20151217jqueryUI--自动补全工具
自动补全(autocomplete),是一个可以减少用户输入完整信息的 UI 工具。一般在输
入邮箱、搜索关键字等,然后提取出相应完整字符串供用户选择。
一. 调用 autocomplete()方法
$('#email').autocomplete({
source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'],
});
二. 修改 autocomplete()样式
由于 autocomplete()方法是弹窗, 然后鼠标悬停的样式。 我们通过 Firebug 想获取到悬停
时背景的样式,可以直接通过 jquery.ui.css 里面找相应的 CSS。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-menu-item a.ui-state-focus {
background:url(../img/ui_header_bg.png);
}
注意:其他修改方案类似。
三. autocomplete()方法的属性
自动补全方法有两种形式: 1.autocomplete(options), options 是以对象键值对的形式传参,
每个键值对表示一个选项; 2.autocomplete('action', param), action 是操作对话框方法的字符
串, param 则是 options 的某个选项。

$('#email').autocomplete({
source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'],
disabled : false,
minLength : 2,
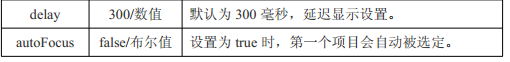
delay : 50,
autoFocus : true,
});

$('#email').autocomplete({
position : {
my : 'left center',
at : 'right center'
}
});
四. autocomplete()方法的事件
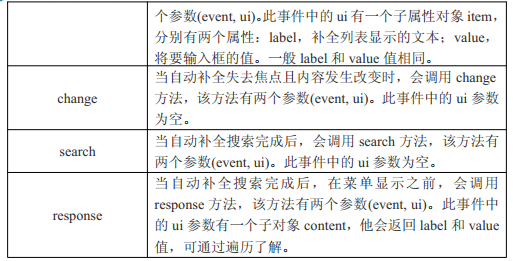
除了属性设置外, autocomplete()方法也提供了大量的事件。 这些事件可以给各种不同状
态时提供回调函数。 这些回调函数中的 this 值等于对话框内容的 div 对象, 不是整个对话框
的 div。

$('#email').autocomplete({
source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'],
disabled : false,
minLength : 1,
delay : 0,
focus : function (e, ui) {
ui.item.value = '123';
},
select : function (e, ui) {
ui.item.value = '123';
},
change : function (e, ui) {
alert('');
},
search : function (e, ui) {
alert('');
},
});


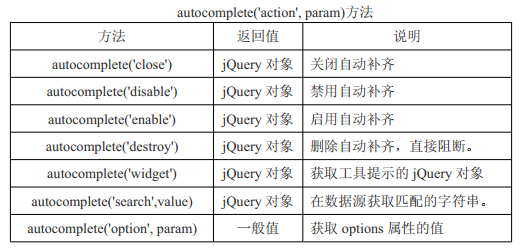
//关闭自动补全
$('#email').autocomplete('close');
//禁用自动补全
$('#email').autocomplete('disable');
//启用自动补全
$('#email').autocomplete('enable');
//删除自动补全
$('#email').autocomplete('destroy');
//获取自动补全 jQuery 对象
$('#email').autocomplete('widget');
//设置自动补全 search
$('#email').autocomplete('search', '');
//获取某个 options 的 param 选项的值
var delay = $('#email').autocomplete('option', 'delay');
alert(delay);
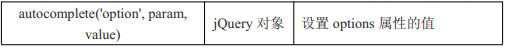
//设置某个 options 的 param 选项的值
$('#email').dialog('option', 'delay', 0);
五. autocomplete 中使用 on()
在 autocomplete 的事件中,提供了使用 on()方法处理的事件方法。
$('#reg').on('autocompleteopen', function () {
alert('打开时触发! ');
});

