单篇文章JS模拟分页
废话部分
前两天做了一个前台分页插件,支持ajax读取数据绑定前台 和 url带页码参数跳转两种方式。于是稍加改动,做了一个单篇文章js模拟分页的代码,为什么说是模拟分页呢?因为在服务器响应HTML请求的时候,就已经把全文回传给客户端了,只是我们通过js的方式,把全文隐藏,每次翻页至显示出我们需要的那一部分,而不是真正的按需要去发出HTML请求。所以,在做这个插件的时候去掉了ajax请求的功能及其附带参数,去掉了pageSize参数(恒等于1)。这里就不讨论具体的技术细节了和上一篇的分页计算原理大致相同,有兴趣的同学可以移步:http://www.cnblogs.com/webconfig/p/3864350.html,这里不再赘述。
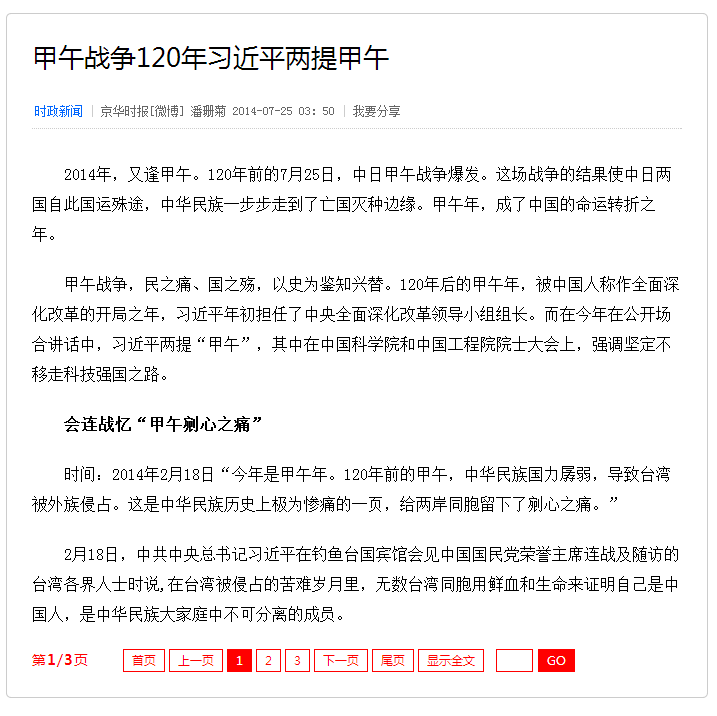
效果图

再来看张完整的

基本思路
当页面中的正文文章部分的下面加载JS,通过指定好的ID,把正文内容保存在 分页对象(全局变量) 的一个属性中,首次加载当前页为1,Load() 方法中只有一个 分页对象的参数,以后每次翻页 Load() 方法中多加一个当前页参数,然后JS 取值 计算 填充容器。
调用方法
引入样式和Jquery和分页插件
<script src="jquery-1.11.1.min.js"></script>
<script src="ruguoTextPager_1.0.js"></script>
<link rel="stylesheet" type="text/css" href="ruguoPager.css">
HTML结构 con中为正文内容,在需要分页的地方插入我自定义的分页符“ {ruguo:pager} ”,至于如果文中真的要出现这个字符串的话,请转义。
<div class="con" id="con">
<p>段落1</p>{ruguo:pager}
<p>段落1</p>
<p>段落1</p>{ruguo:pager}
<p>段落1</p>
</div>
<div class="ruguoPager_red" id="pager"></div>
JS 初始化 实例化对象 pager,给对象需要自定义的属性赋值,不赋值的等于默认值,最后调用方法,对象作为实参传进去即可。
<script>
var pager = new ruguoPager();
pager.objName="pager";
pager.pagerID="pager";
pager.txtID="con";
pager.toPoint="con"
pager.showPageCount=3;
pager.currPage=1;
ruguoPagerLoad(pager);
</script>
参数列表(参数名 默认值 含义 可选值 是否必须)
sig="{ruguo:pager}", //分页符 string
objName="", //对象名 string
pagerID="", //分页容器ID string 必须
txtID="", //正文容器ID string 必须
currPage=1, //当前页 int
itemCount=0, //总分段(页)数 无需定义,历史遗留问题
showPageCount="3"; //页面显示数量 int
toPoint="", //点击返回锚点名称 string
contents="", //正文内容,一般情况下无需定义
isShowFirstPage="always", //是否显示首页 always,auto,none
isShowPreviousPage="always", //是否显示上一页 always,auto,none
isShowNextPage="always", //是否显示下一页 always,auto,none
isShowLastPage="always", //是否显示尾页 always,auto,none
isShowPages="always", //是否显示页码 always,auto_0,auto_1,none
isShowAll="always", //是否显示全文 always,auto,none
isShowGo="always" //是否显示跳转 always,auto,none
总结
通过编写这段代码学到了一些新东西,总结如下:
1,在JS中,replace一次只能替换第一个,若想替换所有需要用正则表达式或者用循环。
2,在JS中,split() 方法不仅适用于字符分割,同样适用于字符串。
3,在JS中,判断一个变量是否是数字类型,可以使用isNaN(),返回值为true代表不是数字。
4,本人才疏学浅,写代码纯属业余兴趣爱好,还望跟各位大神多多学习,存在的问题或者是更好的解决方案,还请不吝赐教,帮助我完善插件,网上成熟的插件有很多,本人献丑不敢说分享劳动成果工,只能说在学习中遇到的问题拿来给暂时还没有遇到的人,少走一些弯路,同时满足一下自己小小的成就感,仅此而已。
代码与文章都是博主辛苦一点一点码出来的,请尊重博主辛勤劳动,欢迎转载,转载请注明出处,更多交流请关注 D调码农的笔记簿 http://www.cnblogs.com/webconfig
相关文档下载
下载地址:http://files.cnblogs.com/webconfig/ruguoTextPager.rar
--------------------------------------分割线--------------------------------------------
【2015年4月24日更新】
增加当页数为1页时,自动隐藏分页。
相关文档下载
下载地址:http://files.cnblogs.com/files/webconfig/ruguoTextPager_2015.4.24%E6%9B%B4%E6%96%B0.rar
单篇文章JS模拟分页的更多相关文章
- js对文章内容进行分页示例代码
这篇文章主要介绍了使用js对文章内容进行分页的具体实现,需要的朋友可以参考下 Thinkphp中文章显示代码: 代码如下: <div id="showContent"> ...
