehost/} 网站根目录:{ ...
- mmsql 查询每个分类的前3条数据
select * from (select *,row_number() over(partition by PropertyRoofBeamID order by PropertyRoomID de ...
- 使用 Infragistics 的 NetAdvantage 组件时替换部分菜单语言的方法
Infragistics 的 NetAdvantage 组件很好用,不过有些自动的菜单默认都是英文的,一直想替换成中文,以下就是研究了一下午整出来的几行代码,貌似网上很难找到此类的相关资料,替换的资源 ...
- Dom4J对XML的创建、修改、删除等操作
Dom4j也可以很方便完成XML文档的创建.元素的修改.文档的查询遍历等,但dom4j稍比jdom复杂一点,不过在大片文档的情况下dom4j的性能要不jdom好. # 准备 首先,提供相关的jar包 ...
- paip. mysql如何临时 暂时 禁用 关闭 触发器
paip. mysql如何临时 暂时 禁用 关闭 触发器 作者Attilax , EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn ...
- 读<大数据日知录:架构与算法>有感
前一段时间, 一个老师建议我能够学学 '大数据' 和 '机器学习', 他说这必定是今后的热点, 学会了, 你就是香饽饽.在此之前, 我对大数据, 机器学习并没有非常深的认识, 总觉得它们是那么的缥缈, ...
- ASP.NET 未被授权访问所请求的资源。请考虑授予 ASP.NET 请求标识访问此资源的权限
开发了一个导入TXT文件的功能,执行过程中出错.提示:.....ASP.NET 未被授权访问所请求的资源.请考虑授予 ASP.NET 请求标识访问此资源的权限.ASP.NET 有一个在应用程序没有模拟 ...
- qt软键盘输入
characterapplicationsignalqt输入法object 1.从QInputContext派生自己的InputContext类 ,例如: class MyInputPanelCo ...
- “:Choose a destination with a supported architecture in order to run on this device.”
我在编译从GitHub上clone下来的<TweeJump>时,出现如下错误:":Choose a destination with a supported architectu ...
- JS调用ashx文件传递中文参数取不到值的解决方案
引自:http://www.cnblogs.com/yinpeng186/archive/2011/09/30/2196726.html
