基于jQuery 的图片瀑布流实现
解题思路:
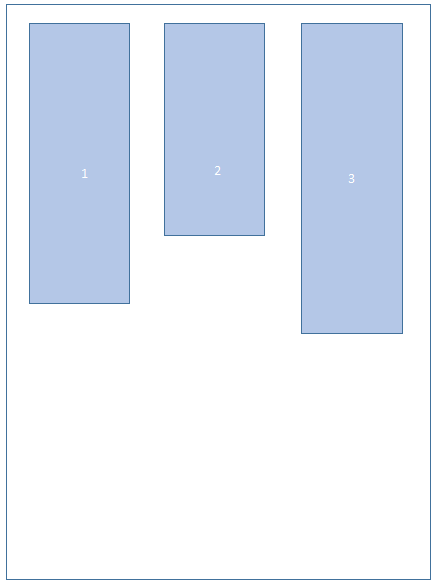
第1步 分析问题:我这边的处理方式是以列为单位。每次滚动条滚到底部,把需要加的新的内容放在高度最小的列。如下图所示

加载后的显示

如果在继续往下滚动。新图片就会在1下边显示,如此类推。
第2步 布局 :页面整体有一个外层,包含1,2,3(图片列) ,html 代码结构
<div class="pictureflow">
<div class="imglist"></div>
<div class="imglist"></div>
<div class="imglist"></div>
</div>
第3步 样式:
.pictureflow .imglist{
float:left;
margin:5px;
padding:2px 5px;
width:210px;
height:100%;
overflow:hidden;
border:1px solid #cccccc;
}
.pictureflow .imglist .imgo{
margin:0 auto;
padding-top:5px;
}
.pictureflow .imglist .imgo img{
width:200px;
border:1px solid #cccccc;
overflow:hidden;
}
第4步:js操作:实时计算高度,加载新模块
// 找到高度最小的一个
imgo = $(obj).find(".imglist").eq(0);
imgo_h = imgo.height();
$(obj).find(".imglist").each(function(){
var height = $(this).height();
if(imgo_h > height){
imgo = $(this);
imgo_h = imgo.height();
}
});
$(imgo).append(html);
有需要的话,完整代码下载地址 瀑布流.zip
2016-01-27
基于jQuery 的图片瀑布流实现的更多相关文章
- Jquery实现图片瀑布流思路-简单版
目录 Jquery实现图片瀑布流思路-简单版 1.预备 2.开始 1.声明 2.主体 3.窗体大小改变事件 Jquery实现图片瀑布流思路-简单版 注意:本篇文章基于知道每张图片的实际尺寸的情况下 特 ...
- 基于jQuery的简易瀑布流实现
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- 基于jQuery封装一个瀑布流插件
/*封装一个瀑布流插件*/ (function($){ $.fn.WaterFall = function(){ /*这是你初始化 调用这个方法的时候的 那个jquery选着到的dom对象 this* ...
- jquery制作图片瀑布流点击按钮加载更多内容
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> ...
- 基于.NetCore开发博客项目 StarBlog - (10) 图片瀑布流
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 代码: 两列图片瀑布流(一次后台取数据,图片懒加载。下拉后分批显示图片。图片高度未知,当图片onload后才显示容器)
代码: 两列图片瀑布流(一次后台取数据,无ajax,图片懒加载.下拉后分批显示图片.图片高度未知,当图片onload后才显示容器) [思路]: 图片瀑布流,网上代码有多种实现方式,也有各类插件.没找到 ...
- jQuery动态网格瀑布流插件Masonry
Masonry是一款非常强大的jQuery动态网格布局插件,可以帮助开发人员快速开发瀑布流界面效果.和CSS中float的效果不太一样的地方在于,float先水平排列,然后再垂直排列,使用Masonr ...
- 利用LruCache载入网络图片实现图片瀑布流效果(改进版)
PS: 2015年1月20日21:37:27 关于LoadImageAsyncTask和checkAllImageViewVisibility可能有点小bug 改动后的代码请參见升级版本号的代码 ht ...
- 图片瀑布流,so easy!
什么是图片瀑布流 用一张花瓣网页的图片布局可以很清楚看出图片瀑布流的样子: 简单来说,就是有很多图片平铺在页面上,每张图片的宽度相同,但是高度不同,这样错落有致的排列出 n 列的样子很像瀑布,于是就有 ...
随机推荐
- Matlab编程-图形处理功能
绘图功能最基本的命令行:plot(y). 二维图形: (1) >> y=rand(100,1); >> plot(y) y是随机的实向量,以生成y的索引为横坐标,y为纵坐标绘图 ...
- t
http://www.cnblogs.com/courtier/p/4287177.html 360导航_新一代安全上网导航 http://www.cnblogs.com/zhenzi/p/42926 ...
- wikioi 1154 能量项链 (2006年NOIP全国联赛提高组)
题目描述 Description 在Mars星球上,每个Mars人都随身佩带着一串能量项链.在项链上有N颗能量珠.能量珠是一颗有头标记与尾标记的珠子,这些标记对应着某个正整数.并且,对于相邻的两颗珠子 ...
- 教你修改Linux下高并发socket最大连接数所受的各种限制
1.修改用户进程可打开文件数限制 在Linux平台上,无论编写客户端程序还是服务端程序,在进行高并发TCP连接处理时,最高的并发数量都要受到系统对用户单一进程同时可打开 文件数量的限制(这是因为系统为 ...
- 415. Add Strings
没什么限定的话,先翻转,在一位一位加,记得进位就行了.. public class Solution { public String addStrings(String num1, String nu ...
- sonarQube Scanner
到现在为止,已经将sonarQube服务器搭建好,服务器是Linux服务器,基于sonarQube6.1配置的 原理关于sonarQube的工作原理,暂时还不是太清楚,据同事的分析,是在本机调用服务器 ...
- selenium.common.exceptions.TimeoutException: Message: Screenshot: available via screen
在使用selenium+phantomjs的时候在Windows平台下能够正常工作,在Linux下却不能,并得到错误信息: selenium.common.exceptions.TimeoutExce ...
- 从客户端(MuliteTextBox2="<a href="http://www....")中检测到有潜在危险的 Request.Form 值
由于在.net中,Request时出现有HTML或Javascript等字符串时,系统会认为是危险性值.立马报出“从客户端 中检测到有潜在危险的Request.Form值”这样的错. 解决方案一: ...
- 关于MS office 180天后再次激活遇到的问题解决方法
遇到的问题: 再次点击miniKMS 激活软件激活失败 : 我也不知道这是为什么?后来我在同一目录重装了一次,点击的还是我以前的那个KSM激活软件,出现的错误还是一样的.于是我想可能是这个激活软件的 ...
- Qt之遍历文件夹(经典详解)
关于Qt操作文件夹.文件的知识用途较多,比如遍历下一层乃至所有子孙文件.文件夹,获取它们的一些信息(大小.类型.最后更改时间等).当然,也可以进行级联删除. 首先看简单的: 一.Qt遍历文件夹 ...
