vue -model
1. v-model:监听表单(input,textarea,selector)value.
2. label不知道你有没有这样的体验,我明明没有点用户名输入框,而仅仅是点了“用户名”三个字,然后就直接到了用户名的输入框聚焦.
3. label和label for 有什么关系吗? label包括起来和label for 效果是一样的,后者采用id 作为绑定.

我相信,聪明的你已经看出来了.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <!-- Step1.对于vue,可以用cdn -->
- <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script>
- <style>
- #app div{
- padding: 2%;
- margin-bottom: 1%;
- border-bottom: 1px solid #ddd;
- background-color: blanchedalmond;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <div id='example-3'>
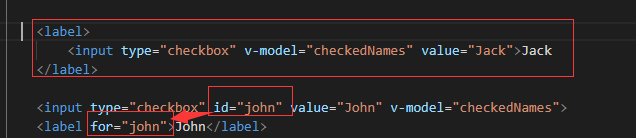
- <label>
- <input type="checkbox" v-model="checkedNames" value="Jack">Jack
- </label>
- <input type="checkbox" id="john" value="John" v-model="checkedNames">
- <label for="john">John</label>
- <input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
- <label for="mike">Mike</label>
- <br>
- <span>Checked names: {{ checkedNames }}</span>
- </div>
- </div>
- <script type="text/javascript">
- new Vue({
- el: '#example-3',
- data: {
- checkedNames: []
- }
- })
- </script>
- </body>
- </html>
vue -model的更多相关文章
- vuex的简单例子和vue model组件
好久没用过vuex了,vuex官方示例的计算器counter是用的webpack打包了单文件组件,不方便回顾,今天把代码改成了html引人的方式,方便回顾 <!DOCTYPE html> ...
- vue model双向绑定
view <div id='demo' class="container"> <input type="text" v-model='name ...
- 使用 Vue + TypeScript 时项目中常用的装饰器
目录 一.@Component 装饰器 1)父组件 2)子组件 二. @Emit 装饰器 1)父组件 2)子组件 三. @Model 装饰器 1)父组件 2)子组件 四. @Prop 装饰器 1)父组 ...
- python工业互联网应用实战18—前后端分离模式之jquery vs vue
前面我们分三章来说明了使用django template与jquery的差别,通过jquery如何来实现前后端的分离,同时再9章节使用vue.js 我们浅尝辄止的介绍了JQuery到vue的切换,由于 ...
- vue-property-decorator用法
vue-property-decorator这个库完全依赖于vue-class-component,所以在使用这个库之前请先阅读它, 不管啥反正都是装饰器而已 vue-property-decorat ...
- 装饰器vue-property-decorator
接触到了新的vue项目,使用vue+ts+vue-property-decotator来进行项目的简化,一时间语法没有看懂,所以花时间学习这个装饰器的包. 1.装饰器 @Component(optio ...
- asp.net ajax传递Json给aspx.cs后台 webmethod方法传递json
1.提取一个向后台写入数据的方法 ///向后台cs页面请求数据的方法 function myPost(url,data,func) { $.ajax({ type: "post", ...
- 【心无旁骛】vue-ts-daily
这是一个非常有意思的项目,我们先来看看效果 这个项目所用的技术也比较有意思,它的技术栈为vue2.5 + Typescript + vuex + vue-router 放下博主的项目地址吧,https ...
- 如何结合整洁架构和MVP模式提升前端开发体验(二) - 代码实现篇
上一篇文章介绍了整体架构,接下来说说怎么按照上图的分层结构实现下面的增删改查的功能. 代码结构 vue userManage └── List ├── api.ts ├── EditModal │ ├ ...
随机推荐
- Bzoj2721 [Violet]樱花(筛法)
题面 题解 首先化一下式子 $$ \frac 1x+\frac 1y=\frac 1{n!} \Rightarrow \frac {x+y}{xy}=\frac 1{n!} \Rightarrow ( ...
- FZU - 1492(Problem 1492 地震预测)
怀特先生是一名研究地震的科学家,最近他发现如果知道某一段时间内的地壳震动能量采样的最小波动值之和,可以有效地预测大地震的发生. 假设已知一段时间的n次地壳震动能量的采样值为a1,a2,-an,那么第i ...
- Thupc2017"礼"?
题面 先粘上gouzhi的题面,听说是thupc的题 [问题背景] 情人节要到了,zhx 要给女朋友买礼物. [问题描述] 橱窗里摆放了 n 种不同的玩偶,购买第 i 种玩偶需要价格 a[i],价值为 ...
- Objective-c nil, Nil, NULL和NSNull的区别
在OC中可能经常会遇到 nil,Nil,NULL和NSNull,下面分析一下之间的区别: Symbol Value Meaning NULL (void *)0 literal null value ...
- Problem G: 零起点学算法102——删除字符
#include<stdio.h> #include<string.h> int main() { ],a; while(gets(ch)!=NULL) { scanf(&qu ...
- Java程序运行时内存划分
1.Java程序跨平台运行的原因 主要原因是:各种平台的JVM和字节码文件 Java源程序--具体平台的机器代码文件---被编译器翻译成平台无关的Class文件,又用特定JVM运行字节码文件,JVM在 ...
- Java高级架构师(一)第36节:Nginx的反向代理模块
理解Http正向代理和Http反向代理的区别 Proxy模块,最常用的proxy_pass, Proxy_pass 可以转发请求到其他的浏览器. # Nginx强项在于负载.反向.动静分离 #
- 防止xss攻击
<?php function _removeXSS($val) { $search = 'abcdefghijklmnopqrstuvwxyz'; $search .= 'ABCDEFGHIJK ...
- Ubuntu中APache+mod_pyhon
安装apache 1.sudo apt-get install Apache2 Apxs(Apache extension tool既apache扩展模块的工具)的安装: 1.sudo apt-get ...
- 简单实现ToolStripMenuItem(菜单栏)的单选效果
来源:http://www.97world.com/archives/2194 这几天在写又拍云的客户端,老实说确实学到了不少东西!接下来的几天我会把一些技巧或者原来没有接触过的一些东西发上来,算是复 ...