- Vue+Mock.js模拟登录和表格的增删改查
有三类人不适合此篇文章: "喜欢站在道德制高点的圣母婊" -- 适合去教堂 "无理取闹的键盘侠" -- 国际新闻版块欢迎你去 "有一定基础但又喜欢逼逼 ...
- 原生JS实现分页效果2.0(新增了上一页和下一页,添加当前元素样式)
虽然写的很烂,但至少全部都是自己写的,因为这个没有固定的顺序,所以就没有封装,如果你技术好的话,可以你写的分享给我,谢谢. <!DOCTYPE html><html lang=&qu ...
- 原生JS实现分页效果1.0
不太完整,写的太急,等等加上完整注释,写起来还是有些难度的,写的有点水,后面再改进改进. <!DOCTYPE html><html lang="en">&l ...
- Gremlins.js – 模拟用户随机操作的 JS 测试库
Gremlins.js 是基于 JavaScript 编写的 Monkey 测试库,支持 Node.js 平台和浏览器中使用.Gremlins.js 随机模拟用户操作:单击窗口中的任意位置,在表格中输 ...
- node.js模拟qq漂流瓶
(文章是从我的个人主页上粘贴过来的,大家也可以访问我的主页 www.iwangzheng.com) node.js模拟简易漂流瓶,页面有扔瓶子和捡瓶子的功能,一个瓶子只能被捡到一次,阅读完就置状态位, ...
- C#设计模式总结 C#设计模式(22)——访问者模式(Vistor Pattern) C#设计模式总结 .NET Core launch.json 简介 利用Bootstrap Paginator插件和knockout.js完成分页功能 图片在线裁剪和图片上传总结 循序渐进学.Net Core Web Api开发系列【2】:利用Swagger调试WebApi
C#设计模式总结 一. 设计原则 使用设计模式的根本原因是适应变化,提高代码复用率,使软件更具有可维护性和可扩展性.并且,在进行设计的时候,也需要遵循以下几个原则:单一职责原则.开放封闭原则.里氏代替 ...
- js模拟抛出球运动
js练手之模拟水平抛球运动 -匀加速运动 -匀减速运动 模拟运动有些基本的思路,当前所在点的坐标,元素的长宽是多少,向右/向下运动x/y增加,向上/向左运动x/y减少,运动的路程是多少,用什么方程进行 ...
- JS 模拟手机页面文件的下拉刷新
js 模拟手机页面文件的下拉刷新初探 老总说需要这个功能,好吧那就看看相关的东西呗 最后弄出了一个简单的下拉刷新页面的形式,还不算太复杂 查看 demo 要在仿真器下才能看到效果,比如chrome的里 ...
随机推荐
- angularJS内置指令一览
基础ng指令 ng-href ng-src ng-disabled ng-readonly ng-checked ng-selected ng-class ng-style ng-show ng-hi ...
- 关于json.ajax ,php的那点事
$.ajax({ type:'post'/'get' 两者选其一 url: 地址 data: "newdata="+newdata+"&olddata=& ...
- ES聚合实例
在es中需要根据app_categor进行聚合,JSON查询语句如下: { "query": { "bool": { "must": [ { ...
- Unable to boot device in current state: Creating
安装完xcode6.1后,将其改名为Xcode6.1.app,再移动个位置,启动模拟器,问题来了: Unable to boot device in current state: Creating 解 ...
- grunt serve Fatal error: Port 35729 is already in use by another process.
y@y:~$ lsof | grunt y 0t0 TCP *: (LISTEN) Optimizin y 0t0 TCP *: (LISTEN) v8:Sweepe y 0t0 TCP *: (LI ...
- Debug与Release有时候确实不一致
不一致的原因不清楚. 情况1:耗了整整一天,也没查出Debug状况下错误的原因(3个库函数,用了1年多了,已经熟练使用,不会有问题的).到现在还是没搞明白为什么出问题. 情况2:还是上面的三个函数,D ...
- RFID系统的选择
RFID系统的选择关键在于:1.对自身需求的明确:2.以业务为导向:满足今天的需求,又支持明日的发展:3.选择合适的解决方案供应商. RFID技术改变传统的仓库管理方式,能为您企业提高作业效率,节省大 ...
- Best Time to Buy and Sell Stock——LeetCode
Say you have an array for which the ith element is the price of a given stock on day i. If you were ...
- windows server 2003 64x 读取office数据终极解决办法 The 'Microsoft.Jet.OLEDB.4.0' provider is not registered
微软老子信了你的邪! 试了各种办法没有效果 网友解决办法一: The 'Microsoft.Jet.OLEDB.4.0' provider is not registered on the ...
- java异常面试常见题目
在Java核心知识的面试中,你总能碰到关于 处理Exception和Error的面试题.Exception处理是Java应用开发中一个非常重要的方面,也是编写强健而稳定的Java程序的关键,这自然使它 ...