20151217jqueryUI--自动补全工具的更多相关文章
- Shell脚本一键部署——源码编译安装MySQL及自动补全工具
Shell脚本一键部署--源码编译安装MySQL及自动补全工具 编译安装MySQL 1.软件包 Mysql安装包 将安装包拖至/opt目录下,编辑一个脚本文件,将以下内容复制进去,然后source或者 ...
- 前端css3样式前缀自动补全工具--autoprefixer
最近在学习一份来自git的动画框架源码,看懂70%的核心代码后,打算自己动手实践一版,然鹅,所有框架搭起来以后,在动画这块却出了问题: 想设计一个slideInLeft的动画,必然想到了要从偏移-10 ...
- msfvenom命令自动补全工具下载=>msfvenom-zsh-completion
msfvenom参数和命令很多,各种payload和encoder经常让⼈眼花缭乱,特别是对英语不好的⼈来说有些命令可能很容易忘记. 所以 Green_m 开发了⼀个zsh插件,可以⾃动化的补全msf ...
- Mycil命令行MySQL语法高亮和自动补全工具
MyCli 是MySQL,MariaDB和Percona的命令行界面,具有自动完成和语法高亮的功能. 其效果如图: 那么我们应该怎么安装它呢,这里附上windows的安装方法. 在命令行下输入 pip ...
- MySQL-代码自动补全工具
一.工具名称 mycli : 具有自动完成和语法高亮的功能 二.安装 pip install mycli 三.使用方法: mycli -u root -p password 四.效果图
- ubuntu 14.04 vim YoucompleteMe 代码自动补全工具安装
安装步骤如下: sudo apt-get install vim ; sudo apt-get install vim-youcompleteme ; sudo apt-get install vim ...
- Jupyter Notebook自动补全
大多数程序员都非常熟悉不同的自动补全工具.然而,我注意到许多数据科学家还没有使用它.如果你是他们中的一员,是时候开始使用这个提高效率的工具了 什么是自动补全? 它是你的编程环境提供的一种功能,用于完成 ...
- 如何配置webpack让浏览器自动补全前缀
一.postcss-loader有什么用? PostCSS 本身是一个功能比较单一的工具.它提供了一种方式用 JavaScript 代码来处理 CSS.它负责把 CSS 代码解析成抽象语法树结构(Ab ...
- mycli---数据库工具(提示、自动补全)
前言 朋友介绍了一个工具,mycli,支持MySQL查询语句自动补全等,这里给大家介绍一下. 大家也可以直接去官网看一下,安装使用都很简单. 安装 $ pip install -U mycli $ b ...
- sublime工具 插件自动补全方法
自动补全(emmet),输入对应的关键字(html标签)---tab键 http://www.emmet.io/ 代码片段 只需要输入自己的关键字--tab键 操作: 添加代码片段,然后保存 保存 使 ...
随机推荐
- 016专家视图测试脚本开发- Environment对象的使用;Msgbox和Print的区别
(1)读取Built-in 'file -> settings -> Enrionment -> variable type 为 Built-in os = Environment. ...
- mac 卸载 XCode
http://blog.csdn.net/songques/article/details/7244144
- oracle rac logminer有限制用法及session_info为unknown情况
这里只记录下有条件的情况如何使用 BEGIN dbms_logmnr.start_logmnr( dictfilename => '/u01/arch/logminer_dict.ora', ...
- HW4.33
public class Solution { public static void main(String[] args) { int sum; for(int i = 6; i < 1000 ...
- HDU-1255 覆盖的面积 覆盖的矩形面积并
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1255 需要保存区间覆盖线>=2的线段的长度,根据情况来更新... //STATUS:C++_AC ...
- SqlServer定时跑一段SQL语句
1.请把这段SQL语句写成一个存储过程,然后需要在B上面开启 SQL Server Agent服务,如下图: 2.开启完之后,打开数据库管理工具,然后依下图所示,展开“SQL Server Agent ...
- 教程-脚本之Python
1.百度python就可以下载到最新版本(Python3.3) PS:我发现用2.7版本写的py文件用 Python3.3打开时,提示错误(print2.7不需要括号3.3必须加括号).2. ...
- CALayer 的 position和anchorPoint属性
在iOS 中,UIButton.UIImage等UIView 之所以能够显示在屏幕上,是因为其内部有一个图层(CALayer).通过UIView的layer 属性可以访问这个图层: @property ...
- ABAP程序相互调用--SUBMIT
(1) 调用其他程序: * Trigger the IDOC SUBMIT zpcppmd001_idoc AND RETURN. (2) 调用其他程序参数传递参数: *当被调用的程序的屏幕有输入参数 ...
- 新建共享,NTFS权限设置
1. Overview Some time ago, I was automating a few tasks with PowerShell and needed to set NTFS permi ...
